
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回はJavaScriptでプログラムを書いてプレイヤーを操作する3Dゲームのご紹介です!
大きな特徴として、3Dのステージを自作できる機能が提供されており、誰でも簡単に自分好みのステージを作成して楽しむことができます。
プログラミングの学習教材としても利用可能なので、ご興味ある方はぜひ参考にしてください。
【 CodeQuest 】

■「CodeQuest」の使い方!
それでは、「CodeQuest」をどのように使えばいいのか詳しく見ていきましょう!
まず最初に【Sign Up】ボタンをクリックして無料のユーザー登録を済ませておきます。

メールアドレスとパスワードを入力しましょう。

ユーザー登録が完了したら、画面上部にあるリンクをクリックしてください。

次のようなダッシュボード画面が表示されたら準備完了です!

この画面からチュートリアルを試したり、独自のステージを新規作成したりなど可能です。
■「CodeQuest」のエディタについて
「CodeQuest」を利用するにあたり、まずは公式で提供されているチュートリアルを試してみるのがオススメです。
現時点ではJavaScriptの基礎的な部分をカバーしたチュートリアルがいくつかプレイできます。ダッシュボードから好きなセクションをクリックしてみましょう。

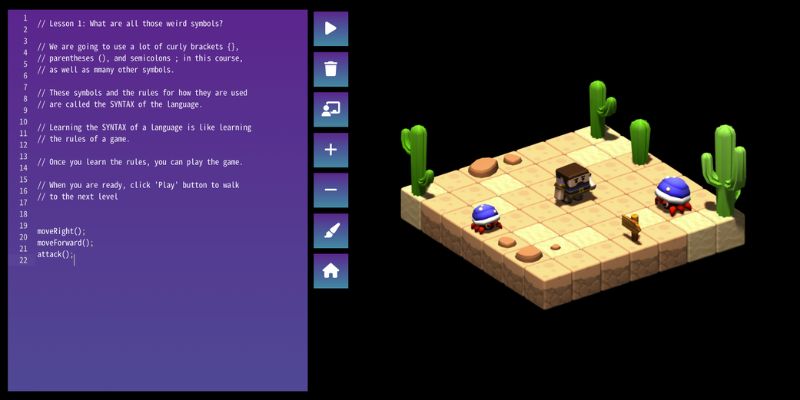
専用のエディタが表示されます。

画面左側にコードエディタがあり、コードを実行すると右側の3Dステージでプレビューされる設計です。
チュートリアルでは、コメントでさまざまな説明が書かれています。指示されたとおりにコードを書いてもいいし、自分なりにカスタマイズして好きなコードを書くこともできます。
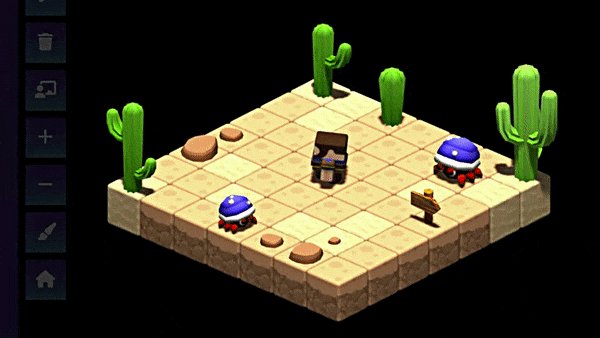
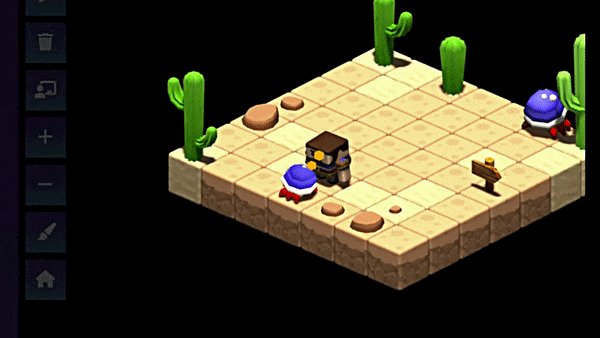
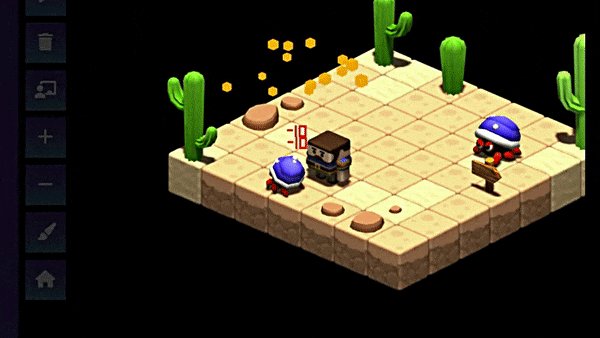
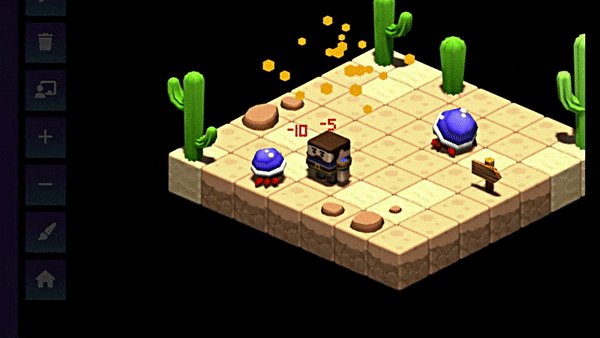
各ステージには敵キャラも配置されているので、自キャラをプログラムで操作して攻撃を仕掛けたりも可能です。

看板が配置されている場所まで誘導すれば、自動的に次のステージに進むことができます。
ちなみに、以下のアイコンをクリックしてみてください。

あらかじめ提供されている関数のリストを閲覧できます。

例えば、前後左右の移動・攻撃、ジャンプ、探索、待ち…などの状態を簡単に実行できるのでプログラムを作るときに便利です。
これらの関数を手軽に実行できる機能として「コントローラー画面」も提供されています。

移動や攻撃などのボタンが配置されており、マウスでクリックするだけでキャラクターを操作できるわけです。プログラムを作成する前に、このコントローラでプレイしてみてイメージを膨らませるのもオススメです。
■自作の3Dステージを作成してみよう!
「CodeQuest」の醍醐味でもあるステージの作成機能について、実際に作りながら詳しく見ていきましょう!
ダッシュボード画面から「Your Quests」タブに切り替えて、ステージの新規作成をおこないます。

最初にデフォルトの小さなステージが表示されます。

スコップのアイコンをクリックしてみましょう。

ステージを作成する機能を持った多彩なアイコンが表示されます。

これらのアイコンをクリックして、ステージを構成する地面・アイテム・敵…などの要素を直感的に配置していくことができます。
例えば、地面を構成するキューブの種類は以下のようにたくさん用意されています。

平原、湿地帯、岩、水面…など、多くの種類が提供されているので、これらを組み合わせて自分の好きなステージを簡単に作れるのが特徴です。
種類を選択したら、マウスをクリックしながら次々とキューブを組み合わせていきます。

キューブの種類を切り替える際には、右クリックで一度キャンセルしてから別の種類を選択するようにしましょう。
武器や防具などのアイテムも用意されています。

ステージの好きな箇所に配置しておきましょう。

他にも、宝箱や家具など多彩なアイテムも提供されています。

これらのアイテムもバランス良く配置すると、ステージがどんどん華やかになっていきます。

ちなみに、キーボードの「R」キーを押すとアイテムが回転し、「ー」「+」キーでアイテムの拡大・縮小が可能です。
多彩な特性を持った敵キャラクターも提供されています。

ステージの好きな箇所に配置していきましょう。

ユニークな要素として、天候を設定できるアイテムもあります。

雨や雪など、ちょっとしたアクセントにもいいでしょう。

真っ暗なステージを作ったり、炎が照らす光だけで進んでいくようなステージも作成できます。
さらに、背景画像も設定できます。

背景を変えるだけで印象が大きく変わるのでオススメです。

ステージが完成したら、「保存」アイコンをクリックしましょう。

ステージの名称を設定したら「Save Map」ボタンをクリックします。

これでダッシュボードからいつでも続きを編集できるようになります。
■自作ステージをプレイ&シェアしよう!
作成したステージは、いつでもプレイ可能です。
画面左側にあるメニューから「プレイ」ボタンをクリックしてください。

公式のチュートリアルと同じく、コードを書いて遊んだり、コントローラーでプレイすることも可能です。

ちなみに、配置したアイテムを取得するには、まず最初に「虫眼鏡」アイコンをクリックします。

プレイヤーの近くにあるアイテムが表示されるので、ドラッグして自分のバッグに入れましょう。

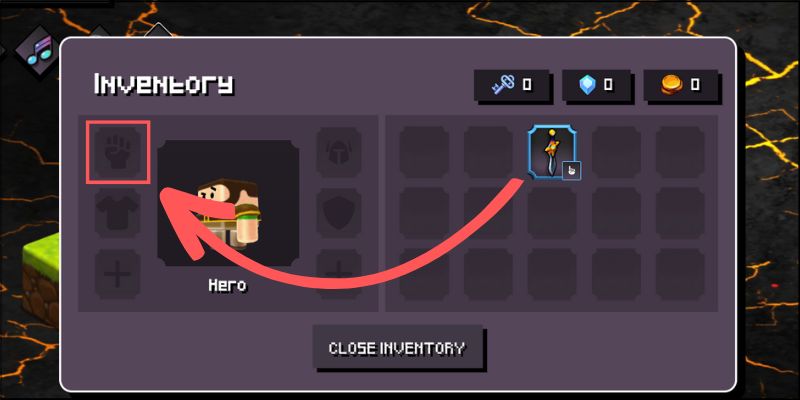
武器の場合は、自分のバッグを表示してプレイヤーの「手」に武器を配置する必要があります。

これにより武器を所持することが可能で、敵キャラクターと戦う際に使うことができます。

自作ステージに問題がなければ、ダッシュボードから「シェア」アイコンをクリックします。

固有のURLが生成されるのでコピーすればOKです!

あとは、このURLをシェアするだけで誰でも同じステージを遊ぶことができるようになります。
プログラミングゲーム『異能な僕らと異常な世界』を公開!
近未来の東京。一部のエンジニアが【ギフトコード】によって異能の力を手に入れ凶悪犯罪を起こした。エンジニアを危険視した政府は全エンジニアを犯罪者予備軍と見なして隔離法案を制定。
この異常な世界から東京を取り戻せるのは、同じく異能の力を手に入れた善良なエンジニア組織だけ。異能の力はプログラミング力に応じて強さが変わる。今こそプログラミング力で凶悪犯罪を阻止せよ!
Java、PHP、Ruby、Python(2.x系)、Python(3.x系)、Perl、C、C++、C#、JavaScript、Objective-C、Scala、Go、Swift、Kotlinなどのプログラミング言語に対応しています。
■まとめ
今回は3Dステージを自作したり、コードを書いて遊んだりできるWebサービスをご紹介しました!
独自のステージ作成機能に関しては、かなり自由度が高いので多種多様な3Dステージを作成できるのが大きな魅力だと思いました。
プログラミングの練習にも最適なので、学習教材としても活用できるはずです。
ぜひみなさんも独自のステージを作成してシェアしてみてください!
<参考リンク>
・「CodeQuest」公式サイト

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら





