
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、Webサイトやブログなどで有効活用できる無料のイラスト画像を提供するサービスを厳選してご紹介します。
いずれも個人利用はもちろん、商用利用もOKなイラスト画像ばかりなうえ、ユーザー登録も不要なので手軽にダウンロードして使うことができます。
Webサイトに効果的なアクセントを追加したい人も含めて、ぜひ参考にしてみてください!
【 Open Doodles 】

印象的なデザインのイラスト画像を無料で提供しているのが「Open Doodles」です。
PNG / SVG形式の画像ファイルをダウンロード可能で、さまざまな用途のWebサイトやブログなどで有効活用できるものばかりです。
たとえば、Webサイトの単純なテキストであっても、以下のように画像を配置するだけで効果的なアクセントになるわけです。

また、ジェネレーター機能も提供されており、自分の好きなカラー配色に変更できるのも特徴です。

Webサイトのカラーテーマに合わせたり、イラストが目立つように濃い配色に変えるなどさまざまな活用方法が考えられますね。
<備考>
- PNG / SVG形式
- 個人、商用利用可能
- ライセンス:CC0(Open Doodles)
※2020年4月時点
<参考リンク>
【 Free Illustrations 】

フリーのWebデザイナー兼イラストレーターの「Lukaz Adam」氏が無料のイラスト画像を提供しているのが「Free Illustrations」です。
驚くのはその品質の高さと多彩なジャンルをカバーするイラストです。

いずれもクリック1つですぐにダウンロード可能で、基本的にはSVG形式の画像ですが種類によってはPNGやGIFなども含まれています。
特にWebサイトの構築などに便利なアイコンセットは、どれも素敵なデザインばかりで種類も多いのでオススメです。プレゼン資料などに使えるアイコンやイラストもいくつか用意されています。
<備考>
- SVG形式(種類に応じてPNG / GIFもあり)
- 個人、商用利用可能
- ライセンス:MIT
※2020年4月時点
<参考リンク>
【 Illustration Gallery 】

シンガポールを拠点にして多彩なデザインを手がける「ManyPixels」が無料のイラスト画像を提供しているのが「Illustration Gallery」です。
Webページに貼り付けるだけでとても優しい印象を与えてくれるイラストばかりで、公開されているパターンも非常に多いのが特徴です。もちろん、カラーの変更やキーワードからの検索にも対応しています。
また、特定のジャンルでよく使う言葉をタグ付けしているので、任意のタグをクリックするだけで目的のイラストを探しやすくする工夫もされています。(複数タグもOK)

どんなWebページとも親和性が高いイラストなのが魅力です。
<備考>
- SVG / PNG形式
- 個人、商用利用可能
- ライセンス:Copyright 2018- 2020 ManyPixels
※2020年4月時点
<参考リンク>
【 Feather 】

シンプルで統一性に優れたオープンソースのアイコンセットを無料で提供しているのが「Feather」です。
「12px × 12px」〜「100px × 100px」のサイズに変更可能で、ストロークの太さやカラーも自由にカスタマイズできます。好きなアイコンをクリックすればSVG形式の画像をダウンロードできるようになっています。
また、JavaScriptライブラリとしても提供されているので画像をダウンロードしなくても利用できるのが特徴です。
たとえば、以下のようなHTMLタグを配置します。
<i data-feather="camera"></i>
「data-feather」属性値にはサイトに掲載されているアイコンの名称を指定します。上記の場合はカメラアイコンになります。
あとはJavaScriptからreplace()を実行するだけでWebサイトに表示されます。
feather.replace();
replace()の引数にはスタイルを以下のように指定することも可能です。
feather.replace({ 'color': '#f00', // アイコンのカラー 'width': 48, // アイコンの幅 'height':48, // アイコンの高さ 'stroke-width': 1 // 線の太さ });
好みに合わせて調整できるのは便利ですね。
ちなみに「feather.icons.circle.toSvg()」を実行するとSVGタグを動的に生成できる機能も提供されているので活用範囲は広いでしょう。
なお、paizaラーニングでは、「HTML/CSS入門編」や「JavaScript入門編」の学習講座を公開していますので合わせてチェックしてみてください。
<備考>
- SVG形式
- 個人、商用利用可能
- ライセンス:MIT(Feather)
※2020年4月時点
<参考リンク>
【 unDraw 】

主にWebサービスやスタートアップなどに活用できるイラスト画像が無料で提供されているのが「unDraw」です。
ネットショップ・飲食・ビジネス・動画・プログラミング・音楽・フィットネス…など、さまざまなジャンルに向けたWebサービスを始めるなら、最適なイラストが見つけやすくなっているのが特徴でしょう。
Google検索のようにキーワードを入力すると素早く候補が一覧表示されるのは便利です。

Webサイトやアプリのデザイン作成ソフトとして知られる「Adobe XD」向けに、専用の拡張機能も提供されています。
これによりAdobe製品を利用したより高度な使い方も手軽にできるようになるわけです。
<備考>
- SVG / PNG形式
- 個人、商用利用可能
- ライセンス:Copyright 2020 Katerina Limpitsouni
※2020年4月時点
<参考リンク>
【 MakeEmoji 】

画像をアップロードするとSlackなどのチャットで利用できるアイコン画像を無料で作れるのが「MakeEmoji」です。もちろんWebサイトのアイコンとしても活用できます。
複数のアニメーション付きアイコンが自動生成されるのが特徴的で、カラーエフェクトや回転・スライドなどを含めて20パターンのGIFアイコンをダウンロードできます。
Slackのチャットで使いたい場合は、投稿画面で絵文字ウィンドウを表示して【絵文字絵を追加する】ボタンをクリックします。

取得したGIFアイコンをアップロードして好きな名称を決めます。

すると、チャット入力ボックスで指定したGIFアイコンが選択できるようになります!

このようにチャットからWeb開発まで幅広く楽しめるアイコン画像を作れるのがおもしろいところでしょう。
<備考>
- GIF形式
- 個人、商用利用可能
- ライセンス:MIT(MakeEmoji)
※2020年4月時点
<参考リンク>
【 Flow Lines 】

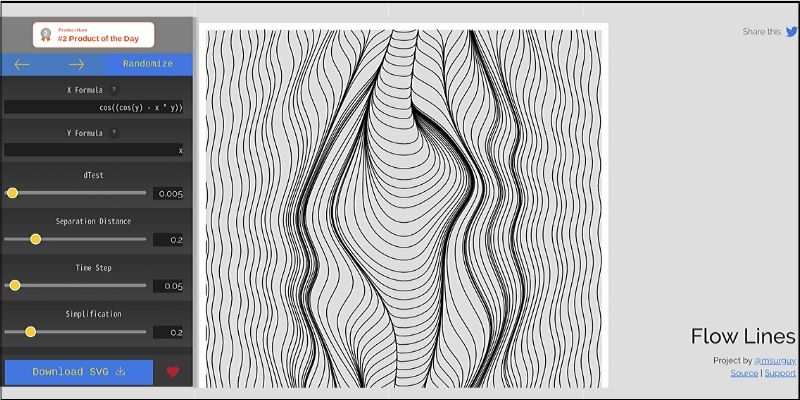
いくつかの関数とパラメータを調整することで幾何学的なラインパターンを作り、SVG画像としてダウンロードできるのが「Flow Lines」です。
パラメータ調整が面倒だな…という人は「ランダムボタン」をクリックすることで、多種多様なパターンを自動生成する機能も提供されています。

1クリックでSVG画像としてダウンロードできますが、URLをシェアするだけで不特定多数の人に画像を共有することもできるので便利です。
ちょっと変わったデザインを取り入れたり、アクセントを効果的に使いたい場合には便利なサイトになるでしょう。
<備考>
- SVG形式
- 個人、商用利用可能
- ライセンス:MIT(Flow Lines)
※2020年4月時点
<参考リンク>
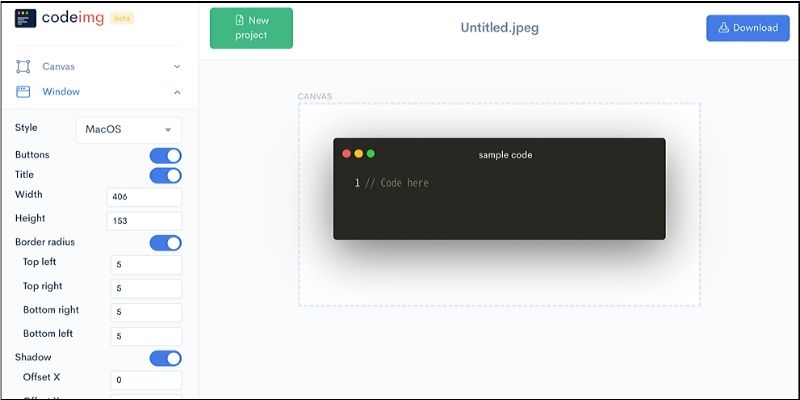
【 Codeimg 】

ソースコードを画像に変換して無料ダウンロードできるのが「Codeimg」です。
プログラム関連のWebコンテンツとして利用したり、ライブラリやフレームワークのマニュアルに挿入する用途にも使えるでしょう。
ユニークなのはエディタのカスタマイズが細かく調整できる点で、行番号の有無やフォントサイズはもちろんのことエディタをMac風にするかWindows風にするかも選ぶことができます。
また、70種以上のプログラミング言語を自動認識してシンタックスハイライトを適用してくれるうえ、50種類以上あるエディタのテーマカラーも指定できます。

ソースコードはコピペで貼り付けるだけなので簡単ですが、近いうちにGitHubから読み込める機能も予定されているようです。
<備考>
- JPG形式
- 個人、商用利用可能
- ライセンス:MIT(Codeimg)
※2020年4月時点
<参考リンク>
動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
まとめ
今回は、Webサイトなどで使える無料イラスト画像を提供するサービスをご紹介しました。
なお、基本的に無料で使うことができますが、実際に利用する際は、必ず利用前にライセンス情報や利用規約を確認するようにしてください。
Webページにこれらのイラストを効果的に配置して、ぜひ楽しいWebサイトの構築を試してみてください。
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




