
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、Instagramのストーリーズみたいなコンテンツを誰でも手軽に開発できるサービスをご紹介します!
PC・スマホのブラウザから閲覧できるストーリーコンテンツ(Web Stories)を作成可能で、AMPをベースにした技術が使われているため特にスマホからの閲覧に最適化されているのが特徴です。
プログラミング不要(NoCode)で誰でも開発できるので、興味がある方はぜひ参考にしてみてください!
【 Ampstor 】

■「Web Stories」とは?
今回のサービスを利用して作成できるストーリーコンテンツは「Web Stories」と呼ばれる技術が使われているのですが、これは以前に「AMP Stories」と呼ばれていた名称が変更されたものです。
「AMP」はもともとGoogleが中心となってWebの高速化を目指していたオープンソースのプロジェクトです。
このAMPをベースに画像・動画・音声・テキストを組み合わせたビジュアルメインのコンテンツを作れるのが「Web Stories」なのです。
このWeb版ストーリーズとも言える技術は以下の動画でも詳しく解説されています。
今回ご紹介する「Ampstor」は、このWeb Storiesを活用したビジュアルコンテンツをノーコード(NoCode)で簡単に作成できるのが大きな特徴になっています。
■「Ampstor」の使い方
それでは、「Ampstor」をどのように使うのか詳しく見ていきましょう!
まずはサイトのトップページから【Get Started】ボタンをクリックして、無料のユーザー登録をしておきます。

ログイン画面が表示されますが、画面右上に新規登録ボタンがあるのでこちらをクリックしましょう。

ユーザー名・メールアドレス・パスワードを設定すれば登録完了です。

以下のようなダッシュボード画面が表示されたらOKです!

この画面から新規に自分だけのストーリーコンテンツ(Web Stories)を作成して管理できるようになります。
■「Web Stories」の作り方
それでは、さっそくですがストーリーコンテンツ(Web Stories)を試しに作ってみましょう。
ダッシュボードから【CREATE STORY】ボタンをクリックして、新規のプロジェクトを作成します。

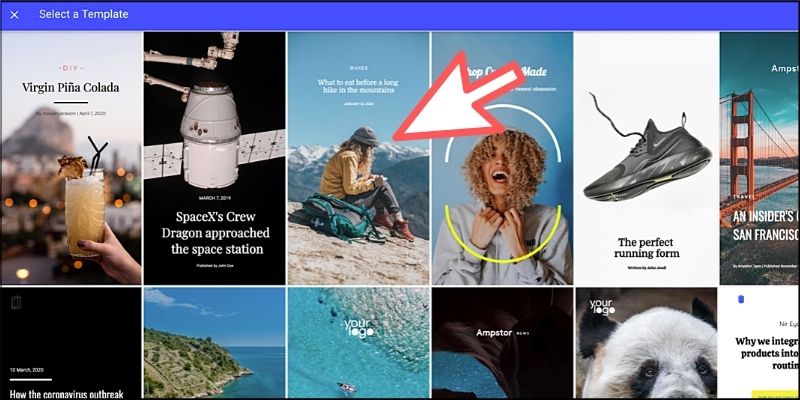
多彩なテンプレートが表示されるので、自分のイメージにピッタリなものをクリックしてみましょう。

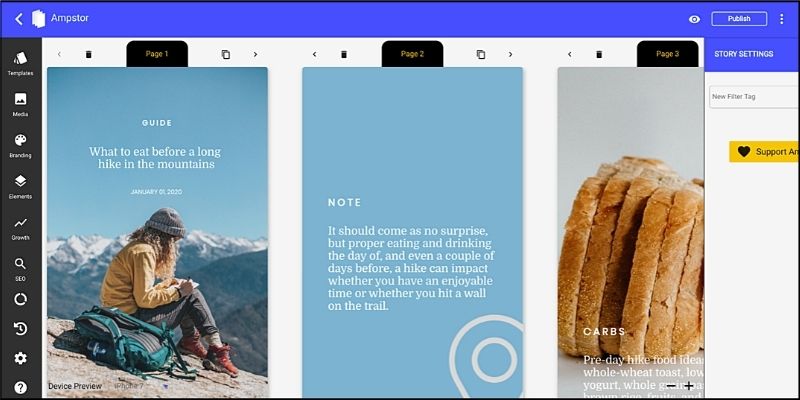
するとコンテンツを作成するための編集エディタが表示されます。

あらかじめ5ページ分のコンテンツが作成された状態になっているので、あとはテキストや画像などを自分好みにカスタマイズしていくだけです。(オリジナルコンテンツの作り方は後述します)

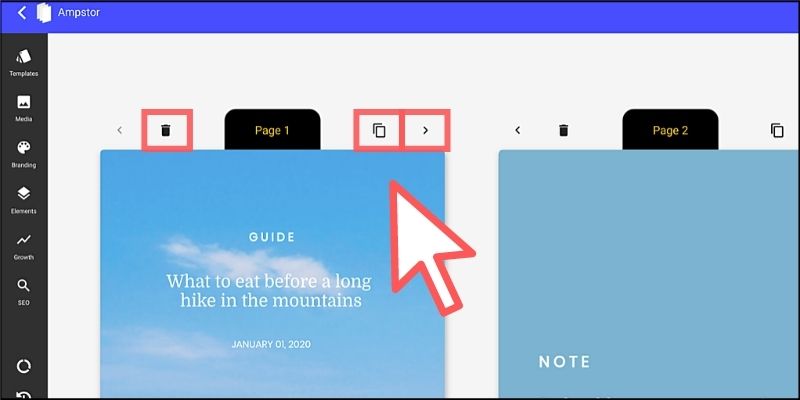
ページの追加・削除・並び替えなどについては、アイコンをクリックするだけで実行できるようになっています。

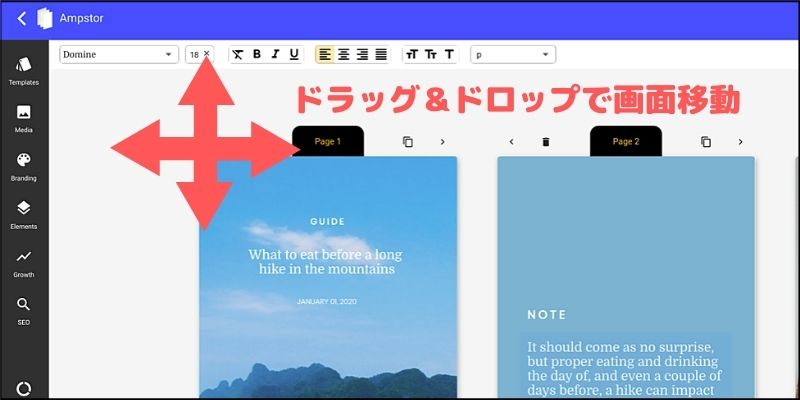
また、マウスのドラッグ操作で画面を自由に移動させることも可能です。

テキスト部分をクリックするとすぐに編集できるようになっています。

フォント・サイズ・装飾・余白など基本的なオプションも搭載されています。
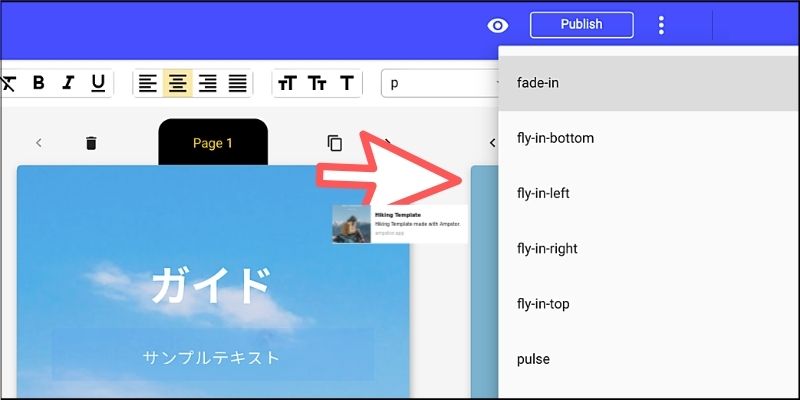
また、アニメーション設定も可能なので、よりダイナミックなテキストを表現することが簡単にできます。

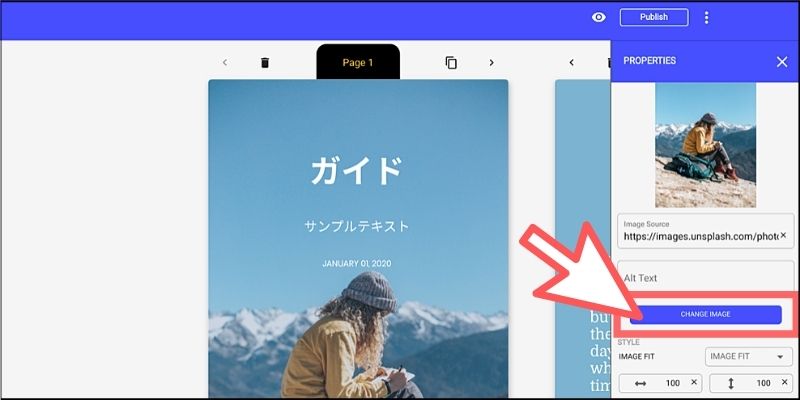
背景となる画像については、手持ちのファイルをアップロードする以外にも無料のサンプルイメージを適用可能です。
画面右側のプロパティパネルから画像変更ボタンをクリックします。

キーワードを入力すると、関連する画像が一覧表示されるので好きなものを選択しましょう。

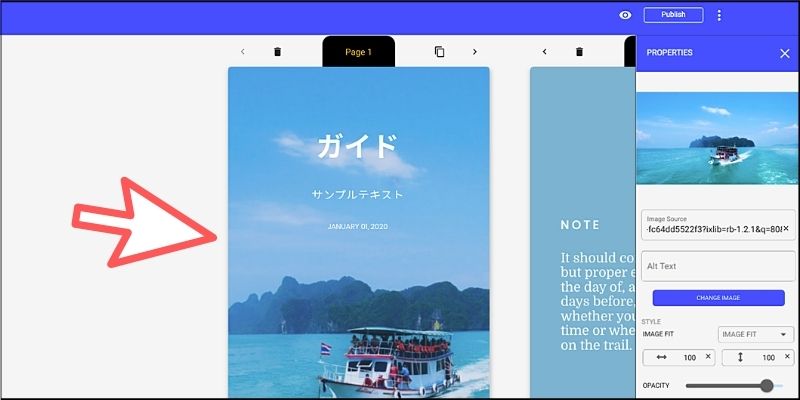
以下のように背景画像を手軽に変更できるようになります。

このようにしてテキストや画像などを自分のイメージに合わせてカスタマイズしていくだけで、リッチなストーリーコンテンツ(Web Stories)を作成していくことができるわけです。
■ストーリーを公開してみよう!
作成したコンテンツをネット上へ公開する手順は簡単です。
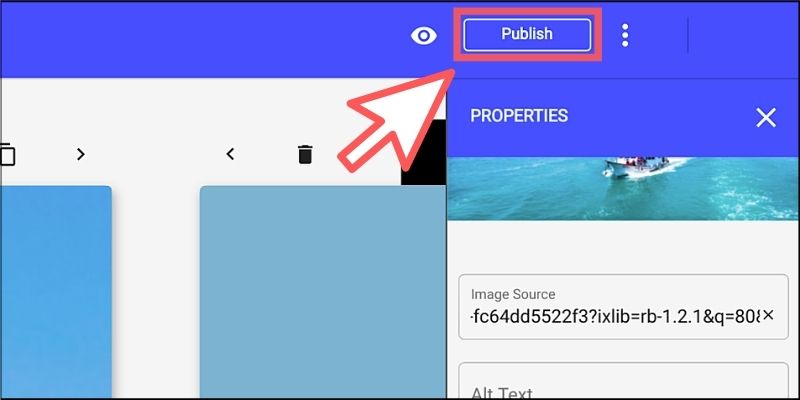
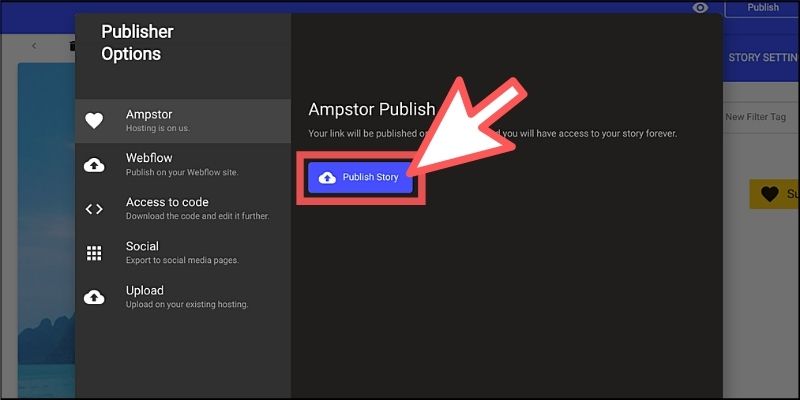
編集エディタ上部にある【Publish】ボタンをクリックしてみましょう。

オプション画面に青いボタンが表示されます!

このボタンを1クリックするだけで公開できるので非常に簡単ですね。
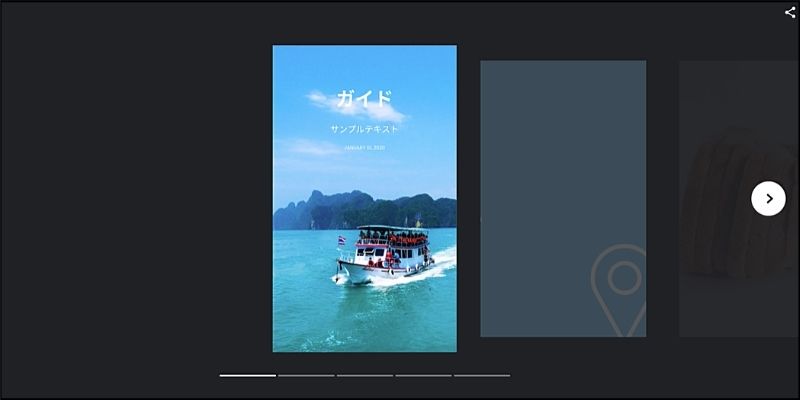
数秒ほど待つと、公開されたストーリーコンテンツ(Web Stories)が新規タブで自動的に表示されます。

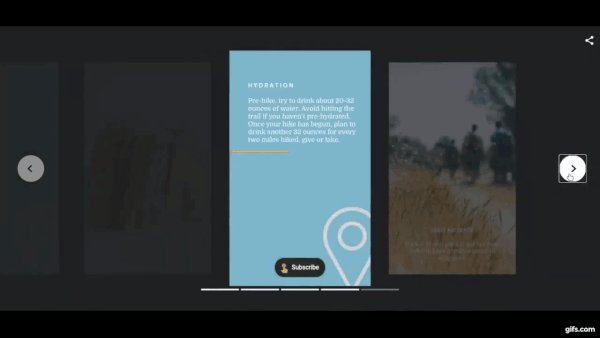
PCブラウザだと以下のように矢印ボタンをクリックすることで、ストーリーコンテンツを楽しめます。

スマホのブラウザだとタップ操作でストーリーコンテンツを以下のように楽しめます。

あとはブラウザに表示されているURLをシェアするだけで、誰でも閲覧できるようになります。
■独自のストーリーコンテンツを作成しよう!
「Ampstor」はテンプレートをカスタマイズするだけで手軽にストーリーコンテンツを作成できるわけですが、ゼロから自分でコンテンツをデザインする機能もあるので合わせてご紹介しておきます。
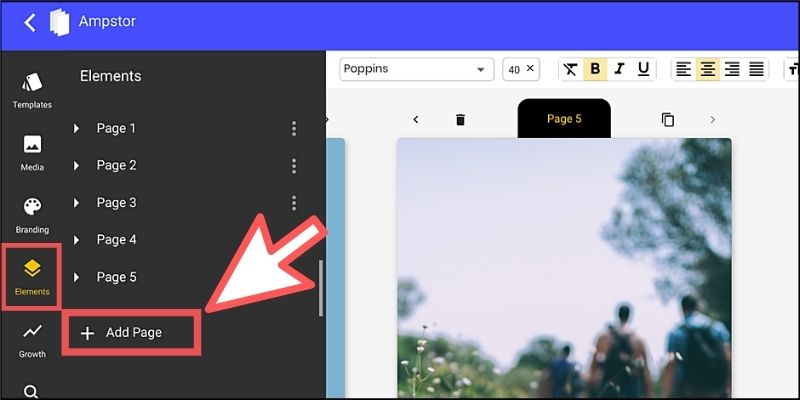
画面左側にあるメニューから「Elements」タブを選択して【+ Add Page】の項目をクリックしてみましょう。

中身が空っぽの新規ページが作成されます。

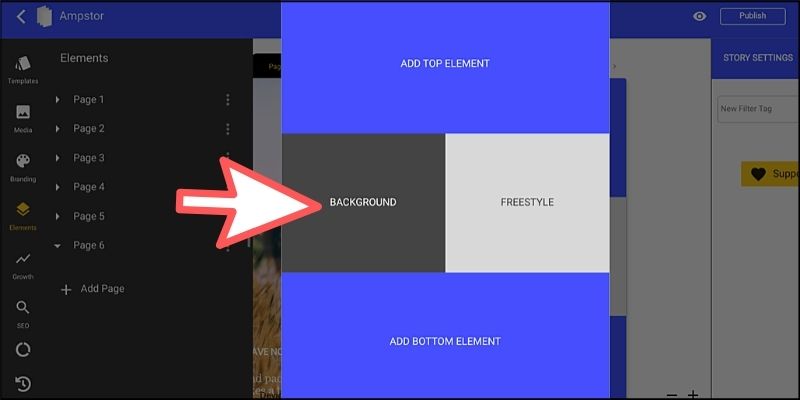
追加された新規ページのオプションから【Add Layer】を選択します。

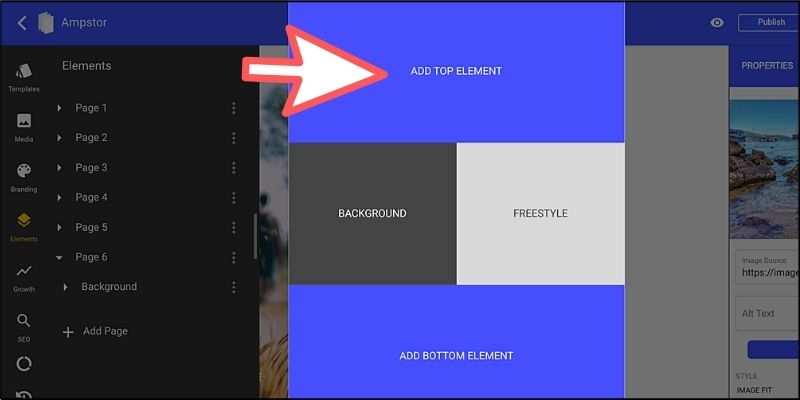
試しに【BACKGROUND】を選んでみましょう!

そして好きな画像を選択するだけで、新規ページの背景を決めることができます。

今度は【ADD TOP ELEMENT】を選択します。

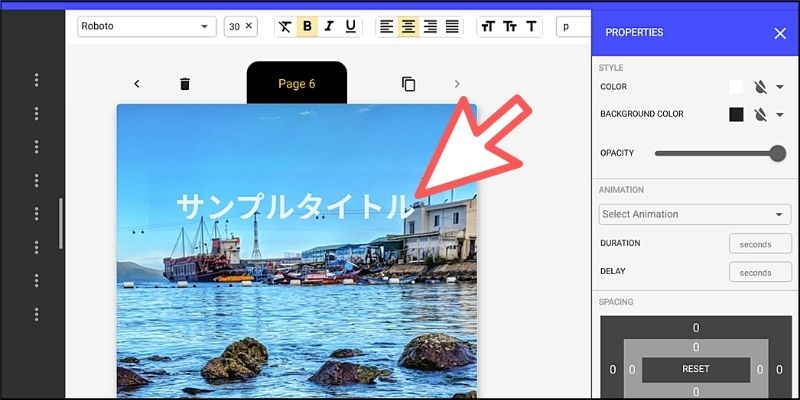
ページの上部に以下のようなテキストを追加できます。(画像や動画も可)

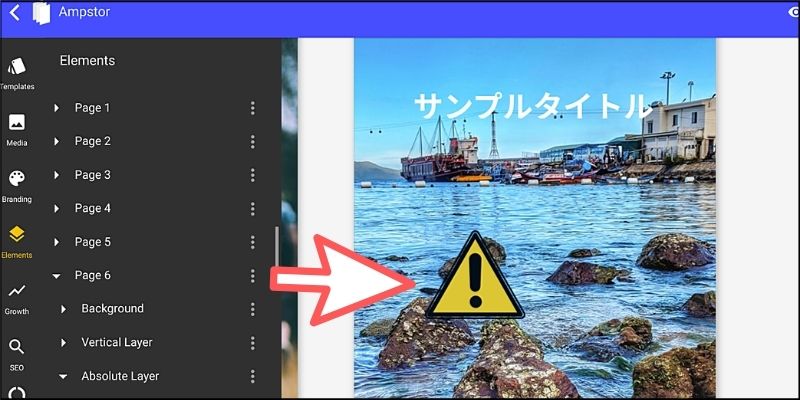
今度は【FREESTYLE】を選択してみましょう。

今度はページ内の好きな場所へ画像・動画・テキストを追加できるようになります。(ドラッグ操作で移動可能)

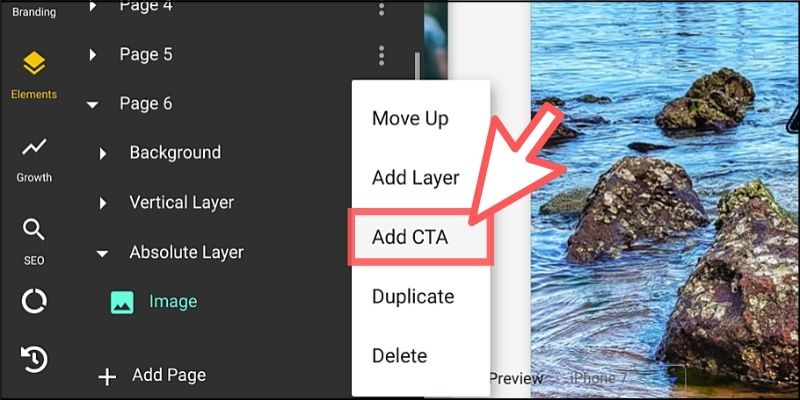
また、オプションメニューから【Add CTA】をクリックするとボタンを追加できます。

追加されたボタンは、テキストやカラーを調整したりアイコンを付与したりできます。

リンクを付与すると、ボタンをクリックして目的のWebサイトへ遷移させることも可能です。
このように画像・動画・テキストなどを自由に組み合わせるだけで、誰でもリッチなストーリーコンテンツ(Web Stories)をゼロから構築できるのは「Ampstor」のもう1つの魅力と言えるでしょう。
他にも「Ampstor」では、作成したストーリーをWebページやブログに埋め込むためのタグを生成したり、ソースコードをダウンロードする機能も搭載されています。WebflowなどのNoCodeサービスとの連携も簡単なのでオススメですよ。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、Instagram風のストーリーズを誰でも手軽に作成できるサービスをご紹介しました。
「Ampstor」で作成できるWeb Storiesは、ビジュアルメインでユーザーに伝えられるので訴求効果が高くスマホで快適に閲覧できるのも大きな特徴と言えるでしょう。
今後もさまざまな機能追加が行われると思うので、ストーリーコンテンツの作成に興味がある方はぜひ試しに使ってみてください。
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




