
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回はスマホのカメラをかざすだけで、誰でも簡単に独自の3Dモデルを現実世界に表示できるWebアプリ作成サービスをご紹介します。
作成したWebアプリはホスティングもしてくれるので、URLをシェアすれば誰でも楽しめるうえ、上級者向けのカスタマイズ機能も提供しています。
手軽にARを活用したい人や、統合的なプラットフォームを探している人にも最適なサービスなのでぜひ参考にしてみてください!
【 echoAR 】

■「echoAR」の使い方
それでは、「echoAR」をどのように使えばいいのか詳しく見ていきましょう!
まず最初にサイトのトップページ上部にある【Sign up】ボタンをクリックして、無料のユーザー登録を済ませておきましょう。

名前・メールアドレス・パスワードを入力すれば完了です。

(※プランはfreeを選択してください)
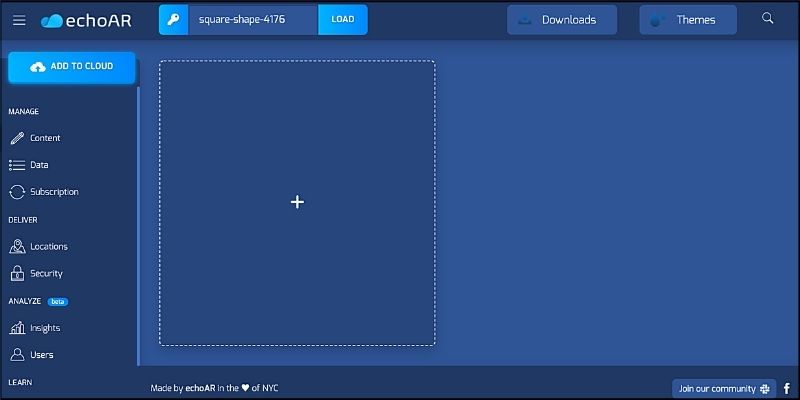
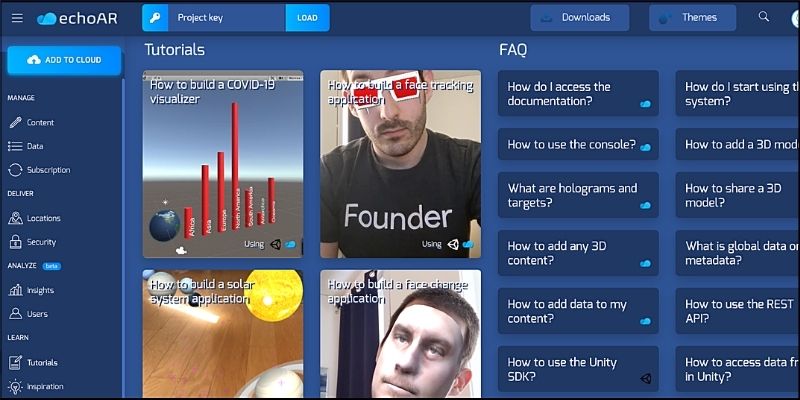
以下のような「ダッシュボード」が表示されたらOKです!

この画面から独自のARアプリを作成・編集したり、自分のプロジェクトを管理できるようになります。
また、チュートリアルなどもいくつか提供されているので、どのようなことができるのか事前にチェックしておきましょう。
■簡単なARアプリを作ってみよう!
それでは、試しに簡単なARアプリを作ってみましょう。
作成する内容としては、スマホのカメラをかざすと3Dモデルが現実世界に表示されるというものです。
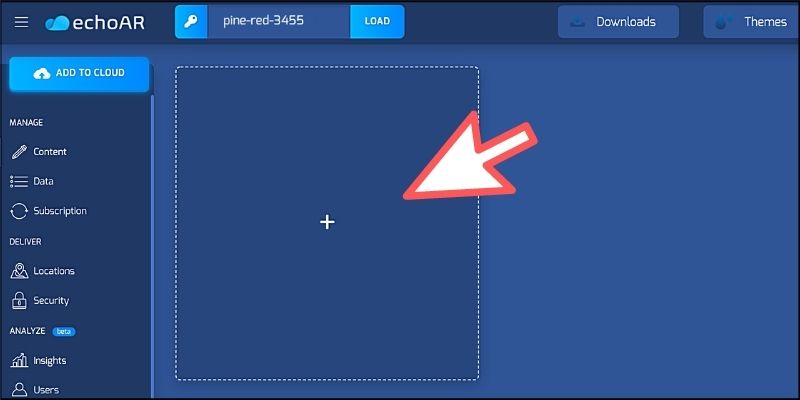
そこで、ダッシュボードから「+」アイコンの部分をクリックして新規プロジェクトを作成しましょう。

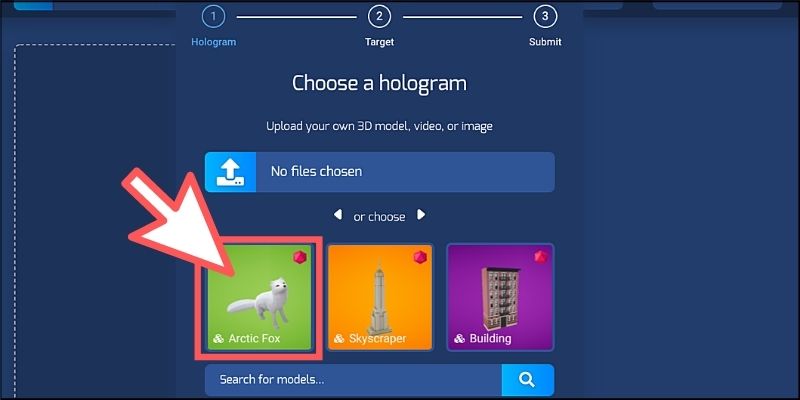
次に3Dモデルをアップロードします。ただし、モデルを持っていない人も多いと思うので、その場合は下部に表示されているサンプルのモデルが利用できます。
試しに「キツネ」のモデルを選んでみましょう。

ちなみに、検索ボックスに好きなキーワードを入力すると、関連する3Dモデルのサンプルを選択することも可能です。
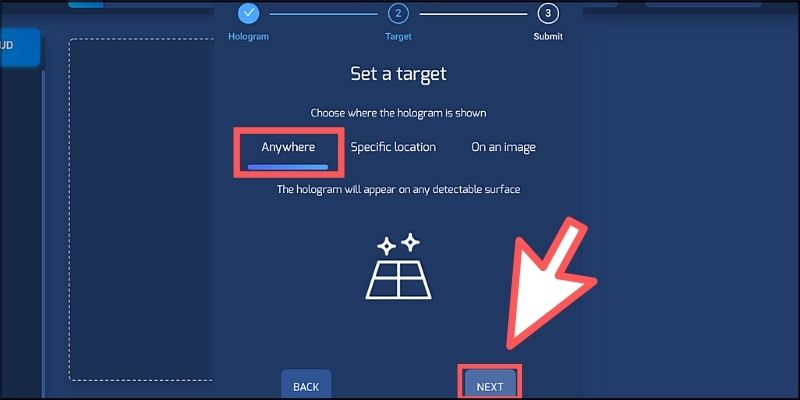
モデルを選択したら「ターゲット」のオプション画面が表示されます。
任意の場所や画像に3Dモデルを表示させる設定も可能なのですが、今回は何も設定せずに画面下部の【NEXT】ボタンをクリックしましょう。

確認メッセージが表示されたら【DONE】ボタンをクリックして完了です!

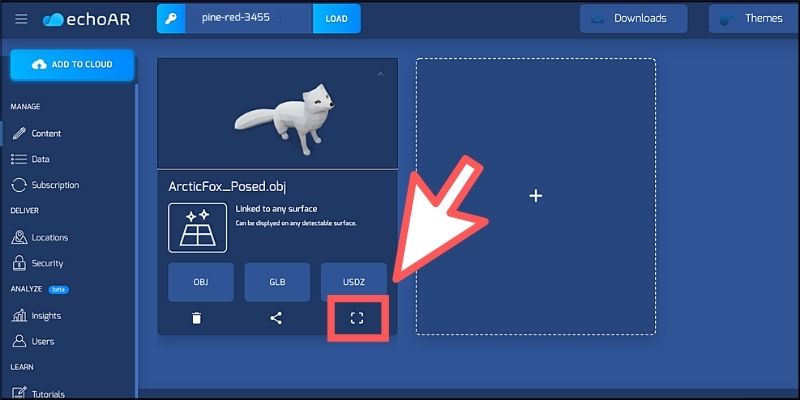
この時点でARアプリはもう完成しています。
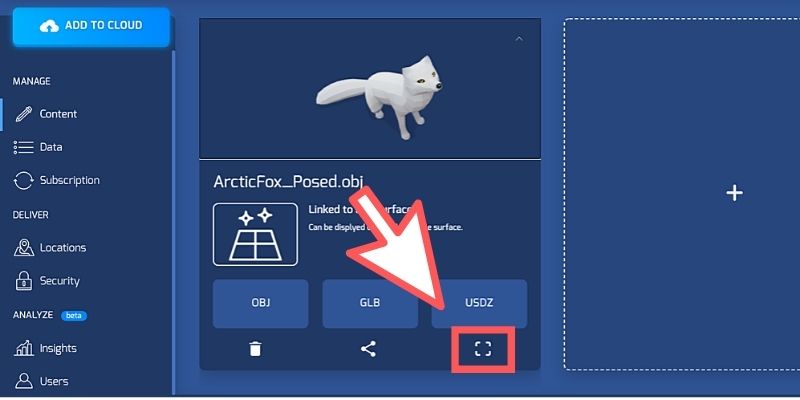
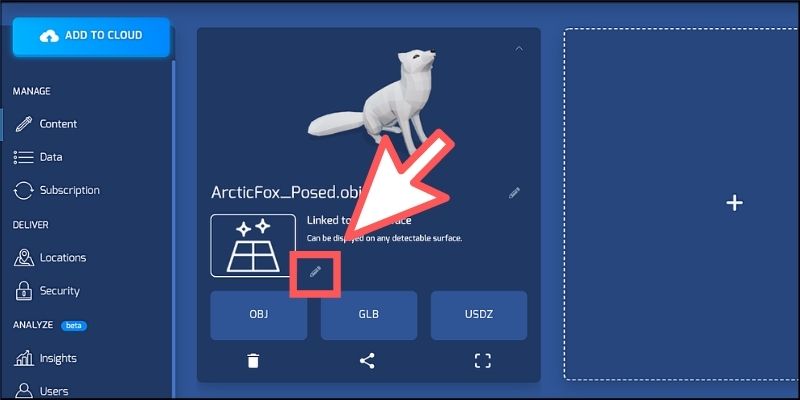
プロジェクトの下部にあるアイコンをクリックしてください。

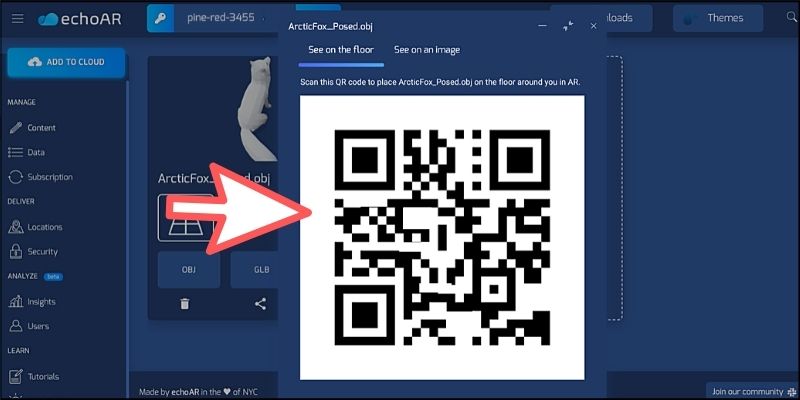
「QRコード」が表示されるので、スマホのカメラから読み込んでみてください。

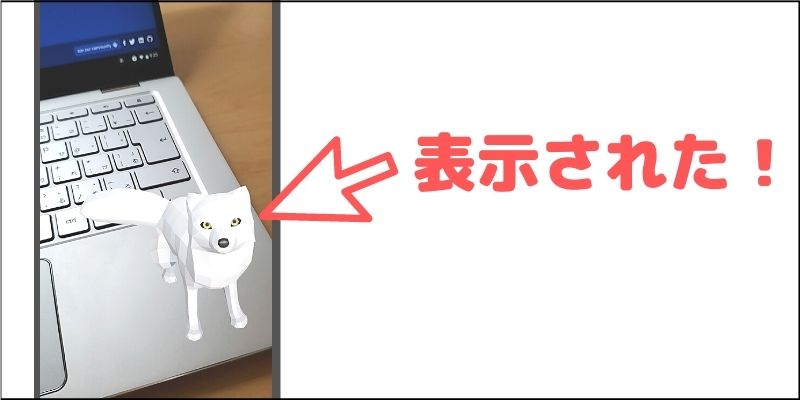
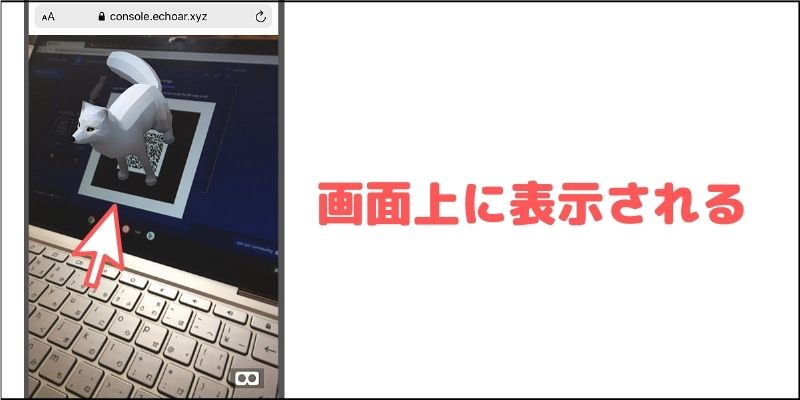
すると、スマホのブラウザ上でさきほどアップロードした「キツネ」の3Dモデルが表示されているのが分かります。
画面上部に表示されている【See in AR】ボタンをタップしてみてください。

好きな場所に「キツネ」を表示させることができます!

ピンチイン・アウトなどの操作により、3Dモデルを拡大・縮小させることも可能です。
また、このARアプリはすでにネット上へ公開されているので、不特定多数の人にシェアすることもできます。
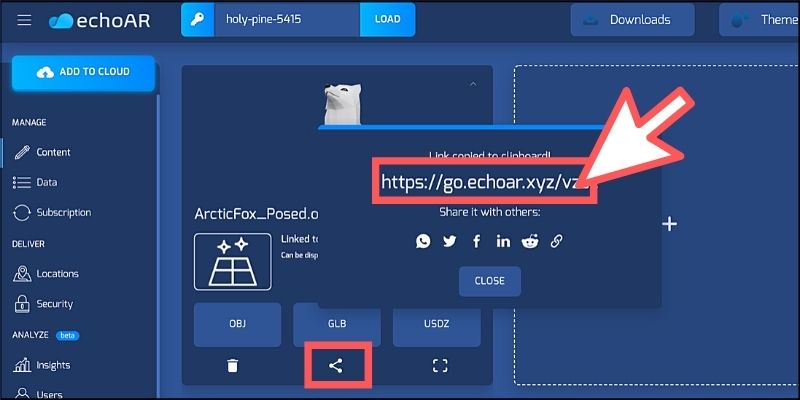
プロジェクト下部にあるシェアボタンをクリックすると、専用のURLが生成されます。

あとはこのURLをSNSやメールなどでシェアするだけなので簡単ですね。
ちなみに、URLをTwitterやSlackなどに投稿すると、自動的にQRコードの画像が一緒に表示されるようになっています。

スマホのカメラでQRコードを読み取ればすぐにアプリを起動させられるので便利です。
■ARアプリをカスタマイズしてみよう!
「echoAR」はカスタマイズ性も高く、さまざまな機能が提供されています。なかでも特にオススメの機能をピックアップしてご紹介しておきます。
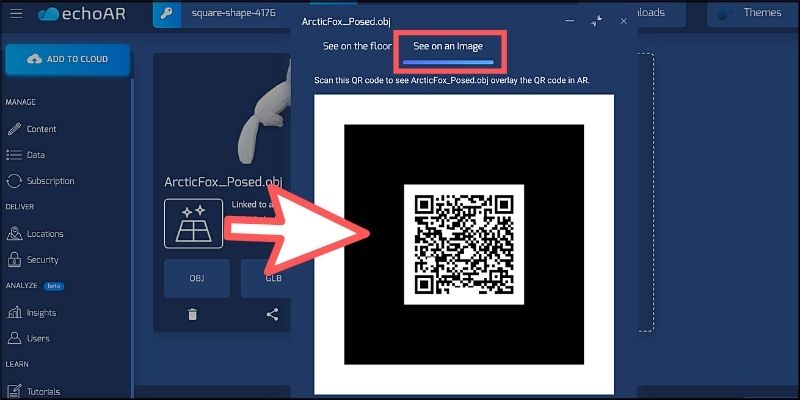
まずは、プロジェクトの下部にあるアイコンからもう一度だけQRコードを表示してみてください。

上部のタブを【See on an image】に切り替えてから、QRコードをスマホのカメラで読み込んでみてください。

すると、QRコードの画像上に3Dモデルが表示されるようになります。

この仕組みを利用して、自分の好きな画像を登録することで画像の上に好きな3Dモデルを表示できる機能を組み込んでみましょう。
そこで、プロジェクト内の「鉛筆アイコン」をクリックしてください。

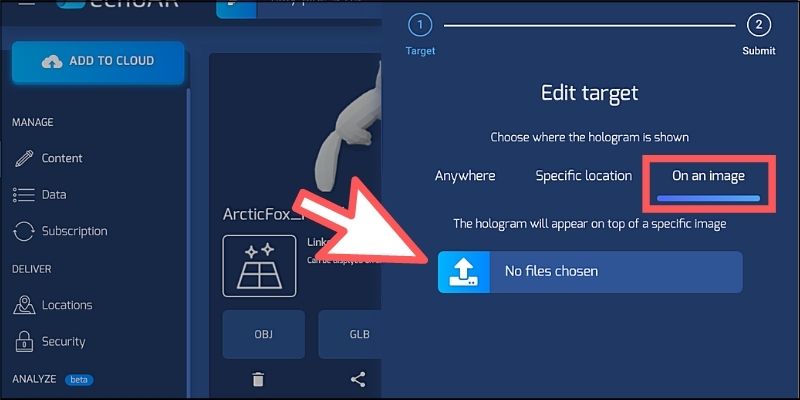
ターゲットのオプション画面が表示されるので、【On an image】のタブに切り替えてから好きな画像をアップロードしましょう。

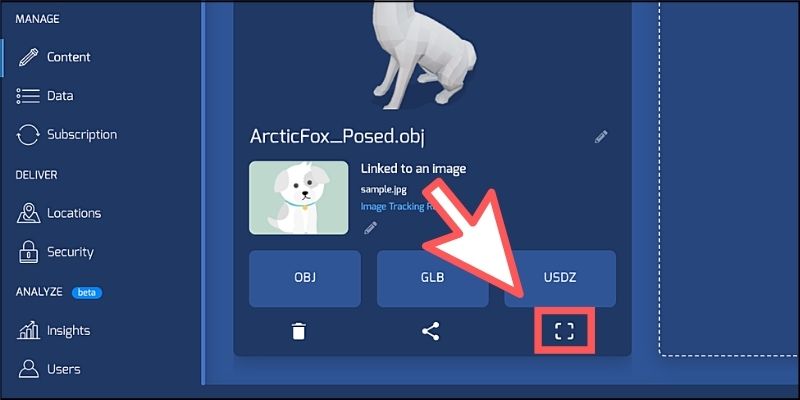
一般的にシンプルで分かりやすい画像が推奨されているので、今回は試しに以下のようなイラストを登録してみます。

画像をアップロードしたら、プロジェクト下部にあるアイコンをクリックします。

タブが【See on an image】になっているのを確認して、スマホのカメラからQRコードを読み込んでみてください。

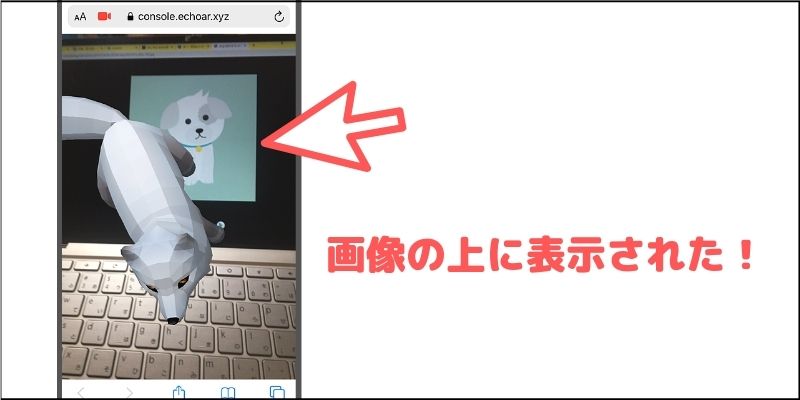
そして、スマホのカメラをさきほど登録した画像に近づけると3Dモデルが表示されるようになります!

たとえば、画像を紙に印刷して床に置いておけば、スマホのカメラから画像がある場所に3Dモデルを表示できるようになるわけです。
この仕組みはアイデアしだいでさまざまな活用方法が生まれるので、いろいろ試してみることをオススメします!
次に「メタデータ」の編集機能について解説します。
「echoAR」では、1つのプロジェクトに対してメタデータと呼ばれる付加情報を追加できるようになっています。これにより、3Dモデルのサイズ・位置・角度などを簡単に設定できるわけです。(詳細はこちら)
そこで、試しに3Dモデルと一緒に任意の文字列を表示するようにしてみましょう。
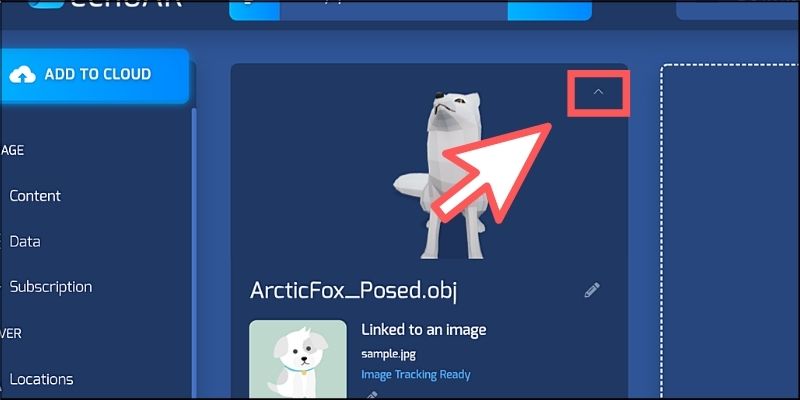
プロジェクト上部にある以下のアイコンをクリックしてみてください。

メタデータを編集するエディタが表示されます。

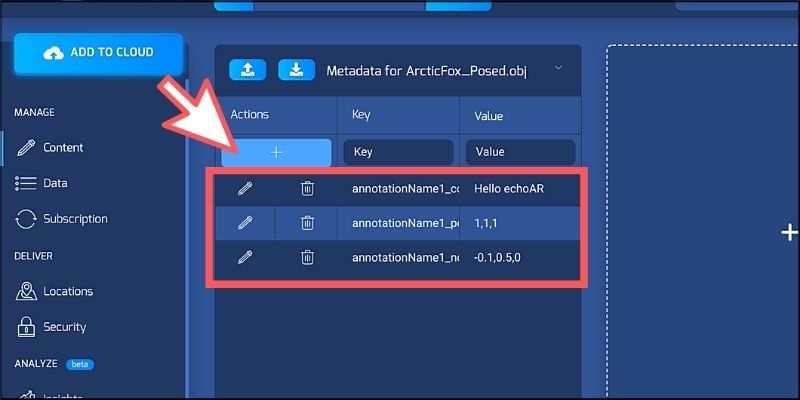
「+」アイコンをクリックしてデータを新規に追加していくことができます。
以下のような3つのKeyとValueを追加してみてください。
- annotationName1_content(Hello echoAR)
- annotationName1_position(1,1,1)
- annotationName1_normal(-0.1,0.5,0)
( ※()内がvalue値になります)
メタデータを設定したらブラウザを1回だけ更新しておきましょう。(更新しないと反映されない場合があります)
そして、これまで通りスマホのカメラをかざすと、3Dモデルと一緒に設定した文字列が表示されているのが分かります。

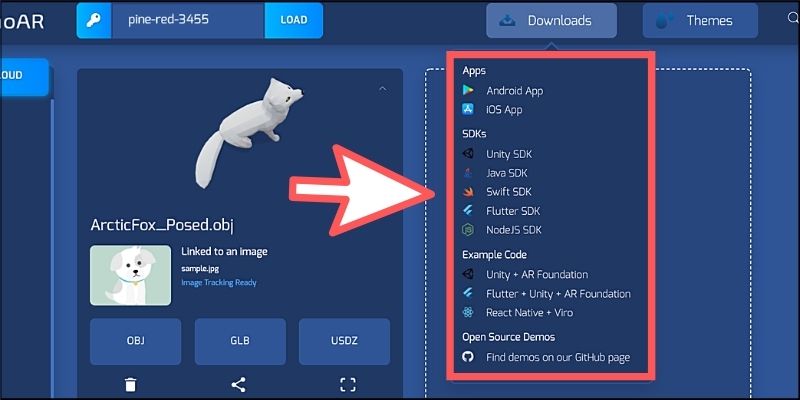
さらに上級者向けの機能として、便利なAPIやSDKも提供されています。

Java / Swift / Flutter / Node.jsを活用して独自にARアプリを開発可能です。また、Unity向けのSDKもあるので手軽にゲーム開発へ生かすこともできますし、サンプルプログラムも豊富に提供されているので便利です。
また、JavaScriptからも手軽に「echoAR」で作成したプロジェクトにアクセスできるのも特徴でしょう。
たとえば、fetch()を利用すれば以下のコードから作成したプロジェクトのJSONデータを取得できます。
fetch('https://console.echoar.xyz/query?key=【APIキー】') .then(response => response.json()) .then(json => { console.log(json); })
【APIキー】は、自分のダッシュボード上部に表示されている英数字のことです。
このように初心者から上級者まで、幅広くカスタマイズを楽しめるのは「echoAR」の大きな特徴と言えるでしょう。
ちなみにJavaScriptの基本は、paizaラーニングの「JavaScript入門編」で学ぶことができますので合わせてチェックしてみてください。
■豊富な学習リソースについて
「echoAR」は誰でも活用できるように、ドキュメントやチュートリアルなどが豊富に提供されているので合わせてご紹介しておきます。
ダッシュボードの左メニューにある【Inspiration】を選択すると、以下のような学習リソースが表示されます。

ARを活用したゲーム開発やフェイスマスクなど、本格的なアプリのチュートリアルを読むことができます。
公式のドキュメントには簡単な使い方や各種SDKの利用方法なども確認できるようになっています。
<参考リンク>
また、専用のYouTubeチャンネルも公開されています。

「echoAR」の基本的な使い方からサンプルアプリの作り方まで、動画を見ながら誰でも分かりやすく学べるのでオススメです。
他にも、解決できない問題や疑問点などを共有するためのSlackコミュニティもオープンしています。

普段からSlackを利用している人であれば、気軽に参加して意見交換などができるようになります。
このようなリソースを参考にしながら、独自のAR開発を楽しんでみてはいかがでしょうか。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、誰でも簡単にARアプリを開発できるプラットフォームをご紹介しました。
独自の3Dモデルを現実世界に表示するのは非常に簡単なので、初心者の方でも気軽に挑戦できるのが特徴です。また、プログラミングによってオリジナルのアプリ開発もできるので上級者も楽しめるでしょう。
ぜひみなさんもユニークなARアプリを開発して公開してみてはいかがでしょうか。
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




