
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、任意のリンクからサムネイル付きのプレビュー表示ができる機能を開発できるWebサービスをご紹介します。
プレビューに必要なデータを手軽に取得できるAPIが提供されており、わずかなJavaScriptコードを書くだけで好きなように自作できるのが特徴です。また、NoCode(ノーコード)でも利用できるため、合わせて使い方を解説していきますので参考にしてみてください!
なお、JavaScriptの基本はpaizaラーニングの「JavaScript入門編」で学ぶことができますので合わせてチェックしてみてください。
【 LinkPreview 】

■「LinkPreview」の使い方
それでは、まず最初に「LinkPreview」をどのように使えばいいのか詳しく見ていきましょう。
サイトのトップページにある【Sign up】ボタンをクリックしてください。

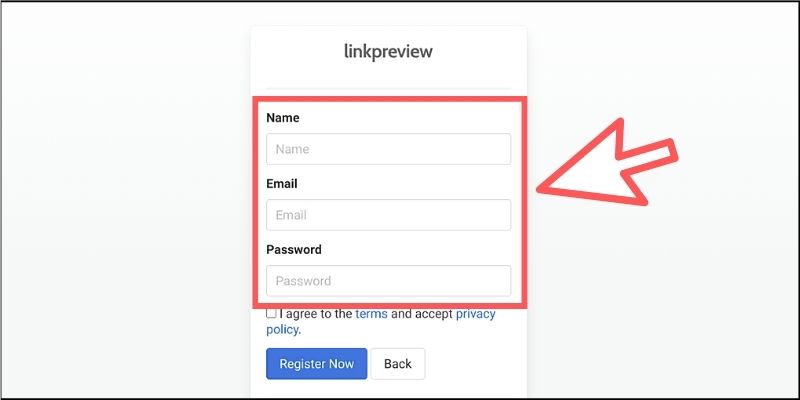
ユーザー名・メールアドレス・パスワードを入力してユーザー登録を済ませておきます。

(※登録したアドレス宛に認証メールが届くので本文のリンクをクリックして完了させておきましょう)
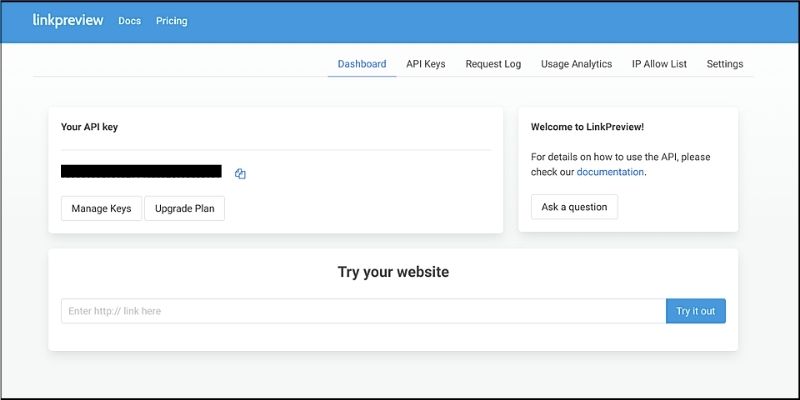
以下のように自分専用の「ダッシュボード」が表示されたらOKです!

この画面にはJavaScriptでプログラミングする際に必要な「APIキー」や、簡易的なテストができるモードが提供されています。
■リンクをプレビュー表示してみよう!
「LinkPreview」がどのような機能を提供しているのか、テストモードを利用して実際に試してみましょう。
ダッシュボードの下部に表示されている【Try your website】の項目で、任意のURLを入力してボタンをクリックします。

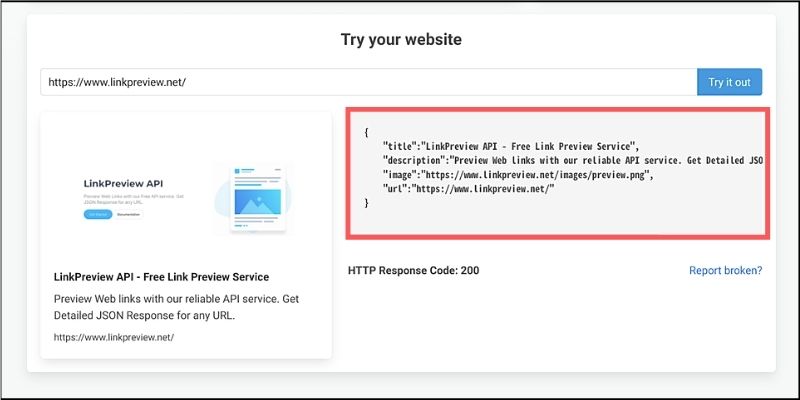
たとえば「LinkPreview」のURL【https://www.linkpreview.net/】で試すと、以下のような表示になります。

サムネイル付きでプレビュー表示されており、画面右側には取得可能なJSONデータも出力されています。
JSONデータは以下のとおりです。
- title:Webサイトのタイトル
- description:Webサイトの概要説明
- image:サムネイル画像
- url:WebサイトのURL
上記のデータをJavaScriptから利用して、自分の好きなようにWebサイトへプレビュー表示できるのが「LinkPreview」の大きな特徴と言えるでしょう。
もちろん国内のWebサイトにも対応しており、たとえばPaizaのURL【https://paiza.jp】を試すと以下のような表示になります。

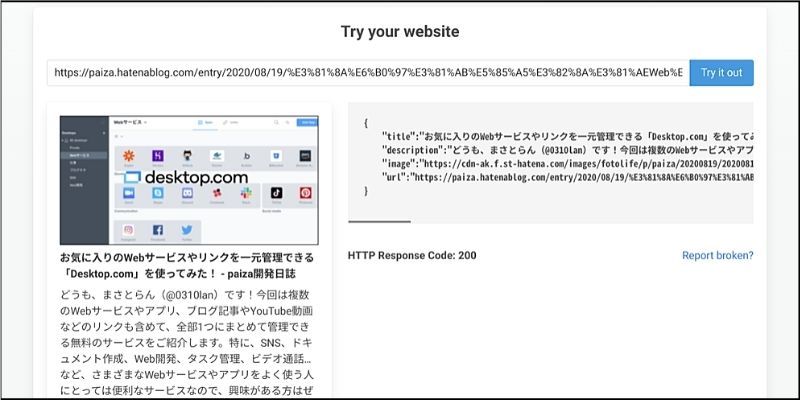
また、当ブログの記事URLを入力すると、SNSでシェアされるときと同じようなプレビュー表示ができることも分かります。

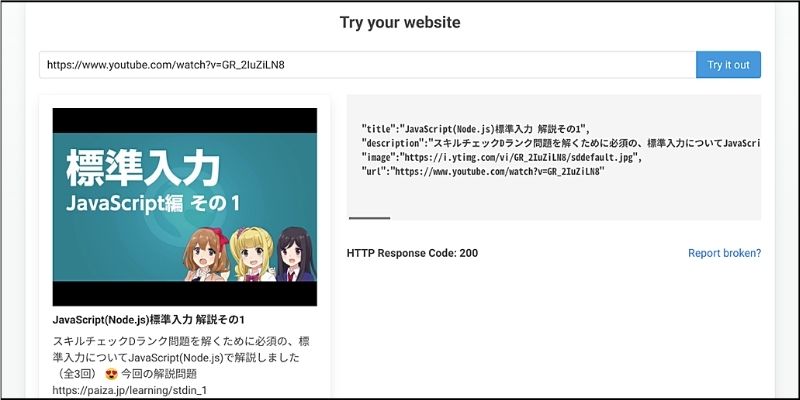
YouTube動画のURLもプレビュー表示可能です!

動画の埋め込みはWebサイトのパフォーマンスを低下させる場合があるので、プレビューにしておけば高速な表示が期待できるでしょう。
■「LinkPreview」をJavaScriptから利用する!
「LinkPreview」は便利なAPIが提供されており、JavaScriptからわずかなコードを書くだけで手軽に利用できます。そこで、基本的な使い方についてサンプル例を作りながらご紹介します。
まず、提供されているエンドポイントの構成は以下のようになっています。
http://api.linkpreview.net/?key=【APIキー】&q=【対象URL】
【対象URL】はプレビュー表示させたいWebサイトのURLです。
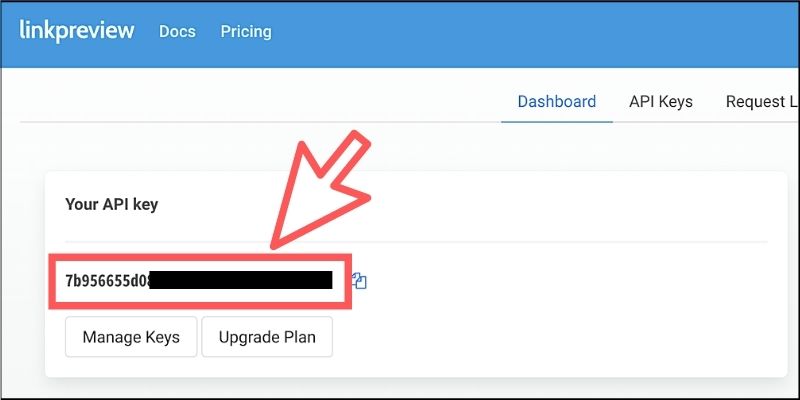
【APIキー】に関しては、ダッシュボードに表示されている以下のような英数字の羅列になります。

ちなみに【Manage Keys】ボタンをクリックすると、APIキーを新しいものに変更することも可能です。
それでは、このエンドポイントをJavaScriptから実際に利用してみましょう!
まずは【APIキー】と【対象URL】を扱いやすいようにオブジェクトデータとして設定します。(ご自身のAPIキーと置き換えてご使用ください)
const data = { key: '**************', q: 'https://paiza.jp' }
次に実際の通信処理ですが、fetch()を利用して以下のように記述します。
fetch('https://api.linkpreview.net', { method: 'POST', mode: 'cors', body: JSON.stringify(data), }) .then(data => data.json()) .then(json => console.log(json))
fetch()のオプション設定で、bodyプロパティにはオブジェクトをJSONデータに変換したものを指定するようにしておきましょう。
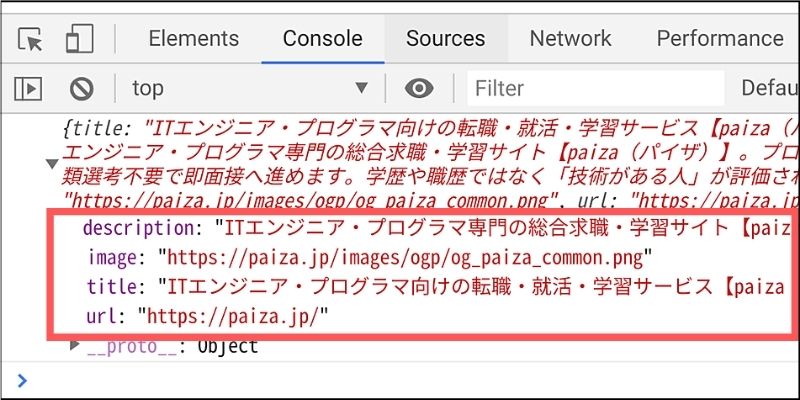
実行すると以下のような結果が出力されます!

「description」「image」「title」「url」それぞれの項目がしっかりと取得できているのが分かります。これらのデータを利用すれば、自分で好きなようにプレビュー表示させることができるわけです。
簡単な例として、HTMLに以下のような構成を記述してみましょう。
<h3></h3> <a><img src=""/></a>
テキスト表示用の「h3」タグと、リンク・画像を表示するための「a」「img」タグを作成します。
そして、それぞれのHTML要素をJavaScriptから取得して、「LinkPreview」から提供されるJSONデータを挿入する関数を以下のように作りましょう。
const createIMG = json => { document.querySelector('img').src = json.image; document.querySelector('h3').textContent = json.title; document.querySelector('a').href = json.url; }
あとは、同じようにfetch()を利用した通信処理を記述すれば完成です!
fetch('https://api.linkpreview.net', { method: 'POST', mode: 'cors', body: JSON.stringify(data), }) .then(data => data.json()) .then(json => createIMG(json));
ブラウザで確認すると、Webサイトがプレビュー表示できているのが分かります!

画像をクリックすると目的のWebサイトに画面遷移できることも確認しておきましょう。
ちなみにですが、jQueryを利用するとさらに簡単な記述で「LinkPreview」を利用できます。
$.ajax({ url: "https://api.linkpreview.net", data: {q:'https://paiza.jp', key: '**************'}, success: function (response) { console.log(response); } });
他にも、Node.js / PHP / Ruby / Pythonなどからも利用できるので、自分の開発環境に合わせて好きな言語を選択してみてください。
ここまでのサンプルプログラムは以下のリンクからすべて閲覧できますので、ぜひ合わせて参考にしてみてください!
<参考リンク>
■NoCode(ノーコード)から利用する!
近年、話題になっているプログラミング不要のWebアプリ開発においてNoCode(ノーコード)が人気ですが、「LinkPreview」も利用可能なので合わせてご紹介しておきます。
今回は、プログラミング不要の開発プラットフォームとして人気の「Bubble」を利用した手法について解説します。
【 Bubble 】https://bubble.io/

Bubbleにログインして、まずは新規プロジェクトを作成しておきます。

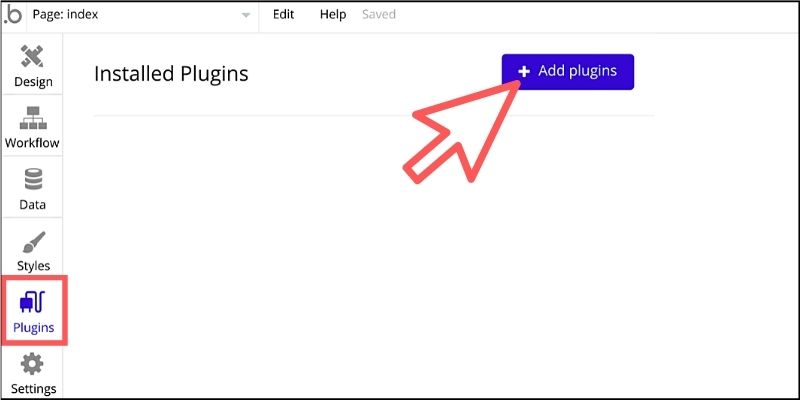
画面左側のメニューにある【Plugins】を選択して、【+Add Plugins】ボタンをクリックします。

検索ボックスに「Link Preview」と入力して表示されるプラグインから、【Install】ボタンをクリックしましょう。

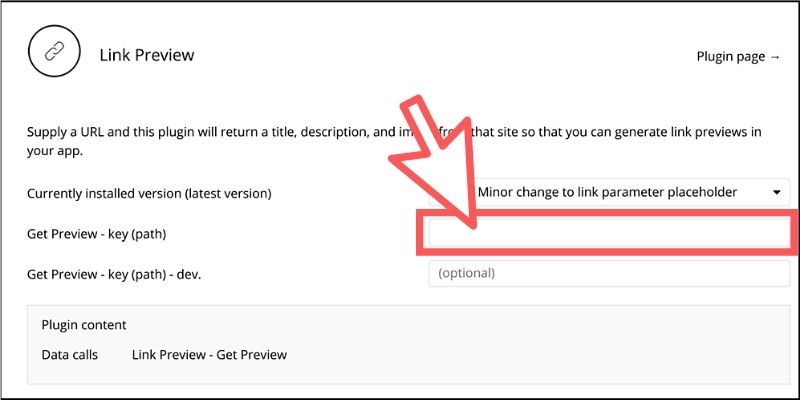
オプション画面が表示されたら【Get Preview - key(path)】の項目に、自分のAPIキーを入力します。

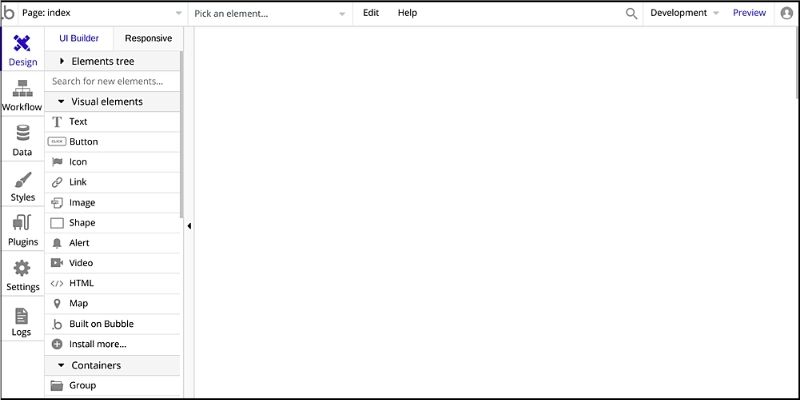
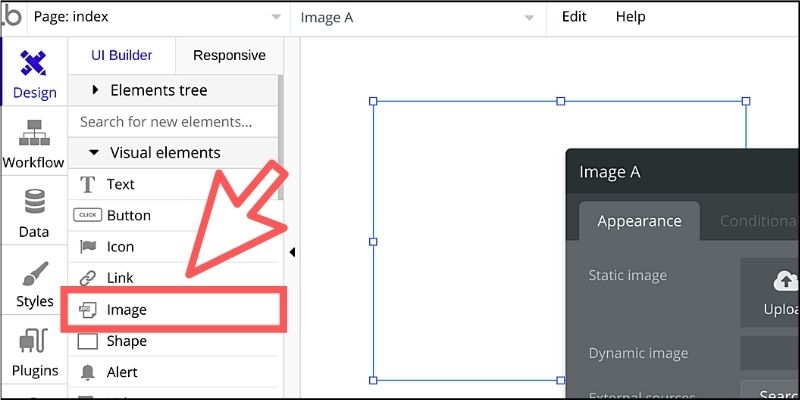
次に【Design】モードに切り替えて、メニューから【Image】を選択してキャンバス上へドラッグ&ドロップしましょう。

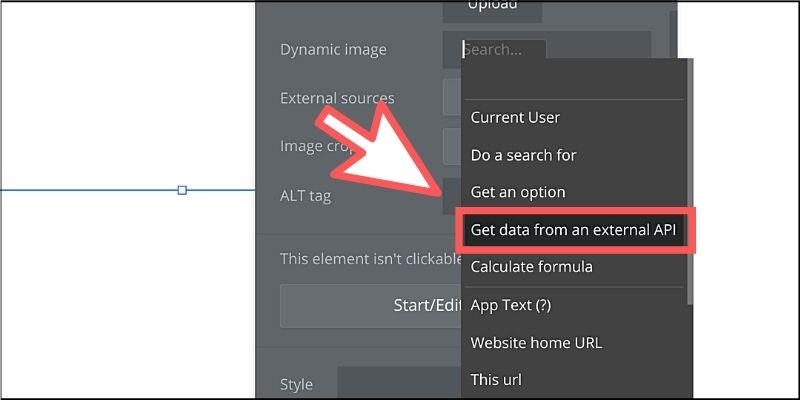
画像の設定項目において、青色の【Insert dynamic data】と記述された箇所をクリックします。

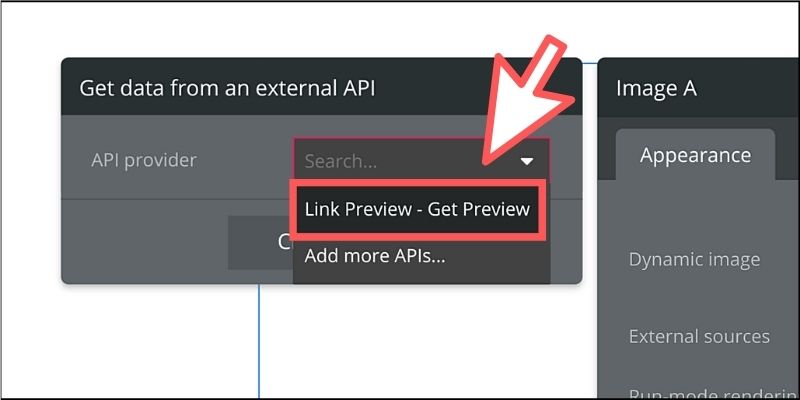
リストの中から【Get data from an external API】を選択します。

選択肢にさきほど追加したプラグインの「Link Preview」が出てくるのでクリックします。

プレビュー表示したいWebサイトのURLを入力して【Close】ボタンをクリックします。

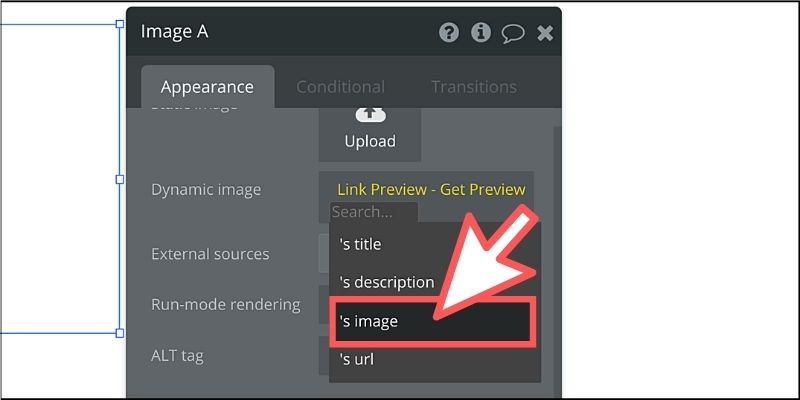
そして、画面に表示したい項目として【image】を選択すれば完了です!

画面右上にある【Preview】をクリックしてみましょう。

見事にプレビュー表示されたのが分かります!

他にも、Webサイトのタイトルやリンクなどを追加するだけで、オリジナルのプレビュー表示を好きなように作成できるわけです。
このように「LinkPreview」を使うと、JavaScriptやNoCode開発などでプレビューをとても簡単に作成できるようになるので、ぜひみなさんも試してみてください!
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
ただいま2020年9月27日(日)までの期間限定で「Python×AI・機械学習入門編」講座を無料公開中です。
また、paizaでは『推しと学べるプログラミング』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、リンクのプレビュー表示を手軽に開発できるWebサービスをご紹介しました。
「LinkPreview」のように、何らかの機能に特化したAPIを提供してくれるサービスは増えており、これらのエコシステムを活用することでさまざまな開発を手軽に行えるようになっています。
ぜひみなさんもオリジナルのリンクプレビュー機能を開発・公開してみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら





