
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、UI / UXなどのWebデザインを手軽に作れるFigmaと連携してスマホアプリが作れる無料サービスをご紹介します。
プログラミングは一切不要で簡単なタグをFigmaのレイヤーに記述するだけで、アプリに変換できるユニークな機能が搭載されています。また、Airtableと連携してインタラクティブなアプリも構築できます。
さらに、ネイティブアプリのソースコードにも書き出せるので、アプリストアへの登録も可能です。
手軽にスマホアプリを開発したい方やデザイナーの方も含めて、ぜひ参考にしてみてください!
【 Bravo Stuido 】

■「Bravo Studio」の使い方
それでは「Bravo Studio」をどのように使えばよいのかについて見ていきましょう!
まずはトップページの【Sign up】ボタンから無料のユーザー登録を済ませておきます。

FigmaやGoogleのアカウントで簡単にログインできますが、メールアドレスからでも登録が可能です。

登録したアドレス宛にログインコードが送付されるのでそれを利用して正式にユーザー登録を済ませておきます。
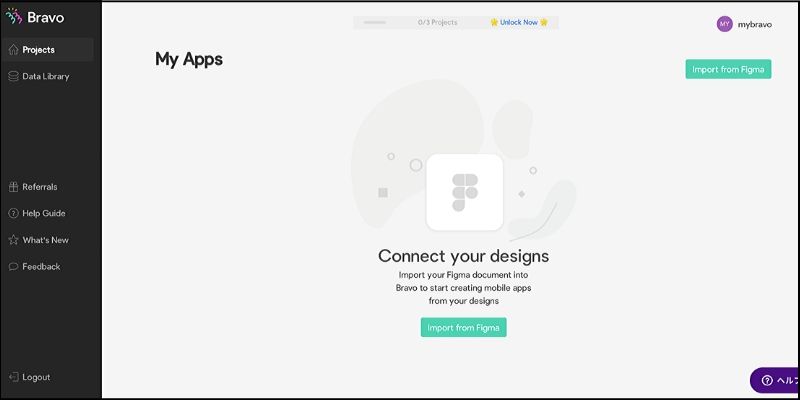
すると自分専用の【マイページ】が表示されます!

次にFigmaとの連携も済ませておきましょう!
「Bravo Studio」は、Figmaで作成したデザインを利用してスマホアプリに変換するサービスです。そのため、もしFigmaのアカウントを持っていない場合は先にユーザー登録を済ませておいてください。(Figmaも無料で登録可能です)
【 Figma 】

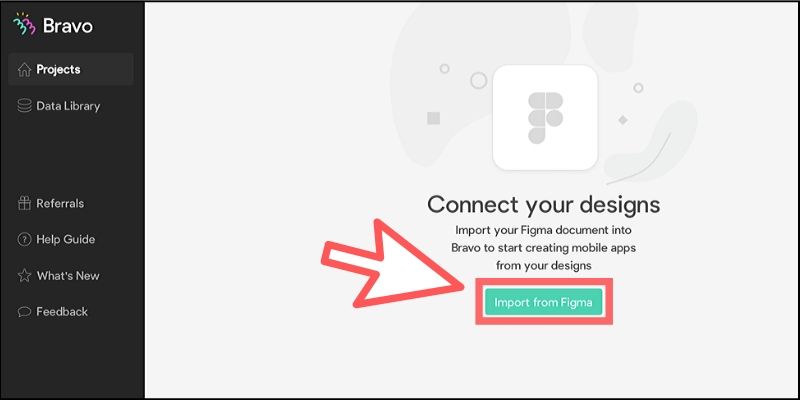
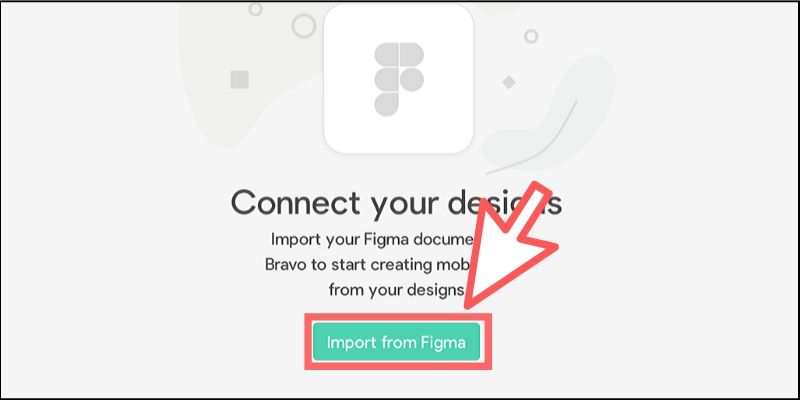
Figmaのアカウントを取得したら、「Bravo Studio」のマイページから【Import from Figma】と書かれたボタンをクリックしてください。

次に【Link your Figma account】をクリックして、自分のFigmaアカウントと連携します。

アクセス許可の承認が必要なので【Allow Access】ボタンをクリックすれば完了です!

これでFigmaのデザインをスマホアプリに変換するための準備が整いました。
■Figmaのデザインを準備しよう!
それでは実際に「Bravo Studio」を利用してFigmaで作られた画面デザインをスマホアプリに変換してみましょう!
ただし、肝心のデザインをまだ用意していない方もいると思うので、今回は公式に提供されているテンプレートを利用してみます。
以下のURLをクリックしてFigmaからテンプレートデザインを表示してみましょう!
<サンプルのテンプレート>
https://www.figma.com/file/d1Eutahvfkif8mTxZ82MKk/Travel-app-by-Bravo-template
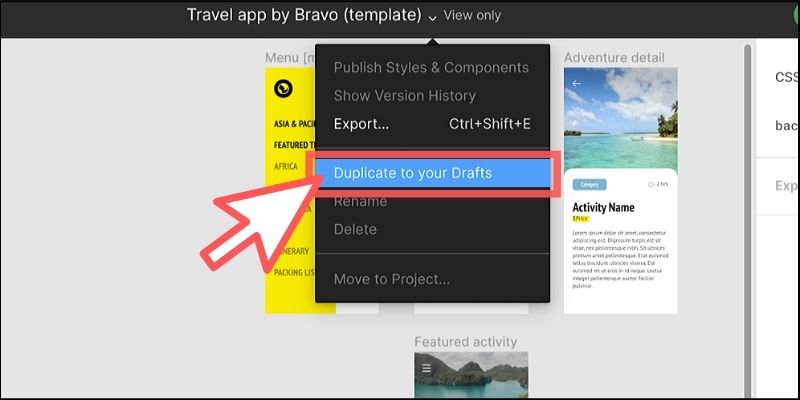
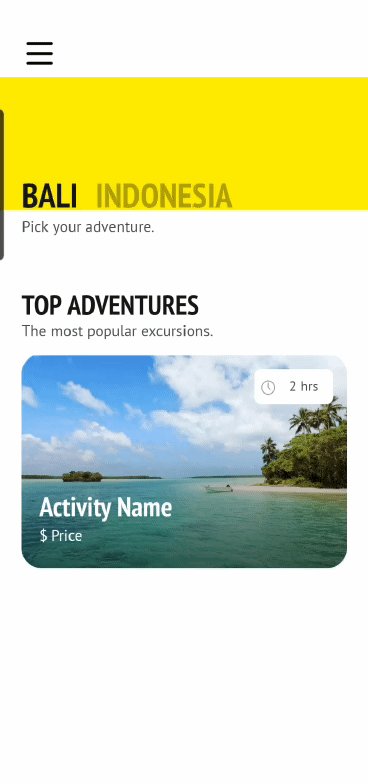
テンプレートを開くと以下のような画面が表示されます。

すでにスマホアプリの画面がいくつか構成されているのが分かりますね。
最初に【Duplicate to your Drafts】からテンプレートをコピーしておきましょう。

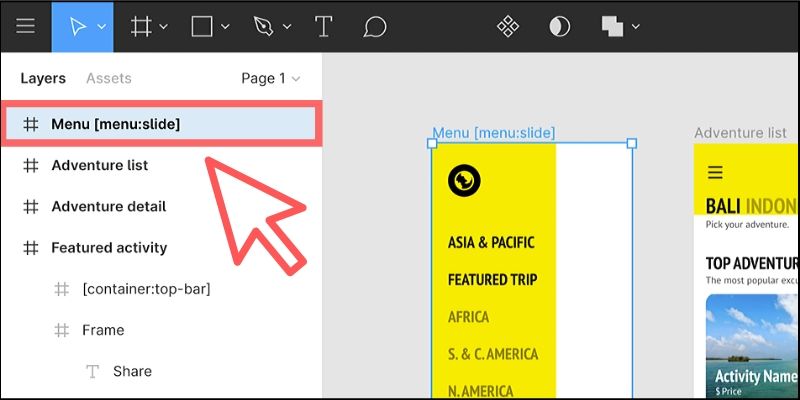
このテンプレートをよく見ると、画面左側のレイヤーパネルに見慣れないタグが記述されているのが分かります。

上記の例だと[menu:slide]と書かれた部分ですね。
実は、このタグが「Bravo Studio」でFigmaのデザインをスマホアプリに変換できる秘密になります。たとえば[menu:slide]の記述は画面をスライド表示するという意味のタグになります。これが、あとで「Bravo Studio」を利用したときにスライドアニメーションの動きへと変換してくれるわけです。
「Bravo Studio」のタグは、他にもさまざまな種類が以下のように提供されています。
- [menu:modal] モーダルウィンドウとして表示
- [container:top-bar] 画面上部に固定する
- [component:video:URL] 任意の動画を自動再生する
- [action:phone:電話番号] 電話アプリを起動する
- [action:email:メールアドレス] メールアプリを起動する
- [action:share:URL] スマホのシェア機能を利用する
- [component:web-view:URL] 任意のWebサイトを直接表示する
…など
他にも全部で数十種類のタグがあり、用途に合わせて記述していくだけで実際に動作するスマホアプリに変換できるのが大きな特徴でしょう。(タグの詳細はこちら)
もう1つタグを追加してみましょう!
[component:video:URL]というタグは、指定した動画URLを画面に表示できる機能があります。そこで、以下の動画URLを利用してタグを追加してみましょう!
<動画URL>
https://storage.googleapis.com/coverr-main/mp4%2FBlue%20Joy.mp4
追加する場所ですが、テンプレートの【Featured activity】スクリーンの中にある【Activity preview】にそのまま記述していきます。

タグを記述するだけなので簡単ですね。
最後に、画面上部にある【①Share】ボタンから【②Copy link】をクリックしてURLをコピーしておきましょう!

(※リンクが【can view】に設定されているかを確認しましょう)
このURLを利用して「Bravo Studio」からスマホアプリに変換できるようになります。
■Figmaのデザインからプロトタイプを作成しよう!
Webデザインの準備ができたので、さっそくスマホアプリとして機能するかプロトタイプを作ってみましょう!
「Bravo Studio」のマイページから【Import from Figma】と書かれたボタンをクリックします。

さきほどコピーしておいたFigmaのURLを貼り付けます。

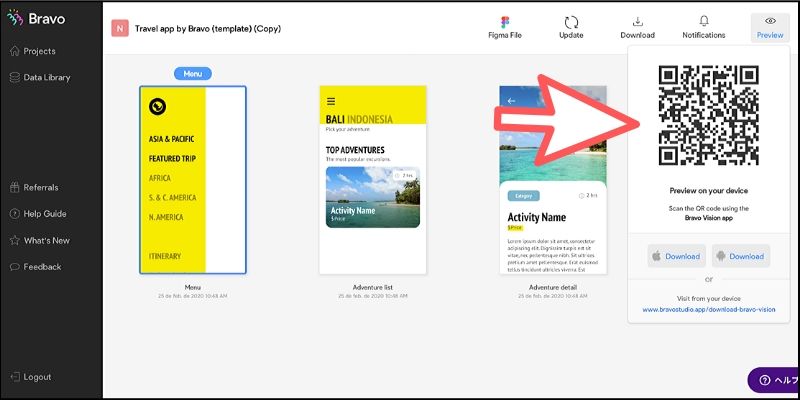
すると、Figmaのデザインがスマホアプリに変換されて取り込まれます。同時にQRコードも表示されているのが分かります。

このQRコードを専用のアプリで読み込めば、自分のスマホからアプリを操作できるというわけです。専用アプリはiOS / Androidどちらも無料なのでダウンロードしておきましょう!
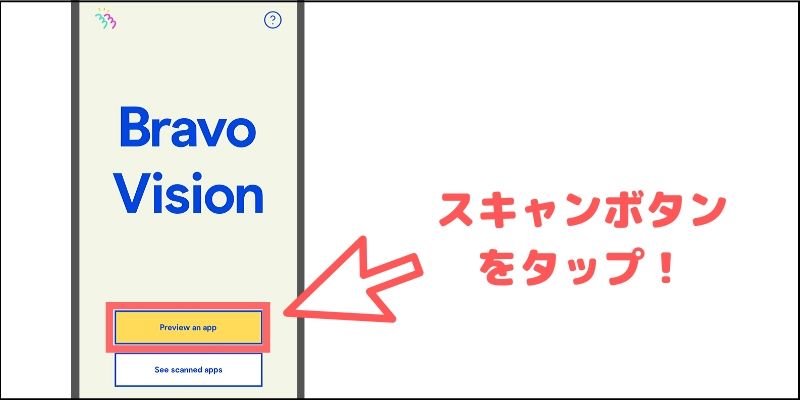
次に、専用アプリを起動して【Preview an app】ボタンをタップします。

するとスキャンモードが起動するので、さきほど表示されたQRコードにカメラをかざしてみましょう!

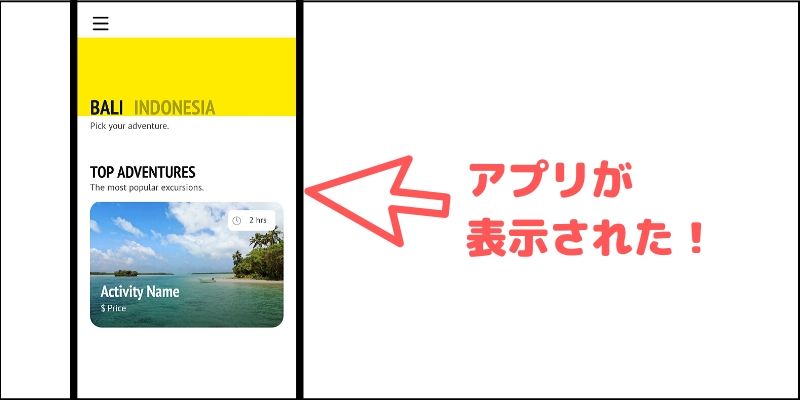
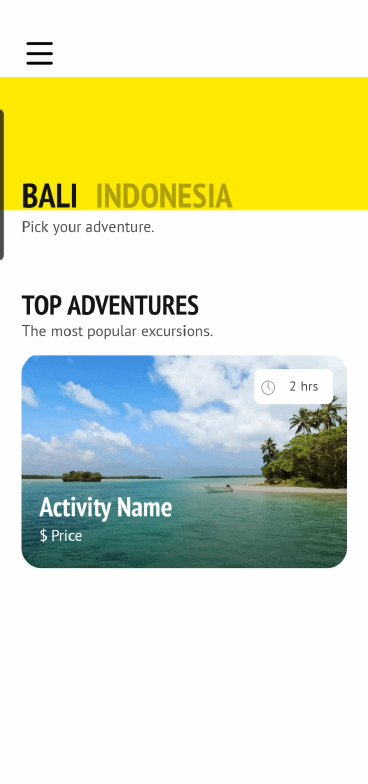
「Bravo Studio」で変換されたアプリが表示されます!

実際のスマホアプリのように操作可能で、タグを追加した部分についてもしっかりと動作していることを確認してみてください。
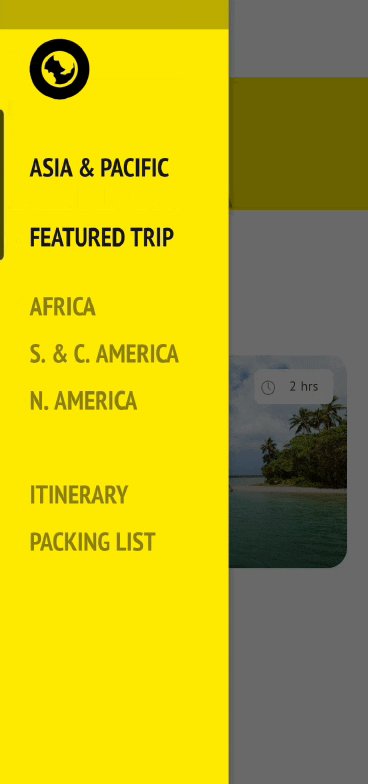
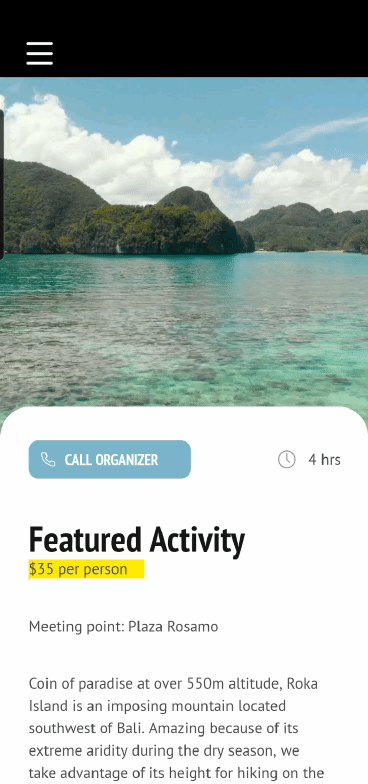
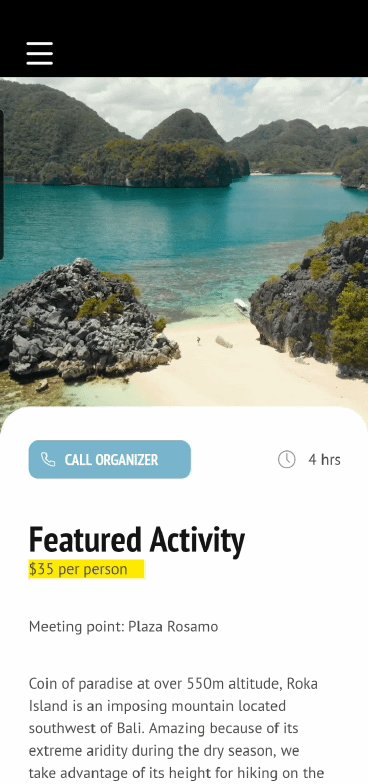
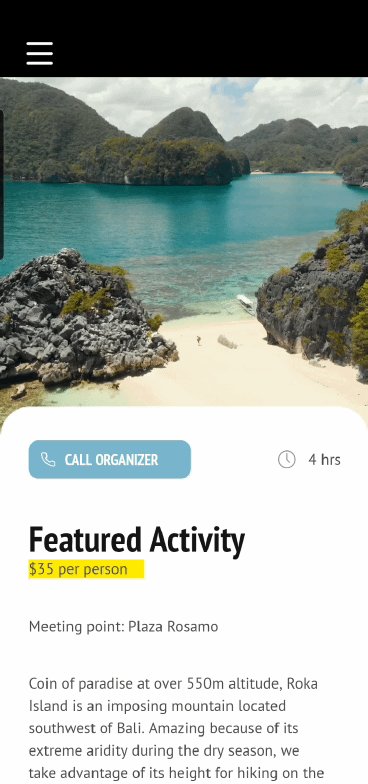
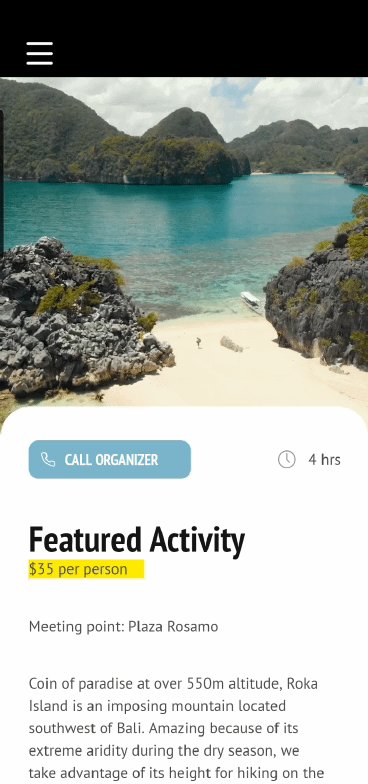
たとえば [menu:slide] のタグを追加した画面は、以下のようにスライドアニメーションとして機能しています。

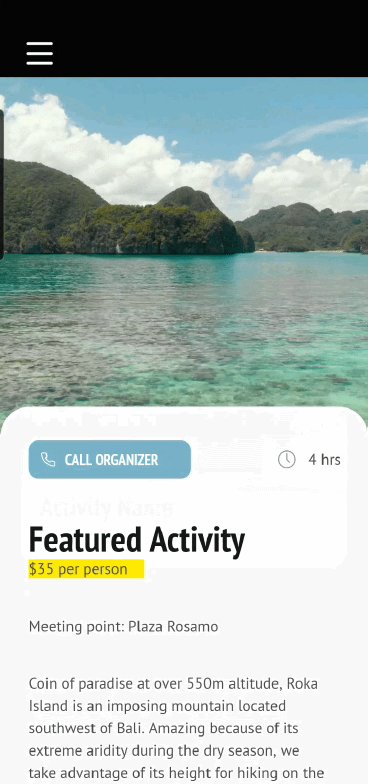
さらに [component:video:URL] で追加した動画は以下のように自動再生されます。

このようにして他にもさまざまな機能を持ったタグを追加していくことで、多機能なアプリを誰でも手軽に構築できます。
■Airtableと連携してみよう!
「Bravo Studio」のもう1つの魅力として、他のWebサービスと連携できる仕組みが提供されています。そこで、今回は手軽なデータベースとしても利用できるAirtableと連携する手順についてご紹介しておきます!
たとえば、Airtableにスポットの名称・料金・画像などのデータを保存しておき、そのデータをスマホアプリに反映させるような使い方ができるわけです。
そこで、まず最初にAirtableにログインした状態で以下のテンプレートURLにアクセスしてみましょう!
<テンプレートURL>
https://airtable.com/shrko7bqkuohxXKrE
サンプル例としてスポット情報が格納されたリストが表示されるので、画面上部にある【Copy base】をクリックして自分のAirtableにコピーします。

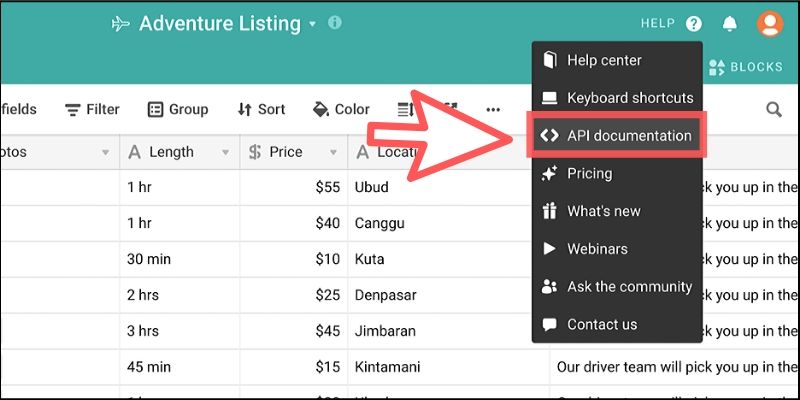
コピーできたら【HELP】をクリックして【API documentation】の項目を選択してください。

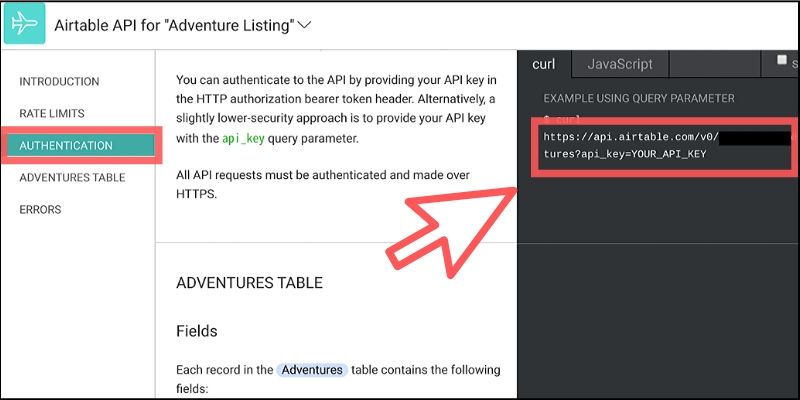
画面左の【AUTHENTICATION】を選択して連携するためのエンドポイントをコピーしましょう。

エンドポイントの構成は以下のとおりです。
https://api.airtable.com/v0/【アプリID】/Adventures?api_key=【APIキー】
【アプリID】は自動的に自分のIDが挿入されているはずです。
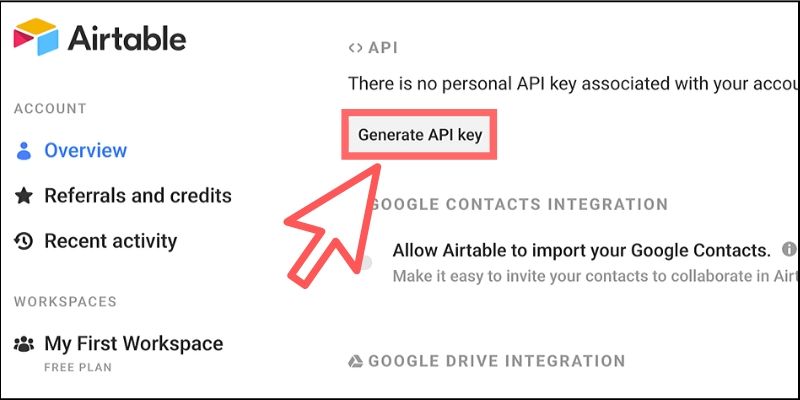
【APIキー】に関しては、Airtableのアカウント情報から【Generate API key】をクリックすると生成されるのでコピーして使いましょう。

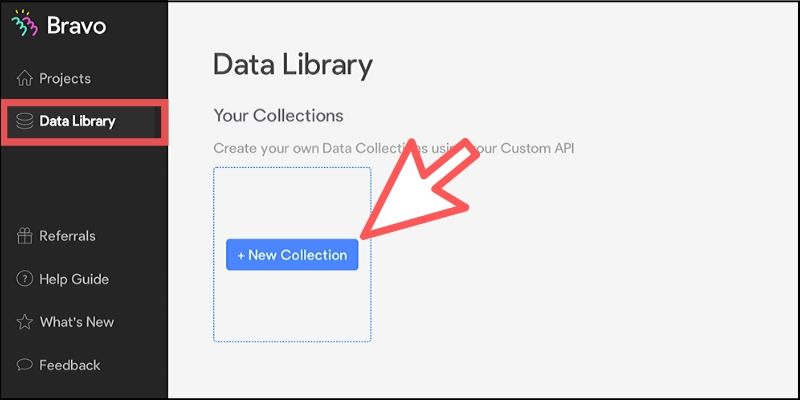
「Bravo Studio」に戻り、メニューから【Data Library】を選択して新規作成ボタンをクリックします。

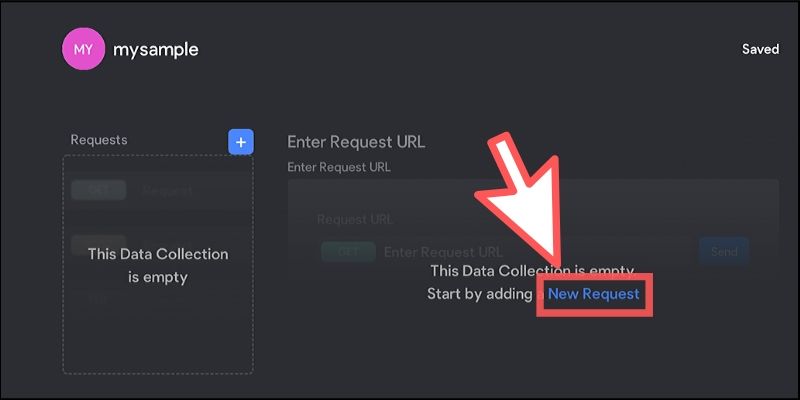
データ連携ページが表示されるので、画面下にある【New Request】の項目をクリックします。

ポップアップウィンドウが表示されるので、適当なコレクション名を入力しておいてください。
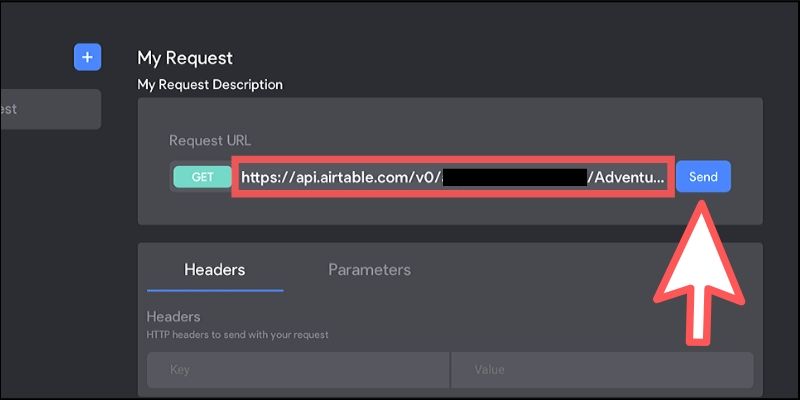
次に、Request URLの項目にさきほどコピーしたエンドポイントを貼り付けて【Send】ボタンをクリックします。

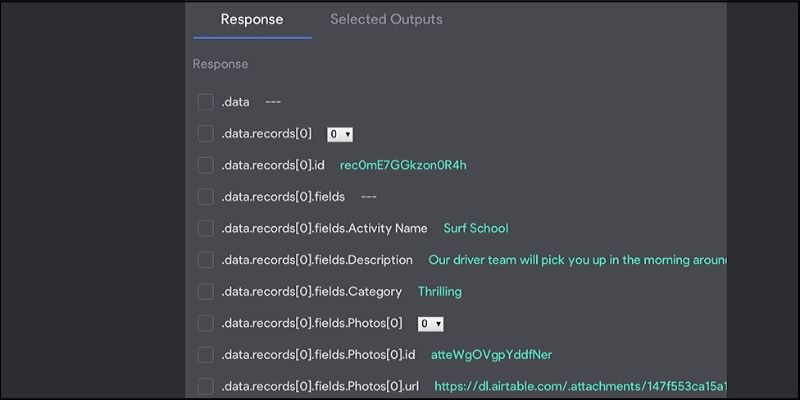
するとResponseにAirtableのリスト情報が一覧表示されます。

まず最初に【.data.records[ ]】にチェックを入れて、右側の選択ボックスを【All】に設定しましょう。

これでAirtableのデータをすべて取得できるようになります。
続けて必要な箇所にチェックを入れていくのですが、今回は以下の項目を選択しておきましょう。
.data.records.fields.Price
.data.records.fields.Length
.data.records.fields.Photos[0].url
.data.records.fields.Activity Name
上記のように、スマホアプリに反映させたい情報にチェックを入れるだけです。今回の場合はスポット名称・価格・時間・画像のデータになります。
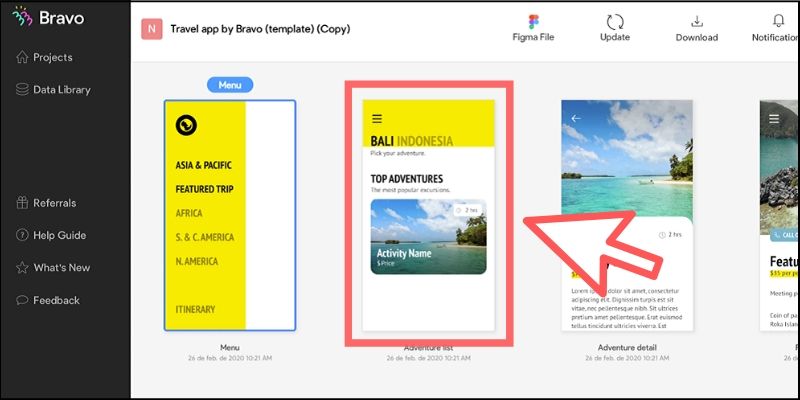
プロジェクトの画面に戻り、スマホアプリに反映させたい画面を選択します。(※「Adventure list」の画面を選択)

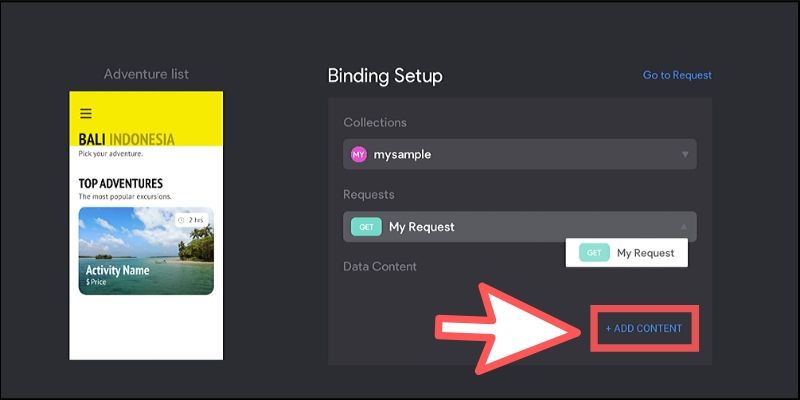
データ連携の設定画面が表示されるので、Airtableのコレクションとさきほどチェックを入れたRequestを選択して【ADD CONTENT】をクリックします。

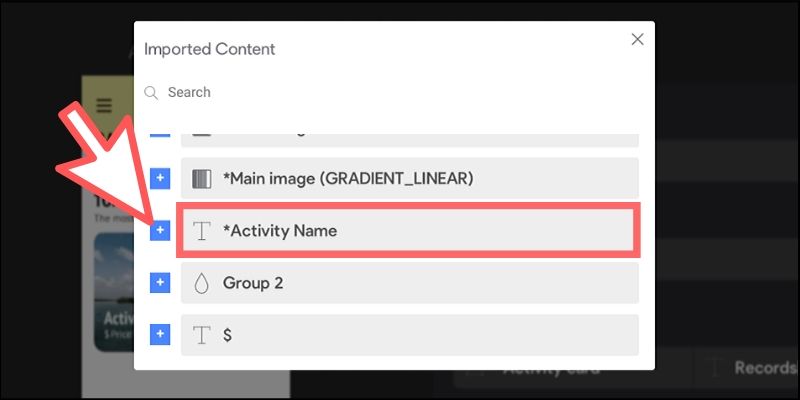
Figmaで構築されたデザインのレイヤーを選択します。ここで選択したレイヤーに、Airtableのデータが流し込まれるイメージになります。

今回の場合は以下のレイヤーを選択しておきましょう。
- Activity card
- Main image
- Activity Name
- Price
- 2 hrs
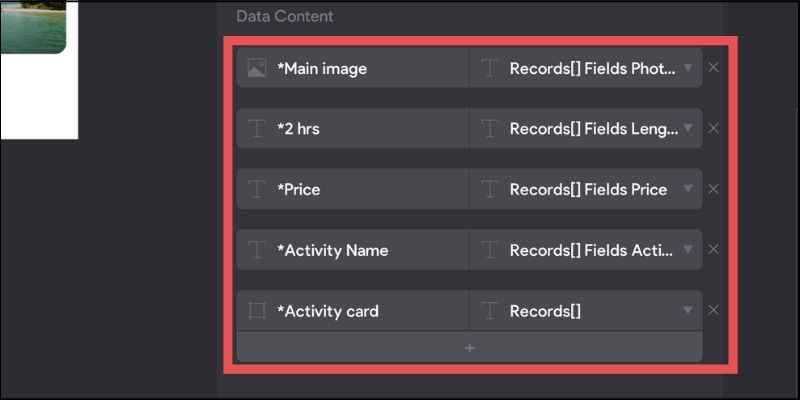
最後に選択したレイヤーとデータをひも付けておけば完成です!

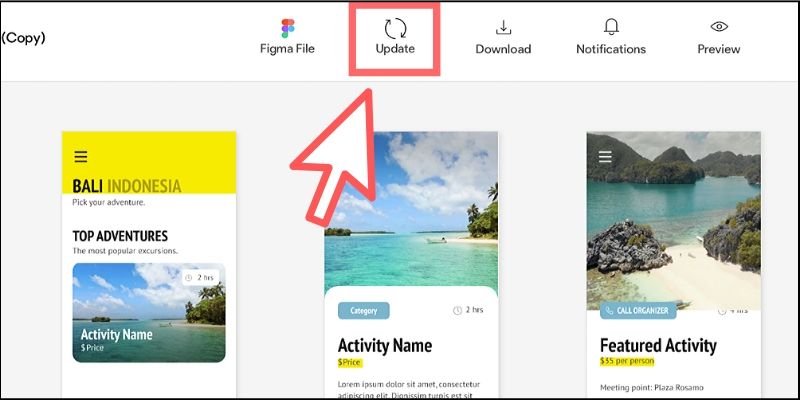
プロジェクト画面に戻り、【Update】をクリックして更新してからプレビューをしてみましょう!

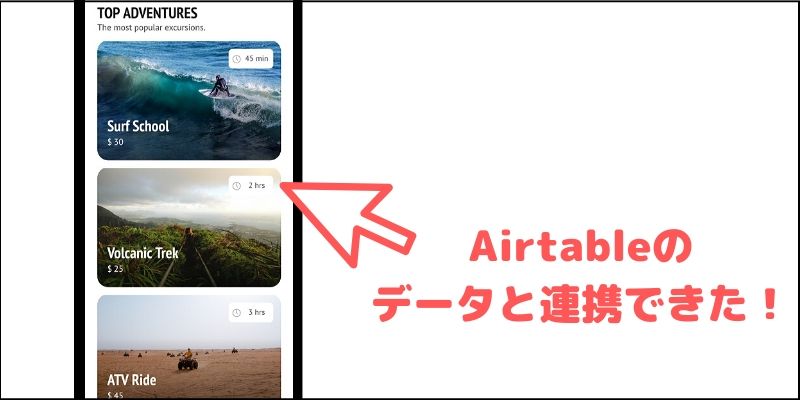
Airtableのデータがスマホアプリに反映されて、さまざまなリストが表示されています!

もちろんAirtable側のデータを編集すればスマホアプリ側にも反映されるようになっています。
このようにさまざまなデータと連携できれば、アイデアしだいでおもしろいアプリが開発できるようになるでしょう。
■ネイティブアプリとして書き出そう!
「Bravo Studio」には本物のネイティブアプリとしてソースコードに書き出せる機能が搭載されています。
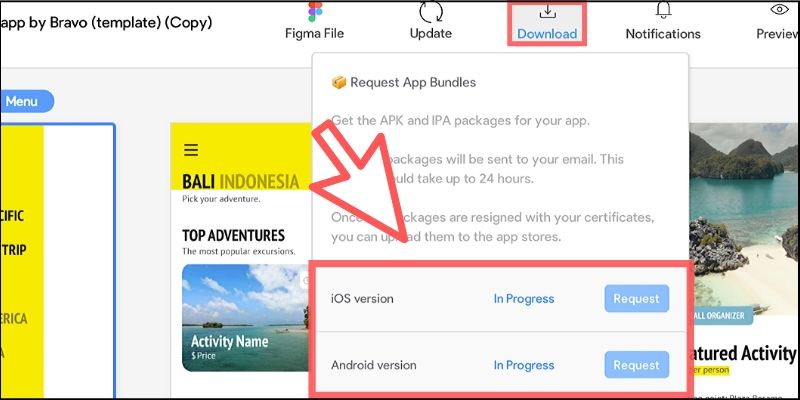
メニュー上部にある【Dwonload】ボタンをクリックして、iOS / Androidそれぞれの【Request】ボタンをクリックするだけです!

ソースコードへの書き出しには少し時間が掛かかるので、書き出しが完了したらメールで連絡を受け取れるようになっています。
だいたい数十分ほど待っていれば連絡が来るので、そのメールに記載されているダウンロードリンクからソースコードを取得できます。iOS / Androidそれぞれ「.ipa」「.apk」ファイルとして取得できます。
あとはこのファイルをストアに登録すれば、誰でもダウンロード可能なスマホアプリとして公開できるわけです。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、Figmaのデザインをスマホアプリとして変換可能なWebサービスをご紹介しました。
「Bravo Studio」はまだ公開されたばかりのサービスなので現在もどんどん新機能が開発されています。たとえば、近日中にユーザー認証機能を追加できたり、CRUD操作によるデータの制御などもできるようになります。
プログラミング不要で手軽にスマホアプリを開発したい方は、ぜひこのサービスを活用してオリジナルアプリを公開してみてはいかがでしょうか。
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




