
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、JAMstack*1を構成できるさまざまなサービスと連携してサイトを手軽に作成できる無料のWebサービス「Stackbit」をご紹介します!
しかもプログラミング不要で、話題のノーコード(NoCode)サービスとしても人気が高いことで知られています。面倒な処理はすべて自動化されているので、誰でも手軽に最新のWebサイトを作ることができます。
Webサイト制作やJAMstackなどにご興味ある方は、ぜひ参考にしてみてください!
【 Stackbit 】

■「Stackbit」の使い方
それでは、基本的な「Stackbit」の使い方から見ていきましょう!
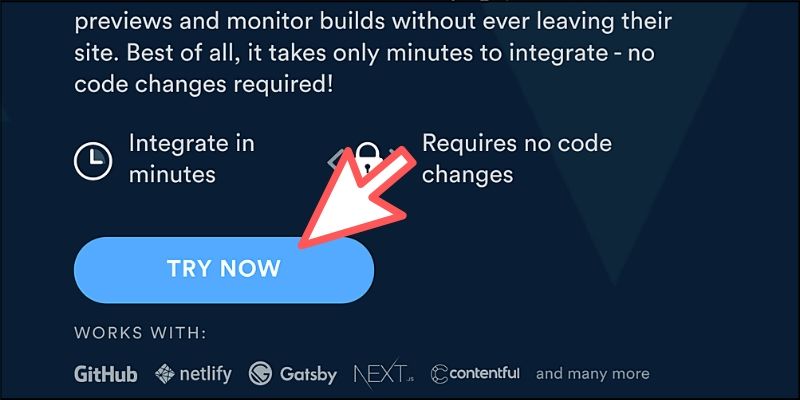
まず最初にトップページにある【TRY NOW】ボタンをクリックします。

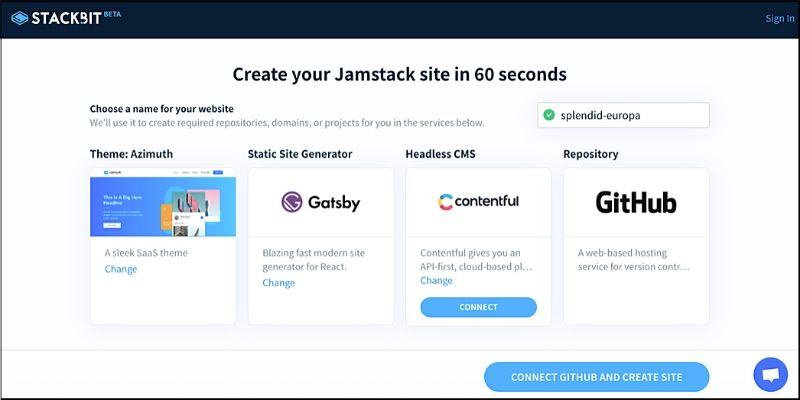
JAMstackを構成する各サービスを選択する画面が表示されます。

2020年5月時点において、選択できるサービスは以下のとおりです。

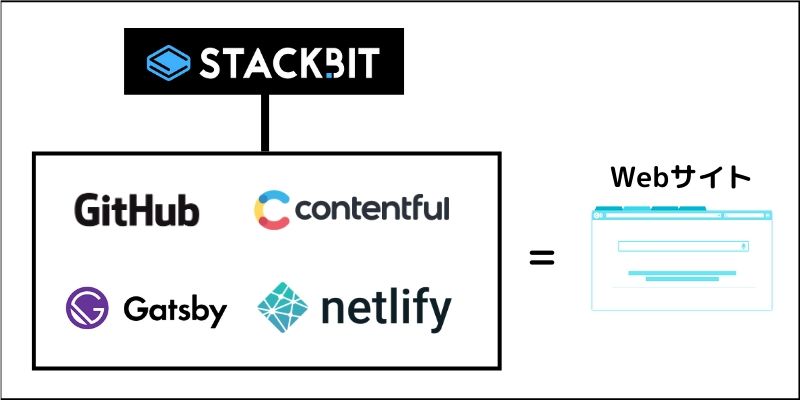
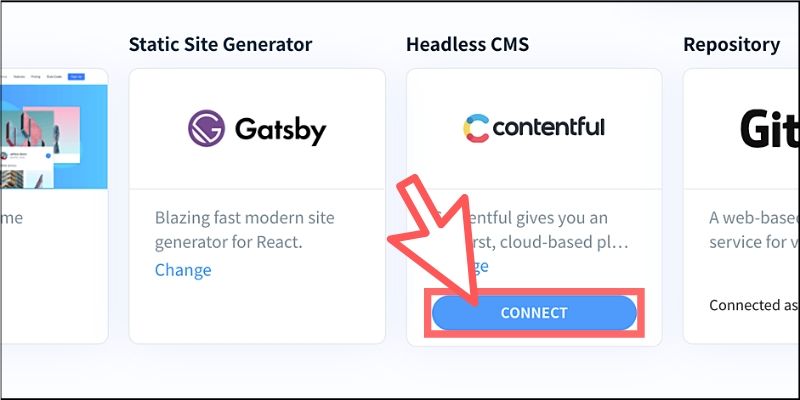
自分のお気に入りサービスを自由に選択できるのですが、今回は次のような構成でWebサイトを作ってみます。

「Conentful」でWebサイトの各コンテンツを管理し、「Gatsby」を利用して静的サイトを生成したら「Netlify」でホスティングして公開するという流れです。
そして、すべてのソースコードはGitHubへ自動的にリポジトリを生成して管理できるようになるというわけです。
「Stackbit」を利用すると、これら一連の処理をすべて自動的に代行してくれるのが大きな特徴と言えるでしょう。
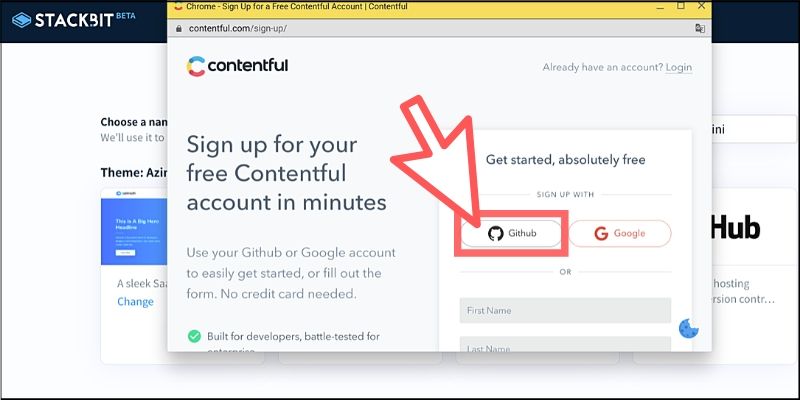
「Contentful」を初めて使う人は、初回のみログインが必要になります。

ポップアップウィンドウが表示されるので、アカウントを持っていない場合は「Sign up」のリンクをクリックしましょう。

GitHubのアカウントから簡単にログインは完了できます。

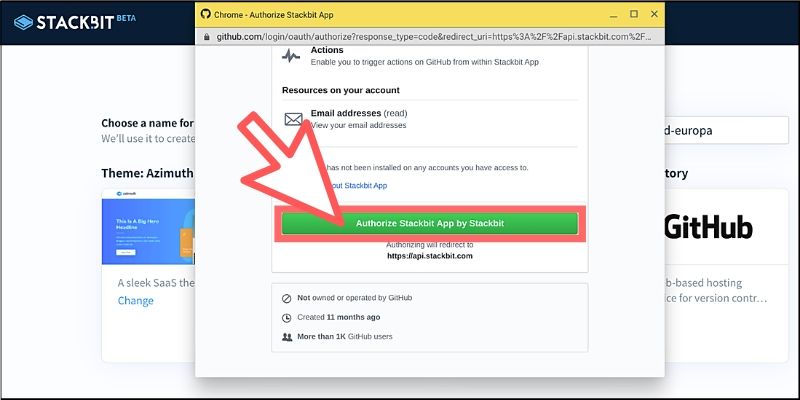
最後に「Stackbit」とGitHubアカウントを連携しておきましょう!

連携画面が表示されるので緑色のボタンをクリックします。

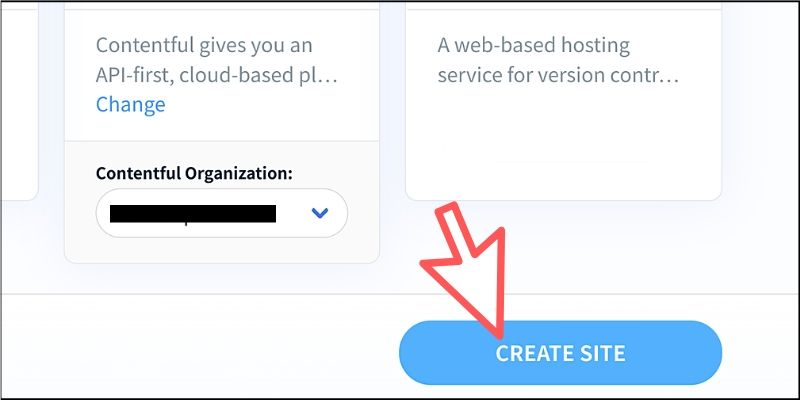
画面下にある【CREATE SITE】ボタンをクリックします。

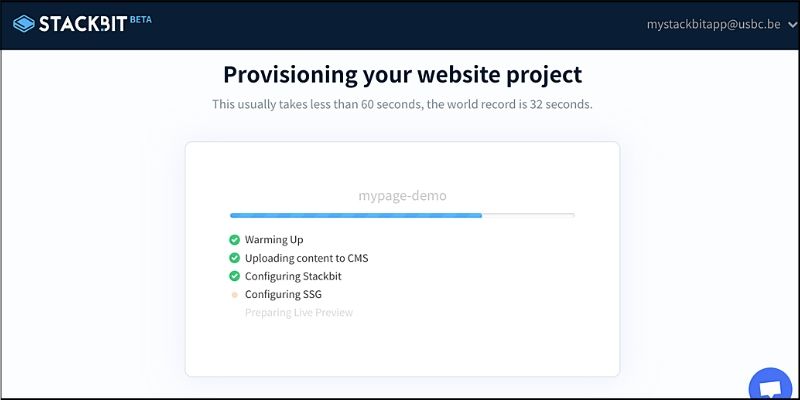
すると選択した各サービスを連携したWebサイトが自動的に生成されます。

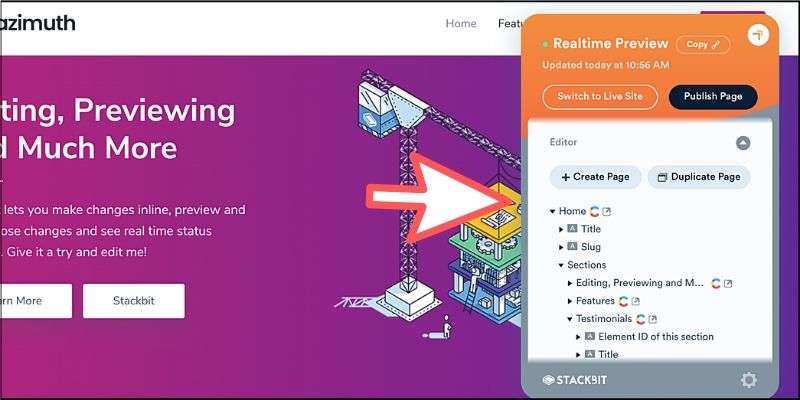
しばらく待つとWebサイトが表示されます!

画面右側に編集用のライブエディタが表示されており、この画面から直接Webサイトをカスタマイズできるようになっているのが特徴的です。
どのようにカスタマイズしていくかは、次の章で詳しく解説していきます!
■インタラクティブにWebサイトを編集する
「Stackbit」の特徴であるライブエディタを利用したカスタマイズ方法について詳しく見ていきましょう。

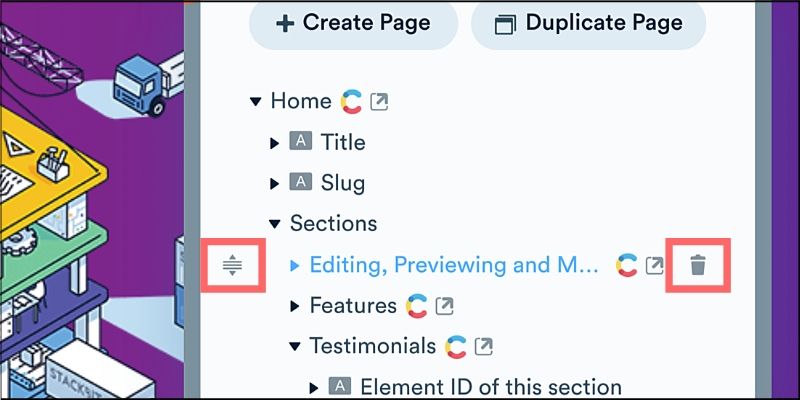
エディタ内にはHTMLを構成するほぼすべての要素がリストアップされており、マウスカーソルを近づけると【並び替えアイコン】と【削除アイコン】が表示されます。

【並び替えアイコン】はドラッグすることで、Webサイトを構成するコンテンツの順番を変更できます。【削除アイコン】は文字通りコンテンツを1クリックで削除することができます。
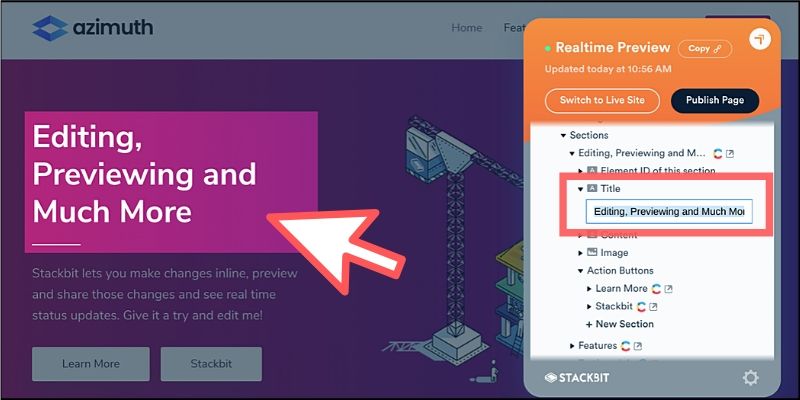
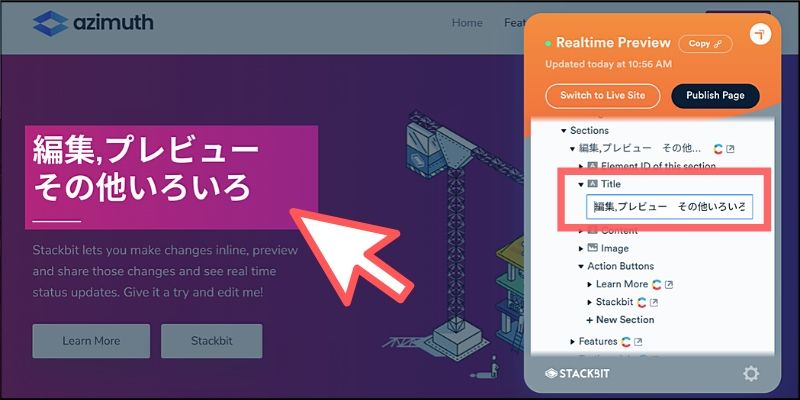
テキスト要素に関しては、エディタ上で文字を入力するだけで変更可能です。

変更したテキストはリアルタイムにWebサイトへ適用されます。

何かを変更するたびに、各サービスと連携した処理をバックグラウンドで自動的におこなってくれるのが「Stackbit」の魅力でもあります。
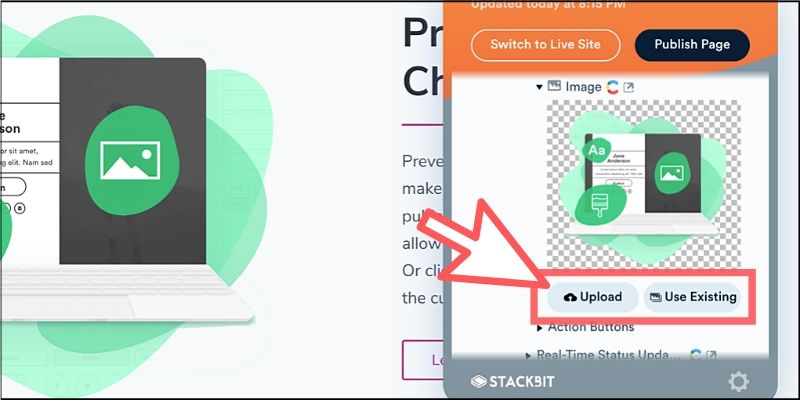
画像などのメディアコンテンツもライブエディタ上から直接アップロードすることができます。

このようなコンテンツの編集は、連携しているサービス「Contentful」からでもできますが、「Stackbit」のライブエディタを利用することで誰でも手軽にカスタマイズできるわけです。
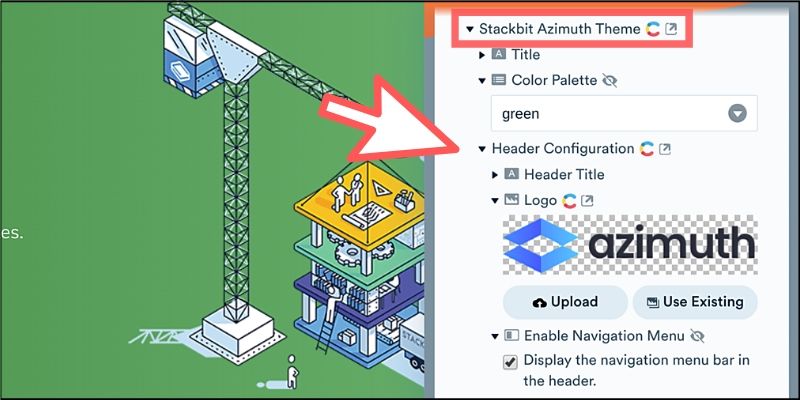
また、最初に適用した「カスタムテーマ」についてもエディタ上からカスタマイズできるようになっています。

テーマカラー、ロゴ画像、ナビゲーションの表示・非表示など、さまざまなオプションが提供されています。
■コンテンツを追加する方法
Webサイトのカスタマイズができるようになったら、今度は新規のコンテンツを追加する方法を試してみましょう。
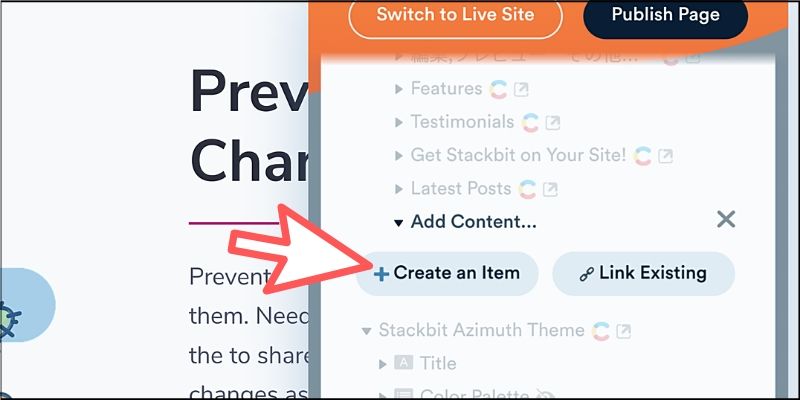
ライブエディタに表示されている【Add Content…】をクリックして、【+Create an Item】を選択します。

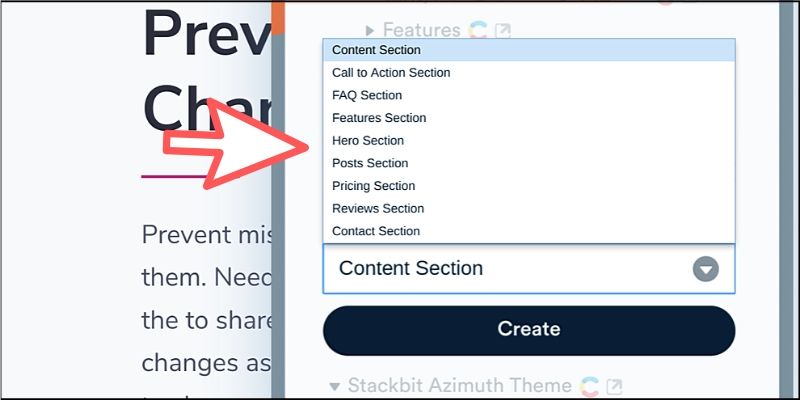
すると追加できるコンテンツのテンプレートが表示されます。

試しに【Pricing Section】を選択して、価格ページを作ってみましょう!
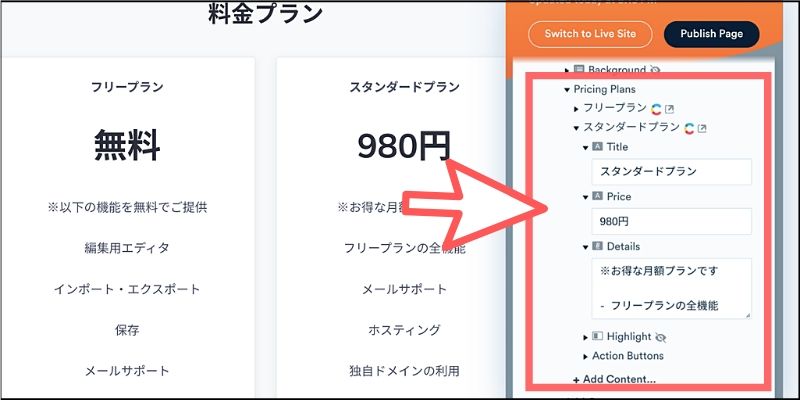
新規のコンテンツが追加されて、ライブエディタで価格ページを構築するためのカスタマイズができるようになります。

同じ手順でさまざまなコンテンツを手軽に追加できるようになっているので、自分好みのWebサイトを短時間で構築していくことができるでしょう。
■Webサイトを公開しよう!
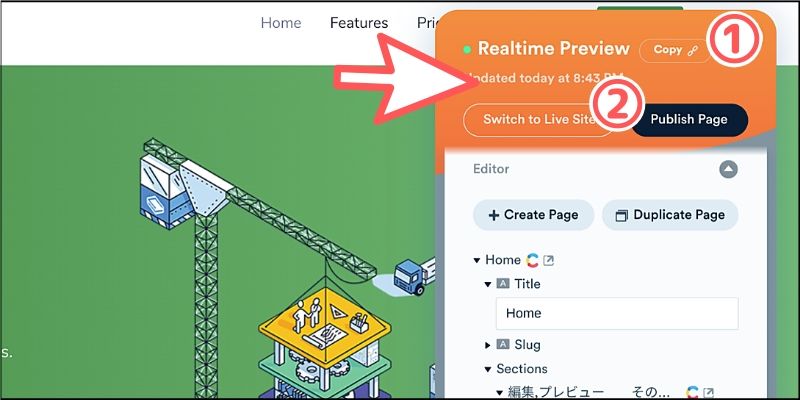
Webサイトの編集ができたら、最後にネット上へ公開してみましょう。
公開用のオプションとしては以下の2つが用意されています。
- ①編集中のサイト用リンク
- ②公開サイト用のリンク

「①編集中のサイト用リンク」というのは、公開前のドラフト版であるWebサイトをシェアできるリンクを意味しています。たとえば、社内やチームに向けて公開前に確認してもらうような用途に使えるでしょう。
「②公開サイト用のリンク」は、Webサイトをホスティングサービスにデプロイしてネット上に公開した本番用のリンクを意味しています。
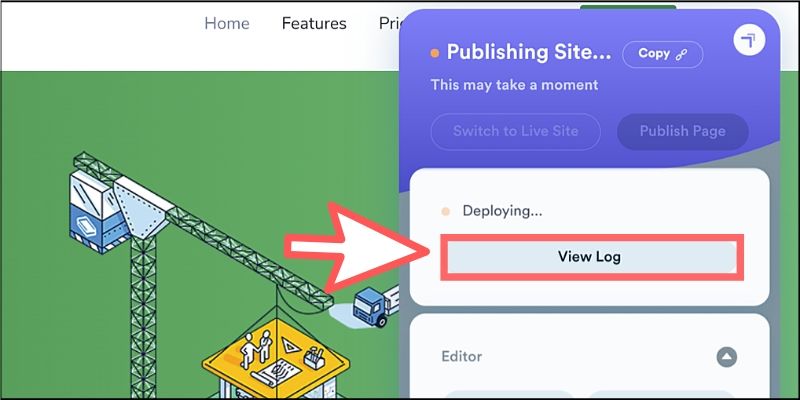
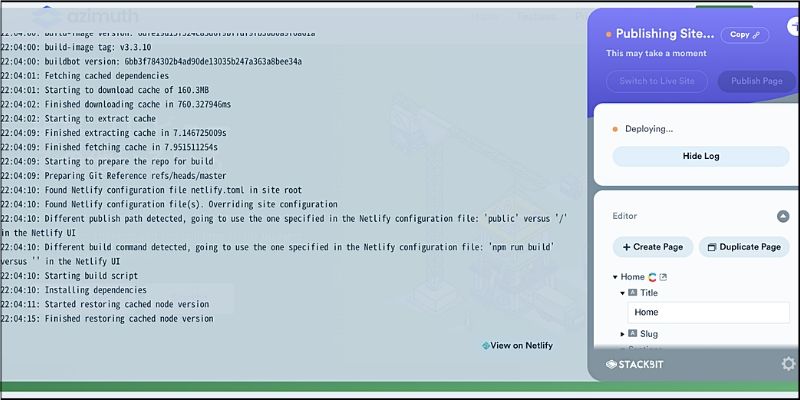
これは【Publish Page】ボタンを1クリックするだけで自動的に処理されます。また、処理中のログを確認することもできます。

表示されるログは「Netlify」にデプロイする際のものです。

デプロイが完了したら【Switch to Live Site】ボタンをクリックすることで、本番用のWebサイトを表示できます!

このようにWebサイトの作成から編集・公開までの流れを、ライブエディタ上ですべて完結できるのは手軽で便利です。
本来であれば、Contentful・Gatsby・Netlify・GitHubを自分で連携させて、それぞれのツールを使いわけながらサイト作りをしなければいけません。しかし、「Stackbit」側が面倒な処理をほとんど自動化してくれるおかげでとても効率がよくなるわけです。
■おまけ
「Stackbit」を初めて使う場合に、少し戸惑いそうな部分があったので合わせて解説をしておきます。
Webサイトを生成した初回のみ、「Stackbit」が自分のGitHubにリポジトリを自動生成して転送するための許可が必要になります。これはメールが送られてくるので、本文内のリンクをクリックするだけでOKです。
この手順を知らないと、GitHubにリポジトリが作成されないので注意しましょう。
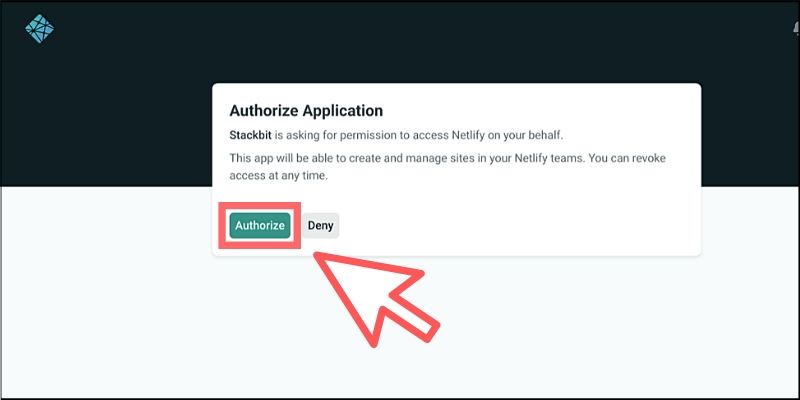
また、ライブエディタの最下段に連携しているサービスがリストアップされるのですが、Netlifyを初めて使う場合はログインが必要になります。

と言っても、手順は簡単で【Authorize】ボタンをクリックするだけです。

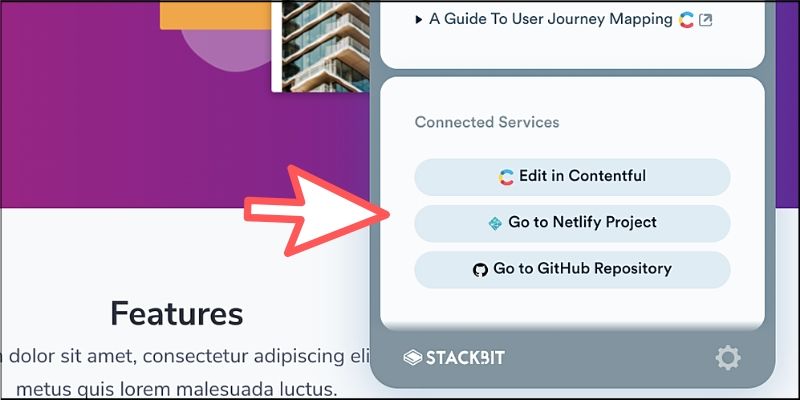
最終的に以下のような表示になっていれば問題ありません。

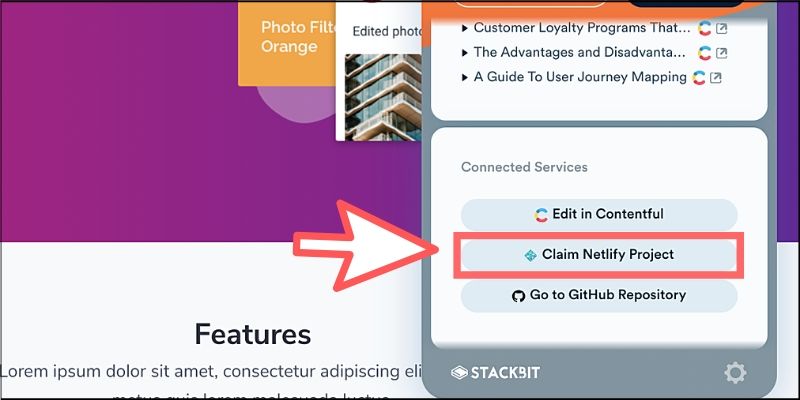
ちなみに各サービスのリンクから、連携しているWebサイトのコンテンツやリポジトリなどにアクセスできるようになっています。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、ノーコードで手軽にJAMstackなWebサイトを構築できるサービスについてご紹介しました!
「Stackbit」はまだβ版であり、現在も活発にバージョンアップが実施されています。そのため、今後も新機能が続々と追加されていくはずなので今のうちから操作に慣れておくとよいでしょう。
ぜひみなさんもJAMstackの世界を楽しみながら、素敵なWebサイトを作って公開してみてはいかがでしょうか。
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら

*1:JAMstackとは、JavaScript・API・Markupの3つの技術で構成された、サーバレスで提供される動的アプリケーション作成のための新しいアーキテクチャのことです。



