
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、誰でも無料で使える天気予報APIを提供してくれるWebサービスをご紹介します!
面倒なユーザー登録やAPIキーの設定などが不要で、欲しい天気情報のパラメータを含めたURLを好きなように構成するだけで簡単にJavaScriptから制御できるのが特徴です。
日本はもちろん、世界中の詳細な天気情報を取得できるのでご興味ある方はぜひ参考にしてみてください!
【 Open-Meteo 】

■「Open-Meteo」の使い方
それでは、「Open-Meteo」をどのように使えばいいのか詳しく見ていきましょう!
「Open-Meteo」が提供する天気予報APIを利用するにあたり、何か特別な登録や申請は必要ありません。もっと言えば、ユーザー登録も不要でAPIキーもありません。
非営利プロジェクトであれば誰でも自由に使うことが可能で、以下のエンドポイントを知っておくだけでOKです!
https://api.open-meteo.com/v1/forecast?【各種パラメータ】
あとは、取得したい情報などをパラメータとして末尾に追記すればすぐにでも利用できるのが大きな特徴と言えます。
ただし、必ず含めないといけないパラメータが1つありまして、それが「緯度・経度」の数値データになります。例えば、東京の天気を調べたい場合には以下のようになります。
latitude=35.6785&longitude=139.6823
取得したいパラメータによっては「タイムゾーン」の指定が必要になる場合もあるので、それも含めて以下の設定は必須項目として覚えておくといいでしょう。
latitude=35.6785&longitude=139.6823&timezone=Asia%2FTokyo
また、気温や降水量など天気予報の知りたい情報にアクセスするには、以下のような2つのパラメータが用意されています。
- hourly:1時間ごとの天気情報
- daily:1日ごとの天気情報
それぞれに専用のパラメータが提供されており、例えば「hourly」で提供されている「temperature_2m」というパラメータを指定すると、地上2mの気温が1週間分(1時間ごと)取得できるようになります。
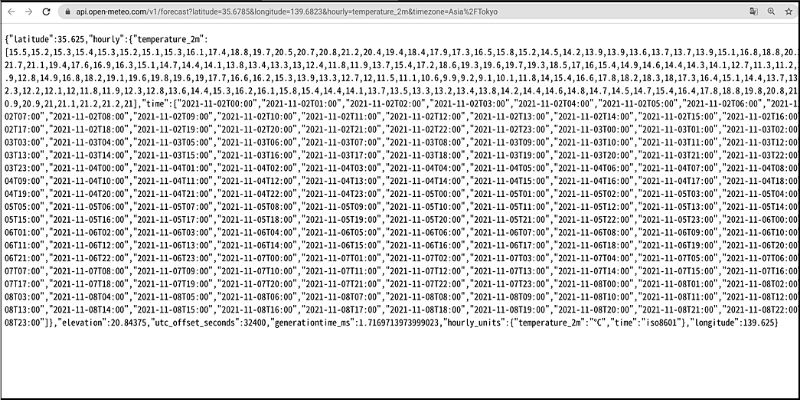
ここまでの内容を踏まえて、東京の1週間分の気温を知るには以下のような構成のURLになります。
上記のリンクをクリックしてみると、JSON形式の天気データが取得できているのが分かります。

このように、提供されているエンドポイントの末尾に「必須項目」のパラメータと、取得したい天気情報を指定するだけですぐに利用開始できるわけです。
公式ドキュメントに詳しいAPIの仕様が公開されていますが、「hourly」と「daily」のパラメータから取得できる天気情報を以下に抜粋しておきます。
<hourlyパラメータの取得データ>
- 気温、湿度、露点(地上2m)
- 雲の領域範囲
- 風速、風向き(地上10m〜180m)
- 日射量
- 雪の高さ
- 土壌、水面の温度(水分量もあり)
…など
<dailyパラメータの取得データ>
- 最高&最低気温(地上2m)
- 降水量(時間)
- 日の出、日の入りの時間
- 最大風速、突風
- 太陽放射量
…など
<参考リンク>
■「URL Builder」を使ってみよう!
「Open-Meteo」は多彩な天気情報を取得できるようにするため、非常にたくさんのパラメータが用意されています。しかし、これらを1つ1つ覚えるのは難しく、また欲しい情報が増えていくとURLの構成も長くなっていくので大変です。
そこで、誰でも簡単にAPIを扱えるようにするため、公式のWebエディタが公開されています。
<参考リンク>

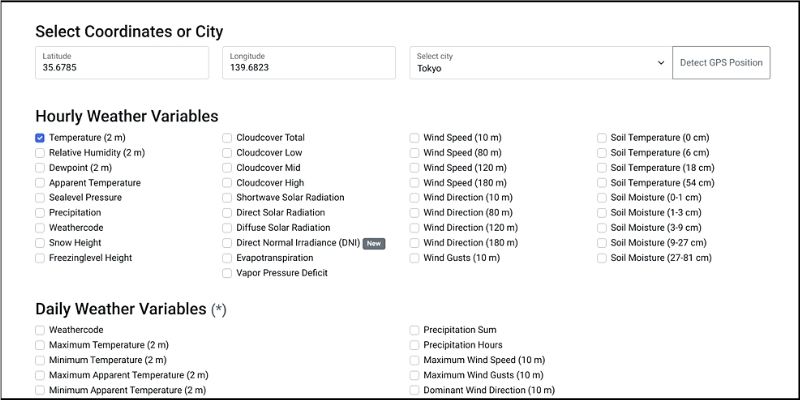
これは「Open-Meteo」で提供されているすべてのAPIを、マウスでクリックしていくだけでどのような情報が取得できるのかを視覚的に分かりやすくしてくれます。おまけにURLも自動生成してくれるので便利です。
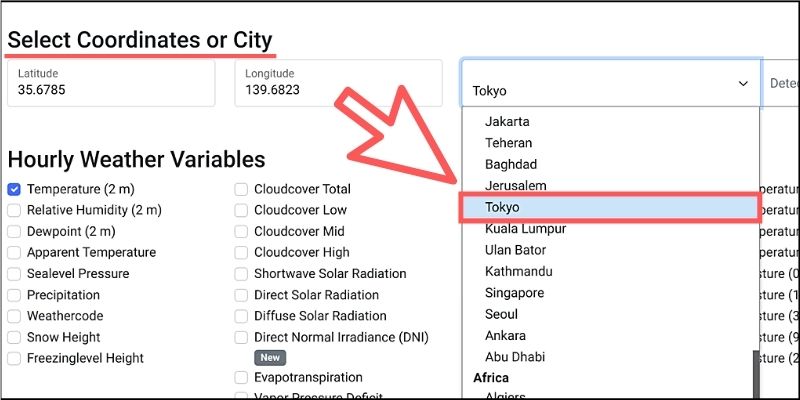
基本的な使い方として、まず最初に「緯度・経度」の数値を設定するのですが、リストから国名を選ぶと自動的に数値が設定されるので簡単です。

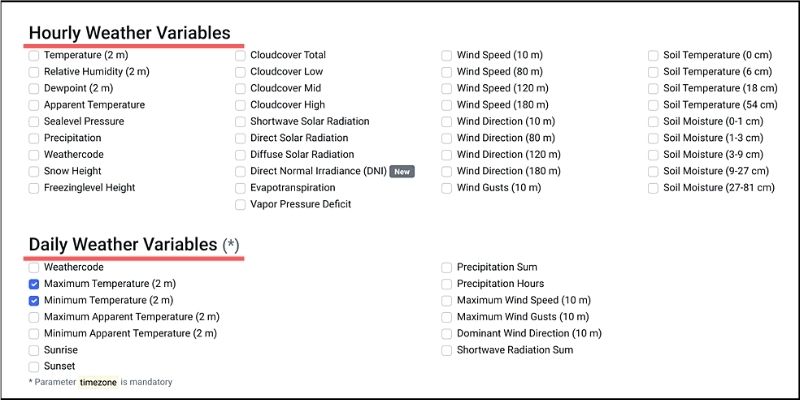
次に、冒頭でもご紹介したように「hourly」と「daily」のパラメータから、取得したい天気情報にチェックを入れてみましょう。今回は、サンプル例として「daily」から取得できる「最高気温」と「最低気温」にチェックを入れてみました。

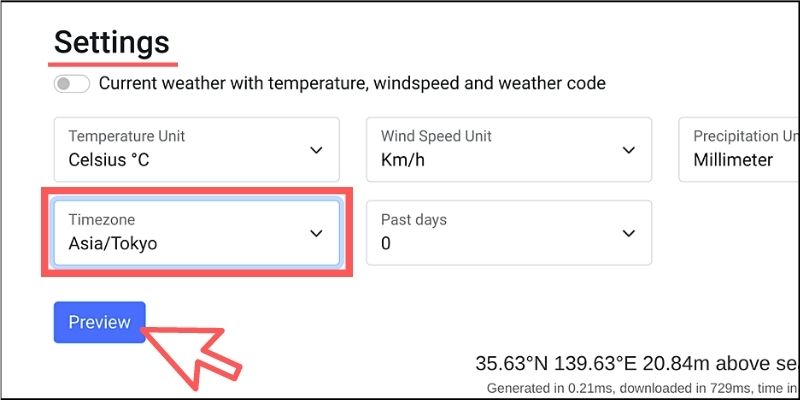
最後にタイムゾーンを設定してから【Preview】ボタンをクリックしてください。

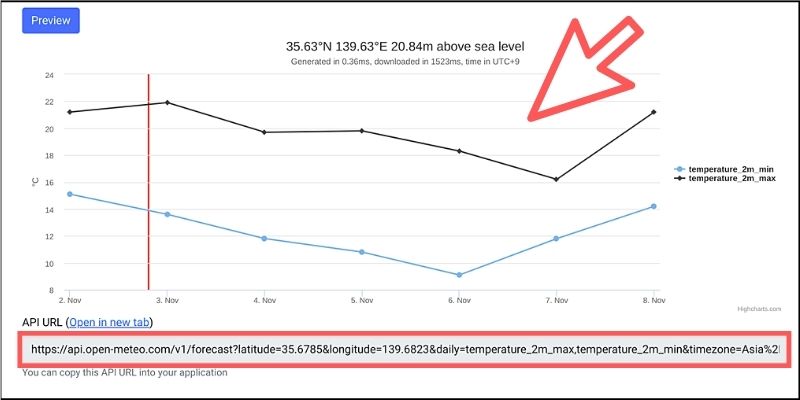
取得した天気データをグラフで確認できます!

また、「API URL」の箇所には自動生成されたURLが表示されているので、これをJavaScriptから利用するといいでしょう(ブラウザからJSONデータの確認も可能)。
このように「URL Builder」を利用すると、どのような天気情報が取得できるのかを把握しやすいので一通りチェックしておくといいかもしれません。
■JavaScriptで天気情報を取得してみよう!
それでは、「Open-Meteo」の基本的な使い方が分かったところで、今度はJavaScriptからAPIを利用する方法について解説しておきます。
もっとも簡単な方法としては、fetchを利用してAPIにアクセスすることです。基本的なプログラムは以下のようになります。
const url = '【API URL】'; fetch(url) .then(data => data.json()) .then(json => console.log(json))
【API URL】の部分には、先ほど公式のWebエディタから自動生成したURLをコピペしてください。
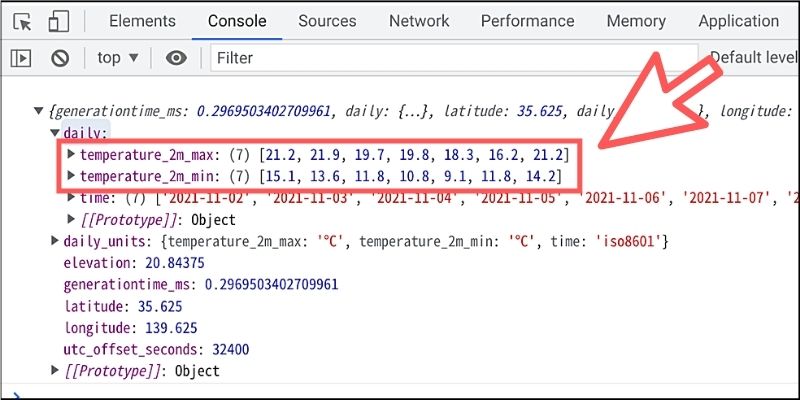
ブラウザで確認すると、コンソールログにJSONデータが表示されて「最高気温」「最低気温」がそれぞれ配列で取得できているのが分かります。

そこで、今度はJavaScriptからグラフを作成して、取得したデータを可視化してみましょう。
グラフの作成には「Chart.js」を利用して、まずは以下のようなHTMLを用意します。
<body> <canvas id="stage"></canvas> <script src="https://cdn.jsdelivr.net/npm/chart.js@3.6.0/dist/chart.min.js"></script> <script> // ここにコードを記述する </script> </body>
グラフを表示するためのcanvas要素を配置し、Chart.jsのライブラリを読み込んでいます。
APIへのアクセスは先ほどと同じでfetchを使いましょう。
fetch(url) .then(data => data.json()) .then(json => drawChart(json))
drawChart()という関数を1つ作成しておきました。
関数の中身としては、取得した天気データをChart.jsのdataプロパティに設定してグラフを生成しています。
function drawChart(json) { const mydata = { labels: json.daily.time, datasets: [{ label: '最高気温', data: json.daily.temperature_2m_max, borderColor: 'rgb(192, 75, 75)', },{ label: '最低気温', data: json.daily.temperature_2m_min, borderColor: 'rgb(75, 75, 192)', }] } new Chart(document.getElementById('stage'), { type: 'line', data: mydata, }); }
上記のdatasetsプロパティ内にある「data」の箇所に、取得した「最高気温」と「最低気温」をそれぞれ当てはめています。
ブラウザで実行結果を確認してみると、以下のようにグラフが表示されるはずです!

他の天気データを取得する場合でも、基本的なグラフ作成方法は同じようになるので、ぜひさまざまなデータを可視化してみてください!
ちなみに今回のグラフを作成したサンプル例は、以下のリンクからソースコードをすべて閲覧できるので参考にしてみてください。
<参考リンク>
注意点として、「Open-Meteo」の天気APIを利用したプロジェクトは、どこかに帰属表示としてリンクを配置する必要があります。(サンプル例のソースコードを参考にしてみてください)
<参考リンク>
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、Go、Kotlin、JavaScript、HTML/CSS、SQLなど、プログラミング初心者でも動画で学べる体験・入門レッスンを公開しています。
「Python体験編」「C#体験編」「ITエンジニアの就活準備編」といった人気講座は完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、「STEINS;GATE(シュタインズ・ゲート)」とpaizaがコラボしたプログラミングゲーム「電脳言語のオルダーソンループ」をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、誰でも無料で利用できる天気予報APIをご紹介しました!
「Open-Meteo」は現在も活発に開発が進められており、今後はさらに14日間の天気予報データを提供したり、花粉情報など役に立つデータの配信も予定されています。
手軽に世界中の天気データを扱えるAPIとして、ぜひみなさんもユニークなWebアプリを作ってみてください!
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




