
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、Webデザインに活用できるモーションデザインをブラウザ上のエディタから誰でも簡単に作れるWebサービスをご紹介します。
手軽に高度なアニメーションを実現できる機能が豊富に提供されており、簡単なものならマウスで数回クリックするだけで完成してしまいます。無料で書き出しにも対応しており、記事後半ではFigmaとの連携方法についても解説しています。
Webのアニメーションにご興味ある方はぜひ参考にしてみてください!
【 Jitter 】

■「Jitter」の使い方
それでは、「Jitter」をどのように使えばいいのか詳しく見ていきましょう!
まずはサイトのトップページから【Try it now】ボタンをクリックして無料のユーザー登録を済ませておきます。

メールアドレスや名前などを入力するだけなので簡単です。

登録したメールアドレス宛にログイン用のリンクが送付されるのでクリックしましょう。
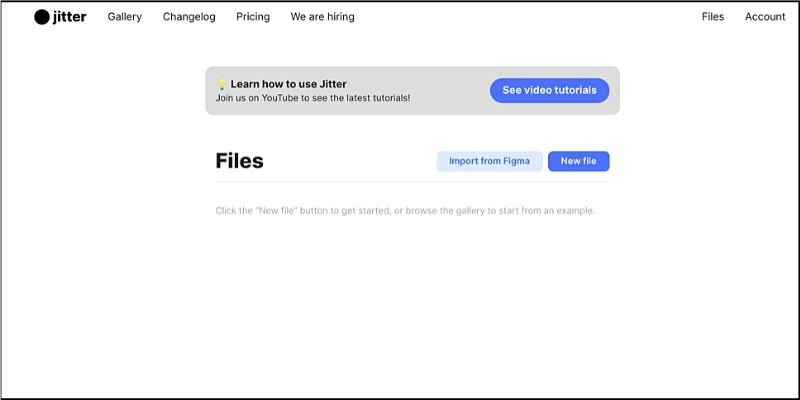
すると自分専用のダッシュボード画面が表示されます。

これで準備は完了です!
あとはこの画面から新規にモーションデザインを作成したり、複数のプロジェクトを管理できるようになります。また、YouTubeに公式チュートリアルも公開されているので、最初にいくつかチェックしておくといいでしょう。
■「Jitter」の機能紹介
まず最初に「Jitter」のWebエディタがどのような機能を提供しているのかについて、基本的な部分をピックアップして解説しておきます。
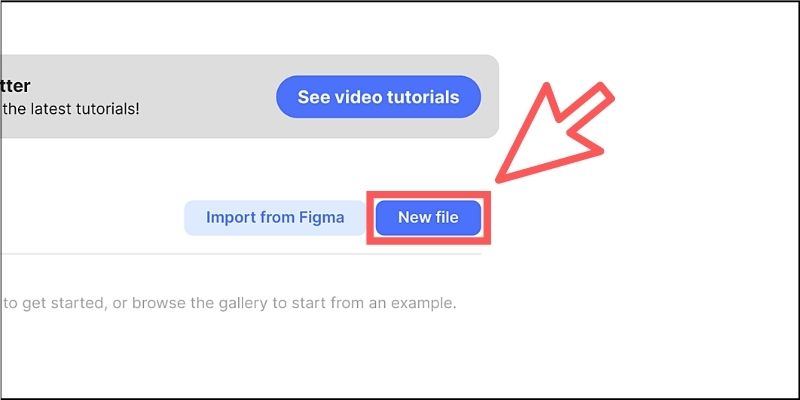
新規のプロジェクトを作成するにはダッシュボード画面から「New file」ボタンをクリックします。

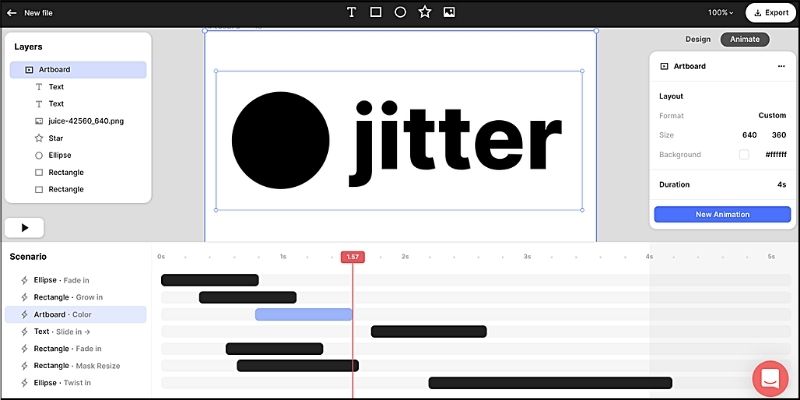
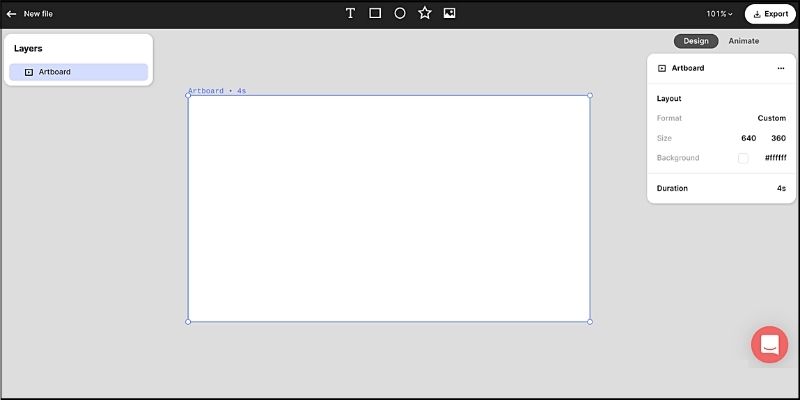
モーションデザインを作成するための編集エディタが表示されます。

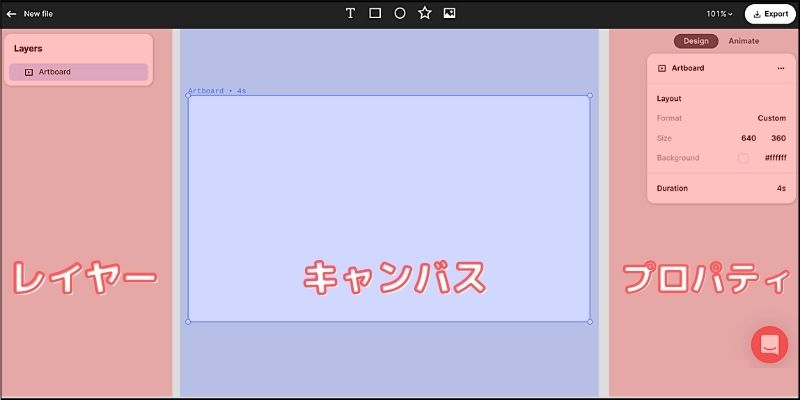
このエディタはざっくり言うと、3つの画面に分かれています。

それぞれの画面は以下のような役割があります。
- 【レイヤー】キャンバス上に配置したオブジェクトのリスト
- 【キャンバス】デザインを作成するメイン画面
- 【プロパティ】オブジェクトの設定やアニメーションの編集
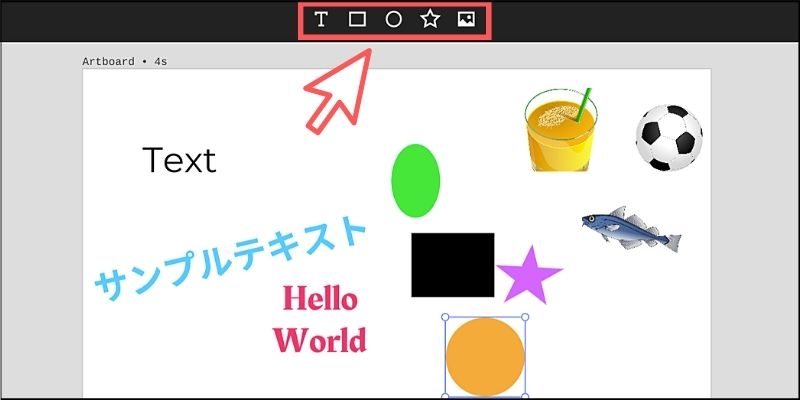
メインで利用するのが「キャンバス」画面で、ここにアニメーションさせたいテキストや画像などを配置していくことになります。
自分のデザインを取り込む機能もありますが、画面上部のメニューから「テキスト」「シェイプ」「画像」を好きなように組み合わせることもできます。

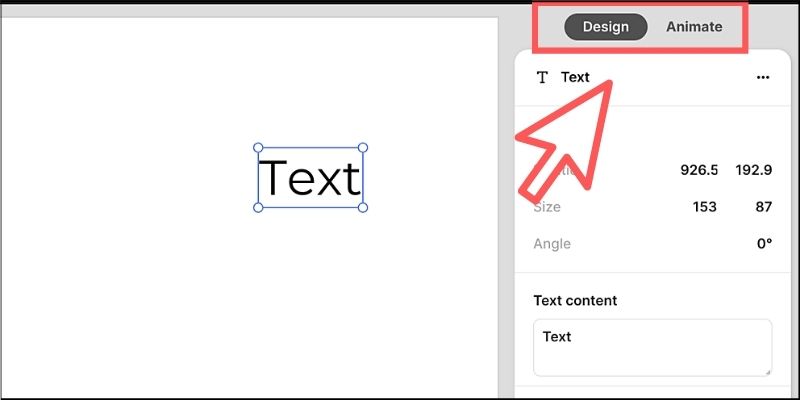
「プロパティ」画面は【Design】と【Animate】の2種類のタブが切り替えられるようになっています。

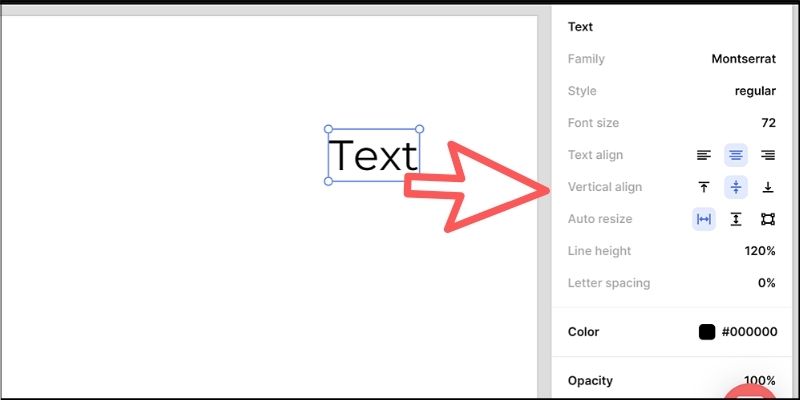
【Design】タブは、選択されているオブジェクトの詳細設定をおこなうことが可能です。

フォント、スタイル、サイズ、カラー、配置など、細かい設定項目を調整できるので便利です。
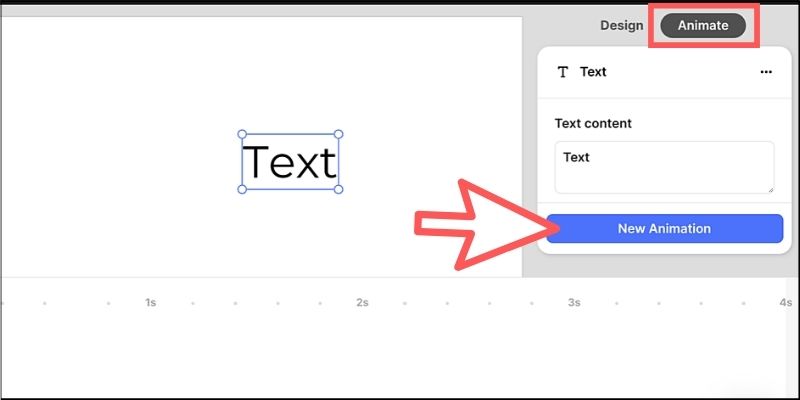
そして【Animate】タブがもっとも特徴的な機能になっており、さまざまなアニメーションを手軽に追加できます。新規のアニメーションを作成するには、【New Animation】ボタンをクリックします。

すると、多彩なシーンに最適なアニメーションのテンプレートが右側に表示されます。

これは選択されているオブジェクトがテキストであれば、そのテキストに合わせたアニメーションのテンプレートが表示されます。そのため、シェイプや画像の場合には、その対象に合わせて異なったテンプレートが表示されるのが特徴です。
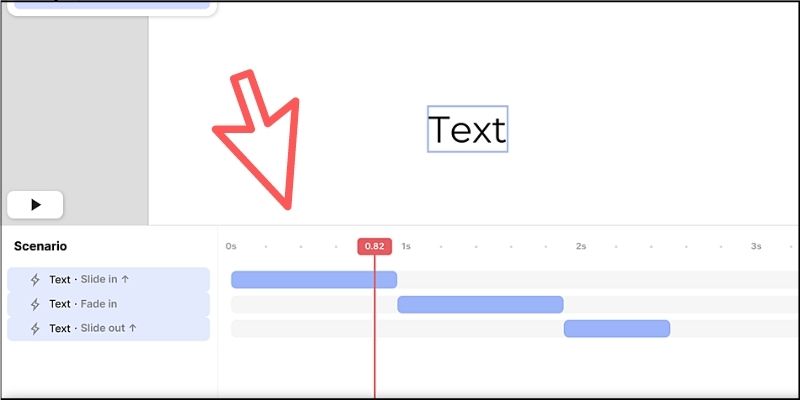
アニメーションを作成する作業としては、テンプレートをクリックしてタイムラインに並べていくだけなので非常に簡単です。

アニメーションは細かい調整も可能で、方向・持続時間・発生タイミング・加速度…などのパラメータを設定できるようになっています。
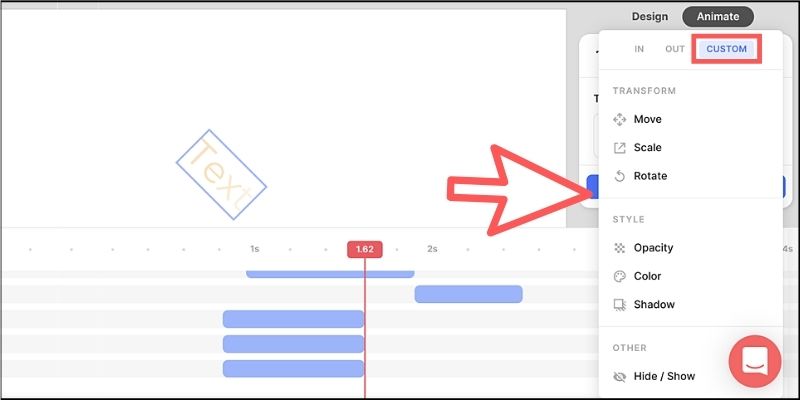
また、テンプレート以外にも独自のアニメーションを作成できるように「カスタムモード」も搭載されています。

これはアニメーションの移動・スケール・回転・透明度・カラー…などの項目を好きなように調整できる機能になります。すべてビジュアルエディタからパラメータを設定するだけなので初心者でも簡単に操作できるように工夫されています。
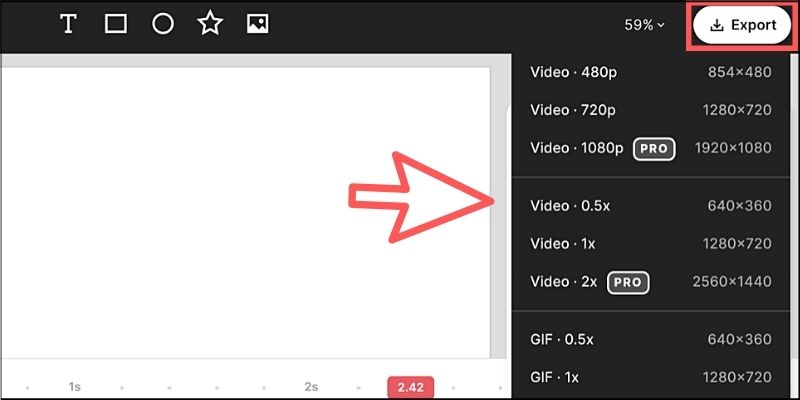
最終的に作成した作品は【Export】ボタンをクリックするだけで、動画ファイル(MP4)やGIFとしてダウンロードも可能です。

動画ファイルをダウンロードする場合は、無料プランだと最大で720pまでの画質に対応しています。
■モーションデザインのサンプル事例
「Jitter」を利用してすでにいくつかのモーションデザインが公開されているので、特徴的な機能を解説しながらご紹介しておきます。
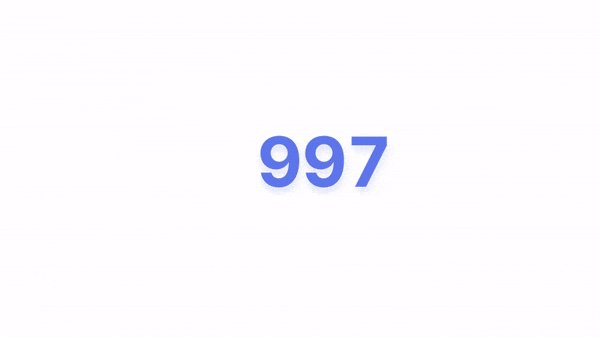
最初は「カウントアップ」のアニメーションを作成した事例です。
これはアニメーションの「Mask」テンプレートにある「Mask in」「Mask out」を交互に組み合わせることで簡単に実現できます。

数字のテキストをいくつか用意して、それぞれにアニメーションを適用させてタイムライン上に並べていくだけです。
するとこんな感じの動きを実現できるようになります。

カウントアップやカウントダウンのアニメーションは、イベントやプロモーションなどでも活用できるので応用範囲は広いと思います。
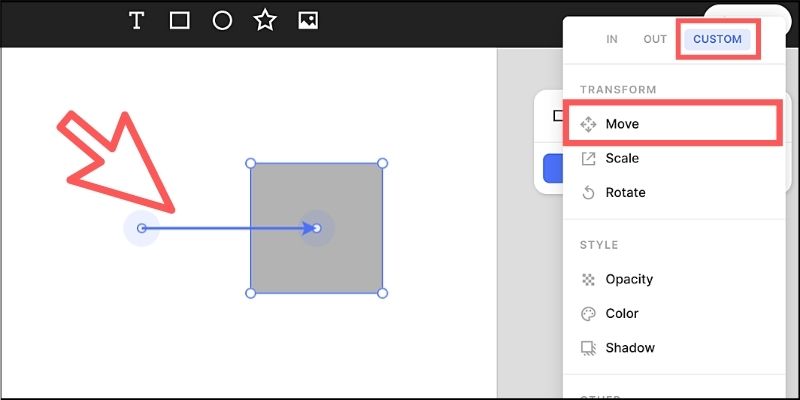
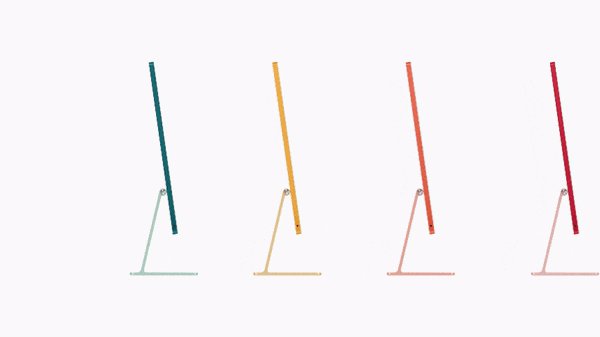
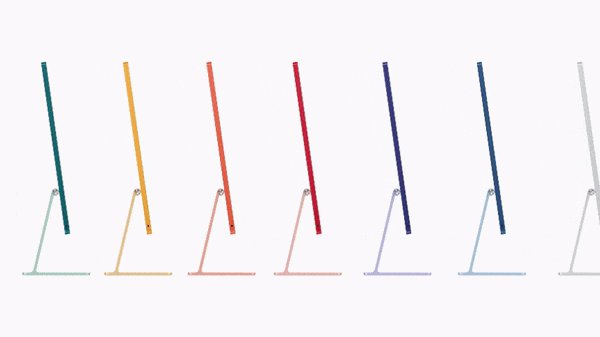
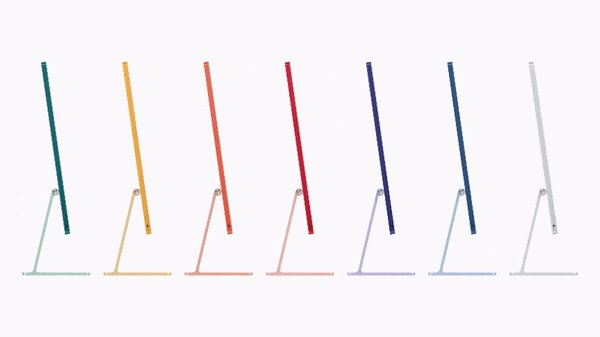
次に、カスタムモードを利用して独自アニメーションを取り入れた事例をご紹介します。
カスタムモードはいくつかの項目が設定できるのですが、たとえば「Move」を選択すると画面に表示される矢印をドラッグ&ドロップさせて好きな方向に移動するアニメーションが作れます。

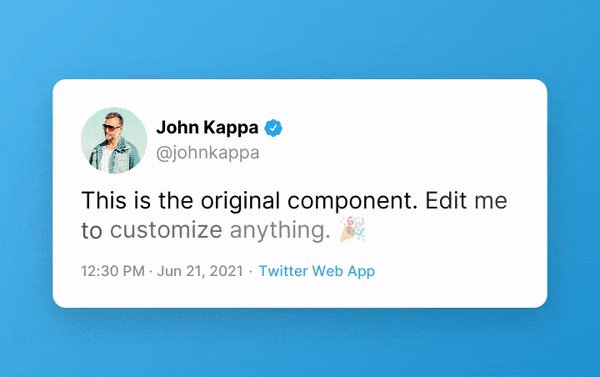
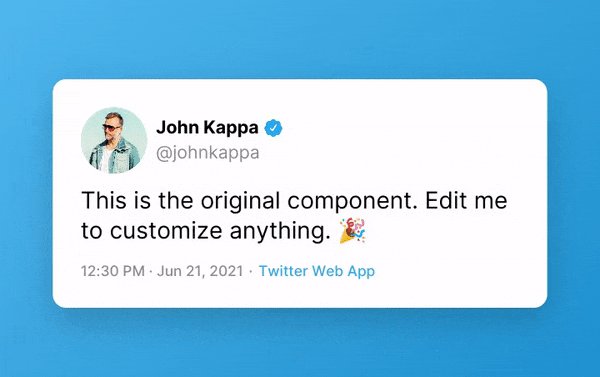
複数の画像に適用させると以下のような作品が作れます。

カラーバリエーションの豊富な商品をアピールできるアニメーションが手軽に作れるわけです。
さらにもっと複雑なアニメーション事例もご紹介しておきます。
ただし、動きをリアルにするためにさまざまなアニメーションを追加していくと、タイムラインが縦に長くなって複雑化していきます。

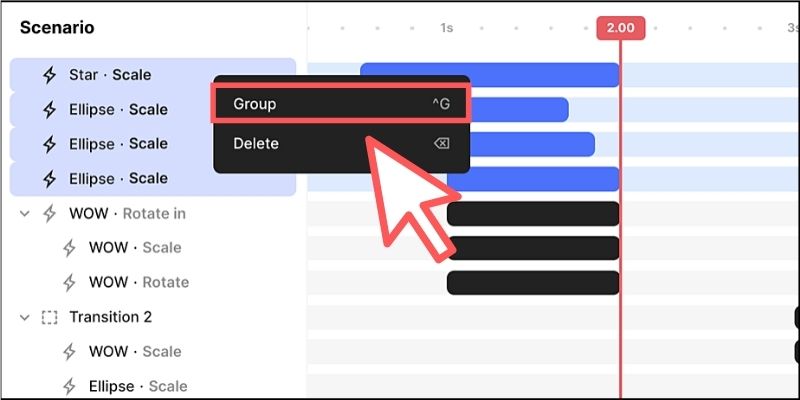
そこで、複数のアニメーションを選択してグループ化できる機能が提供されています。

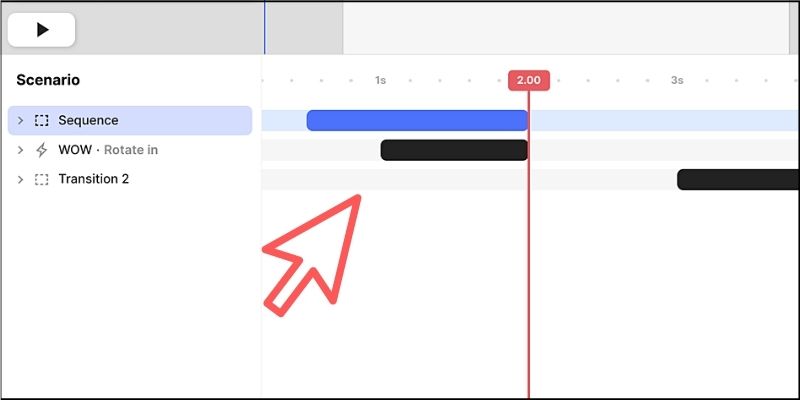
動きの役割ごとにグルーピングしていけばタイムラインがすっきりと見やすくなります。

グループ化された項目をクリックすれば、非表示になっているアニメーションが展開されて再編集もおこなえるので便利です。
グループ機能を活用すれば、以下のような複雑なアニメーションも手軽に作れるようになります。

このように「Jitter」の機能を活用していくことで、シンプルなアニメーションから複雑なものまで素早く対応できるようになります。ユーザーに分かりやすい動きをデザインすることで、Webサイトの使いやすさも大きく変わってくるので、ぜひみなさんも有効活用していきましょう。
■Figmaとの連携機能について
「Jitter」はブラウザ上でWebデザインやプロトタイプを開発できる「Figma」と簡単に連携できる機能があるので合わせてご紹介しておきます。
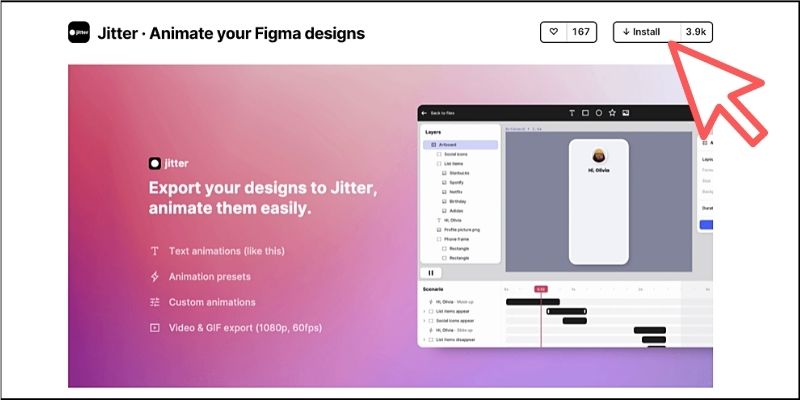
この機能はFigmaのプラグインとして提供されており、以下のリンクから簡単にインストールできるようになっています。
<参考リンク>

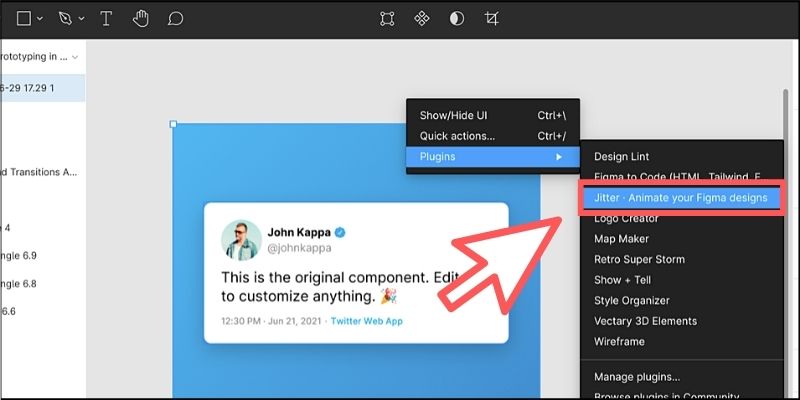
インストールしたら、アニメーションを追加したいFigmaのプロジェクトを開いて、右クリックから「Jitter」プラグインを選択します。

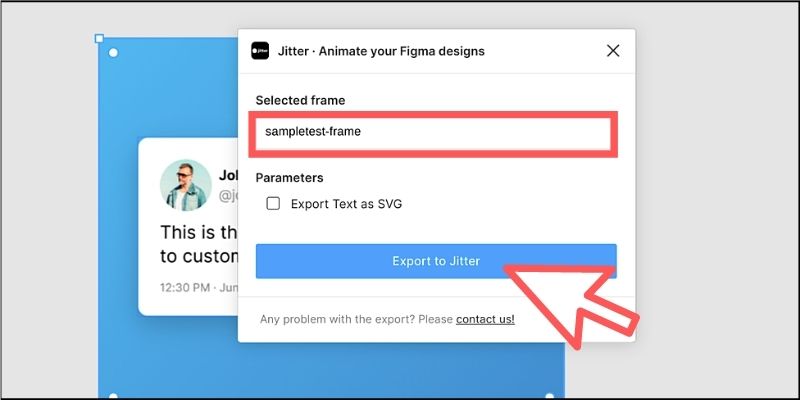
対象のフレームを選択したら青いボタンをクリックするだけでOKです。

自動的に「Jitter」のプロジェクトに取り込まれるので、【Open in Jitter】ボタンをクリックしてみましょう。

すると「Jitter」の編集エディタが表示されるので、このまますぐにアニメーションを追加していくことができるわけです。

Figmaと連携することで、より高度でユニークなアニメーションを構築できるようになるでしょう。

■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回はブラウザ上で手軽にモーションデザインを構築できるWebサービスについてご紹介しました。
「Jitter」はシンプルな操作感でありながら、リアルな動きを簡単にデザインできるのが大きな魅力と言えます。まだリリースされたばかりということもあって、現在もさまざまなアップグレードが実施されているので今後も新機能が搭載されていくと予想されます(参考リソース)。
アニメーションやWebデザインにご興味ある方も含めて、ぜひ自分だけのモーションを構築してみてください。
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




