
今回は、Notionドキュメントに埋め込んで利用できるウィジェットの作成サービス「NotionPlus」をご紹介します。
このサービスはスライダー、ボタン、カスタムフォントなど、さまざまな機能が提供されているのがポイント。これらを組み合わせるだけでNotionドキュメントを自由自在にカスタマイズできるようになります。
今回は、「NotionPlus」をどのように使えばいいのかを詳しく紹介していきます。ご興味ある方は、ぜひ参考にしてください!
【 NotionPlus 】

■「NotionPlus」の使い方!
まずはサイトの上部にある【Get Free Started】ボタンから無料のユーザー登録を済ませておきます。

ログイン画面が表示されたら、「sign up」リンクをクリックしてください。

メールアドレスとパスワードを設定しましょう。

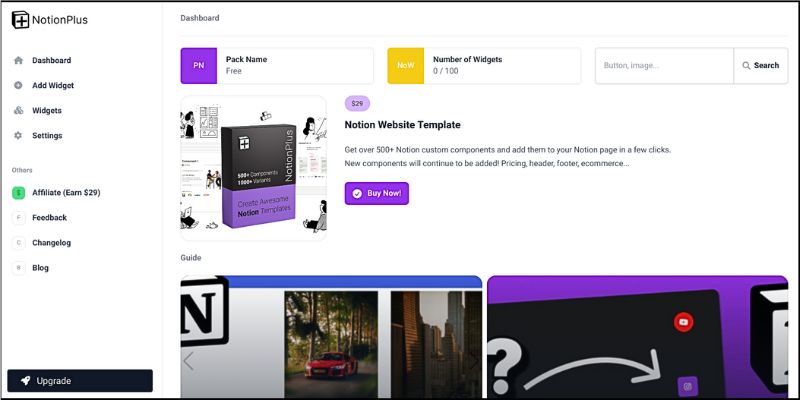
以下のようなダッシュボード画面が表示されたら準備完了です!

この画面から独自のウィジェットを作成・管理できるようになります。
また、ダッシュボード画面上では公式のチュートリアルや動画なども閲覧可能なので、事前に確認しておくとよいでしょう。
■画像スライダーのウィジェットを作成しよう
それでは、「NotionPlus」を使ったサンプル例として「画像スライダー」を作ってみましょう。
画像スライダーは、複数の画像をスライダー形式で閲覧できるウィジェット。マウスのドラッグ操作や、タッチディスプレイであればフリップ操作で次々と画像をスライドして閲覧できるようになります。
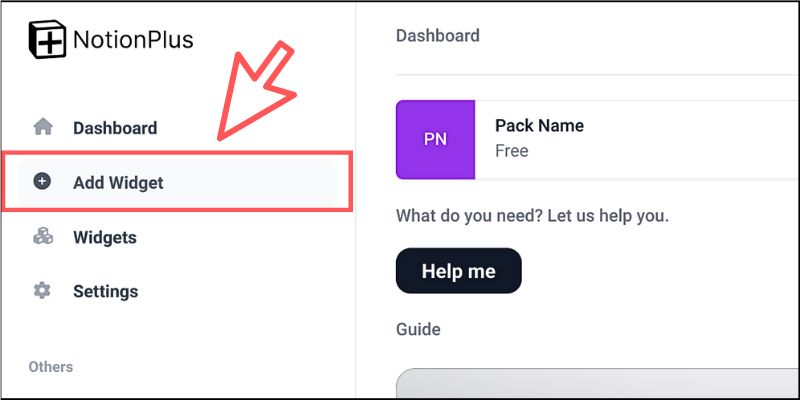
まずはダッシュボード画面の左メニューから【Add Widget】を選択してください。

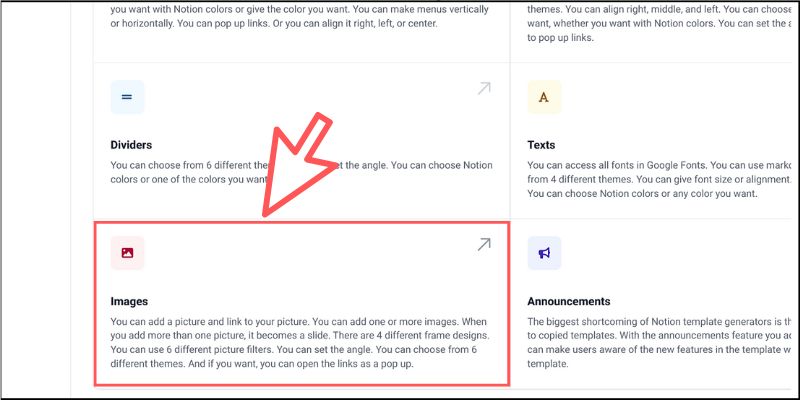
ウィジェットの追加画面から【Images】を選択します。

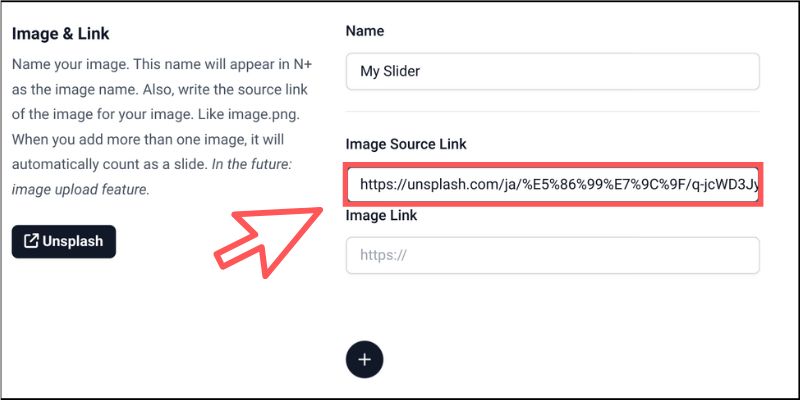
編集エディタが表示されるので、まずは【Name】の部分にウィジェット名を入力しておきましょう。

あとは、画像ファイルのパスを「Image Source Link」に入力していくだけです。
今回はサンプルということで、フリー素材サイトの「Unsplash」の画像を使ってみます。

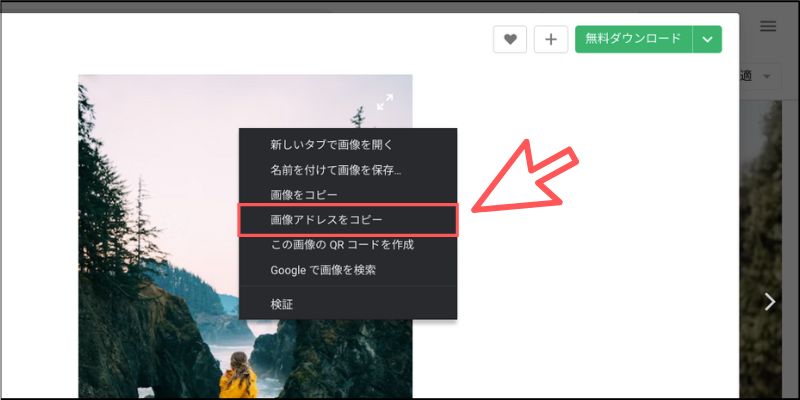
気に入った画像を見つけたら、右クリックから「画像アドレス」をコピーしてください。

コピーしたアドレスを「Image Source Link」へ貼り付けましょう。

別の画像を追加する場合は「+」ボタンをクリックします。

同じ手順で複数の画像を登録していきましょう。
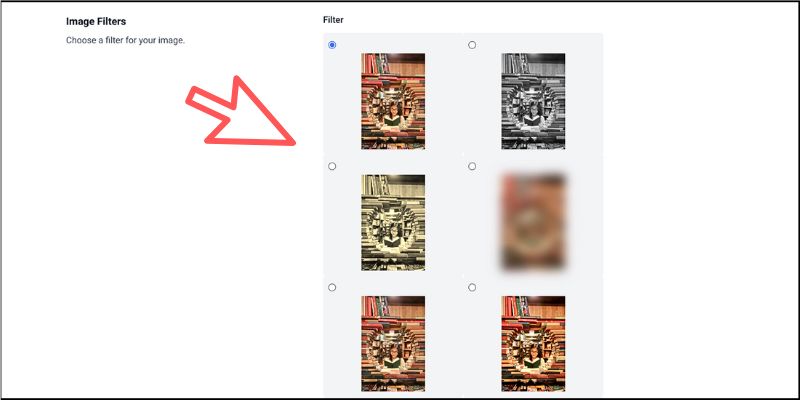
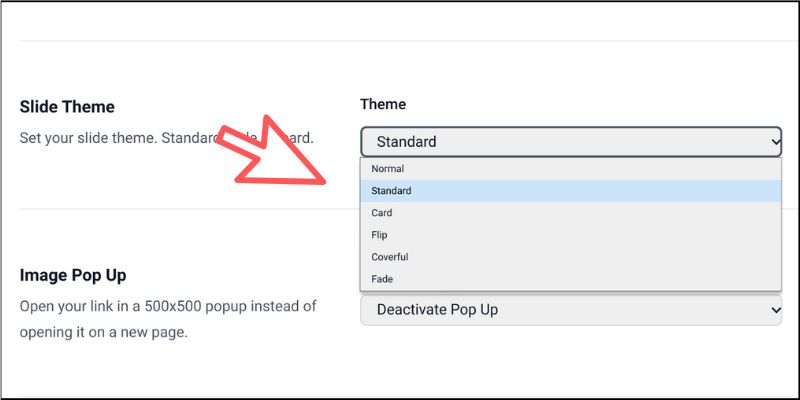
設定から画像のフレームやエフェクトなども適用可能です。

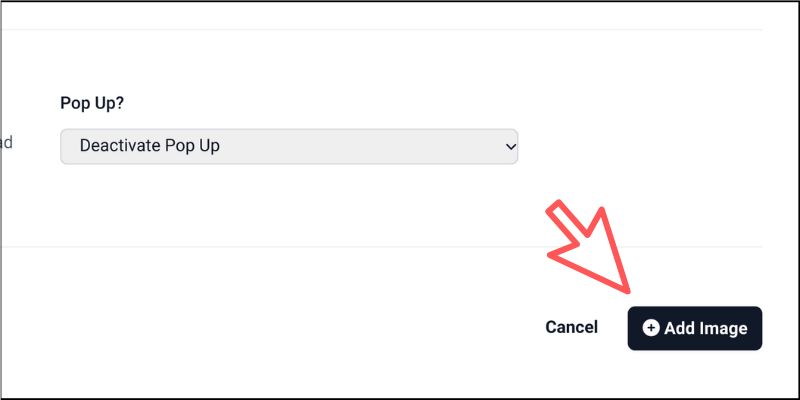
最後に【Add Image】ボタンをクリックすれば完成です。

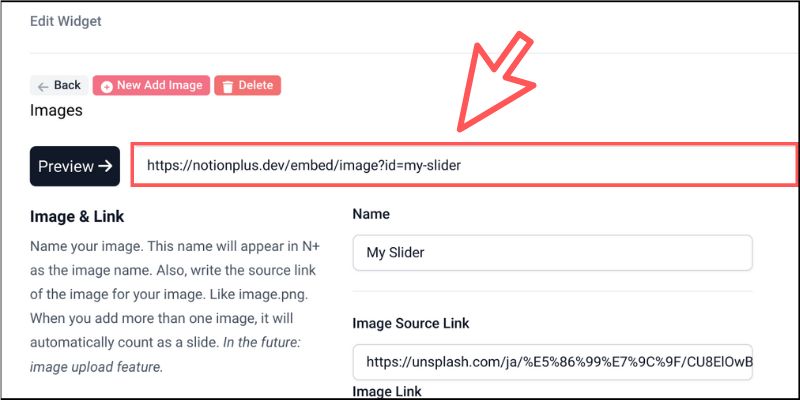
固有のURLが生成されるのでコピーしてください。

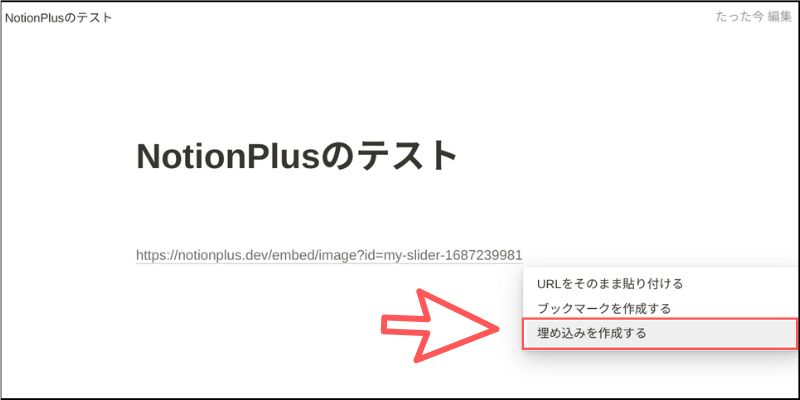
コピーしたURLをNotionドキュメントの好きな箇所へ貼り付けます。

このときに「埋め込みを作成する」を選択してください。
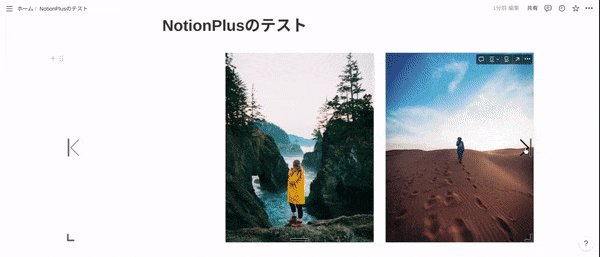
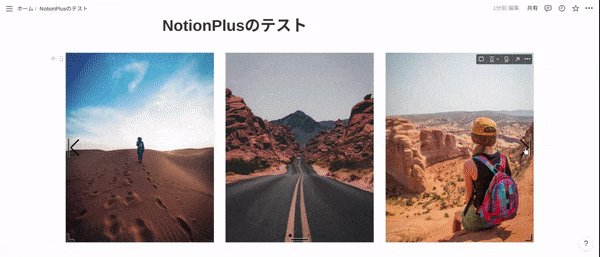
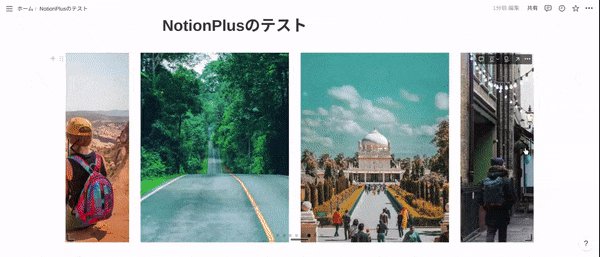
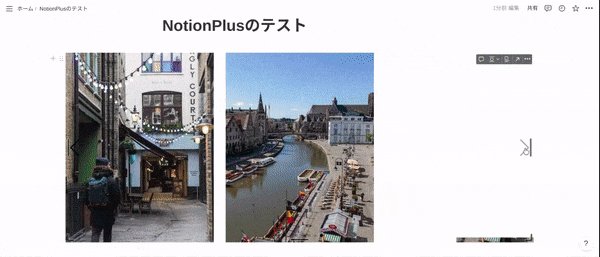
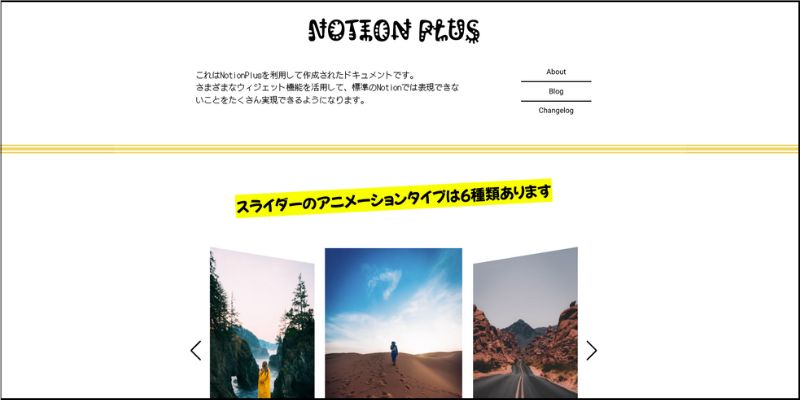
すると以下のような画像スライダーが表示されます。

設定からは、スライダーのテーマ(アニメーション)も変更できます。

たとえば「Card」を選ぶと次のように表示できます。

さらに、各画像には好きなリンクを埋め込むことも可能です。これにより、画像をクリックして別のWebサイトを表示するようなアクションも作成できます。
■その他、便利なウィジェット機能!
「NotionPlus」には他にもユニークなウィジェットを作成するための機能が提供されているので、合わせてご紹介しておきます。
まずは「ボタン」機能について。
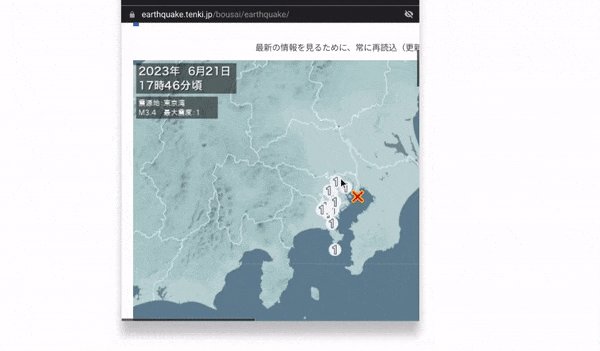
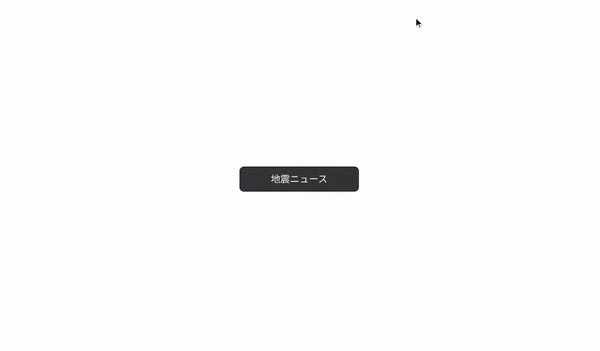
これはカスタマイズ可能なボタンをNotionドキュメントに埋め込める機能で、クリックするとポップアップウィンドウで任意のWebページを表示できます。
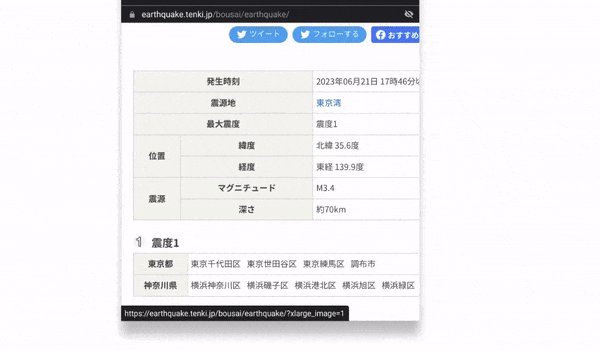
以下のサンプル例は、ボタンをクリックすると地震情報を表示します。

ボタンのスタイルやカラーなどのカスタマイズはもちろんのこと、複数のボタンを縦・横ならびにしたり、角度を設定して斜め方向に配置するようなオプションも提供されています。
次は「テキスト」機能について。
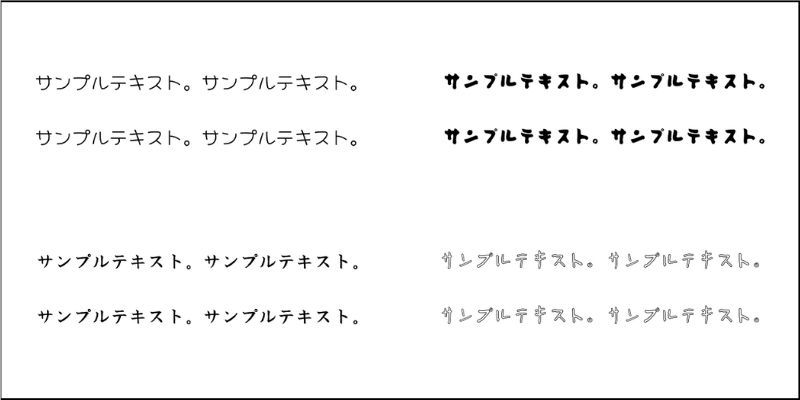
Notionドキュメントはフォントの自由度がほとんどありませんが、「NotionPlus」のテキスト機能を使うとGoogleフォントから好きな種類を選択できます。

これにより、複数のフォントを利用したドキュメント作成が可能になります。NotionをWebページのように活用する場合に最適な機能と言えるでしょう。
最後に「アナウンス」機能についてもご紹介しておきます。
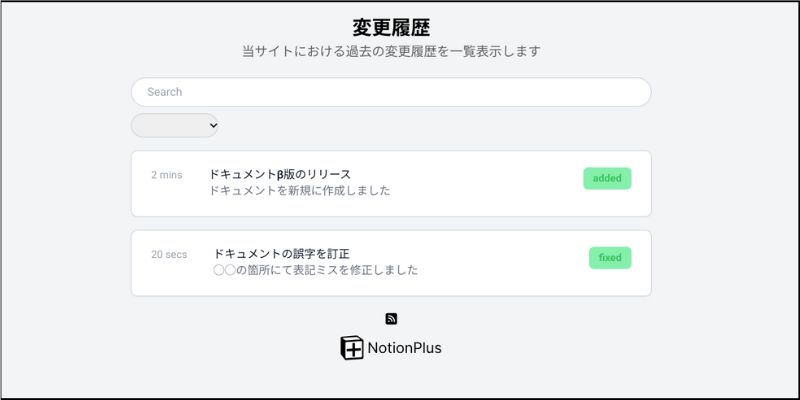
これはミニブログ感覚で利用できる「お知らせ」機能をNotionドキュメントに埋め込むことができます。たとえば、ドキュメントをテンプレートとして第三者に配布した場合にも、好きなタイミングでお知らせを通知できるようになります。

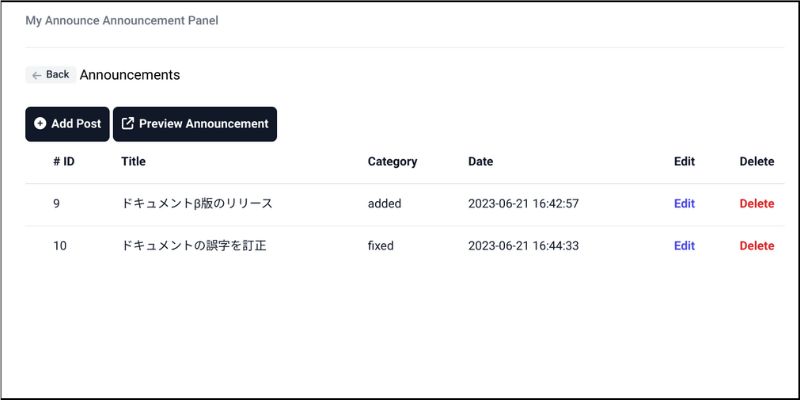
管理エディタも用意されており、「Add Post」ボタンから投稿を作成して送信できるので便利です。

管理エディタでは、カテゴリに分類したり、投稿の検索機能なども提供されています。
このように、さまざまなウィジェット機能を1つのドキュメントに組み込めば、通常のNotionでは表現できないインタラクティブな体験も提供できるわけです。

また、過去にご紹介したサイトビルダーツールも一緒に活用することで、独自のWebページ作成をNotionだけで完結できるので大変便利です。
■まとめ
今回は、Notionに埋め込めるウィジェットをノーコードで作成できるWebサービス「NotionPlus」についてご紹介しました。
ウィジェットの機能は、今後のアップデートでさらに追加されていくことが予想されるのでよりインタラクティブな構築が可能になっていくことでしょう。
Notion標準のWeb公開機能を使うことで、個人サイトやポートフォリオのような使い方もできます。ぜひみなさんも独自のドキュメントを作成してみてください!
<参考リンク>
・「NotionPlus」公式サイト

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




