
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、直感的な操作で高度なWebデザインを誰でも実現できるサービスをご紹介します。
Webサイトを構成するインタラクティブなコンテンツが豊富に用意されており、それらを組み合わせるだけで最適なWebサイトを誰でも簡単に構築できます。
また、提供されていないコンテンツや機能などは、JavaScriptで好きなように拡張できる設計になっているので無限の可能性も秘めています。Webサイトの作成にご興味ある方はぜひ参考にしてください。
【 Vev 】

■「Vev」の使い方
それでは、「Vev」をどのように使えばいいのか詳しく見ていきましょう!
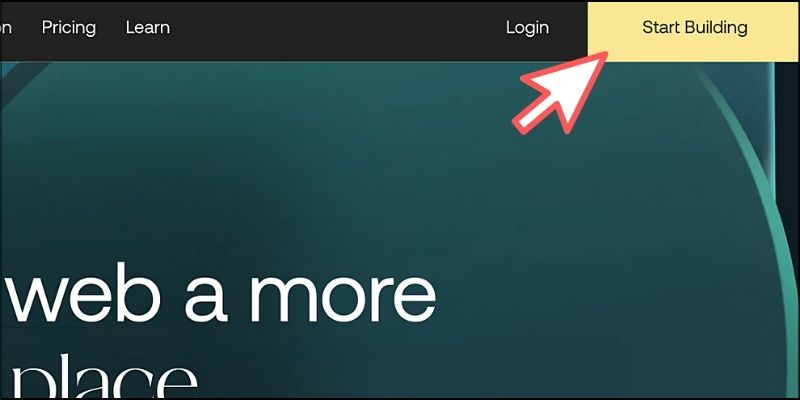
まずはトップページの黄色いボタンから無料のユーザー登録を済ませておきます。

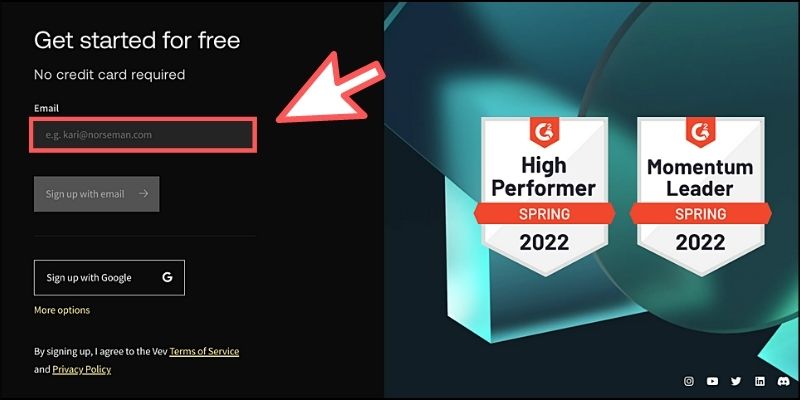
利用可能なメールアドレスを入力してエンターキーを押してください。

すると登録したメールアドレス宛に、ログイン用のリンクが送付されるのでクリックしましょう。
ユーザー名などを入力する簡単なフォームが表示されます。

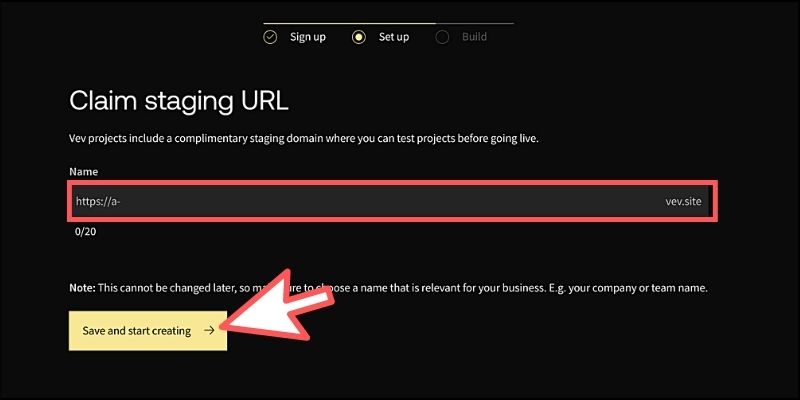
最後に「ステージングURL」というホスティング用のURLを設定します。

これは、作成したWebサイトをテストで公開するときに使います。好きな英数字を入力できますが、あとから変更できないので要注意です(どうしても変更が必要な場合は問い合わせ対応で可)。
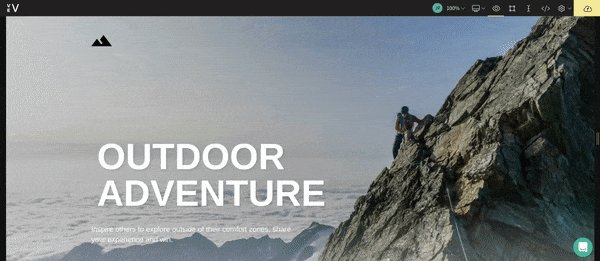
初期設定が完了したら、続けてWebサイトのテンプレートを選択する画面が表示されます。好きなタイプを選んで【Use Template +】ボタンをクリックしましょう。

以下のように「Vev」の編集エディタが表示されたら準備は完了です!

Webサイトのデザインやコンテンツの編集、さらには機能拡張などができるコードエディタもすべてこの画面からアクセスできるように設計されています。
■デザインエディタの使い方
それでは、「Vev」のメイン機能であるデザインエディタを使いながらどのような機能を提供しているのか詳しく見ていきましょう。
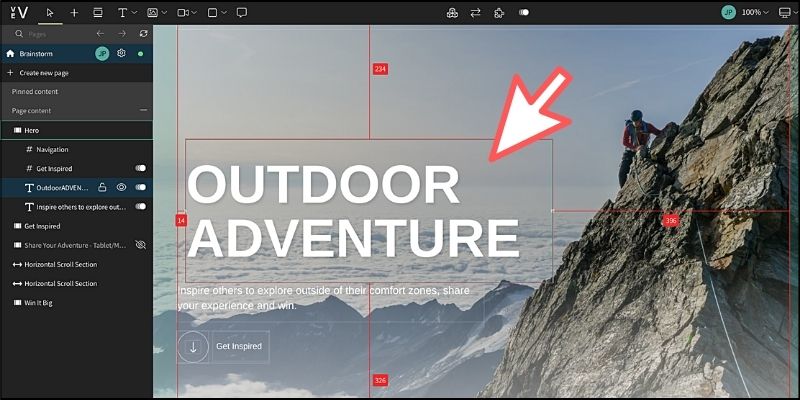
エディタの画面は大きく分けると4つのパネルで構成されています。

各パネルの簡単な概要は以下のとおりです。
- ナビゲーション:コンテンツの追加、各エディタの切替、公開
- レイヤーパネル:Webサイトの構成要素、セクションのリスト
- キャンバス:Webサイトの直感的な編集&プレビュー表示
- 詳細パネル:サイト全体および各要素の設定・スタイル調整
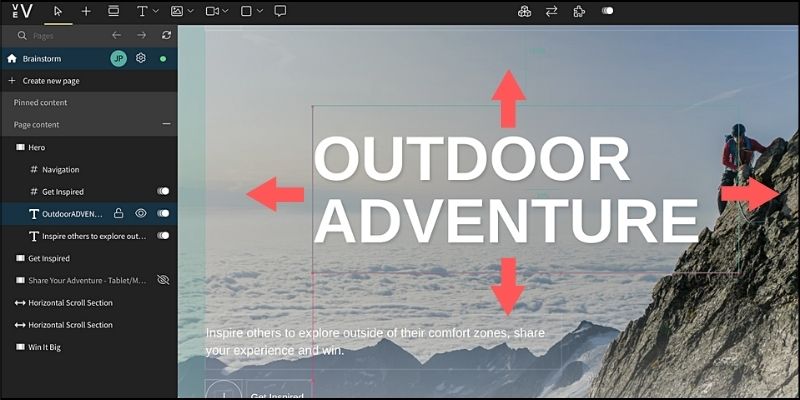
さまざまな要素を「キャンバス」へ追加・削除しながら、コンテンツやスタイルを調整していくのが基本的な使い方になります。
キャンバスに追加された各要素は、ドラッグしながら自由自在に画面内の好きな位置に配置できるように設計されています。

キーボードのショートカットキーも充実しており、例えば任意の要素にマウスカーソルを近づけて「ALTキー」を押すと座標位置を表示できる機能があります。

「Pキー」を押すと瞬時にプレビューモードへ切り替わり、Webサイトが公開されたときの見た目を確認できます。

アニメーションやインタラクションなどを素早く確認するのに最適です。
また、ナビゲーションから「テキスト」や「画像」などの要素を簡単に追加できます。

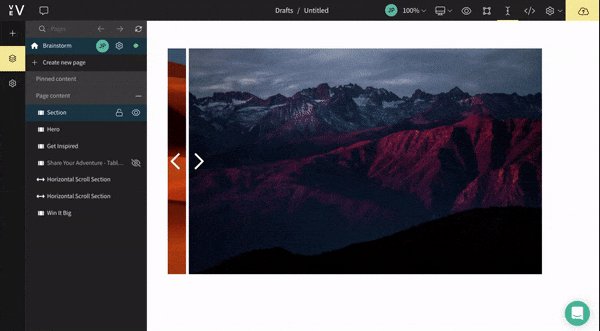
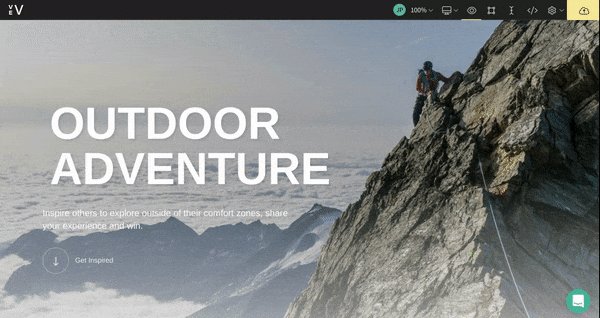
例えば、画像要素からパララックス効果をWebサイトへ取り入れることもできます。選択メニューから「Image Parallax」をクリックしてみましょう。

新規のセクションを追加します。

背景画像が挿入されるので、その上から適当なテキスト要素を追加すれば完成です!

プレビューモードで画面をスクロールするとこんな感じになります。

ナビゲーションの「+」アイコンをクリックすると、多彩なWebコンテンツを集めたライブラリにアクセスできるようになっています。

すぐに利用可能なコンテンツがたくさん提供されており、画像のスライドショー、ギャラリー、動画、3Dオブジェクト、グラフ・チャート、メニュー、埋め込みコンテンツ…など、さまざまなWebサイトに対応できるように工夫されています。
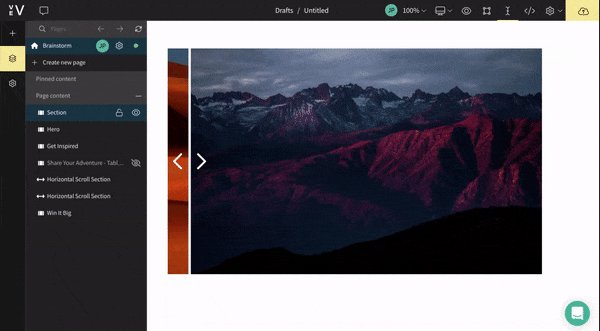
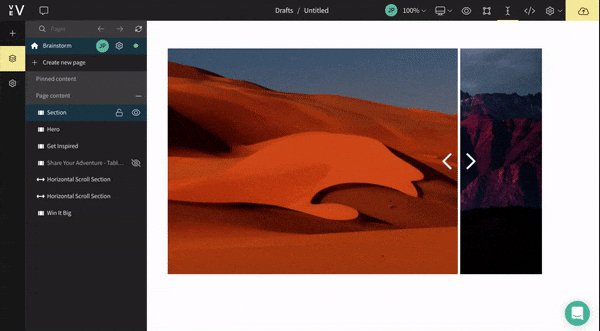
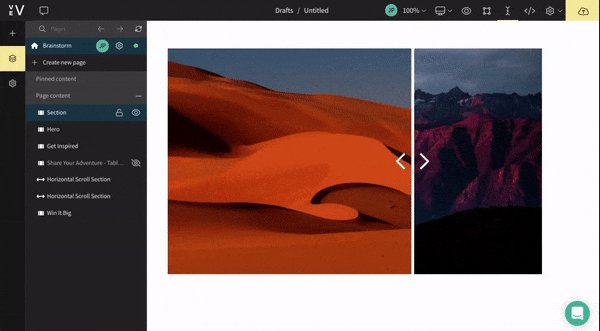
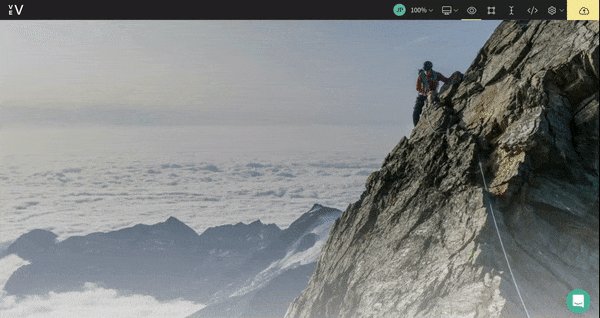
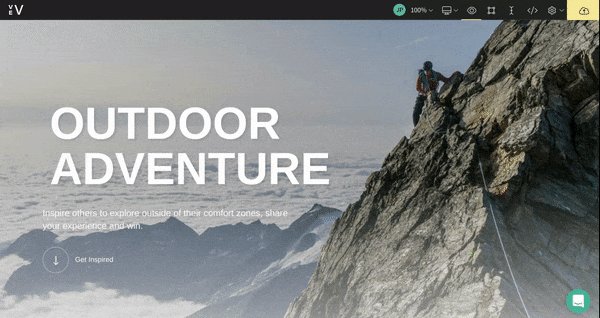
例えば、「Image Compare」という要素を追加するだけで、2枚の写真を比較できるインタラクティブなコンテンツを素早く作成できます。

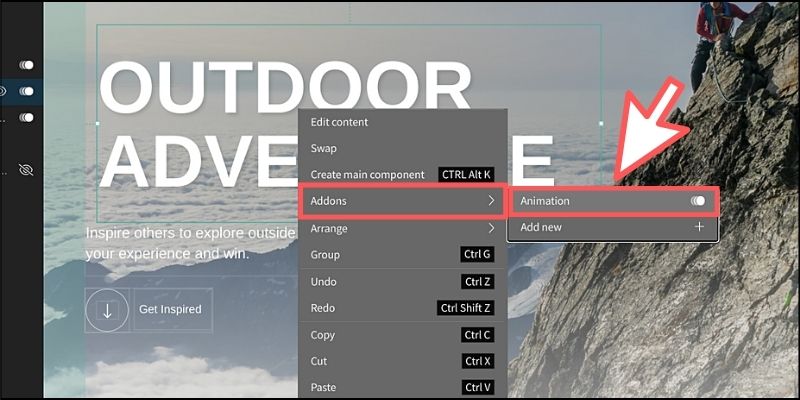
各要素のアニメーションも簡単に編集可能で、要素を選択してから右クリックで表示されるメニューから「Animation」を選びます。

アニメーションエディタが表示されるので、細かいタイミング調整やエフェクトなどを追加したりもできます。

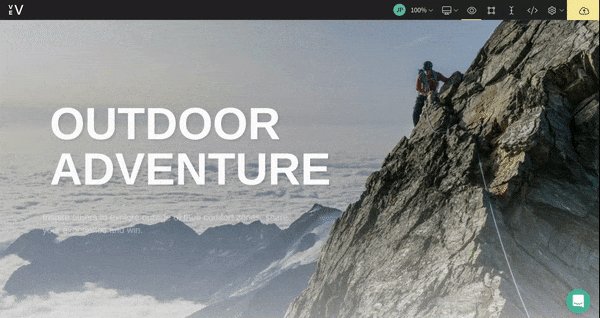
テキスト要素にちょっとしたアニメーションを追加すると良いアクセントになります。

このように簡単な操作でWebデザインを全般的に編集していけるのが大きな特徴と言えるでしょう。
他にも、セクション自体を追加・削除したり、独自のスタイルを作成して他のコンテンツに素早く反映してみたり、要素をグループ化して効率よく処理できたりなど、さまざまな機能が無料で活用できるのも魅力的です。
■コンテンツエディタの使い方!
「Vev」では、デザインエディタとは別に「コンテンツエディタ」というモードが搭載されています。
これは要素の追加、削除、スタイルの調整などの細かいデザイン編集機能を排除して、テキストや画像の変更などコンテンツ編集だけにフォーカスしたモードになります。
例えば、ライターさんなどコンテンツの編集だけに特化したい方には最適な機能だと言えます。
コンテンツエディタは「ダッシュボード」からプロジェクトを開くときに、【Edit content】ボタンをクリックすると起動します。

もしくは、デザインエディタを開いているときに「ナビゲーション」からコンテンツアイコンをクリックして切り替えることも可能です。

また、ショートカットキーも用意されており、「ALTキー」と数字キーの組み合わせで切り替える方法もあります(例:ALT+3)。
コンテンツエディタに切り替わると、マウスカーソルを要素に近づけると編集アイコンがポップアップされるようになります。

テキスト要素であれば、以下のように専用のナビゲーションが表示されてカスタマイズがしやすくなります。

細かいスタイルのカスタマイズはできませんが、テキストの編集や簡易的な装飾などは可能です。
画像要素の編集手順も同じで、マウスカーソルを近づけて編集アイコンをクリックするだけです。

画像エディタが表示されるので、表示範囲などいくつかの設定ができます。画像を変更する場合は【Change image】ボタンをクリックしましょう。

画像ライブラリが表示されて、手持ちの画像ファイルをアップロードしたり、フリー素材の画像を読み込んだりもできます。

他にも、アニメーション要素のカスタマイズやセクションの入れ替えなどもコンテンツエディタで可能です。
このようにWebデザインはそのままで、コンテンツの編集だけに集中したいケースで活用できる機能と言えるでしょう。
■コードエディタの使い方
「Vev」の特徴的なモードとして、独自の機能をWebサイトに組み込むことができる専用のコードエディタが提供されています。
実は「Vev」で用意されているさまざまな要素やセクションなどのコンテンツは、この専用コードエディタで作られており、自分でも同じような機能を持ったコンテンツを開発できるわけです。
「デザインエディタ」もしくは「コンテンツエディタ」を開いているときに、コードアイコンをクリックするとすぐにコードエディタに切り替えることができます。

初めてコードエディタを使う場合は、以下のようなプロジェクト管理画面が表示されます。

まず最初に、要素、セクション、アドオンなど、何を開発するかを決める必要があります。例として、今回はセクションを選択してみます。

すると、専用の「vev-manifest.json」というファイルを編集するエディタが表示されます。ひとまず好きな名称を設定しておくといいでしょう。

何かファイルに変更を加えた場合は、「Ctrl + S」で保存&実行をしておきましょう。
エディタの左側には、最初から用意されている構成ファイルの一覧を確認できます。

基本的には「index.tsx」ファイルを編集していきますが、もちろん自分でファイルなどを追加できるようになっています。
デフォルトの状態だと「React」をベースにした基本的な構成になっていますが、自分で好きなnpmパッケージをインストールして利用することも可能です。

キーワードからパッケージを検索して、該当箇所をクリックするだけで「package.json」へ自動で上書きされるように工夫されています。
プログラムを書いたら、最後にデプロイボタンをクリックしましょう。

コミットメッセージを入力する画面が表示されるので、任意のメッセージを書いて【DEPLOY】ボタンをクリックします。

これで独自のプログラムで作られた機能を「Vev」のエディタで利用できるようになりました。
試しにデザインエディタへ戻り、コンテンツライブラリを確認すると、さきほど開発した機能がリストに表示されているのが分かります。

これを1クリックすれば、Webサイトに挿入できるというわけです。
例えば、独自のスライドショーを作ってみたり、3Dを活用したダイナミックなアニメーションも作れるし、標準のテンプレートにはないWebサイトをゼロから開発することも可能です。
■Webサイトを公開&シェアしてみよう!
「Vev」で作成したWebサイトは、簡単な操作でネット上へ公開できるので合わせてご紹介しておきます。
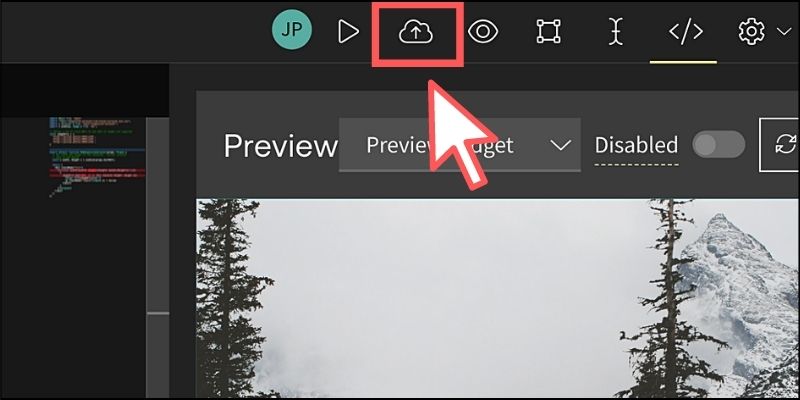
方法は簡単で、まずはエディタ上部にあるアップロードボタンをクリックします。

ユーザー登録時に設定したステージングURLの箇所に「①チェック」を入れて、「②Publish projectボタン」をクリックすれば完了です。

ステージングURLをブラウザで開くと、作成したWebサイトが表示されます!

あとはこのURLをシェアすれば、誰でもサイトを閲覧できるようになります。また、独自のサーバーに展開する機能も提供されており、手持ちのドメインを追加することも可能です。
ちなみに、Webサイトを丸ごと埋め込みコンテンツとして表示する方法も提供されており、HTMLに以下のタグを追加するだけで実現できます。
<div class="vev" shadow data-path="a-******.vev.site/*******"></div> <script async src="https://js.vev.design/v/TjRvX9uoGr/70ca0fe/vev.js"></script>
「data-path」にご自身のステージングURLを設定してください。あとは、サイトを更新したときに自動で反映されるようになります。また、埋め込みコンテンツとして表示するページをオプションから指定することも可能です。
他にも、OGP設定やGoogleアナリティクスの連携なども可能なうえ、Figmaのデザインをインポートして利用する機能も提供されています。公式のYouTubeチャンネルも公開されており、より詳しい機能の活用方法などを学習できるようになっているのでぜひ参考にしてみてください。
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
このたび人気の「Python入門編」が全編無料となりました。他にもいろいろな動画レッスンを無料公開しておりますので、エンジニア・非エンジニアにかかわらず、プログラミングを学びたい方はぜひごらんください。
paizaラーニングについて詳しくはこちら

■まとめ
今回は、JavaScriptで機能拡張も可能なWebデザインエディタをご紹介しました!
非常に多機能なエディタのため、まだまだすべてを紹介できていませんが、このサービス1つあればほとんどのWebサイトに対応できるはずです。
また、今回ご紹介した基本的な機能はすべて無料で利用可能なので、ご興味ある方はとにかく試しながらオリジナルのWebサイトを作って公開してみましょう!
<参考リンク>
・「Vev」公式サイト
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら



