
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、Googleのスプレッドシートを利用して誰でも手軽にPWAアプリを開発して公開することができるサービスをご紹介します!
スプレッドシートにデータを準備するだけなので、エンジニア以外の方でも簡単にアプリ開発を楽しむことができます。多彩な機能をグラフィカルなGUIで追加していくことも可能なので、ご興味のある方はぜひ参考にしてみてください!
【 Glide 】

■「Glide」の使い方
それでは、まず最初にGlideをどのように使っていけばよいのかを見ていきましょう!
サイトにアクセスしたら【Sign Up】ボタンをクリックして無償のユーザー登録を済ませておきます。

GlideはGoogleのスプレッドシートを利用するので、自分のGoogleアカウントから簡単にログインできるようになっています。

ログインが完了すると自分専用のダッシュボードが表示されるようになります。

この画面から新規のプロジェクトを作成・管理できるわけです。
今回はこのGlideを利用して簡単なPWAアプリを構築してみたいと思います。
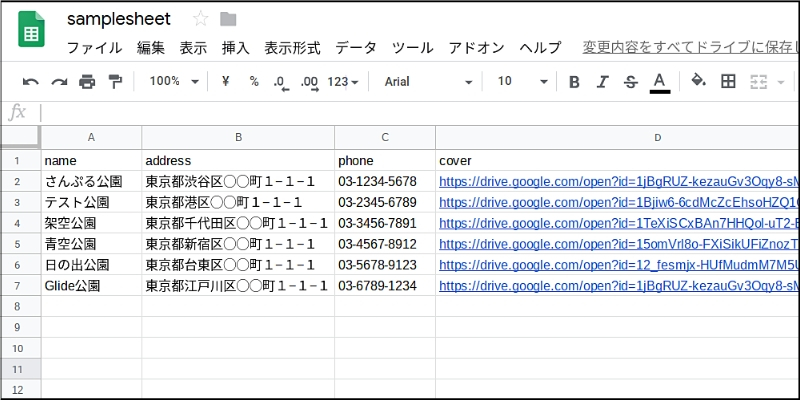
内容は、架空の公園を検索できるアプリにしようと思いますので、まずは新規のスプレッドシートを作成して以下のような「公園リスト」を作りましょう!

内容や項目は好きなもので構いませんが、今回のサンプルデモは「名称」「住所」「電話番号」「イメージ画像」という4つの項目を作成しています。
■簡単なPWAアプリを作成してみよう!
それでは、さっそくですがGlideとスプレッドシートを利用して簡単なPWAアプリを作成してみましょう。
ダッシュボード画面の左メニューから【New App】をクリックします。

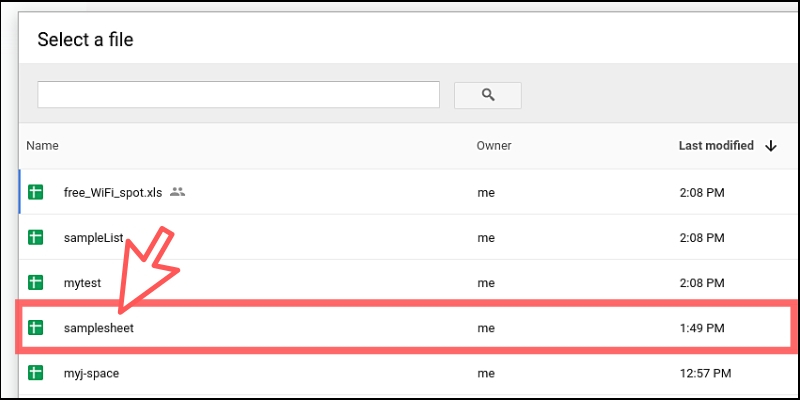
Googleドライブに保管されているスプレッドシートの一覧が表示されるので、さきほど作成した公園リストを選択します。

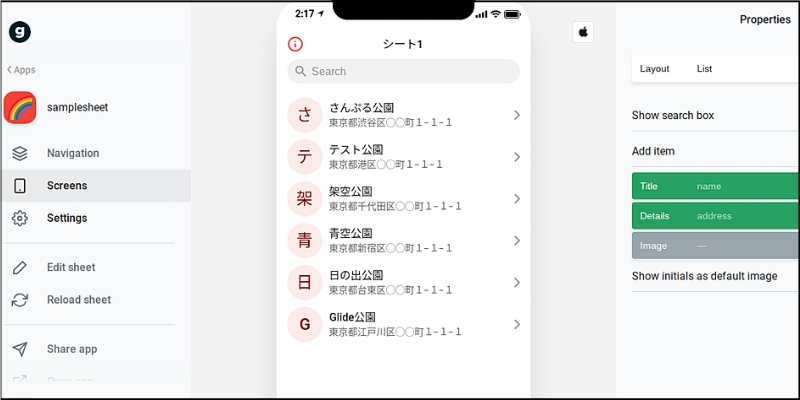
すると、スプレッドシートを自動的に解析してスマホ表示に最適化してくれます!

基本的なアプリの骨組みはすでに完成しているのですが、ここから自分の好きなようにカスタマイズしていくことができます。
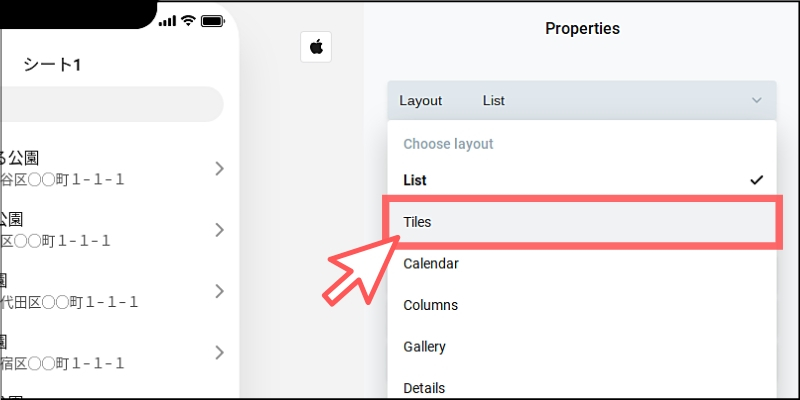
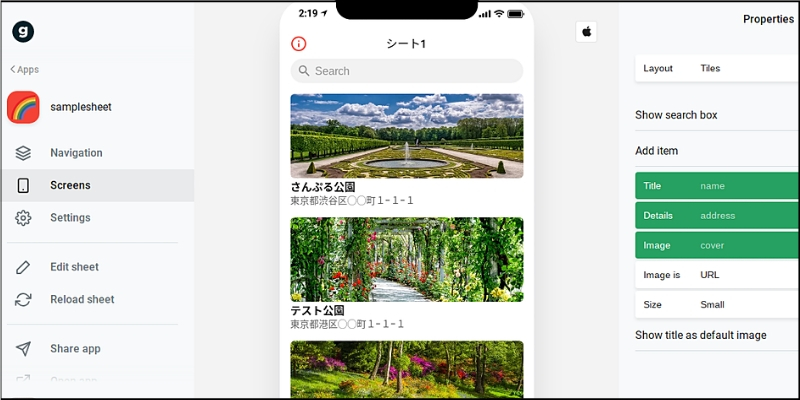
そこで、まずは表示レイアウトを変更してみたいと思います。画面右メニューからレイアウトを「Tiles」にしてみましょう!

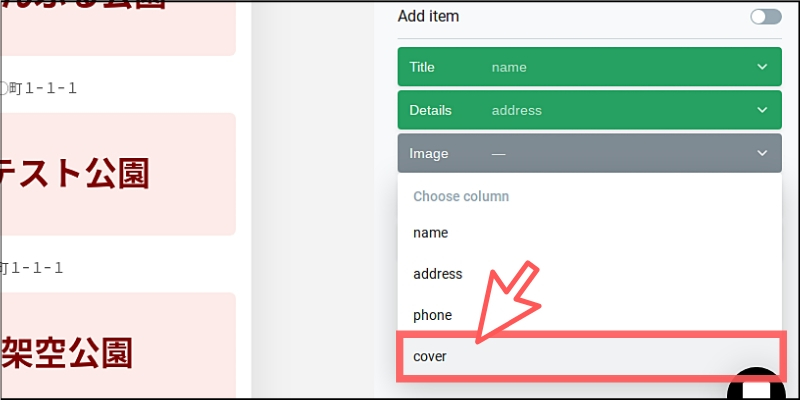
「Image」の項目で、スプレッドシートに画像リンクを記載していた列をひもづけます。

すると画像を利用したタイル表示に変わります!

事前に用意したスプレッドシートを組み合わせることで、簡単にさまざまなレイアウトへの変更が可能です。
また、いずれかの公園を選択すると自動生成された詳細画面が表示されます。

スプレッドシートに入力した項目が表示されているのですが、不要な項目はクリックして除外することもできます。
さらに、画面右上の【+】アイコンからボタンや入力フィールドなど、さまざまなコンテンツを追加することができます。

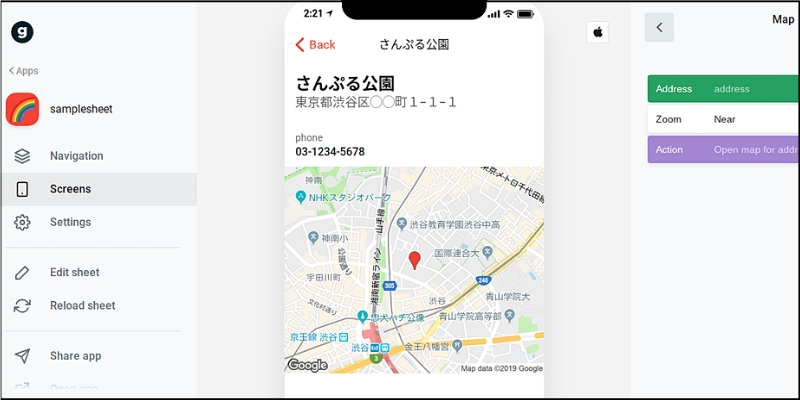
たとえば、公園の場所を分かりやすくするために「Map」をクリックして地図を追加してみましょう。

「Address」の項目で、スプレッドシートへ入力していた住所の列をひもづけます。

これだけで、自動的に公園の場所を表示する地図を埋め込むことができるわけです!

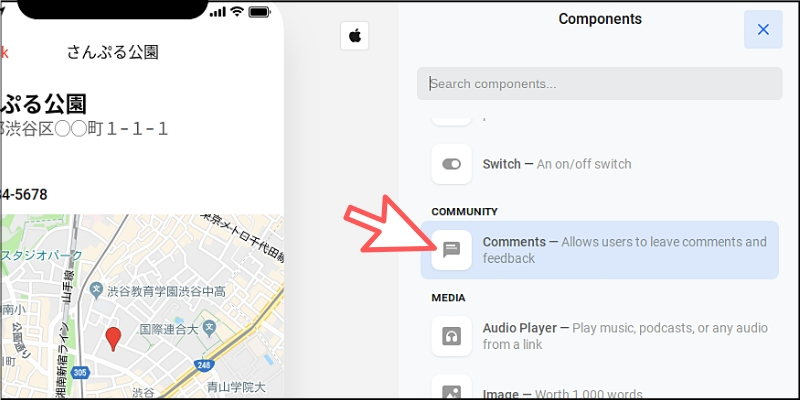
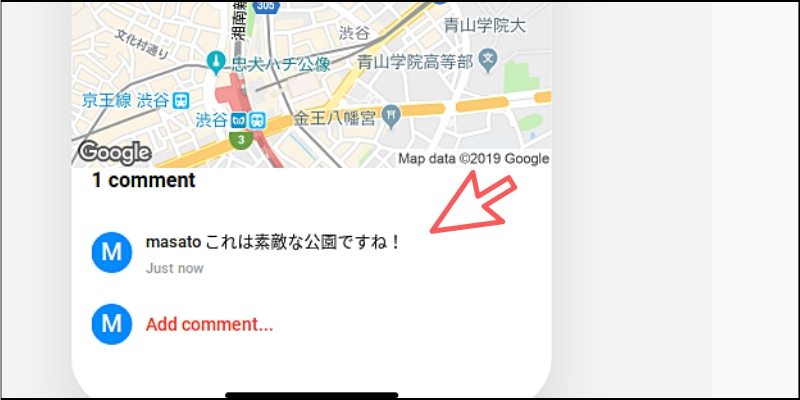
今度はユーザーが公園についてコメントを書き込めるようにしてみましょう。メニューから「Comments」を選択します。

たったこれだけで、不特定多数のユーザーがコメントを投稿できるようになるのです。

コメントは、ユーザー名とメールアドレスを登録したあとに入力できる仕様なので安心です。
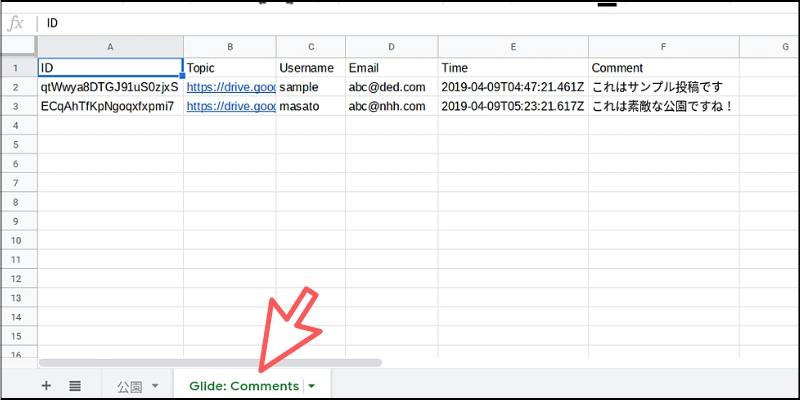
また、投稿されたコメントは自動的にスプレッドシートの新しいシートに書き込まれるようになっています。

■PWAアプリを公開してみよう!
自分で作成したPWAアプリはすぐにでもネット上へ公開することができるので、その方法についてご紹介しておきます。
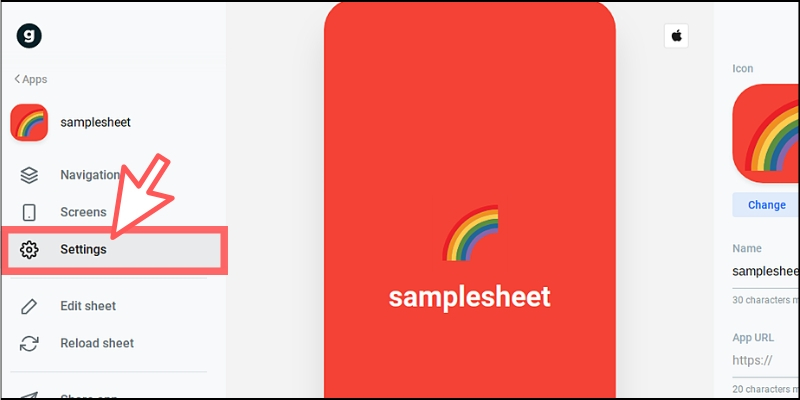
最初にアプリの基本設定をするため、左メニューの【Settings】をクリックします。

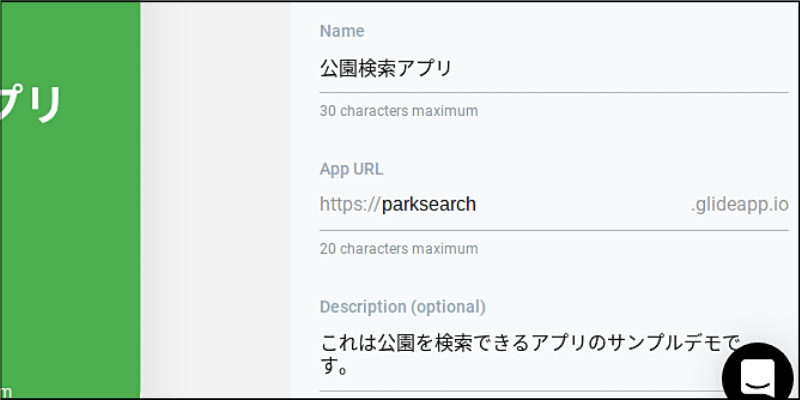
アプリの設定画面が表示されるので、自分の好きなアプリ名や公開用URLなどを設定しておきましょう!

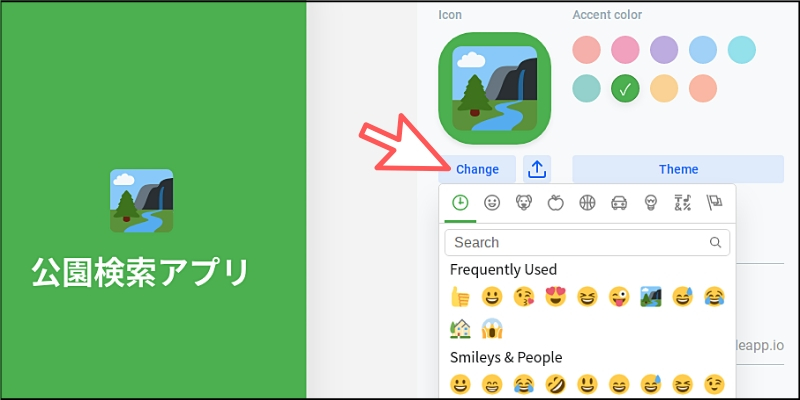
スマホのホーム画面に配置するためのアイコンも設定することができます。

用意されているアイコンリストから選んでもいいですし、もちろん自分が用意した画像をアップロードすることもできます。
設定が完了したら、左メニューから【Open app】をクリックしましょう!

すると、アプリの公開用Webサイトが表示されます!

このまま画面上でアプリを操作することも可能ですが、シェア用のURLやQRコードからスマホにPWAアプリとして登録することができます。
このようにGlideを利用すると、スプレッドシートにデータを用意するだけで誰でも簡単にPWAアプリを作成して公開することができるので非常に便利ですね!
■ぜひ活用したいGlideの便利機能!
最後に、Glideが提供している機能の中で特にオススメの便利機能をご紹介しておきます!
まずは、「ナビゲーション機能」です。
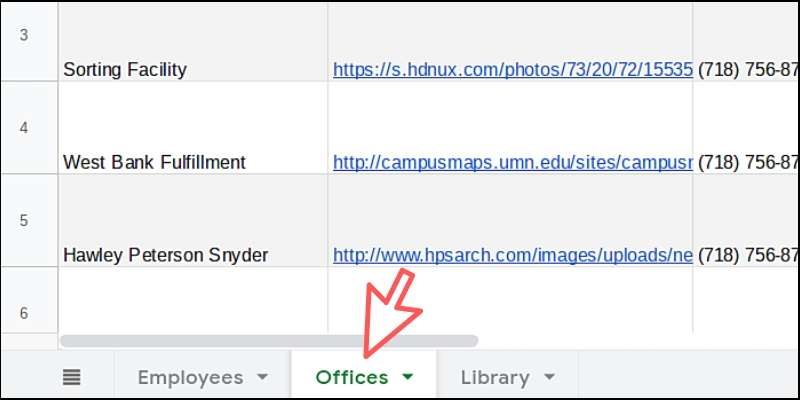
これはアプリにボトムナビゲーションを追加することができるのですが、方法は簡単で新規にシートを追加していくだけです。

たとえば、上記の場合だと「Employees」「Offices」「Library」という3つのシートを作成しています。
そして、ナビゲーション機能をONにすることで以下のような表示になります!

ナビゲーションをタップすることで、複数の画面を切り替えられるようになるというわけです。
次に、「認証機能」も解説しておきます!
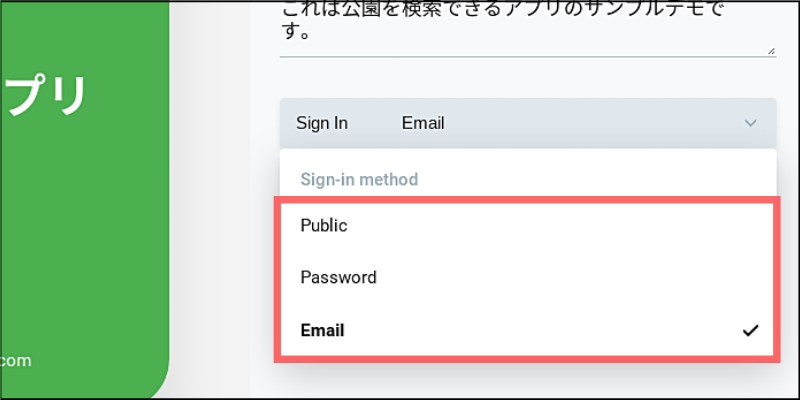
【Settings】メニューからアプリを利用する際の認証設定ができます。

それぞれの認証方法は以下のとおりです。
- Public:誰でも利用可能
- Password:指定されたコードを入力すると利用可能
- Email:メールアドレスを認証すると利用可能
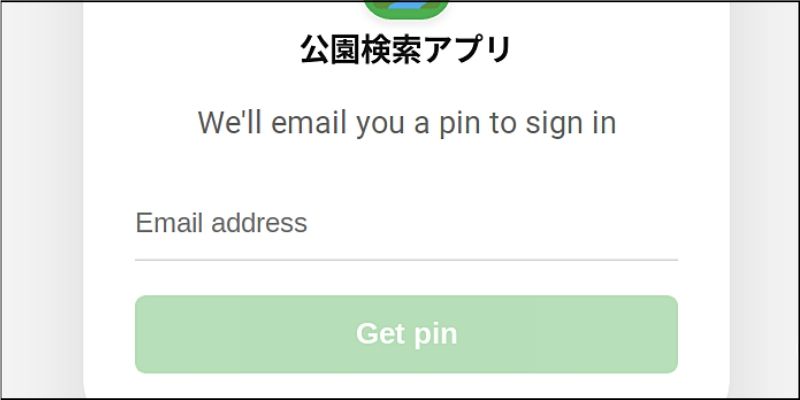
たとえば、メールアドレスを利用する場合であれば新しく「Emails」というシートを作成します。

そして、認証するメールアドレスを登録すれば準備完了です。

ユーザーがメールアドレスを入力すると、ワンタイムパスワードのようなコードが送付されるので、そのコードを入力するとアプリを利用することができるわけです。

ちなみにユーザーが認証した時間なども別シートで記録されるようになっているので便利です。
このようにGlideのさまざまな機能を活用することで、より高機能なPWAアプリを手軽に作成することができます。
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回はGoogleのスプレッドシートを利用することで簡単にPWAアプリを作成できるサービスをご紹介しました!
データを用意するだけという手軽さで、エンジニア以外でもアプリ開発ができるので必要なのはアイデアのみと言えるでしょう。
ぜひ、みなさんもオリジナルのアプリを開発してネット上へ公開してみましょう!
<参考リンク>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




