
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、スマホのモバイルブラウザに本格的な開発者ツールを組み込むことができるJavaScriptライブラリをご紹介します!
「コンソール」機能を使ったデバッグやエラーログの確認、「ネットワーク」機能で通信状態を確認したり、「リソース」機能でCookieデータを確認するなどなど…、開発する上で便利な機能が満載です。
スマホ1つあれば開発者ツールが利用できるので、ぜひみなさんも試してみて下さい!
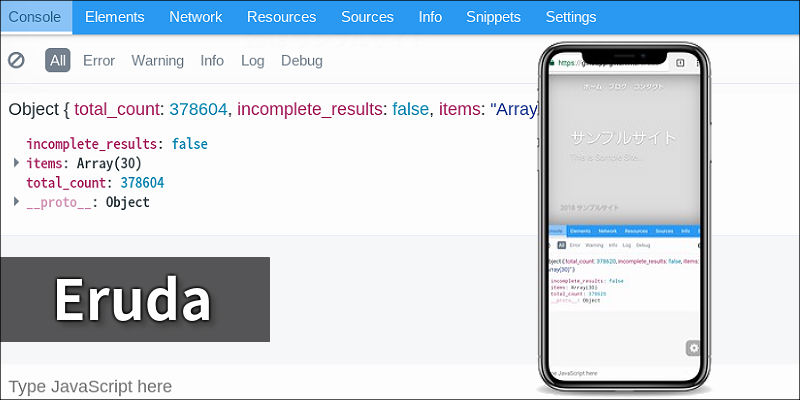
【 Eruda 】

■「Eruda」の使い方
それでは、「Eruda」を利用して開発者ツールを使うための準備作業から始めましょう!
準備といってもやることは簡単で、「Eruda」のライブラリファイルをインストールするだけです。
Node.jsの開発環境を持っている人であれば、npmから以下のようにインストールできます。
npm install eruda --save
もしくは、単純にCDN経由からscriptタグをHTMLに追記することでインストールすることも可能です。
<script src="https://cdnjs.cloudflare.com/ajax/libs/eruda/1.4.3/eruda.min.js"></script>
あとは、次のJavaScriptコードを1行追加するだけで準備完了です!
eruda.init();
簡単ですね。
早速、スマホのモバイルブラウザで表示してみてください。
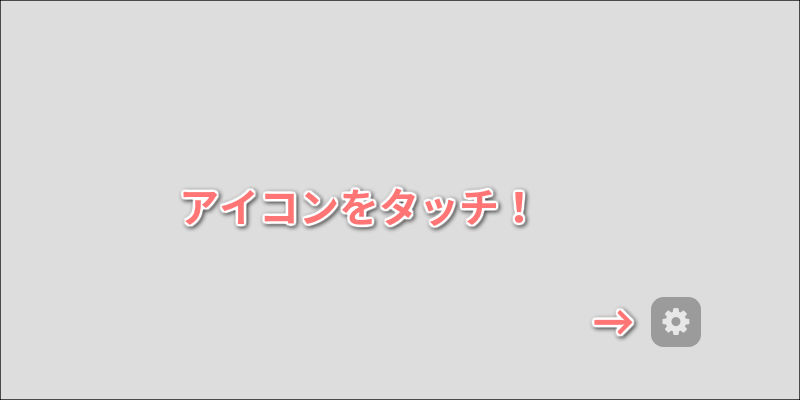
画面下に以下のようなアイコンが表示されているはずなのでタッチしましょう!(アイコンはドラッグ移動も可能です…)

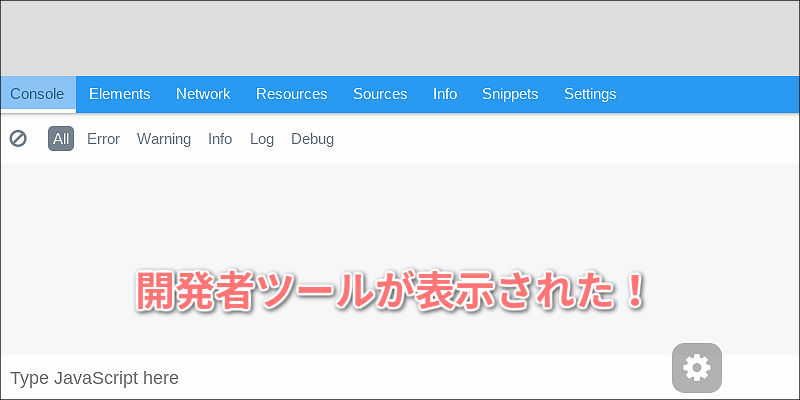
すると、次のように専用の「開発者ツール」が表示されます!

一般的なコンソール出力やエラーログ、ソースコードの表示、ネットワーク情報、リソース情報など、多彩な情報をタブを切り替えながら確認することが可能です。
そこで、それぞれのタブについてもう少し詳しく見ていきましょう!
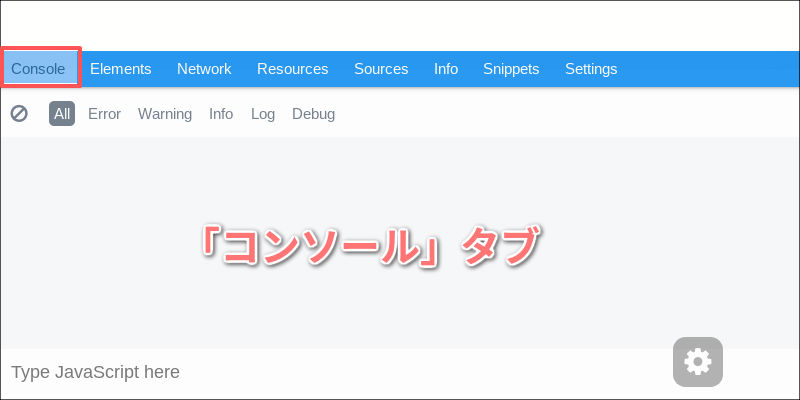
■「Console」タブの使い方

「Console」タブは、一般的なPC向けブラウザに搭載されている開発者ツールとほとんど同じように利用できます。
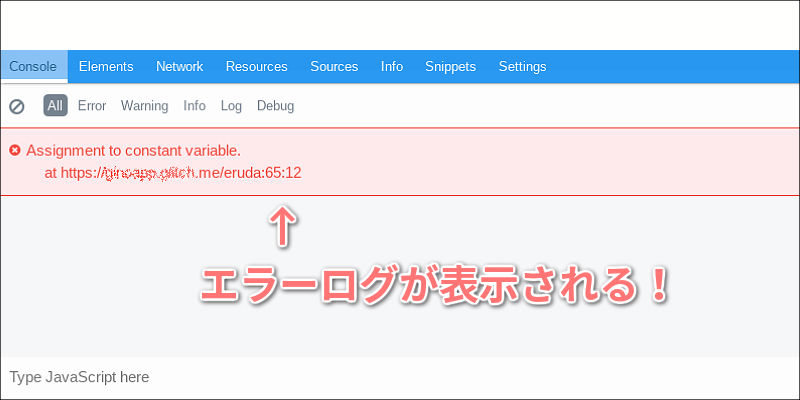
よく使うのは「console.log()」などを利用して文字列を出力したりデバッグなどの用途で使うわけですが、しっかりとエラーログも表示されるので安心です。

間違っているコードの行数なども表示されるので、モバイルブラウザだけでもある程度のデバッグはできるでしょう。
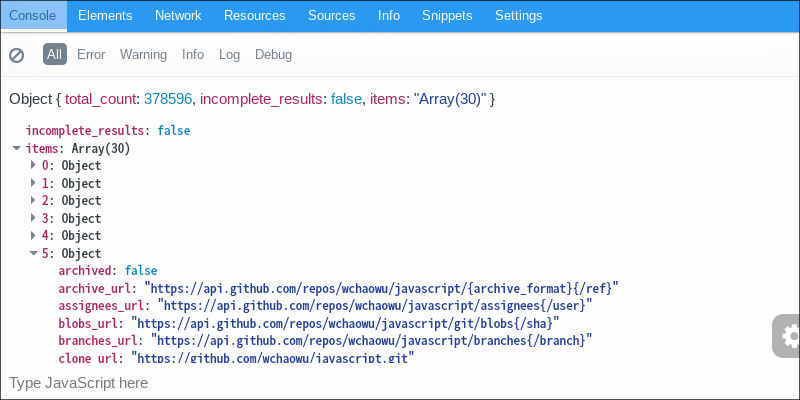
また、Web APIなどを使ってJSONデータを取得するような場合も、取得したデータを展開して閲覧することができます。

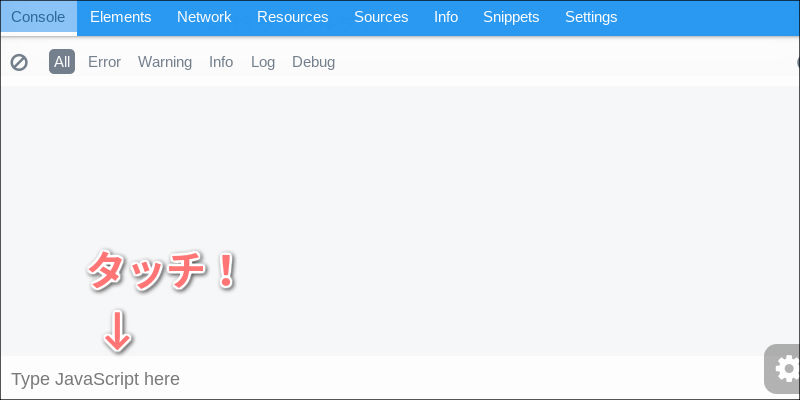
画面下の「Type JavaScript here」と記述されている箇所をタッチしてみましょう。

すると、「Console」画面上でそのままJavaScriptコードを記述することが可能になります!

画面上の「Execute」ボタンをタップすればコードを実行することも可能で、結果はコンソール画面に表示されるので便利です。
スマホのモバイルブラウザだけでこのような機能を利用できるのは珍しく、個人的には「Console」タブを利用するだけでも「Eruda」を使う意味があると感じました。
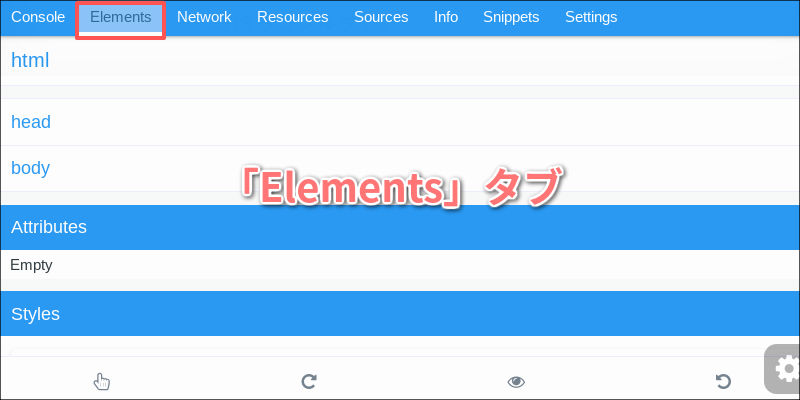
■「Elements」「Sources」タブの使い方

「Elements」タブは、表示されているWebページのHTML構造や属性などを詳しく確認したり、設定されているCSSのコードをチェックすることができます。
表示されている「body」や「div」などの項目をタップすることで、その中に配置されているHTML要素をどんどん展開しながら確認できます。

また、CSSのクラス名なども一緒に確認できるので、どのようなスタイルが設定されているのかをチェックするのも簡単です。

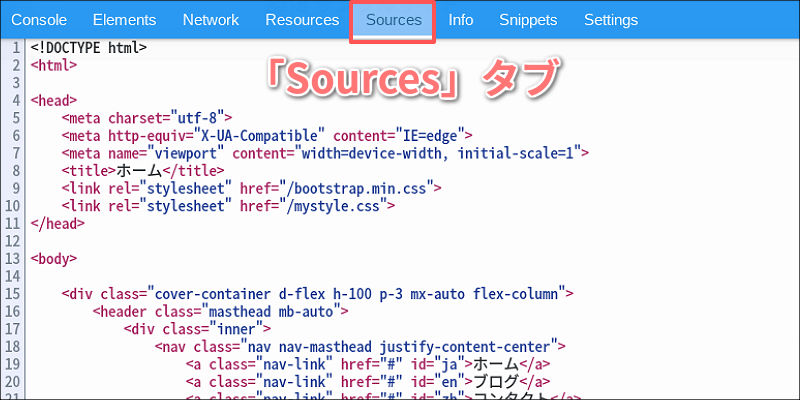
「Sources」タブは、表示されているWebページのソースコードを表示することができます。

一般的なモバイルブラウザだとソースコードは閲覧できないので重宝する機能かと思います。
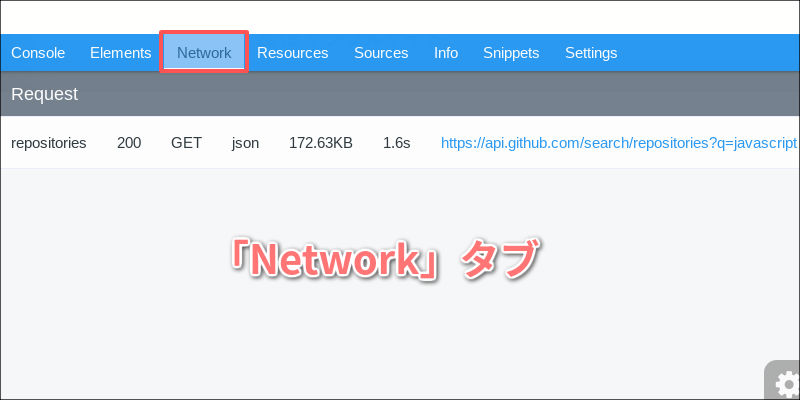
■「Network」タブの使い方

「Network」タブは、サーバーとの通信状態を簡単に確認することができます。
通信のタイプ「GET / POST」やレスポンス状態、通信にかかった時間、取得したデータの容量やタイプなどが表示されています。
(複数の通信がある場合は、それらすべてが1つずつ確認できます…)
また、タップすることでさらに詳細情報を確認できます!

基本的なヘッダー情報をはじめ、取得したデータ(JSONなど)も閲覧可能です。
■「Resources」「Info」タブの使い方

「Resources」タブは、ブラウザに保存されている「Local Storage」や「Cookie」などのデータを確認することができます。
また、HTML内でCDN経由など外部のJavaScriptやCSSファイルを取得している場合は、そのファイルパスも一緒に確認できるようになっています。
(iframeや画像も同様に取得できます…)
「Info」タブは、ブラウザやデバイス(スマホ)の基本情報を取得できます。

OSのバージョン情報、デバイスの画面サイズ・レシオ、User Agent…など、ちょっとした情報を確認するには重宝します。
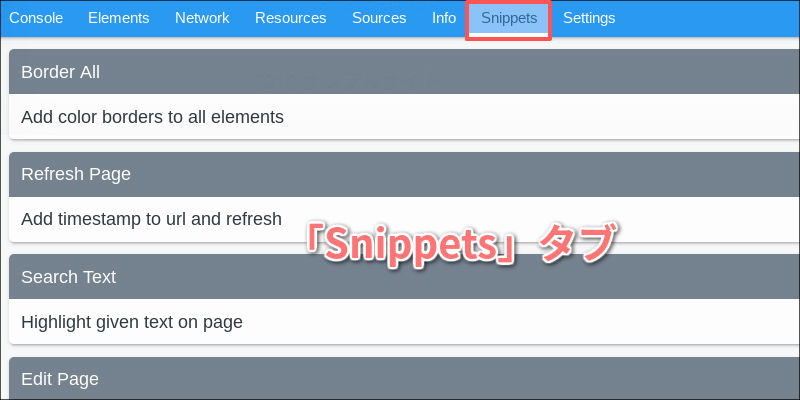
■「Snippets」タブの使い方

「Snippets」タブは「Eruda」が持つユニークな機能となっており、タップするだけであらかじめプログラミングしていた関数を実行することができるようになっています。
例えば、「Border All」をタップするとすべてのHTML要素にCSSの「border」が適用されます!

再度タップすると元に戻ります。
このような便利に使えるスニペットがいくつか登録されているのですが、自分でプログラムして登録することもできます。
方法は簡単で、まず最初に「Snippets」タブの機能をJavaScriptから扱えるようにするために次のような記述をします。
var snippets = eruda.get('snippets');
次に、【 add( スニペット名, 実行する関数, 説明文 ) 】という構文でスニペットを登録します!
snippets.add( 'hello', function () { console.log( 'Hello World!' ); }, '「Hello World!」をコンソールに出力するだけ' );
このように記述するだけで、「hello」という文字列を出力するだけのスニペットが登録されるわけです。
「Snippets」タブを見てみると「hello」というスニペット名が追加されているのが分かりますね。

この機能をうまく活用すれば、開発効率を大幅にアップすることができるでしょう。
ちなみに、「Snippets」タブだけでなくすべてのタブをJavaScriptから制御可能なので、ご興味ある方はぜひ挑戦してみてください!
【 「Eruda」のAPI設定 】
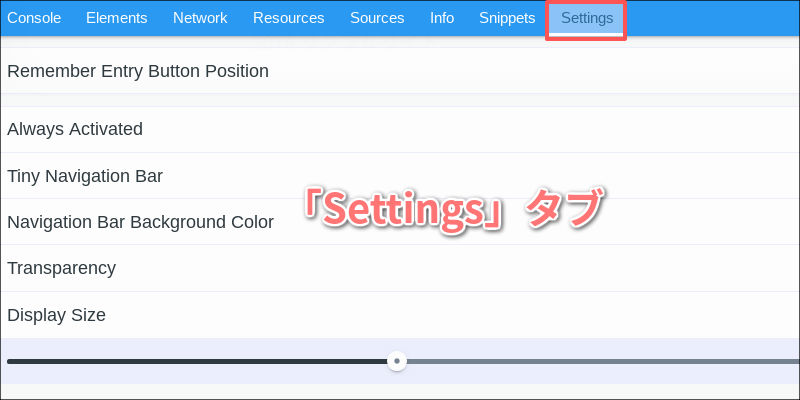
■「Settings」タブの使い方

「Settings」タブは、「Eruda」の細かいカスタマイズをすることができます。
開発者ツールの表示領域を拡大・縮小したり、透明度を変更したり、各タブで表示する情報をON / OFFするような設定が可能です。
また、JavaScriptでURLの設定をプログラムしておけば、モバイルブラウザで表示されたサイトのURL末尾に「?eruda=true」を記述するだけで、開発者ツールを表示したり非表示にすることも可能です!
■JavaScript入門編は全編無料!動画で学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、JavaScript入門編はもちろんPython、Java、C言語、C#、PHP、Ruby、SQL、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「JavaScript入門編」「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、モバイルブラウザだけで開発者ツールを利用することができる「Eruda」の基本的な機能を駆け足でご紹介しました!
今回解説した内容だけでも「Eruda」を十分に活用することができると思いますが、さらにプラグインによって機能を拡張することができる設計になっています。
どのようなプラグインがあるかは公式サイトで実際に試すことが可能なので、ご興味ある方はぜひトライしてみてください!
<参考>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。



