こんにちは。谷口です。
こんにちは。谷口です。
paizaラーニングに新規講座「Web技術入門編01 :URIとHTTPを知ろう」が追加されました!
「Web技術入門編」では、WebサービスやWebアプリケーションの基本となるインターネットの仕組みなどが学べます。
今回は「Web技術入門編01 :URIとHTTPを知ろう」の講座内容をご紹介します。
- プログラミングは少しできるようになったけど、Webの仕組みについてはよく知らない
- これからWebエンジニアを目指したい!
という方におすすめです。
「Web技術入門編」とは
サービスやシステムのユーザーであれば、それほど仕組みを理解していなくても利用することはできます。ただ、Webエンジニアを目指すなら、仕組みを理解していないとサービスを一から作ったり、性能を改善したり、障害に対応したりすることはできません。
この講座の目的は、WebサービスやWebアプリケーションの基本となるインターネットの仕組みを理解することです。
プログラミングの初歩やHTML/CSSについては学習済みの方が対象となっていますので、「プログラミング自体が初めて…」という方は、どれかの言語の入門編とWebアプリ開発入門編、またHTML/CSSやシェルコマンドの入門編を終えてからのほうが理解しやすいかと思います。(復習としての解説もありますので、すべて理解できていなくても大丈夫です)
「Web技術入門編01 :URIとHTTPを知ろう」の内容紹介
まずは、Web技術の基本となるポイントについて簡単に解説します。
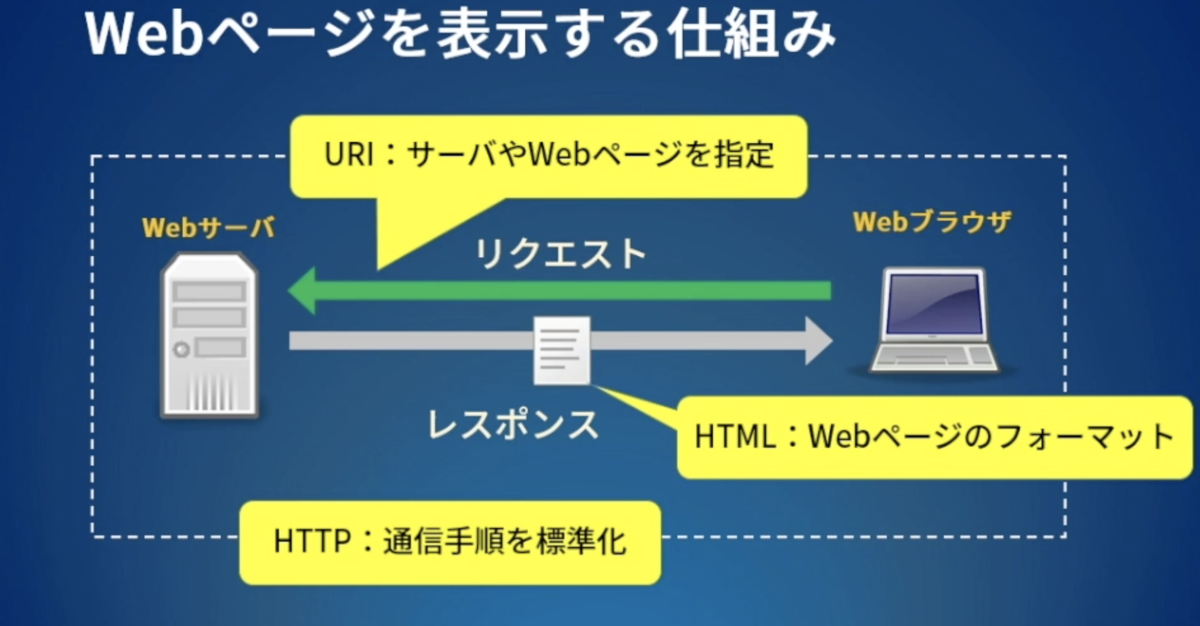
Webページを表示するとき、まずはWebブラウザからWebサーバへリクエストを送ります。Webサーバは、そのリクエストに応じてHTMLファイルやCSS、画像ファイルなどを送り返します。Webブラウザはそれらの受け取った情報を組み合わせてWebページ表示する…という仕組みになっています。
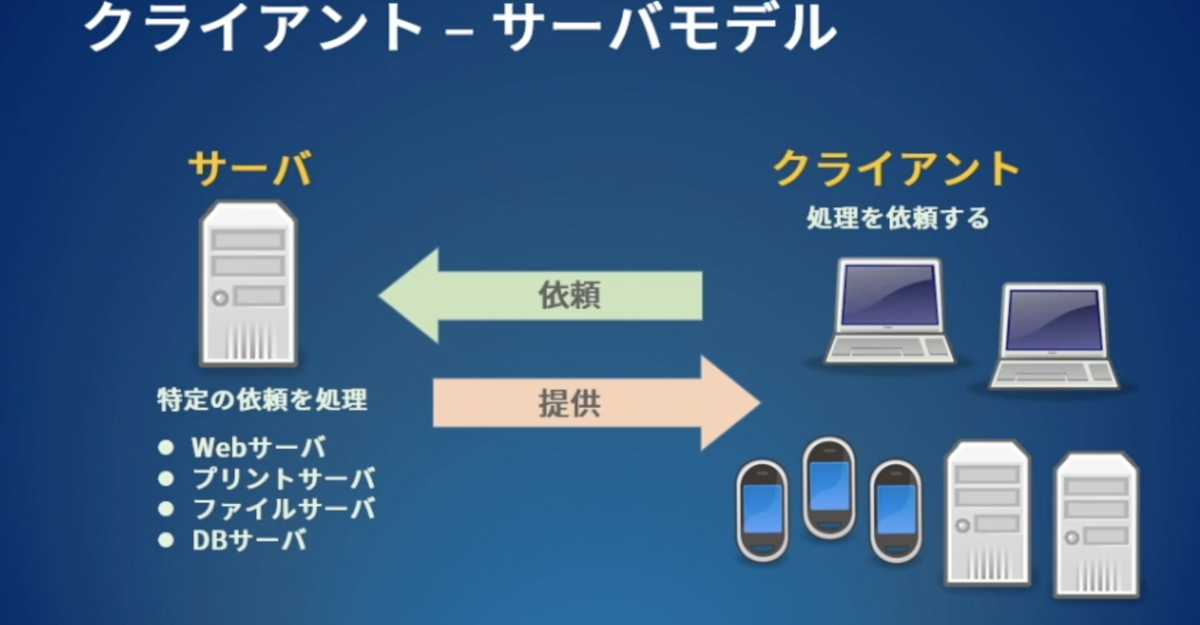
IT技術の世界では、このような役割分担を「クライアント・サーバモデル」と呼んでいます。前述の通り、Webブラウザが「クライアント」となり、「Webページをください」と依頼をすると、Webサーバがその依頼を受けて、指定のWebページを提供してくれる…というモデルですね。
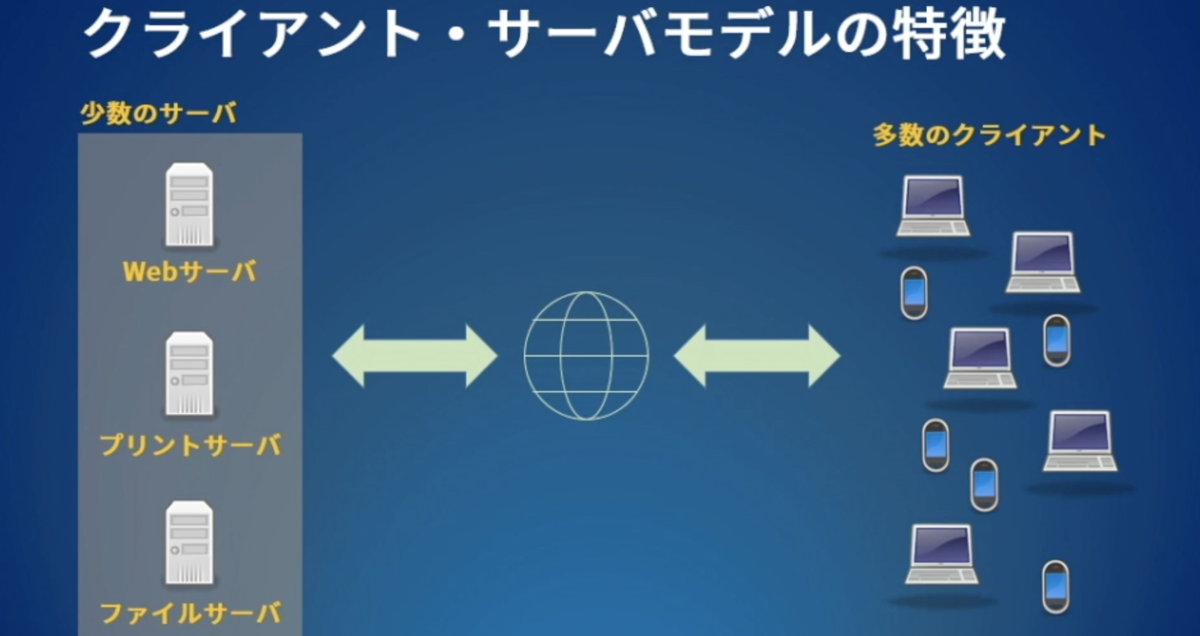
この「クライアント・サーバモデル」では、たくさんのクライアントに対して、少数のサーバで対応しています。Webサーバのほかにも、プリントサーバやファイルサーバなどもあります。クライアントは、ネットワーク上で必要なサーバを探して作業を依頼し、サーバ側は複数のクライアントからの依頼を処理します。
WebサーバとWebブラウザも同じで、インターネットを通して膨大なユーザーがスマートフォンやブラウザを使って、世界中のWebサーバに接続しています。
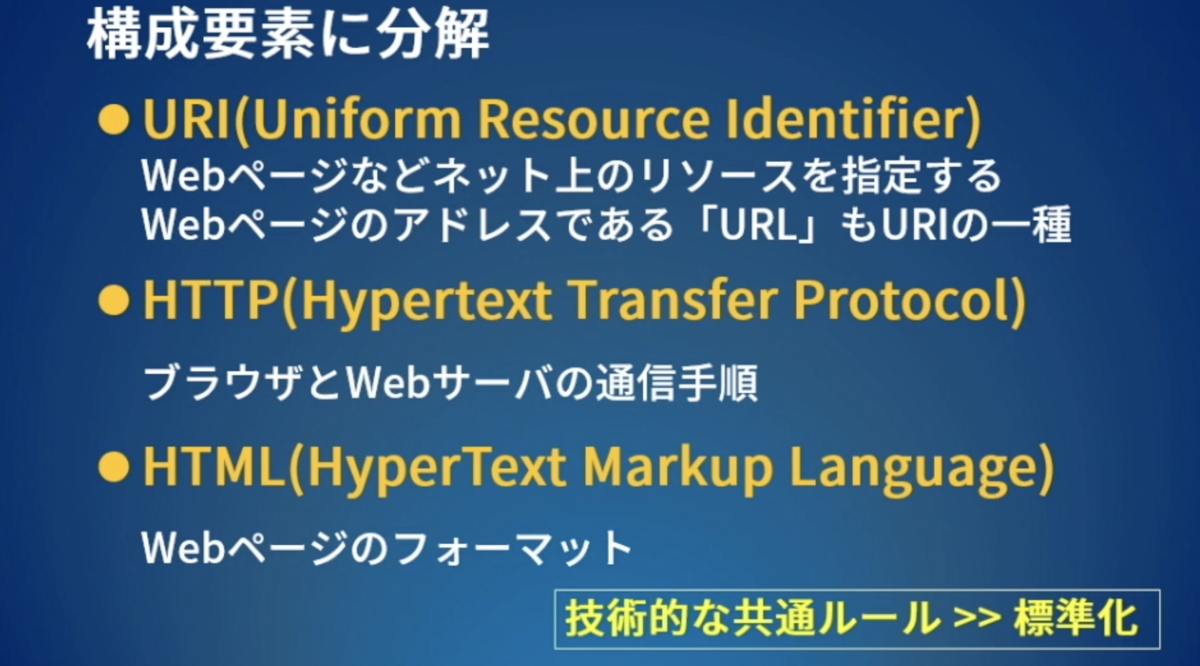
Webページなど、ネット上のリソースを指定する方式は「URI」(ユーアールアイ)といいます。Webページのアドレスを「URL」といいますが、URLもURIの一種です。
クライアントであるブラウザとWebサーバがデータをやり取りする手順は「HTTP」といい、実際に表示するWebページのフォーマットは「HTML」といいます。Webページを作成するときに、HTMLのタグを使いますよね。
これらの「URI」「HTTP」「HTML」といった要素は「標準化」されています。このような技術をいろいろな人が独自に作ってしまったら、A社のサーバのWebページを表示するにはA社のブラウザが必要で、B社のサーバのWebページを表示するにはB社のブラウザが必要…となってしまって大変ですよね。しかし実際には標準化によって共通のルールが定まっているので、ひとつのブラウザですべてのWebページを表示できます。
まとめ
「Web技術入門編」では、このようなURI、HTTP、HTMLのさらに詳しい役割やWebサーバの役割、Basic認証、Cookieやセッション管理などについてが、動画と演習問題を通して学べます。
Web開発初心者の方、Webエンジニアを目指してみたい方、プログラミングは学んだけど仕組みはよく知らないな…という方はぜひチャレンジしてみてください。
Web技術入門編01 :URIとHTTPを知ろう

01:Web技術の基本ポイント
02:URIを理解しよう
03:curlを使ってみよう
04:HTTPの中身を知ろう
05:ブラウザから送信するデータを知ろう
06:ブラウザが受信するデータを知ろう
07:Webサーバの役割を理解しよう
08:Webサーバのアクセスログを見てみよう
09:Basic認証をやってみよう
10:Cookieを理解しよう
11:セッション管理を理解しよう
レッスンの続編も公開中!合わせてチェックしてみてください。

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら