
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、Web開発を効率化したり便利にしたりしてくれるWebサービスを厳選してご紹介しようと思います。
プログラミング系、グラフ・チャート系、画像系、サイト構築系、分析・ログ系…など、幅広いジャンルから今すぐ活用できるサービスをまとめているので、ご興味ある方はぜひ参考にしてみてください!
■GitHubのサイトから高機能なオンラインIDEを起動できるサービス!
【 Gitpod 】

GitHubのリポジトリページから本格的な統合開発エディタを起動させて、ブラウザ上からプログラミングできるサービスが「Gitpod」です。
IDEにはターミナルも搭載されているので、コマンドの実行やGitの制御なども行えるうえGitHubのコードレビューにも対応しています。
使い方は簡単で、GitHubのリポジトリURLの前に「gitpod.io#」を付与するだけです!

※初回のみログインが必要です。
すると、すべて自動的に初期設定がなされリポジトリのファイルと一緒にオンラインIDEが起動します。

あとは、このままブラウザ上で普段通りの開発作業を進めることができるわけです。
Gitpodは無料で使えるにも関わらず、毎月100時間分の利用が可能なうえワークスペースも無制限にいくつでも作成することができます。
<参考リンク>
■URLのパラメータだけでグラフを自由に描けるサービス!
【 Charty 】

これまでのグラフ描画サービスとはまったく異なり、なんとすべてのデータをURLのパラメータとして設定するだけでグラフを生成できるのが「Charty」の特徴です。
生成されたグラフはレスポンシブ対応で、iframeタグを使うことで簡単にWebサイトへ埋め込むことも可能です。
使い方としては、以下のURLパターンを覚えるだけで基本はOKです!
- https://charty.live/charts?(ベースとなるエンドポイント)
- chtype=(グラフの種類)
- chl=(グラフに表示するラベル)
- chd=(グラフに表示するデータ)
上記のパターンを把握したうえで、例えば「エリアチャート」に1月~6月までの数値データをグラフにしたい場合は以下のようなURLになります。
https://charty.live/charts?chtype=areasimple&chl=Jan,Feb,Mar,Apr,May,Jun&chd=100,30,45,50,90,120
このURLをブラウザで表示するとこんな感じになります!

このようにすべてURLだけで完結できるので、面倒な初期設定やライブラリのインストールなどは一切不要です。
また、他にもオプションを付与すればカラー、凡例、タイトル、軸などの細かい調整も自由にカスタマイズ可能なので便利です!
実際の活用例などは以下の公式動画が参考になるのでぜひチェックしてみてください。
<参考リンク>
■プロトタイプに最適な完全無料ホスティングサービス!
【 1mbsite 】

1MBという小容量で、簡単なプロトタイプや学習用途・ポートフォリオなどに最適な無料のホスティングサービスが「1mbsite」です!
とにかくちょっとしたWebページを素早く作成して公開できるのが魅力で、マークダウンなどで書いたノートをサクッと公開するような使い方もできます。
独自のコードエディタが搭載されており、自由にファイルを作って組み合わせることが可能です。

面白いのは開発者向けにAPIが提供されている点で、Webページのデプロイなどをプログラムに組み込んで自動化することもできます。
HTML / CSS / JavaScript関連の勉強会とかでも役に立つと思いますよ。
<参考リンク>
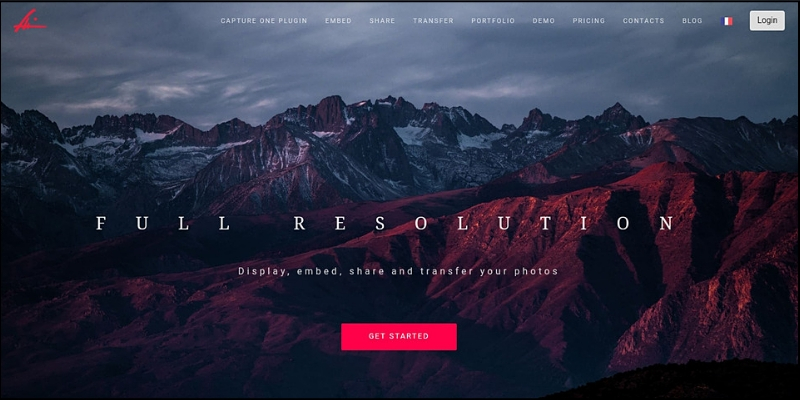
■高画質画像をズーム付きで超軽量・高速に配信してくれるサービス!
【 Prodibi 】

高画質な画像をWebページに埋め込んで表示が遅くなった…という経験がある方は少なくないと思います。
そこで「Prodibi」を利用すると、画像をアップするだけで自動的に圧縮とCDN経由の高速配信を提供してくれます。
しかも単純に圧縮するというわけではなく、Googleマップのように段階的なズームをしながら高画質な画像を楽しめるように最適化してくれるのが特徴です。
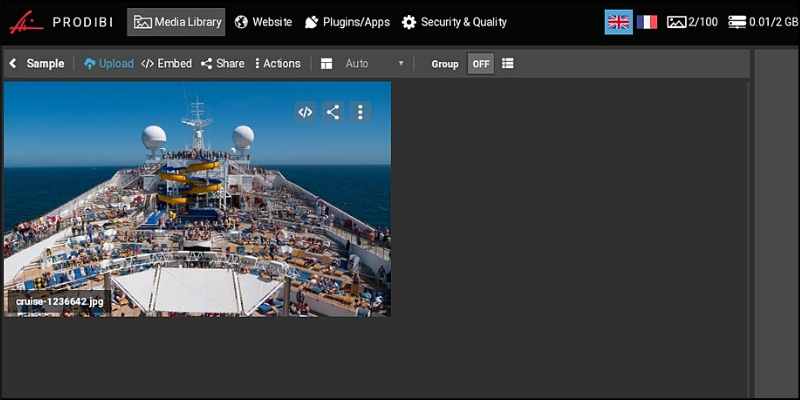
使い方も簡単で、自分のダッシュボードから高解像度の画像をアップロードするだけです!

例えば、以下のような画像があるとします。

「Prodibi」を利用すると段階的にズームができるようになるので、高解像度のまま拡大して画像を見れるわけです。

ズームするたびに最適化された画像が「Prodibi」から高速に配信されるので、画質は落とさないけど高速に表示できるというスグレモノです。
また、ダッシュボードから埋め込みタグを生成できるので、簡単に自分のWebサイトに組み込むことができて便利です。
<参考リンク>
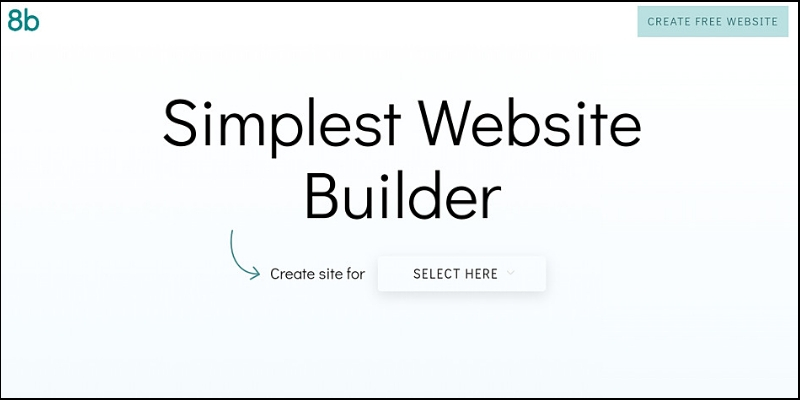
■AMP対応のモバイルサイトを簡単に作れるサービス!
【 8b 】

ドラッグ&ドロップ操作だけで誰でも簡単にスマホ向けのモバイルサイトを構築から公開まで可能にしてくれるサービスが「8b」です!
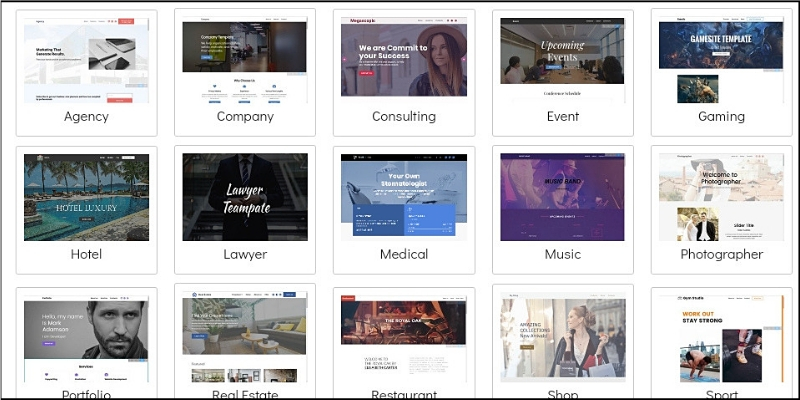
レスポンシブ対応はもちろんのことGoogleのAMP技術にも対応した多数のテンプレートが提供されているので高速なWeb表示を実現できるのが特徴です。

企業向け、ショップ、ポートフォリオ、飲食店…など、あらかじめ多彩なカテゴリからテンプレートを選択できます。
また、Webサイトの構築は専用のオンラインエディタを使って手軽に作業を進められます!

ナビゲーション・メニュー・フォーム・ギャラリー・コンタクト・価格表…などのコンテンツを組み合わせて、自分の好きなようにカスタマイズすることが可能です。
<参考リンク>
■万能型のポップアップをWebサイトに組み込めるサービス!
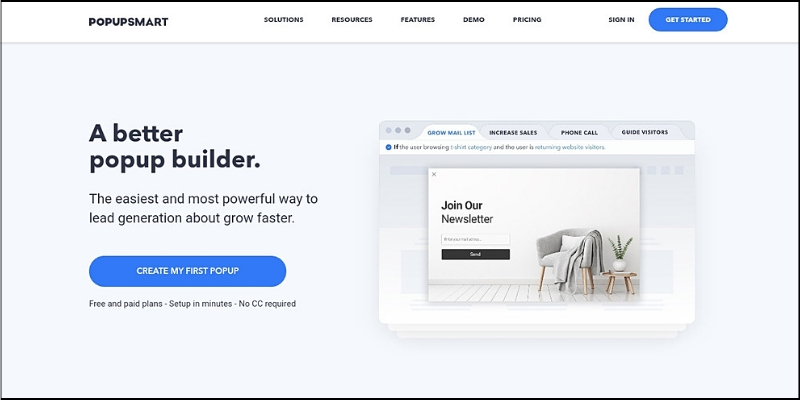
【 Popupsmart 】

Webサイトの訪問者数の増加やコンバージョン率の向上などを目的とした、さまざまな用途別のポップアップを簡単に構築してWebサイトに組み込めるサービスが「Popupsmart」です!
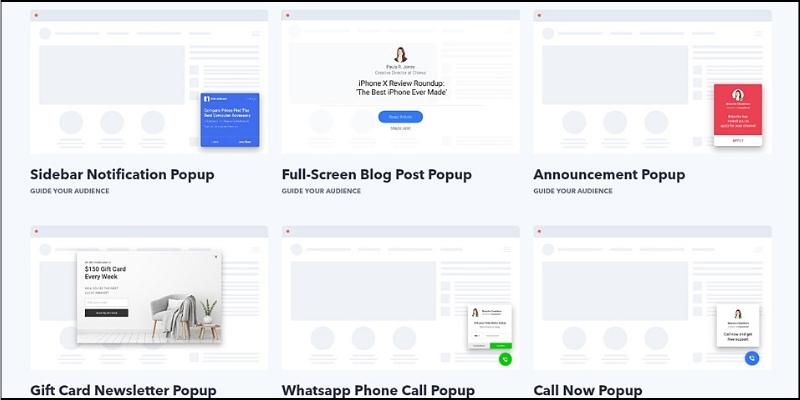
ポップアップのタイプや表示方法は多種多様にカスタマイズすることが可能なので、あまり好ましく思っていないユーザーにも自然なカタチでアプローチできるのが特徴です。

例えば、チャットウィジェットのように画面隅に小さく表示したり、通知のポップアップのように構築したりすることもできます。
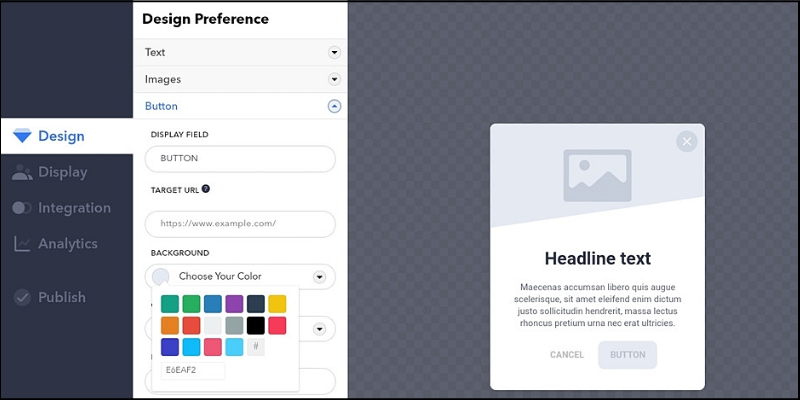
カスタマイズはオンラインエディタから細かく調整できます!

レイアウトやスタイルの調整から、ユーザーがどのような行動をしたときに表示するか?などのタイミング調整も可能です。
自動的に生成された埋め込み用のタグを自分のサイトに貼り付けるだけで導入できるので、誰でも簡単に万能なポップアップを作成できます。
<参考リンク>
■24時間だけブラウザをLinuxに変えてしまうサービス!
【 TaaS 】

1クリックでブラウザからLinuxのターミナルを起動して操作することができてしまうサービスが「TaaS」です!
Docker上で動くDebianのLinuxですが、root権限を含めてツールをインストールしたりVimでプログラミングしたりSSHで接続したり…など、基本的な操作はほとんどできます。

ストレージは2GBで24時間だけの利用という制限はありますが、無料で何度でもLinux環境を立ち上げることが可能です。
Linuxの学習用途にも最適ですし、ちょっとしたライブラリやツールを試す場所としても有効活用できるでしょう。
<参考リンク>
■ユーザーの行動分析を動画で再現してくれるサービス!
【 LogRocket 】

自分のWebサイトに訪問してくれたユーザーが、どのような行動をしてどんな不具合に悩まされたのか?などの詳細なデータを動画で再現してくれるサービスが「LogRocket」です!
簡単なJavaScriptコードを貼り付けるだけで、すべて自動的にユーザーの行動をトラッキングしてくれるようになります。

ユーザーが利用しているOSやブラウザの種類、バージョン、閲覧している端末、国、IPアドレスなど細かいユーザー属性を取得することができます。
さらに、マウスの軌跡やクリックした場所・タイミング、発生したエラーの詳細なども細かくデータとして取得できるので、ユーザーに聞かなくてもどのように改善したらよいのかを把握することができるわけです。
また、ユーザーを識別して特定のユーザーがどのような行動を取っているのか?などの調査や分析も簡単。
詳しい使い方や分析方法については次の記事でまとめているので、もしご興味ある方はぜひ参考にしてみてください!
<参考リンク>
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回はWeb開発を便利にしてくれるサービスを厳選してご紹介してみました!
いずれのサービスも無料で使い始められるので、まずは実際に使ってみてどのような使い方ができるのかを検討してみるのがオススメです。
また、ブラウザ1つあれば面倒なインストール作業や初期設定なども不要で、操作も分かりやすいものばかりなので初心者の方も含めて誰でもすぐに扱えるようになるはずです。
みなさんもご興味あるサービスがあれば、ぜひ触って試してみてください!

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




