
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、誰でも簡単にブラウザ上でダイナミックなスライド資料を作成できる無料のWebサービスをご紹介します!
スライド作りに最適な高品質画像を自由に配置できるので、ちょっとしたテキストだけでも魅力的なスライドに早変わりします。また、エフェクトやアニメーションなども細かくカスタマイズできるようになっています。
美しいスライド資料を手っ取り早く作りたい人には最適なので、ご興味ある方はぜひ参考にしてみてください!
【 SlideLab 】

■「SlideLab」の使い方
それでは、まず最初に「SlideLab」をどのように使えばいいのかについて見ていきましょう。
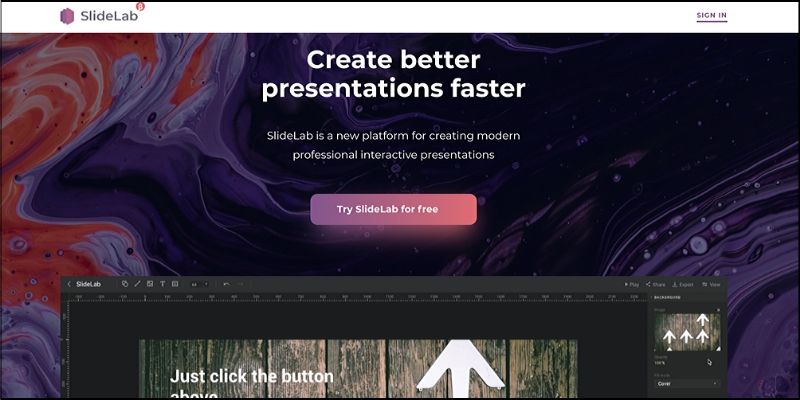
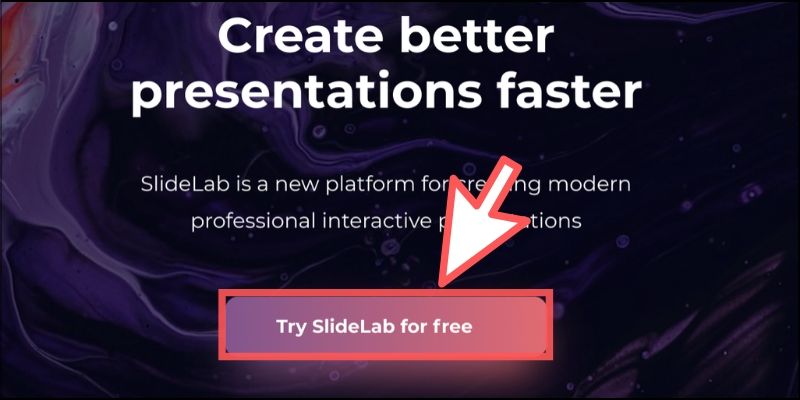
トップページにアクセスしたら画面中央のボタンをクリックします。

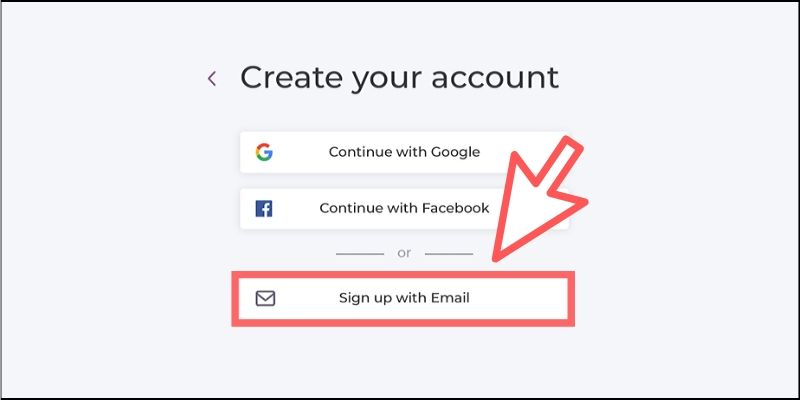
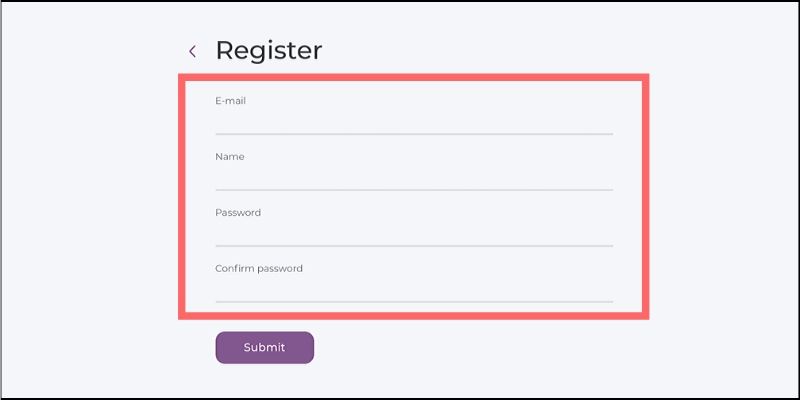
ユーザー登録画面が表示されるので、今回はメールアドレスを利用した登録をしてみましょう。

(※GoogleやFacebookのアカウントでも登録できます)
入力項目としてはメールアドレス・ユーザー名・パスワードだけなので簡単です。

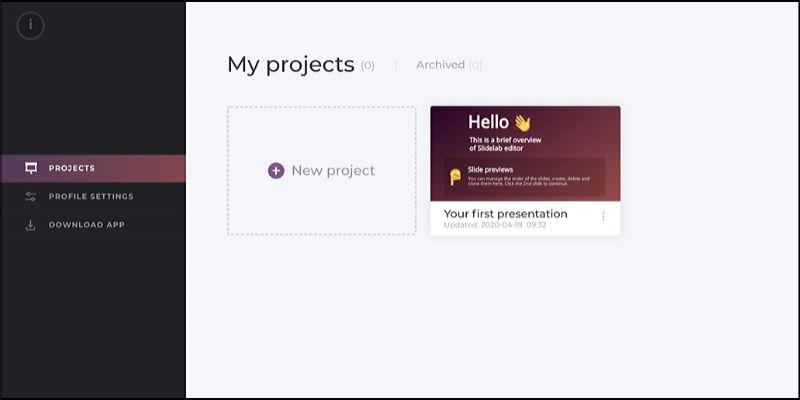
ログインすると自分専用のダッシュボード画面が表示されます!

この画面でプロジェクトの管理やプロフィール設定などができるようになっています。
初めてダッシュボードにアクセスすると、あらかじめサンプルのスライドが用意されています。このスライドを見ると基本的な使い方が分かるようになっているので、まず最初に確認しておくとよいでしょう。
■スライドの作り方
ここからは「SlideLab」を利用して、どのような流れでスライド資料が作れるのかを見ていきましょう。
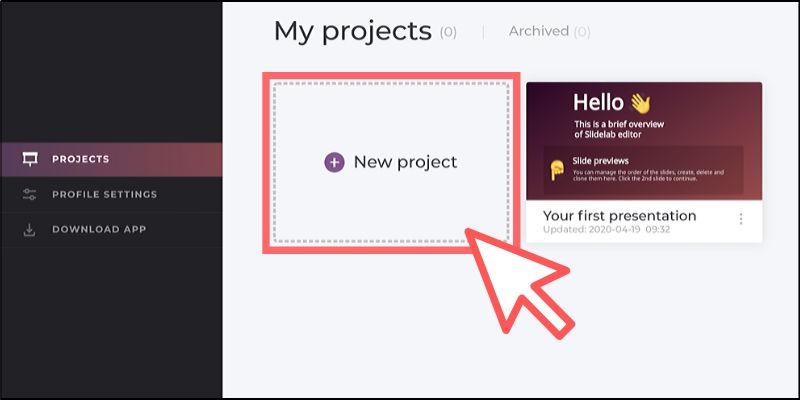
まず、新規にスライド資料を作成するには、ダッシュボードから【New project】をクリックします。

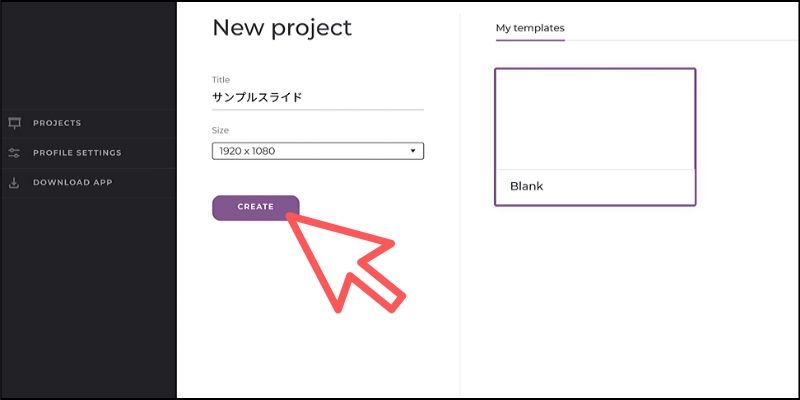
プロジェクト名とスライドのサイズを設定して【CREATE】ボタンをクリックします。

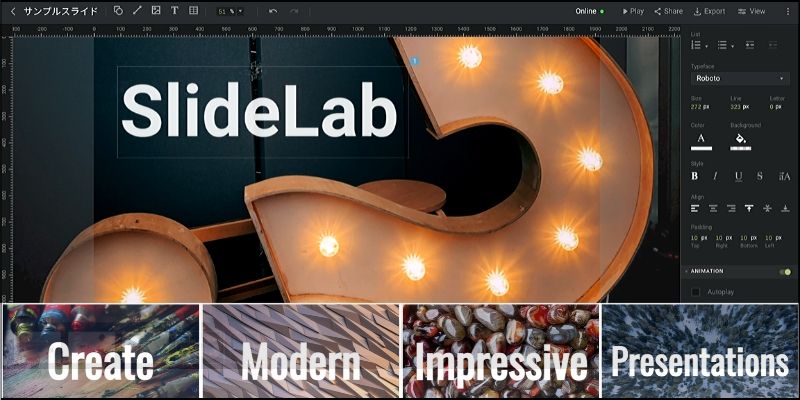
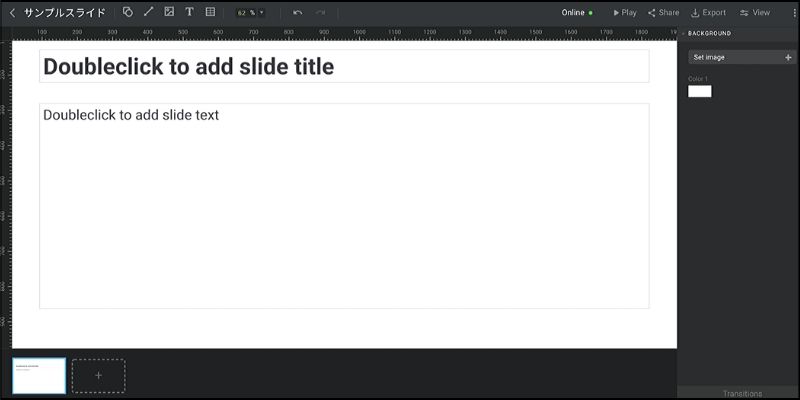
するとスライドを作るための「編集エディタ」が起動します!

スライドを作る作業はすべてこの画面で完結できるように設計されており、作成から編集・公開まで効率よくできるのが特徴です。
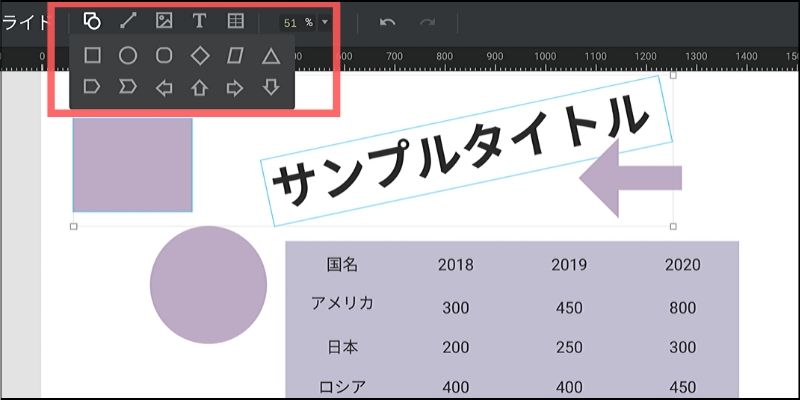
基本的な「テキスト」「図形」「表」などの要素は、上部のメニューからアクセスできるようになっています。

複数の要素をグループ化したり、画面サイズをマウスで自在に拡大・縮小できるなど、基本的な使い方は他の類似ソフトウェアと同様です。
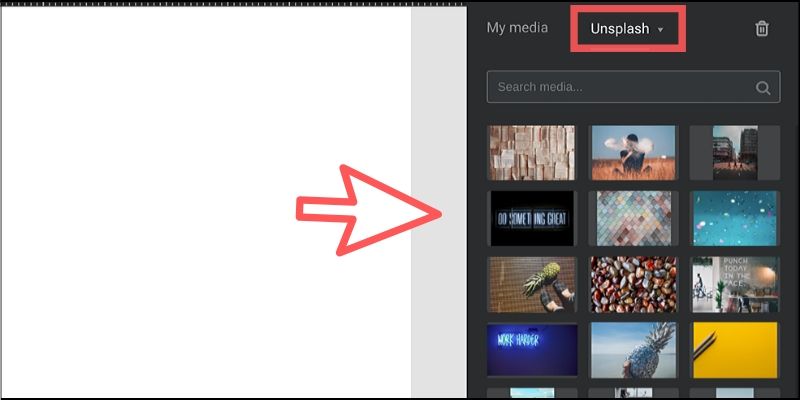
「SlideLab」のユニークな特徴としては、スライドの作成にピッタリな無料画像を検索できる機能が搭載されている点です。

高品質な無料画像を提供するサービス「Unsplash」と連携できるようになっており、キーワード検索からスライド資料に最適な画像を豊富に探せるわけです。
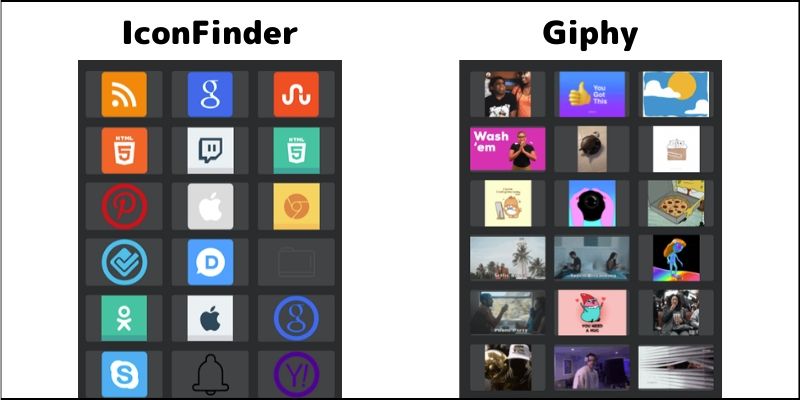
また、他にもアイコン画像に特化した「IconFinder」や、GIF画像を提供する「Giphy」からも検索ができるようになっています。

良質な画像を簡単にスライドへ組み込めるので、ちょっとしたテキストだけでもダイナミックなスライドがすぐに作れます。
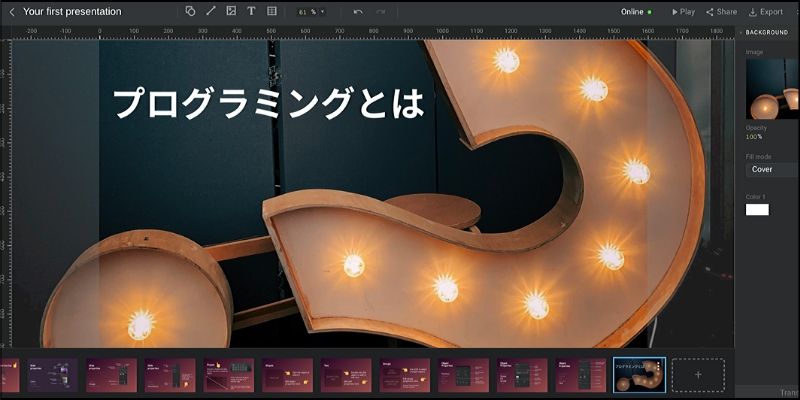
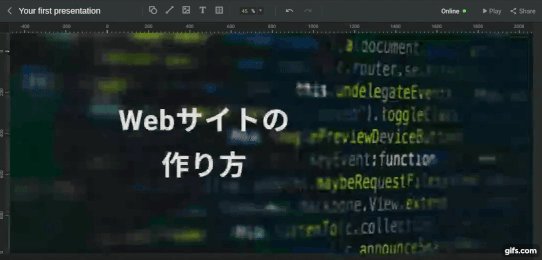
【サンプル1】

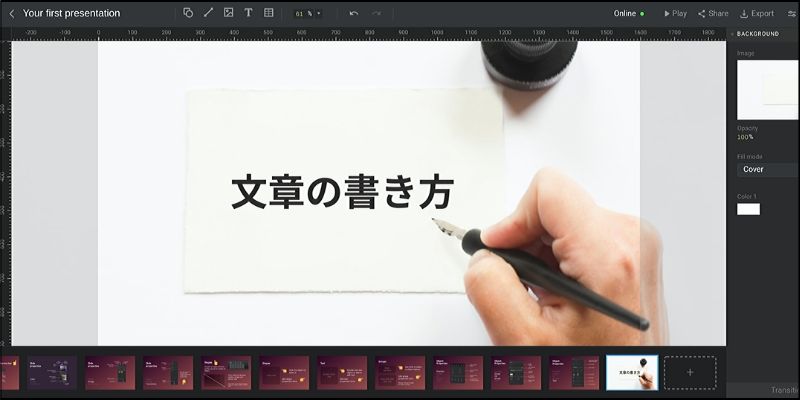
【サンプル2】

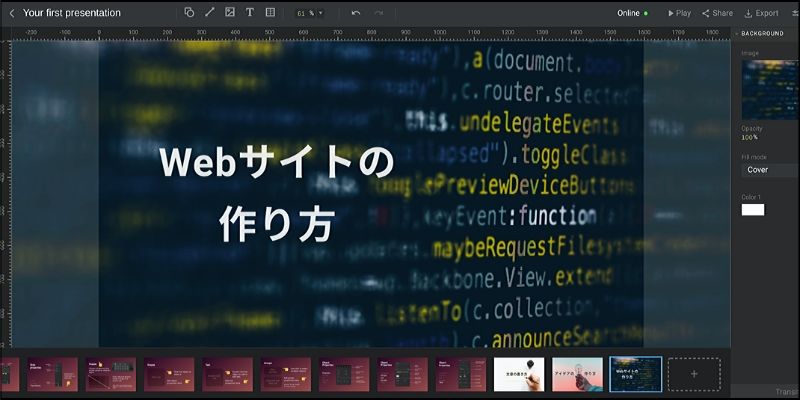
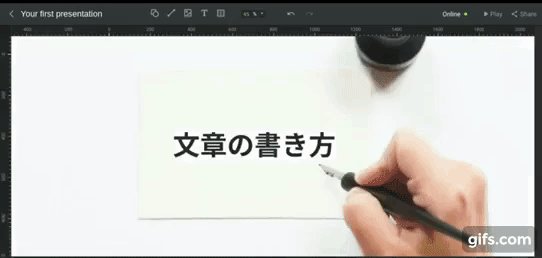
【サンプル3】

このようにテキストを組み合わせやすい画像が豊富に提供されているのは大きな魅力と言えるでしょう。
■スライドのカスタマイズについて
「SlideLab」には、テキストや図形・画像などを細かくカスタマイズできる機能が提供されているので合わせてご紹介しておきます。
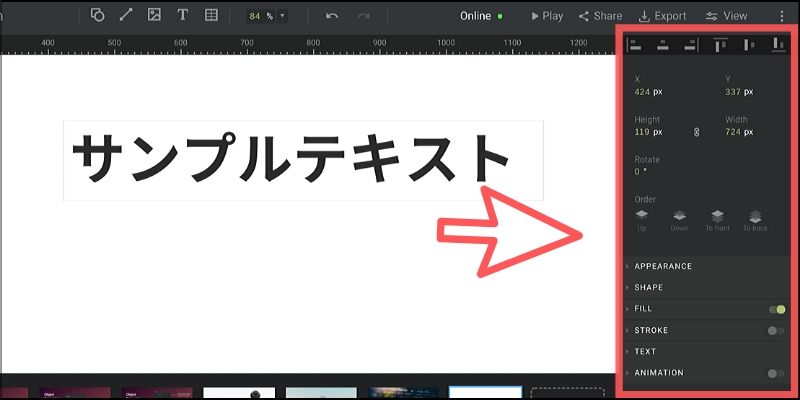
たとえば、テキストや図形など何らかの要素をクリックすると、画面右側に【オブジェクトプロパティ】が表示されます。

このプロパティには、要素の位置情報、テキストカラーの調整、アニメーション設定…など、細かくカスタマイズができる機能が用意されています。

アニメーションに関しては、好きなエフェクトを選ぶだけですぐ適用されます。

テキストだけでなく、図形・画像・表などもすべてアニメーション化できるので便利です。
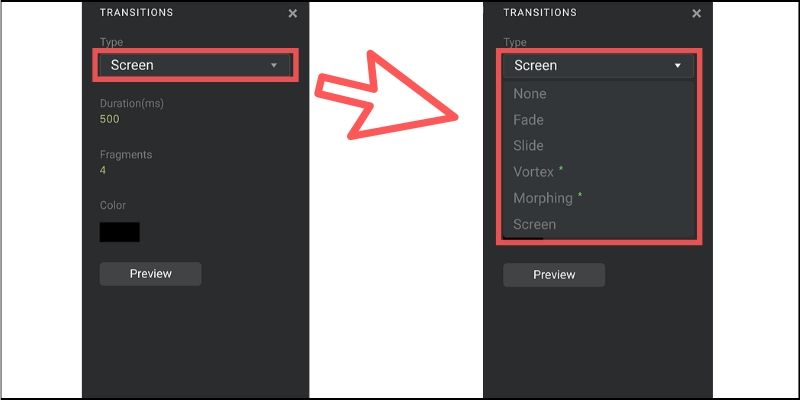
また、トランジション機能を使えば「スライド」と「スライド」が切り替わる際のアニメーションも設定可能です。

複数のエフェクトが用意されており、好きなものを選択するだけで以下のようなトランジションを適用できます。
【 Vortex 】

【 Morphing 】

トランジションのタイミングやアニメーションする方向などもカスタマイズ可能で、エフェクトによってはカラーも変更できます。
■スライドをシェアしよう!
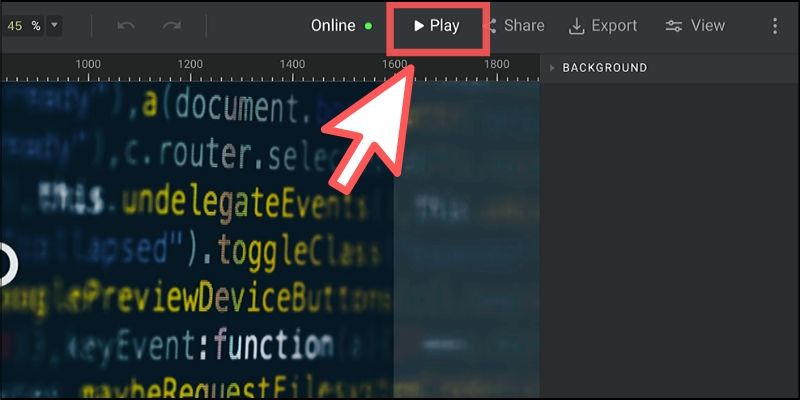
作成したスライドは画面上部にある【Play】ボタンをクリックすると、全画面で実際のスライド資料として閲覧できます。

マウスで画面をクリックすることでページを切り替えられます。

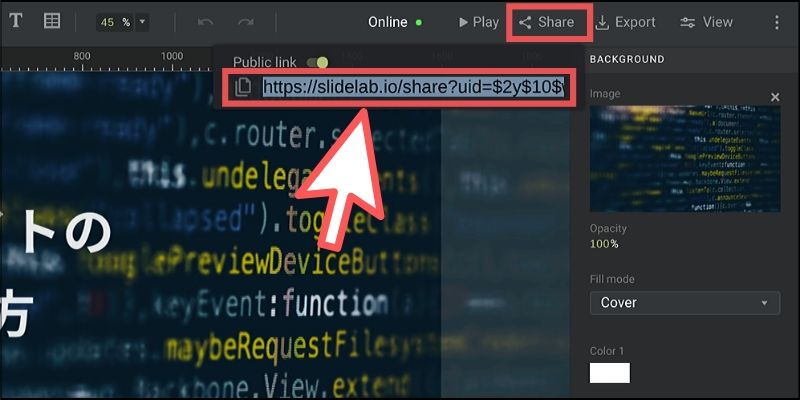
特に問題なければ【Share】ボタンをクリックすることで公開用のURLを生成できます。

あとはこのURLをSNSやメールなどでシェアすれば、友人・知人などへスライド資料を見てもらうことができるというわけです。
このように「SlideLab」を利用すると、ブラウザから手軽に高品質なスライド資料を作成できるうえ、そのままシェアも可能になるのは便利でしょう。
ちなみに、Windows / Mac向けのデスクトップアプリも提供されているので用途に合わせて使い分けることもできます。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、誰でも簡単に高品質なスライド資料を無料で作成できるWebサービスをご紹介しました!
「SlideLab」はまだβ版のため、さまざまな機能改善も活発におこなわれており、新しい機能もこれから随時提供される予定です。手っ取り早く、見た目にも美しいスライド資料を作りたい人はぜひ参考にしてみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




