
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、誰でも簡単にWebサイトへ「オフライン対応」の機能を組み込めるJavaScriptライブラリのご紹介です!
ネット接続が無い状態でも、通常のWebページと変わらないリッチなコンテンツを表示することが出来るので、ご興味ある方はぜひ参考にしてみてください。
【 UpUp 】

■「UpUp」を使ったオフライン表示とは?
まず最初に、「UpUp」の公式サイトを使って「オフライン表示」がどのように機能しているのかを確かめてみましょう!
ちなみに、オフライン表示を確認するにはWi-Fiなどのネット接続を切断すれば良いのですが、毎回行うのは面倒なので今回はChromeブラウザのデベロッパーツールを使ってみます。
「UpUp」の公式サイトに移動してから「デベロッパーツール」を開き、右側の設定から「More tools」→「Network conditions」をクリックします!

通常は「No throttling」と表示されているのですが、リストから「Offline」を選択してください。

これで擬似的に「オフライン状態」になりました!
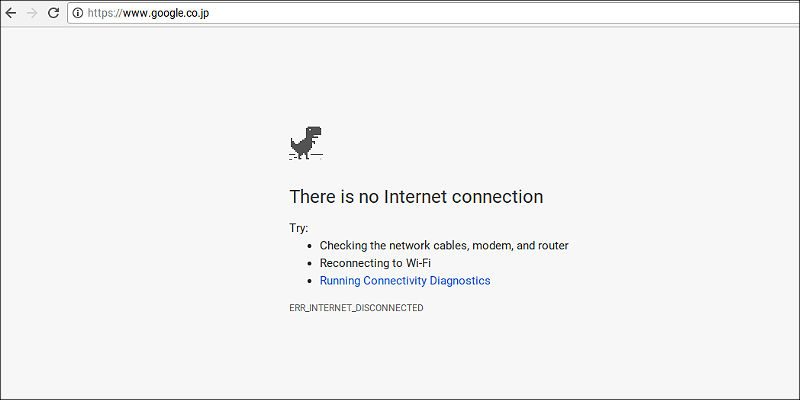
このままだとブラウザはネット接続が無いので、普通なら以下のようにエラー画面になります。

ところが、「UpUp」の公式サイトの場合は、見事にオフライン用のWebページに切り替わるのです!

ブラウザが「オフライン」であるかどうか?…というのは「UpUp」が自動的に判別してくれるので便利です。
ちなみにですが、「UpUp」はプログラムをバックグラウンドで実行するために「Service Workers」というWeb技術を使っているのですが、Firefox・Chrome・Operaなどの主要なブラウザでは問題なく利用できます。
ただし、Edge・Safariに関してはブラウザ対応を進めている最中なので、近いうちに対応できると予想できます。
(「Edge」の対応状況はコチラ。「Safari」の対応状況はコチラ)
■「UpUp」の使い方
それでは、実際に「UpUp」を使いながら、どのようにWebサイトを構築していくのかを詳しく見ていきましょう。
まずは、ライブラリ本体の「upup.min.js」とオフライン用のライブラリ「upup.sw.min.js」の2種類のファイルを以下のGitHubからダウンロードしておきます。
【 UpUp | GitHubページ 】
ダウンロードしたファイルの中にある「dist」フォルダ内に、2つのファイルがあります。
そして、簡単なHTMLファイル(index.html)を作成し「upup.min.js」を読み込んでおきましょう!
<!-- index.html -->
<body>
<h1>upupサンプルサイト</h1>
<p>これは「upup」のサンプルデモです…</p>
<script src="upup.min.js"></script>
<script>
//ここに処理を記述する
</script>
</body>
オフライン用のライブラリは記述する必要がありません。
ただし、現時点で「index.html」「upup.min.js」「upup.sw.min.js」は同じディレクトリに配置しておいてください。
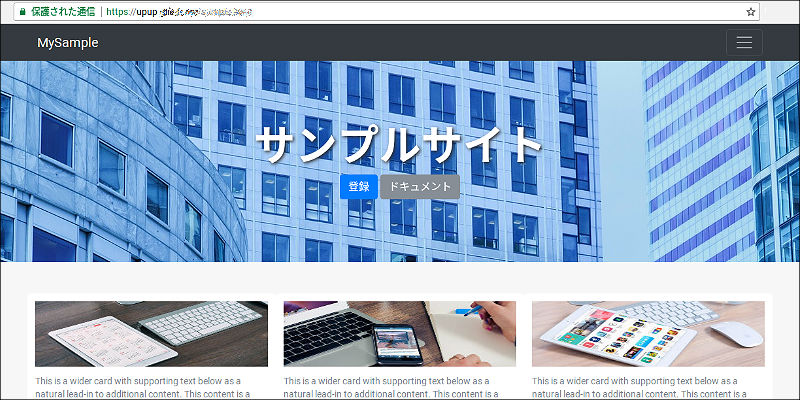
あとは、お好みでCSSなどを調整して以下のような「サンプルサイト」を用意しておきましょう!

■オフライン状態で「UpUp」を使ってみよう!
ここからは、先ほど作ったサンプルサイトに「オフライン対応」の機能を組み込んでいきましょう!
「UpUp」の使い方はとても簡単で、まずは次のようなJavaScriptを書いてみます。
UpUp.start({ 'content': 'Hello UpUp!!' });
「UpUp.start()」を記述するだけで「オフライン対応」を実現できるのですが、引数にオブジェクト形式でいろいろな設定を行うことができます。
例えば、上記のように「’content’: ‘Hello UpUp!!’」とすると、オフラインの時に指定の文字列を表示することができるわけです。
実際にオフラインにして確認すると、しっかりと文字列が表示されているのが分かります。

このように、簡単な記述でオフライン時の表示を指定できるのは便利ですね。
■オフライン用のHTMLを作ろう!
さて、オフライン時に文字列を表示できるようになりましたが、これだけでは面白くありません。
そこで、専用のHTMLを作成し表示できるようにしてみましょう!
ファイル名を「offline.html」として、シンプルなHTMLを作ります。
<!DOCTYPE html>
<html>
<head>
<title>upupオフライン</title>
<meta charset="utf-8">
<link rel="stylesheet" href="offline.css">
</head>
<body>
<h1>オフラインになっています!</h1>
</body>
</html>
上記のように記述したら、「index.html」と同じディレクトリに配置しておきましょう。
そして、先ほど作成したJavaScriptを次のように変更します。
UpUp.start({ 'content-url': 'offline.html', 'assets': ['offline.css'] });
「content-url」にオフライン用のHTMLファイルのパスを指定すればOKです!
もし、CSSファイルも必要であれば「assets」に配列で指定すれば、オフライン時にも利用できるようになります。
そして、実際にオフライン状態にしてみると、指定した「offline.html」が表示されているのが分かります。

これにより、何らかの原因でユーザー側のネット接続が無くなっても、エラー表示ではなくて伝えたい情報を表示することが出来るわけです。
今回作成したサンプルサイトの全ソースコードは、以下のリンクから閲覧できるのでぜひ参考にしてみてください!
■「UpUp」の活用Tips
最後に、「UpUp」を使ったプログラミングにおいて、知っておくと便利な機能をご紹介しておきます。
例えば、先ほど利用した「assets」にはCSSファイルだけでなく、画像ファイル、JSONファイルなど、さまざまな形式のファイルを保持することが可能です。
UpUp.start({ 'content-url': 'offline.html', 'assets': [ 'offline.css', 'top-img.png', 'sample-img1.jpg', 'sample-img2.jpg', 'sample-img3.jpg', 'items.json' ] });
このように複数のファイルを保持しておけば、以下のようにリッチなWebサイトも作れるわけです。

これにより、活用次第ではネット接続不要の情報サイトなど、利便性の高いWebページを作り込むこともできるでしょう。
また、「UpUp」はオフライン用のHTMLなどのコンテンツを更新した際に、自動で最新の状態にアップデートしてくれるのですが、これを「手動」で行うことも可能です。
方法は簡単で、任意のバージョンを記述するだけです!
UpUp.start({ 'cache-version': 'v2', //キャッシュバージョンを指定する 'content-url': 'offline.html', 'assets': ['offline.css'] });
「cache-version」のバージョン名を更新するたびに、オフラインコンテンツをすべて再取得できるようになるので覚えておきましょう!
■JavaScript講座も公開中!動画でプログラミングが学べるレッスン

paizaでは、プログラミング未経験者・初心者向け学習サービス「paizaラーニング」を公開しています。
今回記事の中で使用しているJavaScriptが学べる入門講座をはじめとして、Python、Java、C言語、PHP、Ruby、SQL、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンが多数ございます。プログラミング初心者の方はぜひごらんください!
また、現在paizaラーニングではRubyとRailsの有料講座を期間限定で無料公開しているので、興味のある方はぜひごらんください。
無料公開の期間など、詳しくはこちら↓
paiza.hatenablog.com
■まとめ
今回は、「UpUp」の基本的な使い方についてご紹介しました。
オフライン対応のWebページは、普通にプログラムを書いていくと複雑で分かりにくいですが、「UpUp」は非常に簡潔なコードで理解しやすいのが大きな特徴です。
アイデア次第では、ネット接続不要のゲームやWebアプリなども作れると思いますので、ぜひみなさんも活用してみてください!
<参考>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら



