
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は「仮想ホワイトボード」と「ドキュメント」が1つに融合したユニークなWebサービスをご紹介します!
誰でも簡単に扱えるシンプルさと、ほぼすべての操作をキーボードから行える利便性の高さが特徴的です。複雑な図も簡単なコードで実現可能なので、慣れると非常に多機能なドキュメントを素早く作れるようになります。
インタラクティブなスライド資料も作れるので、ご興味ある方はぜひ参考にしてください!
【 Eraser 】

■「Eraser」の使い方
それでは、「Eraser」をどのように使えばいいのか詳しく見ていきましょう!
ひとまず利用するだけならログインなどの初期設定は不要です。サイトのトップページから【Try Eraser】ボタンをクリックしてください。

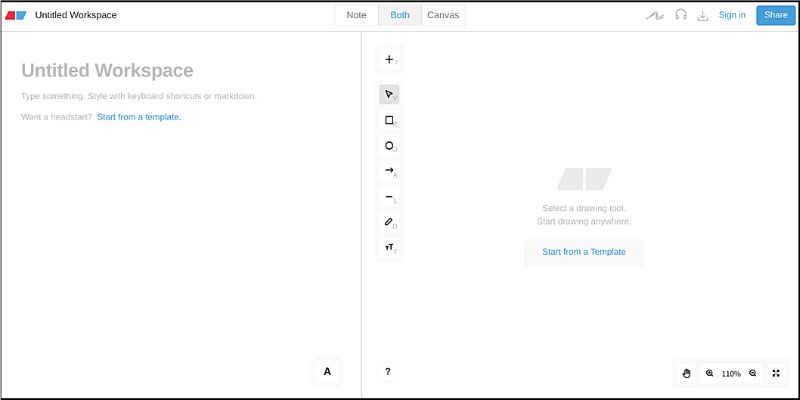
以下のような編集エディタが表示されます!

この画面からドキュメントを作成したり、ホワイトボードから図やダイアグラムなどを描くことができるようになります。
また、複数人で共有しながらのコラボ作業や、チュートリアルなどのドキュメントを確認することもできます。
■仮想ホワイトボードを使ってみよう!
まずは「Eraser」に搭載されている仮想ホワイトボードの基本的な使い方をご紹介しておきます。
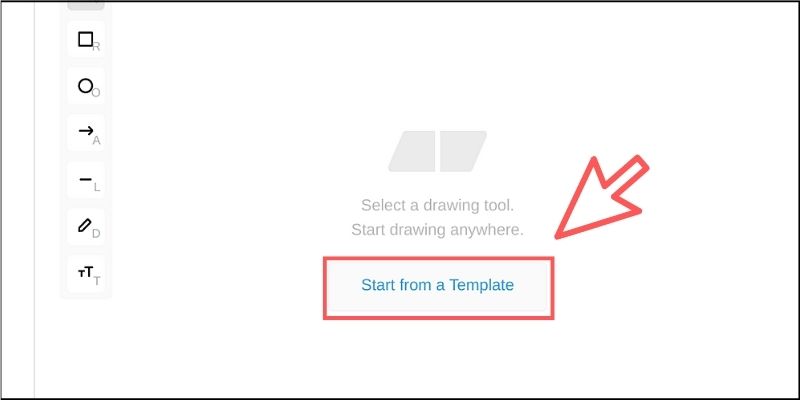
最初は空っぽのキャンバスが表示されているはずなので、ひとまず以下のボタンをクリックして用意されているテンプレートを見てみましょう。

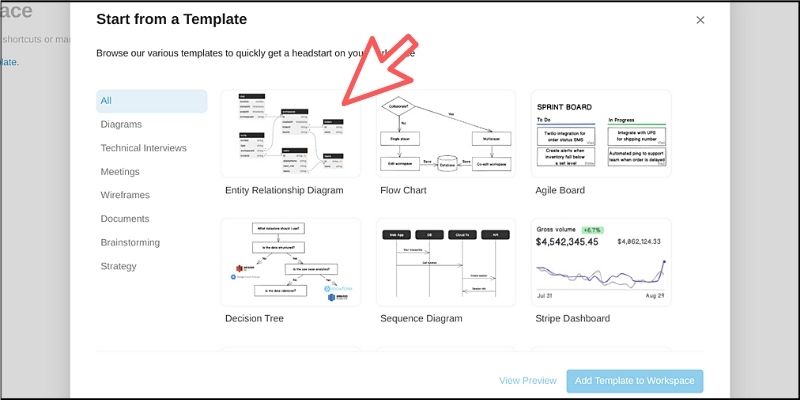
テンプレートのリストが表示されます。

アーキテクチャ図、フローチャート、ワイヤーフレーム、マインドマップ、組織図、カレンダー…など、さまざまな用途に適したテンプレートがあるので好きなものを1つ選んでみましょう。
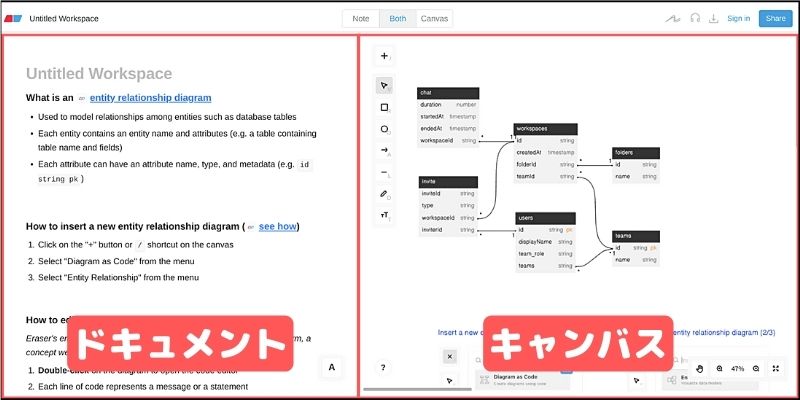
「Eraser」では画面左側がドキュメント作成エリアになっており、右側が仮想ホワイトボードのエリアになります。

ドキュメントはマークダウン形式ですばやく記入できます。
キャンバスに関しては、一般的なオンラインホワイトボードと同じように扱うことができます。
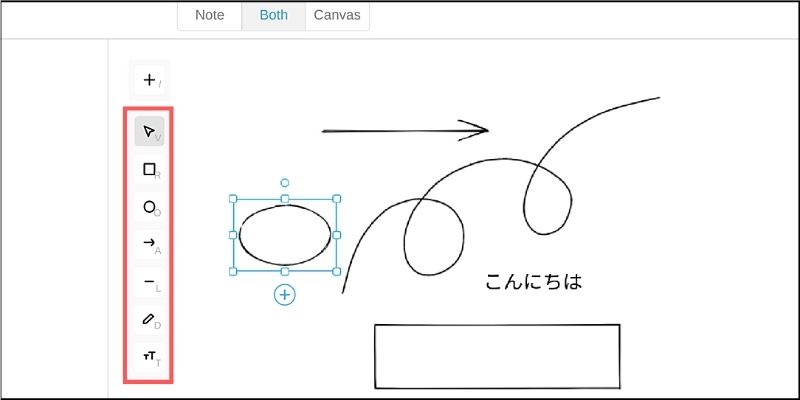
例えば、メニューから自由描画、矢印、シェイプ、テキストなどの要素を自由に配置できます。

もちろん、それぞれの要素は拡大・縮小・回転・カラーなどのカスタマイズも可能です。
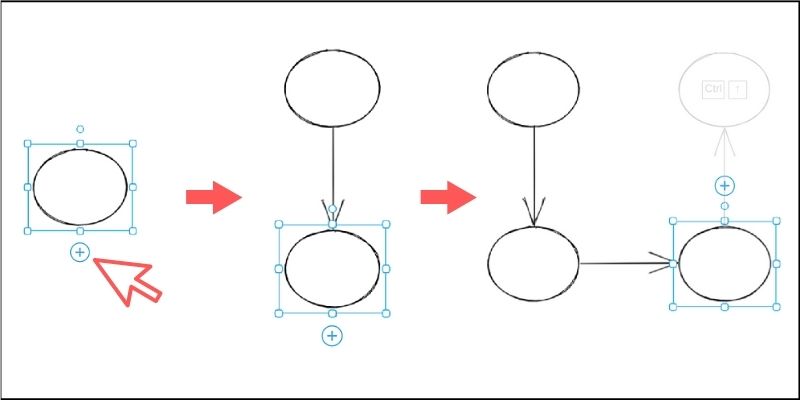
また、シェイプは「+」アイコンをクリックするか、「Ctrlキー」を押しながら矢印キーを押すことでマインドマップのように次々とシェイプを繋げていくことができます。

矢印部分はドラッグ操作で曲げたりなども自由自在です。

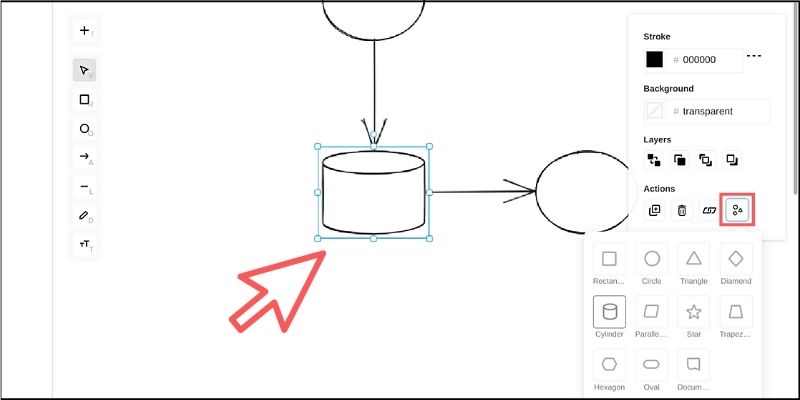
つなげた先のシェイプは、あとから別の形状に変換もできます。

カラーも変更可能なので、好きなデザインへのカスタマイズも簡単です。

このようにキャンバス上へ好きな要素を配置して、ドキュメントにピッタリな図やイラストなどを手軽に作成できるわけです。
■特殊なオブジェクトをキャンバスに配置する
「Eraser」のキャンバスには、一般的なシェイプやテキストだけでなくユニークなオブジェクトを配置できる機能があるので合わせてご紹介しておきます。
キャンバスメニューの上部にあるアイコンか、キーボードから「/(スラッシュ)」を押すと新しいメニューが表示されます。

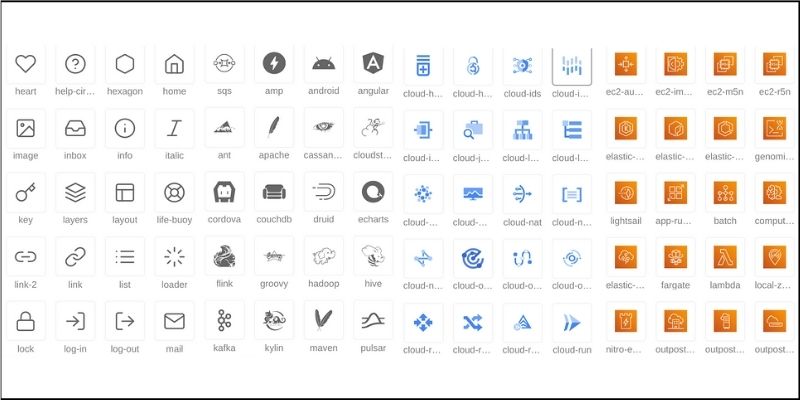
さまざまな項目があるのですが、例えば「Icon」を選択してみましょう。
一般的なアイコンからWeb関連のアイコンまで、非常に幅広いジャンルが網羅されています。

これらのアイコンをキャンバス上へ自由に配置していくと、例えばアーキテクチャを可視化するようなケースにも便利でしょう。
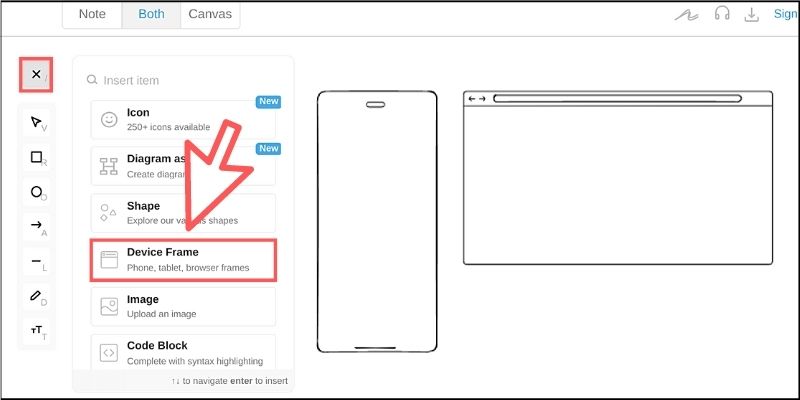
今度は【Device Frame】を選択しましょう。
これはPCやスマホなどのワイヤーフレームを配置可能で、アプリやWebサイトなどの設計を議論するときなどに活用できます。

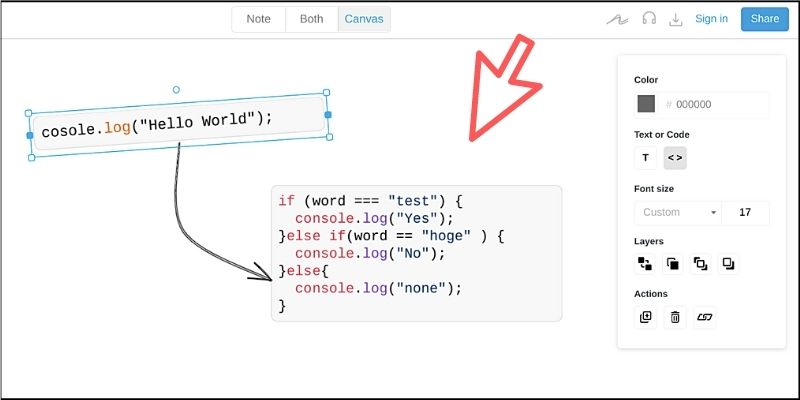
【Code Block】を選択すれば、プログラムをシンタックスハイライト付きで配置することも可能です。

これらの特殊な要素も活用していくことで、さらにユニークなキャンバスを作れるようになります。
■コードでダイアグラムを作ってみよう!
「Eraser」の面白い使い方として、複雑なダイアグラムを簡単なコードを書くだけで実現できる機能があります。
例えば、ER図のようなモデルの可視化を試してみましょう!
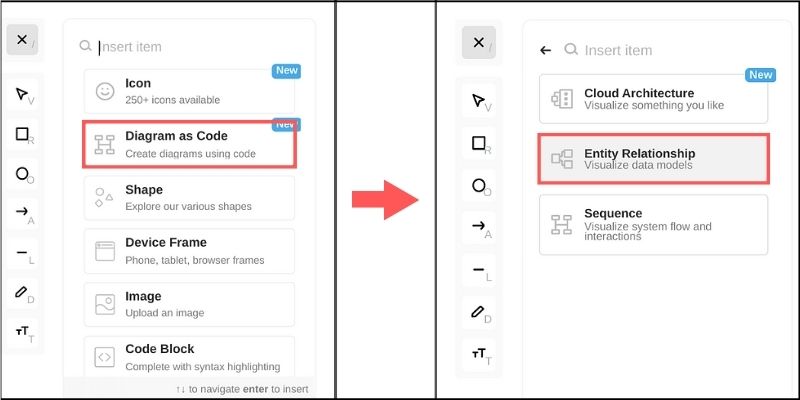
先ほどと同様にキャンバス上で「/(スラッシュ)」からメニューを表示して【Diagram as Code】を選択してください。

次に【Entity Relationship】を選択します。
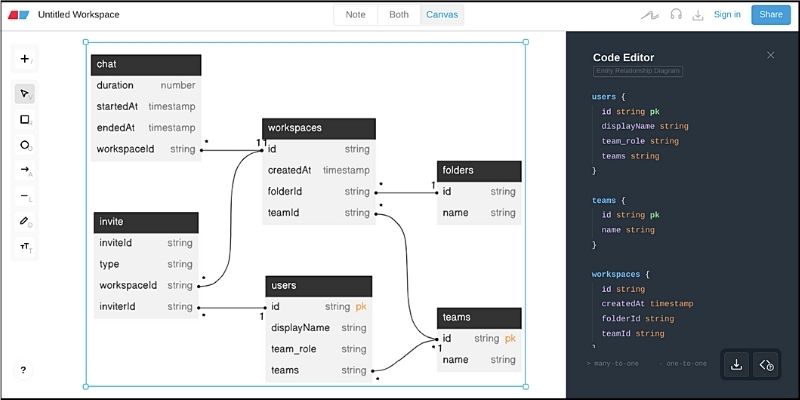
するとサンプルの図がコードエディタと一緒に表示されます。

右側のコードエディタで編集すると、リアルタイムに図も変更されるのが特徴です。
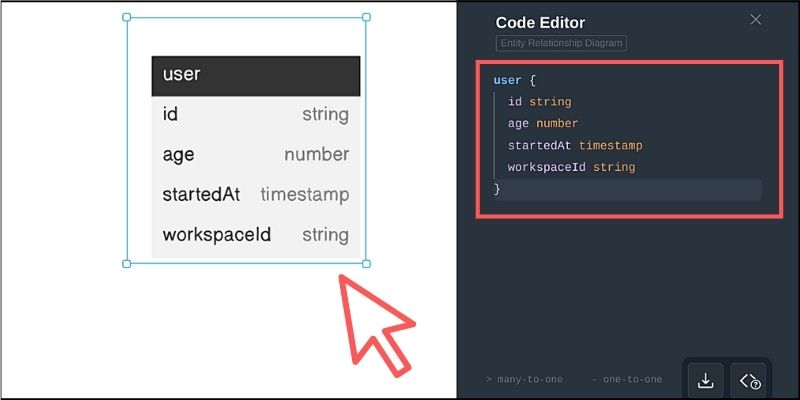
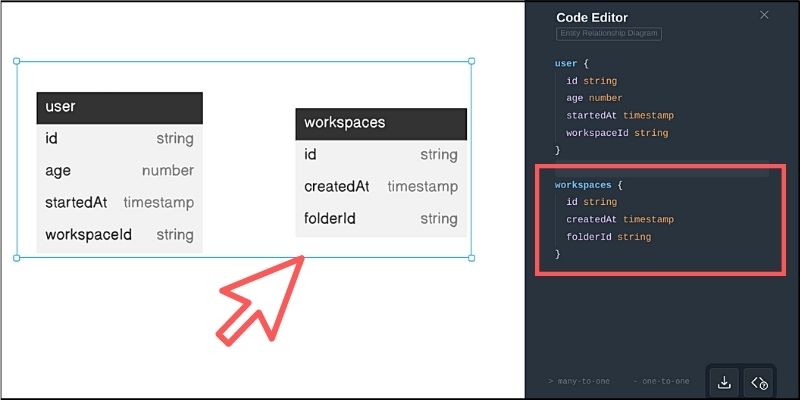
サンプル例として、コードエディタのコードを全部削除して以下の記述を追加してみましょう。
user { id string age number startedAt timestamp workspaceId string }
すると、「user」だけの表示に変わると思います。

このように { } の中にデータを記述するだけで手軽に作成できるわけです。
ついでにもう1つ追加してみましょう。
workspaces { id string createdAt timestamp folderId string }
次のようになるはずです。

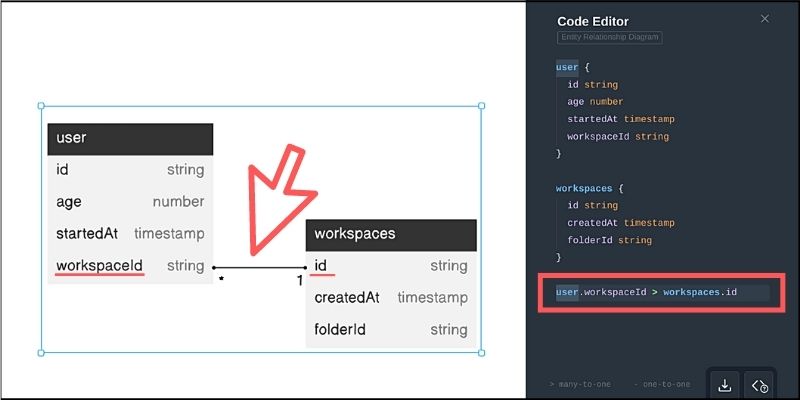
今度は「線」でつなげてみましょう。
例えば、userの「workspaceId」とworkspacesの「id」を接続するには、以下のように記述します。
user.workspaceId > workspaces.id
すると、自動的に接続されたのが分かります。

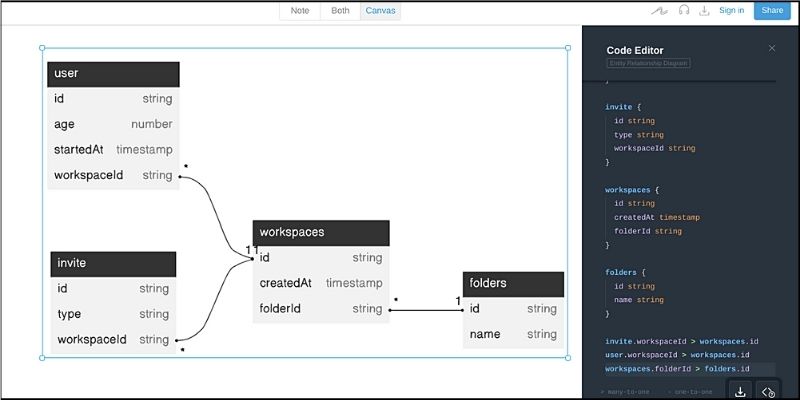
このように簡単なコードを記述するだけで、自分がイメージする図を素早く描いていけるので非常に便利です。

もちろんキャンバス上にある他の要素と組み合わせたり、カラーなどのカスタマイズも可能なので応用範囲はかなり広いでしょう。
■ドキュメントと連携してみよう!
キャンバス上に配置されたパーツは、特殊なリンクを生成可能です。これにより、ドキュメントと手軽に連携できるようになるのでご紹介しておきます。
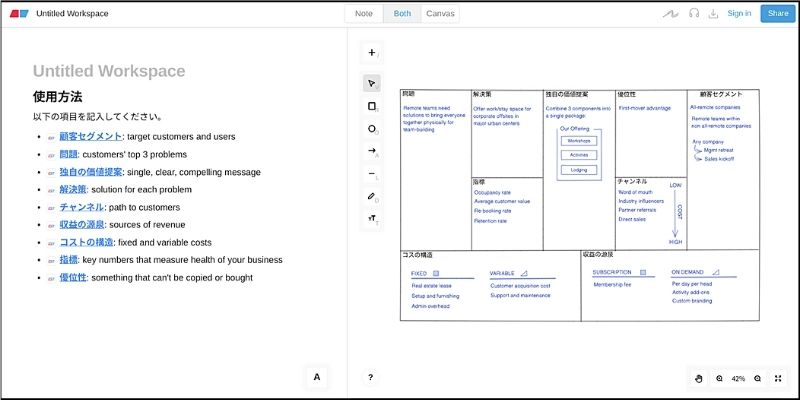
まず最初にテンプレートを1つ選んでみましょう。
今回はサンプルとして「リーンキャンバス」を選んでみました。

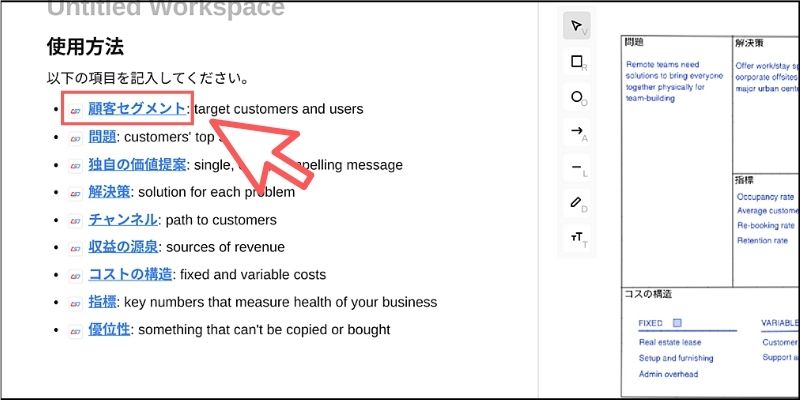
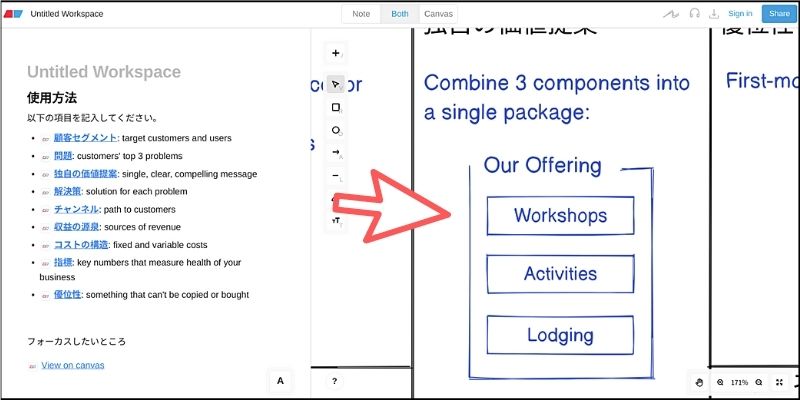
ドキュメントにはいくつかリンク要素があります。例えば「顧客セグメント」をクリックしてみましょう。

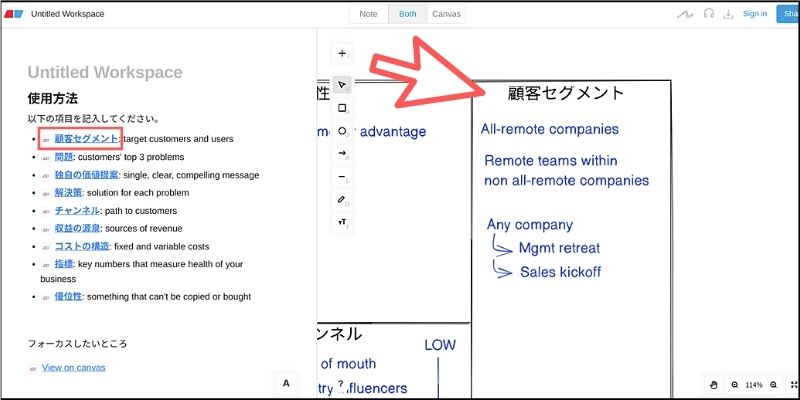
すると、キャンバスが自動的に「顧客セグメント」の要素にフォーカスされるのです。

つまり、キャンバス上に複雑な図やパーツを配置していたとしても、リンクをクリックするだけで目的の要素を自動的に表示してくれるというわけです。
これは例えば、スライド資料のようなドキュメントを作ることも可能なので非常に便利な機能と言えます。
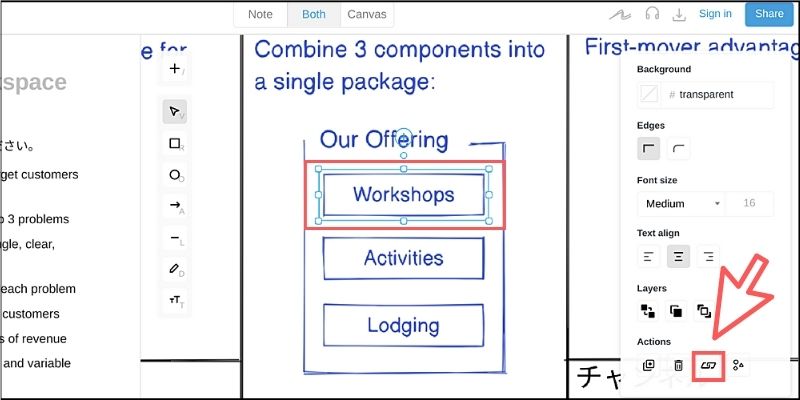
作り方は簡単で、フォーカスさせたい要素を1つ選択して右側のメニューからリンクボタンをクリックします。

今回は「Workshops」という文字にフォーカスさせてみます。
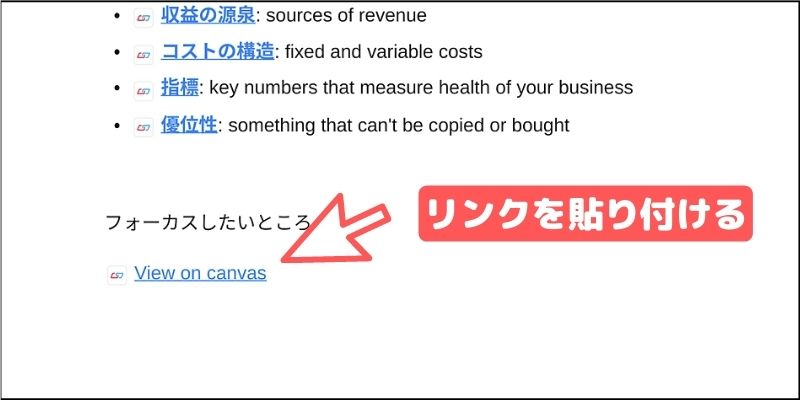
あとはこのリンクをドキュメントに貼り付けるだけです。

(※リンクの文字は自由に変更可能です)
リンクをクリックすると、目的の要素がフォーカスされているのが分かります。

キャンバスと同期できることで、インタラクティブなドキュメントを作成できるのは大きな魅力と言えるでしょう。
Webサービスの使い方やチュートリアルなどにも利用できるので、アイデア次第では面白い活用方法が見つかるかもしれません。
ちなみにエディタ上部のシェアボタンから、複数人でのコラボ編集にも対応しています。また、エクスポート機能も搭載しておりPDFや画像などのファイルに書き出すことも可能です。
■エンジニア騎士とクエリの魔女公開中
paizaは先日「エンジニア騎士とクエリの魔女」を公開しました。
異世界に勇者パーティーとして召喚された新人ITエンジニアの男女。
目覚めるとそこは、剣(コード)と魔法(SQL)が支配する世界だった。
騎士と魔法使いの冒険が、今始まる――
Python、PHP、JavaScript、C言語、Javaなど28言語で遊べるプログラミングゲームです。
あなたのプログラミング&SQLのスキルを解き放って異世界に平和をもたらしてください!!
■まとめ
今回は、仮想ホワイトボードとドキュメントが融合したユニークなWebサービスをご紹介しました!
全体的な操作としてマウスだけでなく、キーボードからほとんどの操作ができるように設計されている点もユニークだと思います。コードで図も描けることから、プログラマー向けのドキュメントサービスとも言えるでしょう。
また、「Excalidraw」というホワイトボードサービスの図もコピーして使えるなど、連携可能なのでご興味ある方はぜひ参考にしてください。
<参考リンク>
・「Eraser」公式サイト

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら






