
Photo by Martha W McQuade
 こんにちは、谷口です。
こんにちは、谷口です。
エンジニアのみなさん、デザイン周りで困った経験はないですか?
Web制作をしていると、
- カラーやフォントサイズなどをちょっと変えただけでデザインがおかしくなってしまった
- 適切なカラーやフォントがよくわからない
- 見た目が微妙にかっこよくない感じだけどどう改善したらよいのかわからない…
みたいなときってありますよね。
今回は、デザイナーに聞いたWebデザインに使えるいろいろな便利サイトをご紹介します。
デザインを手助けしてくれる便利なサイトがたくさんありますので、Web制作をするときの参考になればと思います。
配色関連
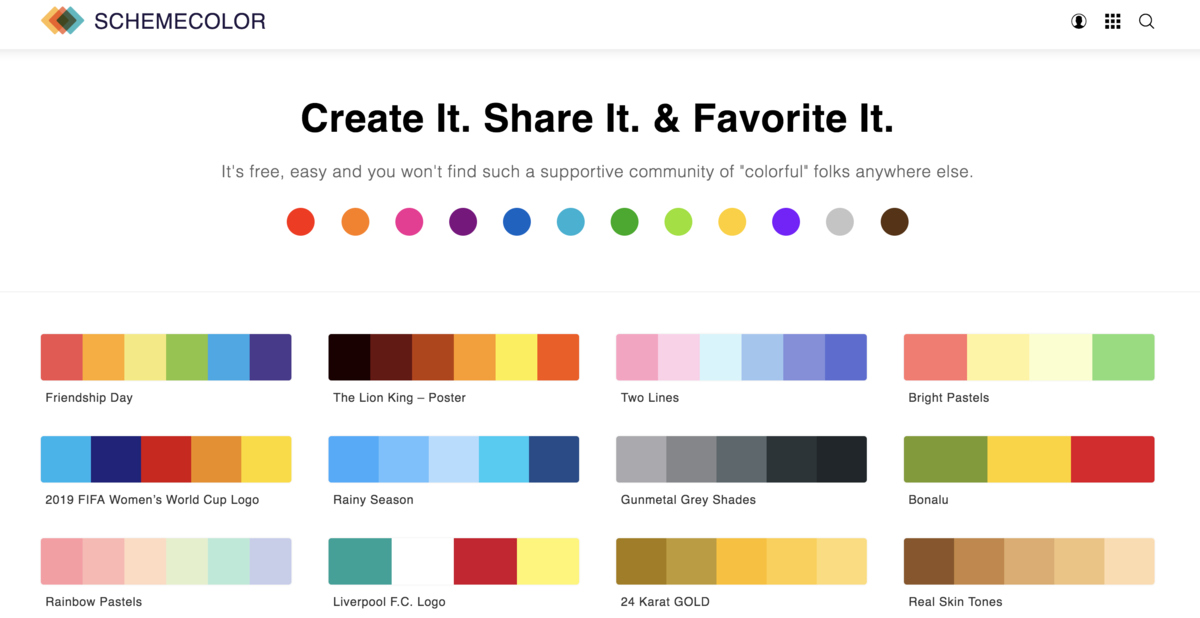
SchemeColor

豊富なカラーパレットからキーワードで絞り込んで、さまざまな色の組み合わせを手軽に探すことができます。お気に入りのカラーを集めてストックしたり、ダウンロードすることもできます。
Palettable

提案された色が「好き」か「嫌い」かを選択していくと、相性のよいおすすめ色を提案してくれます。感覚でクリックしていくだけで、最大5色のカラーパレットを手軽に作ることができます。
Color Designer

色と分割数を指定するだけで、手軽に明暗のパターンを作成することができます。ほかにも色に関連した画像や、色相環にもとづいた色の組み合わせも提案してくれます。
グラデーション関連
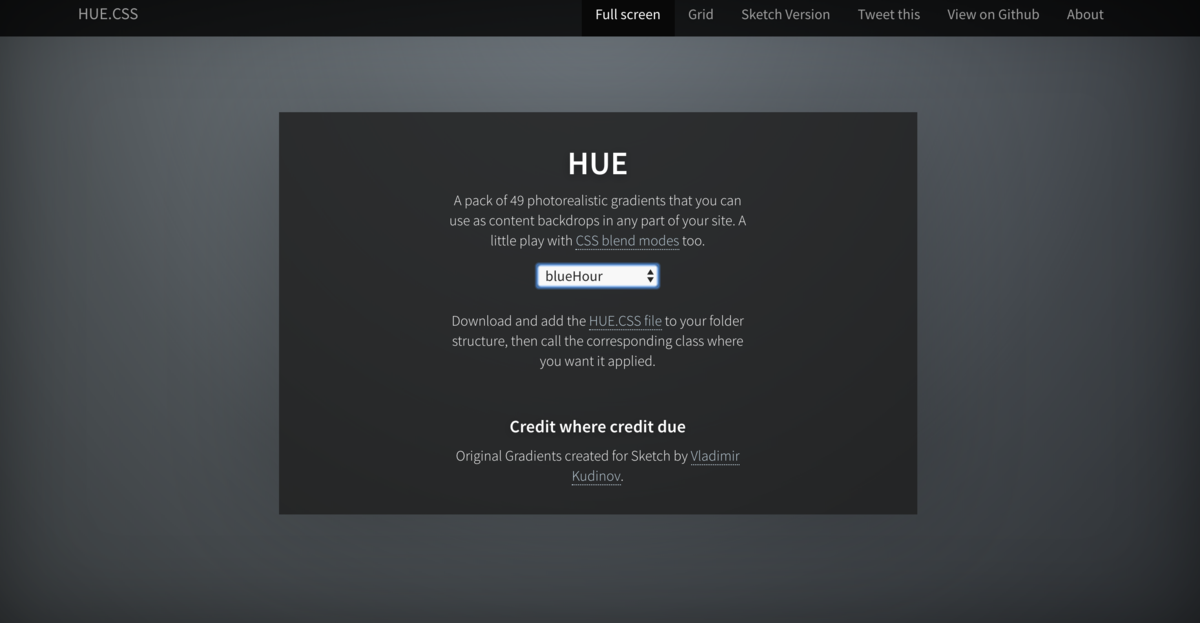
HUE.css

手軽に高品質なクール系グラデーションを表現することができる、おすすめのCSSライブラリです。
WebGradients

180もの美しいグラデーションパターンやそれらのCSSコード、PNGがダウンロードできて、デザイン作成時に役立ちます。
GradPad

好みの2色を選んでグラデーションの開始位置を操作するだけで、感覚的にいい感じのグラデーションが作れるCSSジェネレーターです。
画像関連
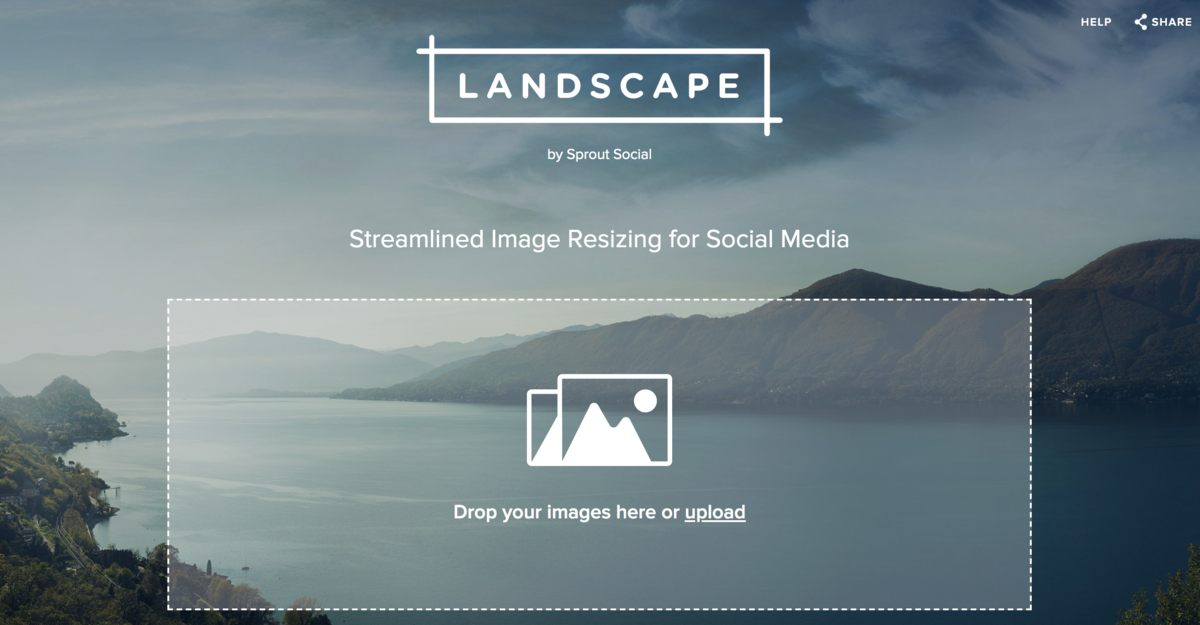
Landscape by Sprout Social

SNSで利用する背景画像やアイコン画像を手軽に変換できるリサイズツールです。カスタムサイズを指定して、仕上がりイメージを見ながら直感的にトリミングができます。
Canva

ブラウザ上で超簡単にオリジナルのロゴやバナーが作れるグラフィックデザインツールです。多数のテンプレートが用意されているので、デザインセンスがなくても簡単に作成できます。
Compressor.io

ブラウザ上で手軽に使える画像圧縮ツールです。画像の劣化を最小限におさえつつ、データ容量はしっかり圧縮してくれます。
文字関連
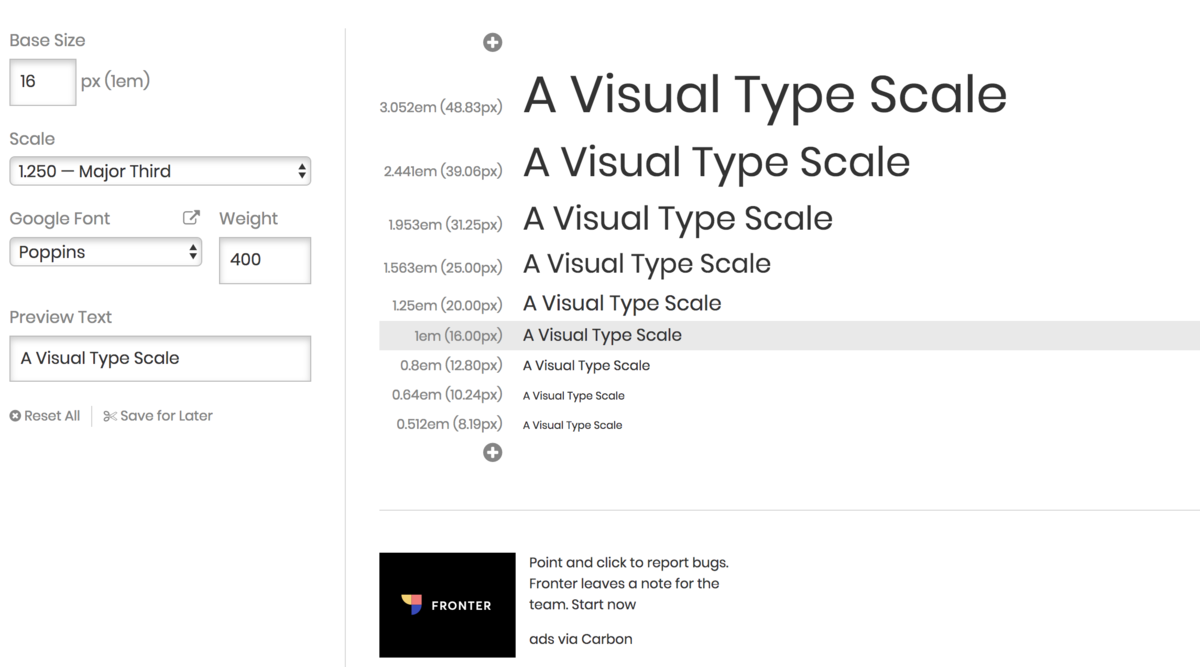
Type Scale

フォントや基準のサイズを設定するだけで、バランスのよい見出しと本文のサイズを提案してくれます。サンプルテキストに日本語を入力して表示確認することもできます。
FontSpark

希望の種類と太さを選んでクリックするだけで、Adobe FontsとGoogle Fontsの中からランダムでおすすめのフォントを提案してくれます。ダークモードに切り替えて、背景が暗い場合の表示を確認することもできます。
Wordmark.it

PCにインストールされているすべてのフォントを一度に試し打ちして、見た目の印象を簡単に比較できるサイトです。
アイコンフォント
Font Awesome

8500以上のアイコンフォントをWeb上で表示できるようにしてくれるサービスです。太さも複数用意されているためとても使いやすく、paizaでも利用しています。
Google Material Icons

上のFont Awesomeと比較すると数は少ないですが、Googleが提唱しているMaterial Designの考えにもとづいて作られた高品質なアイコンフォントがすべて無料で利用できます。
IcoMoon App

SVG形式のデータをアップロードするだけで、手軽にアイコンフォントとして使える便利なサービスです。自分でオリジナルアイコンフォントを作成したいときは、こちらがおすすめです。
まとめ
というわけで、Webデザインで役立つ便利サイトについてご紹介しました。
デザインとは、見た目の表面的な話だけでなく、ものづくり全体にかかわることです。ものづくりが本業であるITエンジニアなら、デザインの基礎を学んでおいて損はありません。
paizaラーニングの「Webデザイン入門編」では、ITエンジニアやデザイン初心者の方向けに、Webデザインの基礎が学べる動画レッスンを公開しています。
Webデザイン入門編について詳しくはこちら


「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。



