
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、面倒な作業が一切不要の無料ホスティングサービスをご紹介します!
とにかくソースコードなどのリソースをドラッグ&ドロップでアップロードするだけで、誰でも簡単に自分のWebサイトを公開できるのが大きな特徴です。作成できるWebサイトの数や容量もほとんど制限がないのに無料で使えるのも魅力的です。
Webサイトの公開に興味ある方はぜひ参考にしてみてください!
【 Static 】

■「Static」の使い方
それでは、「Static」をどのように使えばいいのか詳しく見ていきましょう。
サイトにアクセスしたら【SIGN UP】の項目をクリックして、まずは無料のユーザー登録を済ませておきます。

Googleアカウントから手軽にログイン可能ですが、メールアドレスとパスワードの組み合わせでも簡単に登録できます。

登録が完了したら、以下のようなダッシュボード画面が表示されます。

これで準備は完了です!
あとはこの画面から新規のWebサイトを公開したり、詳細な設定や管理などができるようになります。
■Webサイトの公開手順
ここからは「Static」を実際に使いながら、Webサイトをどのような手順で公開するのかを詳しく見ていきましょう。
ただし、公開するには当然ですがWebサイトのHTML / CSS / JavaScriptのソースコードや画像などのリソースを準備する必要があります。自分でゼロから用意してもいいのですが、今回は以下のサービスを利用して無料のテンプレートを使ってみましょう。
【 Start Bootstrap 】

「Start Bootstrap」は高品質なWebサイトのソースコードや画像などのリソースを1つにまとめて無料で公開しています。
用途別にテンプレートが公開されているので、好きなものを1つ選択してダウンロードボタンをクリックするとZIPファイルとして入手できます。

自分でゼロから構築したWebサイトのファイルをお持ちの場合も、同じように1つのZIPファイルに圧縮した状態にしておきましょう。
次に「Static」のダッシュボード画面に戻り、【+ new website】をクリックして新規プロジェクトを作成します。

さきほど用意したZIPファイルを、表示された画面にドラッグ&ドロップしましょう。

たったこれだけですが、Webサイトはすでに公開されています!
ちなみに、「Settings」→「Domains」から公開用のURLを好きな文字列に変更できるようになっています(独自ドメインもOK)。

【Pages】タブをクリックして、表示されているURLをクリックしてみましょう!

Webサイトが公開されているのが分かります。

このURLをメールやSNSなどでシェアすれば、誰でも自分のWebサイトを閲覧してもらうことができます。
なお、paizaラーニングではWebデザインやHTML/CSS、JavaScriptを学べる動画講座を公開しています。自分で好きにWebサイトを作れるようになりたい!という方はぜひ覗いてみてください。学習講座一覧はこちら
■標準搭載のコードエディタを使ってみよう!
「Static」はホスティングだけでなく、Webサイトのプログラムを編集するためのコードエディタも搭載されているので合わせて解説しておきます。
プロジェクトの詳細画面から【Files】タブをクリックすると、公開しているWebサイトのソースコードなどのリソースがすべて表示されます。そこで、試しに「index.html」をクリックしてみましょう。

「index.html」のソースコードが画面に表示されます。

実はこの画面はコードエディタになっており、自由に編集できるようになっています。たとえば、h1タグのテキストを日本語に書き換えてみましょう。

ファイルを保存したあとに、もう一度Webサイトを表示するとテキストが反映されているのが分かります。

もちろん、CSSやJavaScriptも同じように編集が可能です。
他にも、個々のファイルだけをダウンロードできる機能も搭載されていて便利です。

■フォーム管理機能を使ってみよう!
Webサイトを公開したあとに、ユーザーからの質問やフィードバックを受け取るための「コンタクトフォーム」などを設置したくなると思います。
「Static」では、さまざまな種類のフォームを手軽に作成できる機能が搭載されているのでご紹介しておきます。
方法は簡単で、「formタグ」に専用の属性を付与するだけでユーザーから送信されたデータを管理できるようになっています。
たとえば、以下のようなフォームを見てください。
<form static-form> ユーザー名:<input type="text" name="username" /> <input type="submit" value="送信する"/> </form>
これはユーザー名を入力して送信するだけのシンプルなフォームですが、「formタグ」に付与されている属性に注目してください。
「static-form」という属性が付与されていますね。これが「Static」から提供されている専用の属性です。たったこれだけで送信された内容が「Static」のダッシュボードに保存される仕組みになっているのです。
また、複数のフォームを管理できるように名称を同時に設定することもできます。
<form static-form static-form-id="contacts"> ・ ・ </form>
上記の場合だと「contacts」という名称のフォームを設定したことになります。
ここまでの内容を踏まえて、公開したWebサイトにフォームを組み込んでみましょう!

「Static」に搭載されているコードエディタを利用すると、ブラウザ上で手軽にフォームを作成できるので便利です。
ちなみにテンプレートを利用している場合、フォームを制御しているJavaScriptファイルやスタイルがあれば無効化するようにしておきましょう。
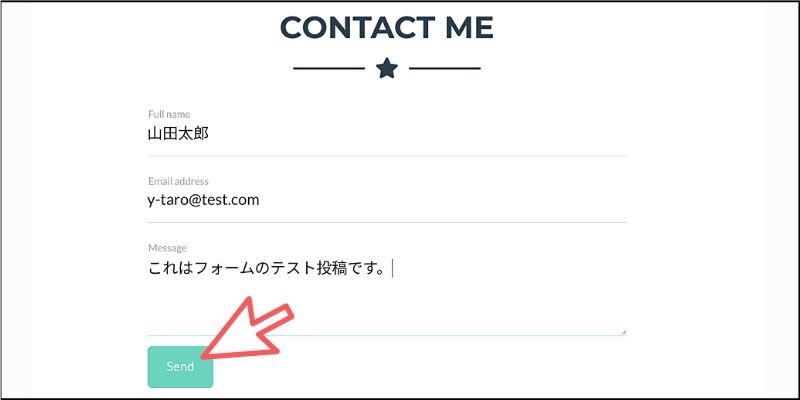
それでは実際にフォームが機能するかを確かめてみましょう!
それぞれの項目を入力してから「送信」ボタンをクリックしてください。

次に「Static」のダッシュボードに戻り、【Forms】タグを選択して表示される項目からフォームに設定した名称「contacts」をクリックしてみましょう。

すると送信された内容の詳細を確認することができます。

この機能を活用すれば、コンタクトフォーム、ユーザーフィードバック、アンケートフォーム…など、さまざまな用途に活用できるはずです。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、Go、Kotlin、JavaScript、HTML/CSS、SQLなど、プログラミング初心者でも動画で学べる体験・入門レッスンを公開しています。
「Python体験編」「C#体験編」「ITエンジニアの就活準備編」といった人気講座は完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、「STEINS;GATE(シュタインズ・ゲート)」とpaizaがコラボしたプログラミングゲーム「電脳言語のオルダーソンループ」をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回はドラッグ&ドロップで誰でも簡単にWebサイトを公開できるホスティングサービスをご紹介しました。
サーバ側の管理・構築などの面倒な作業は一切不要で、簡単な操作ですぐにでもWebサイトを公開できるのは便利です。また、本記事でご紹介した内容はすべて無料プランで利用可能なので、気になっている方はぜひ試してみましょう。
みなさんも独自のWebサイトを公開&シェアしながら楽しんでみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




