
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、WebサイトのHTML内に1行のコードを追加するだけで、誰でもノーコードでカスタマイズができるようになるWebサービスをご紹介します!
Webサイトの要素を直接クリックしてそのまま編集ができるようになるので、誰でも簡単にカスタマイズができるうえ、好きな要素を追加してまったく異なるページを作成してしまうことも可能です。
Webサイトのカスタマイズやノーコード開発にご興味ある方は、ぜひ参考にしてみてください!
【 Scepter 】

■「Scepter」の使い方
それでは、「Scepter」をどのように使えばいいのか詳しく見ていきましょう!
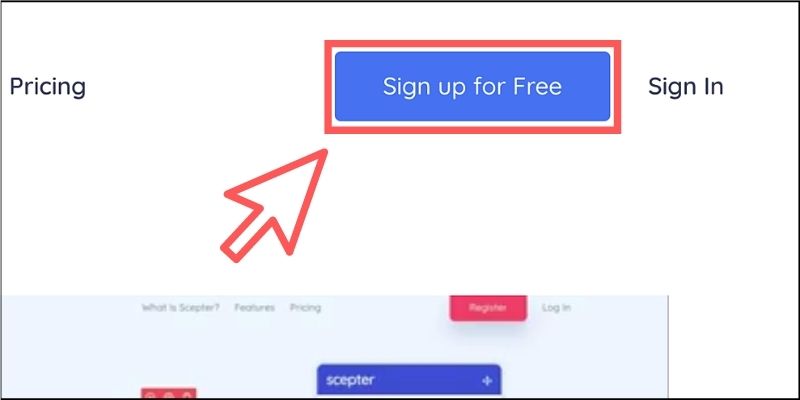
まず最初にトップページ上部にある【Sign up for Free】ボタンをクリックして無料のユーザー登録を済ませておきます。

ユーザー名・メールアドレス・パスワードを入力すれば登録完了です!

次に「Scepter」を使って編集したいWebサイトのURLを入力します。

今回はサンプルページとして、Netlifyでホスティングしている以下のようなWebサイトを編集してみたいと思います。

URLを入力したあとに、専用のコードが生成されるのでコピーしておきましょう。

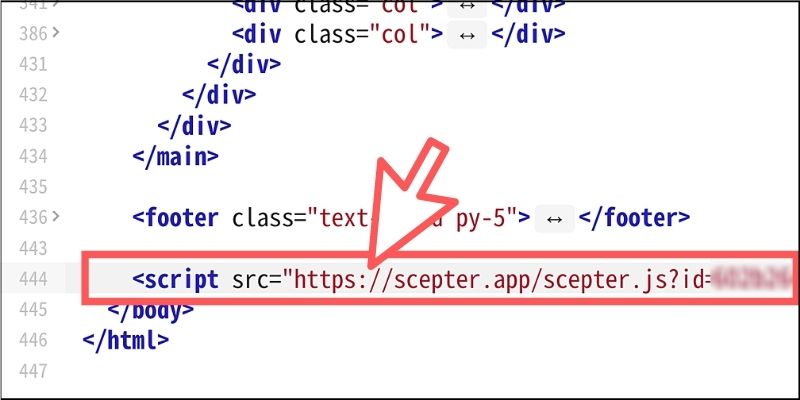
そして、編集したいWebサイトのHTMLを開いてbodyタグ内の末尾に挿入します。

上記のように1行のコードを追加するだけで「Scepter」の導入は完了です!
「Scepter」の画面に戻り、【Verify Your Website】ボタンをクリックすれば専用のダッシュボード画面に移行します。

■Webサイトを編集してみよう!
ここまでの流れで「Scepter」の導入が完了したので、さっそくですが簡単な編集をおこなってみましょう!
ダッシュボード画面を開いて、画面右上にある【Customize Your Website】ボタンをクリックします。

既存のWebサイトが表示されるのですが、「Scepter」の専用ウィジェットも一緒に表示されていることに注目してください。

このウィジェットを利用してすでにWebサイトを編集できる状態になっているのです!
たとえば、Webサイトのテキスト部分をクリックすると、ウィジェットの表示が変わって好きなテキストへ変更できるようになります。

フォント・サイズ・カラー・スタイル・余白…など、基本的な編集項目は網羅されています。

また、選択している要素の枠線をマウスでドラッグするだけでも文字サイズの変更ができるので便利です。
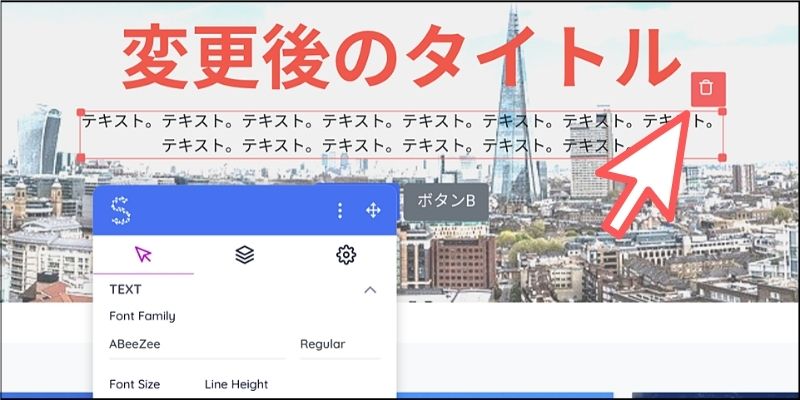
今度は別のテキスト要素を選択してみましょう。そして、「ゴミ箱」アイコンをクリックします。

するとテキスト要素が削除されたのが分かります。

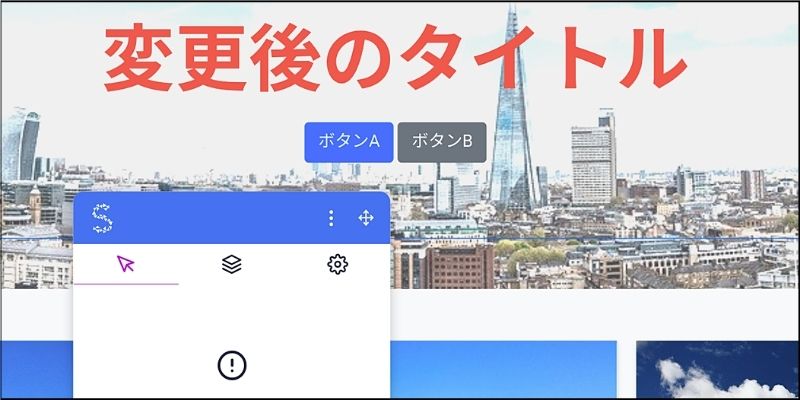
このように要素の編集だけでなく、不要な要素を削除できるのも特徴です。
同じようにボタン要素も自由にカスタマイズ可能です。

ボタンのサイズ・カラー・テキスト・スタイル…など、ウィジェットに表示されている項目を選んでいくだけなので簡単です。
編集が終わったら、最終的に【Publish】ボタンを1クリックするだけで変更内容が保存されます。

そして、あらためてWebサイトを開いてみると見事に変更内容が反映されているのが分かります。

これで誰が閲覧しても変更後のWebサイトが表示されるというわけです。
冒頭で追加した1行のコードは、「Scepter」が提供する専用のJavaScriptライブラリとなっており、変更した内容を即座に既存のWebサイトへ適用されるように設計されています。
そのため、もともと存在していたWebサイトの内容が変更されているわけではなく、JavaScriptによって見た目を瞬間的に変えているだけです。(※追加したコードを削除すればもとのWebサイトが表示されます)
■好きな要素を追加してみよう!
「Scepter」は既存のWebサイトを編集するだけでなく、好きな要素を新規に追加できる機能もあるのでご紹介しておきます。
ウィジェットの中央にあるタブをクリックすると、追加できる要素のリストが以下のように表示されます。

テキスト・リンク・画像・ボタン…などの基本的な要素だけでなく、YouTube・Facebook・Twitterなどのコンテンツも手軽に追加できるようになっています。
たとえば、テキスト要素を追加したい場合は【Text】の項目を追加したい場所へドラッグ&ドロップするだけでOKです!

そして、これまでと同じくテキストのサイズ・カラー・スタイルなどを自由に編集していくことができます。

YouTubeの項目を追加すれば、URLを設定するだけで簡単にWebサイトへ動画を挿入できます。

もちろん、動画のサイズや配置場所などもカスタマイズ可能です。
リンクの項目を追加して、「トップに戻る」要素を作って挿入するのも簡単です。

そして、最終的に【Publish】ボタンを1クリックするだけで、既存のWebサイトに変更内容が反映されるというわけです。
このように「Scepter」を使えば、プログラミングに不慣れな人であっても直感的にWebサイトをカスタマイズしていくことができるので、ぜひみなさんも試してみてください。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、1行のコードを追加するだけで既存のWebサイトをノーコードで編集できるようになるWebサービスをご紹介しました!
「Scepter」はまだベータ段階のため、カスタマイズできることも限られているのですが、今後のアップデートによってさらに高度な編集が実現できることが期待されています。ちょっとした編集ならすでに実用的なので、プログラマがいなくて放置されているようなWebサイトがあれば試してみる価値はあると思います。
ノーコード開発に興味がある方も含めて、ぜひみなさんもWebサイトのカスタマイズを試してみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




