
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、テキストデータを編集するだけでリッチな「ガントチャート」や複雑なダイアグラムを素早く作成できる無料のWebサービスをご紹介します。
複雑な操作方法は一切不要で、単なるテキストを入力していくだけで自分が欲しいチャートやダイアグラムを手軽に生成できるのが大きな特徴です。
ガントチャート以外にも、フローチャート・クラス図・ジャーニーマップ・円グラフ…など、多彩なフォーマットに対応しているのでぜひ参考にしてみてください!
【 Quick Diagram 】

■「Quick Diagram」の使い方
それでは、「Quick Diagram」をどのように使えばいいのか詳しく見ていきましょう。
まずはトップページにあるボタンをクリックして無料のユーザー登録を済ませておきます。

Googleアカウントから手軽に登録できますが、今回はメールアドレスを利用した登録をしてみましょう。

メールアドレスを入力してから【NEXT】ボタンをクリックします。

ユーザー名とパスワードを設定して【SAVE】ボタンをクリックすれば完了です!

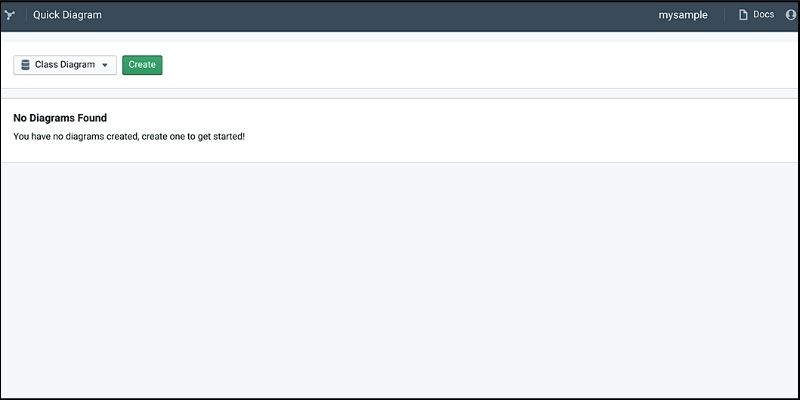
以下のような「ダッシュボード画面」が表示されることを確認しておきましょう。

作成したチャートやダイアグラムなどはこの画面から管理できるようになっています。また、公式のドキュメントなども閲覧できるので最初に少し目を通しておくといいでしょう。
■「Quick Diagram」で生成できるダイアグラム
「Quick Diagram」の基本的な作成方法を説明する前に、どのようなチャートやダイアグラムが作れるのかを先にご紹介しておきます。
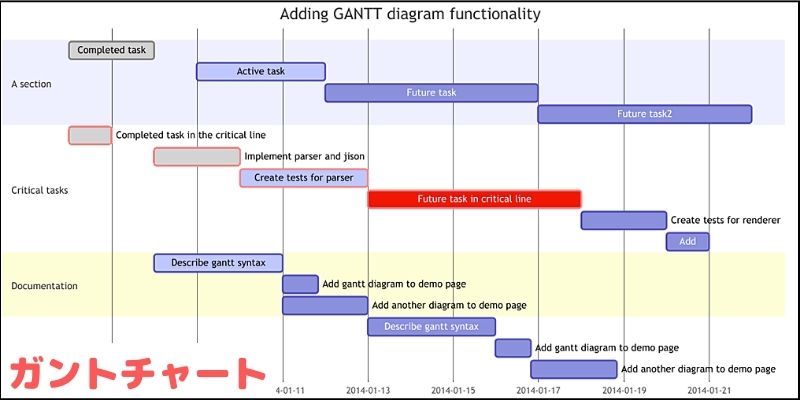
ユーザーに必要なのはわずかなテキストデータを入力するだけなのですが、たとえば以下のようなガントチャートを素早く生成できます。

チャートの編集や更新なども、プログラミングをするようにテキストを少し修正するだけなので、慣れると類似のサービスを使うよりも手軽に制御できるのが特徴でしょう。
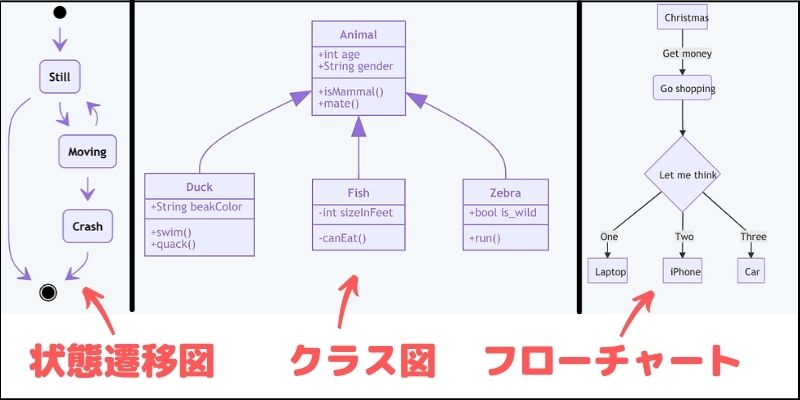
エンジニア向けの「状態遷移図」「クラス図」「フローチャート」も作成できます。

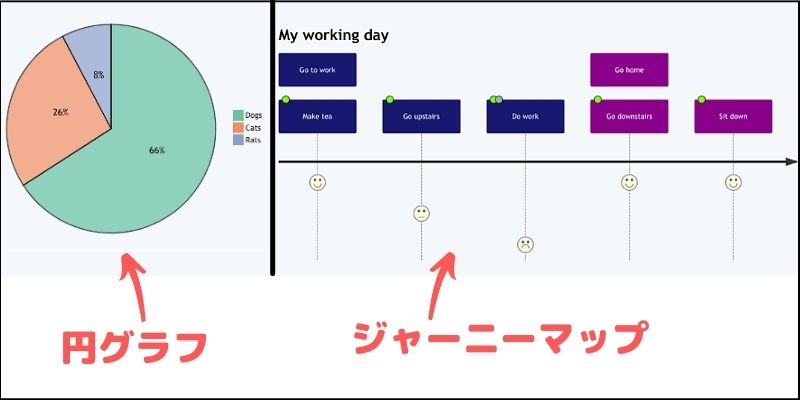
他にも、ドキュメントの作成に使える「円グラフ」や、ビジネスアイデアを検討する際に便利な「ジャーニーマップ」なども手軽に作成可能です。

これらのチャートやダイアグラムをテキストだけでどのように生成できるのか、さらに詳しく見ていきましょう!
■テキストから「ガントチャート」を生成してみよう!
それではサンプル例として、ガントチャートをテキストだけで生成しながら基本的な作り方を解説していきます。
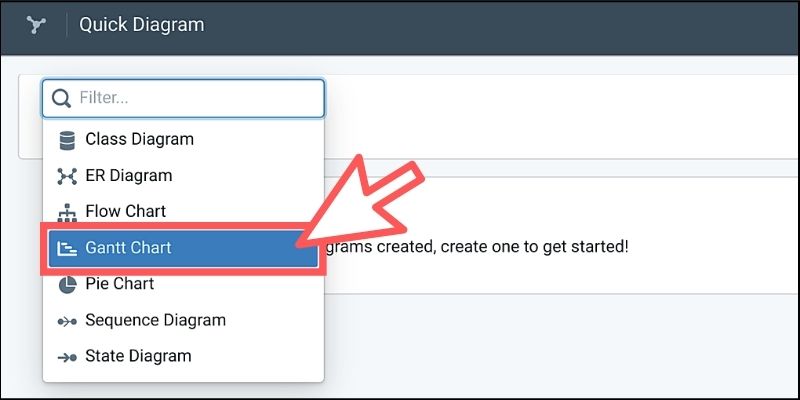
まずはダッシュボードから作成したいものを選択します。今回は「Gantt Chart」をクリックしてください。

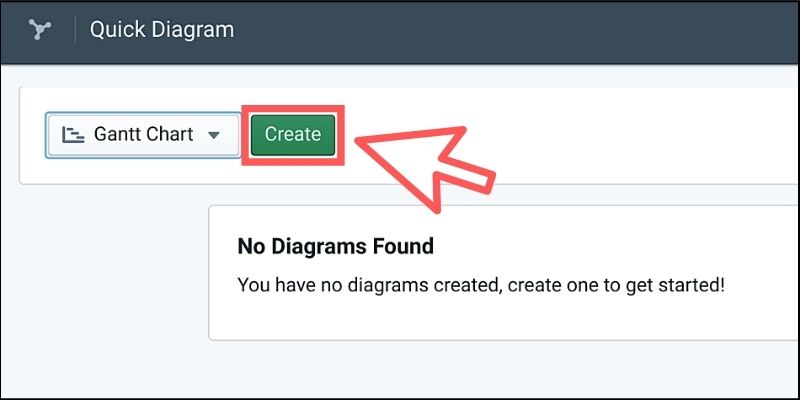
そして【Create】ボタンをクリックします。

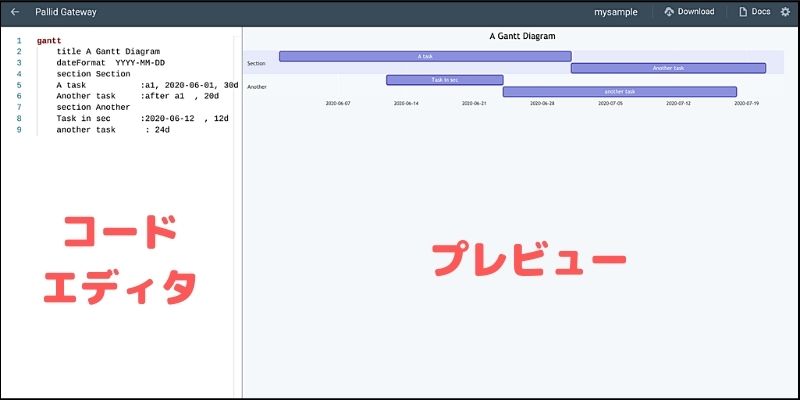
専用の「コードエディタ」と「プレビュー」画面が表示されます。

画面左のコードエディタにテキストを入力していくことで、画面右のプレビューにチャートやダイアグラムが生成されて表示される仕組みになっています。
初回はサンプルのテキストがすでに入力されているので、まずはすべて削除してコードエディタを空白の状態にします。

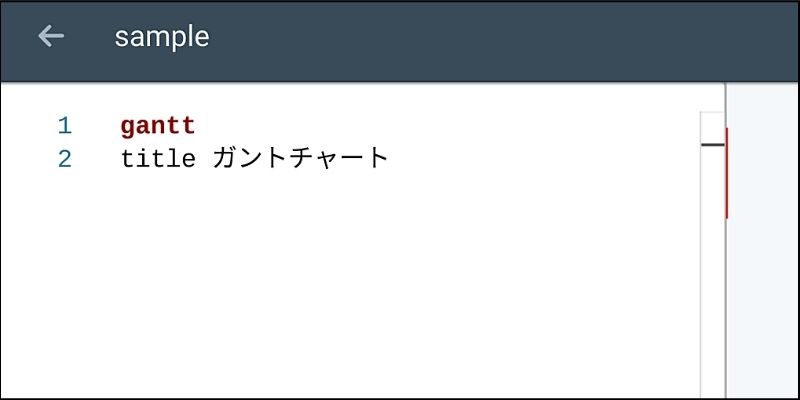
ガントチャートを生成するには「gantt」コマンドを1行目に入力します。そして、改行したら「title」プロパティを入力して好きなチャートの名前を設定しましょう。
gantt
title ガントチャート

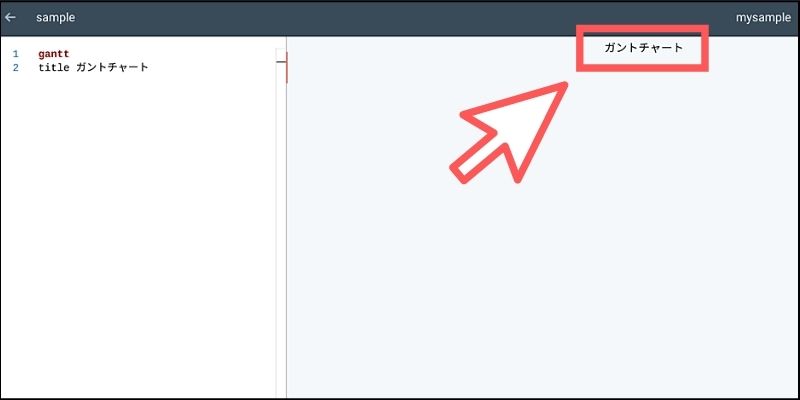
プレビュー画面には設定した名前が表示されているはずです。

次に任意のプロジェクトを追加してみましょう。
サンプル例として、「チームA」が1月7日から20日間の期間で実施する「プロジェクトA」を追加してみましょう。テキストは以下のような記述になります。
gantt
title ガントチャートsection チームA
プロジェクトA: 2021-01-07, 20d

プロジェクトの追加は【名称 : 日付, 期間】という構文で記述するだけなので簡単です。
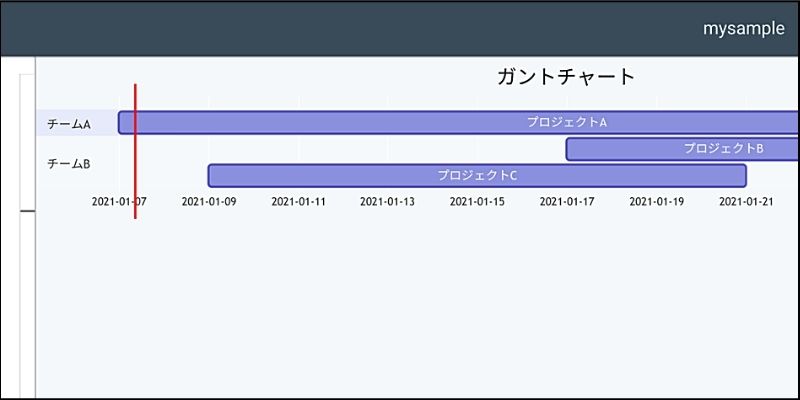
また、「section」プロパティを使って区切ることで、異なるタスクを明確にできます。たとえば、「チームA」と「チームB」を区切るには以下のように記述します。
gantt
title ガントチャートsection チームA
プロジェクトA: 2021-01-07, 20dsection チームB
プロジェクトB: 2021-01-17, 7d
プロジェクトC: 2021-01-09, 12d

基本的な記述方法はこれだけです。
あとは自分だけのガントチャートを好きなように作成していくことができます。
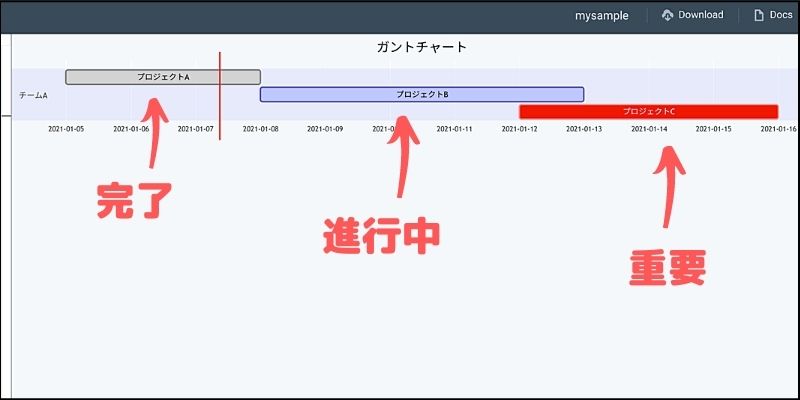
ちなみに、細かいオプション指定も可能で「done」「active」「crit」をそれぞれのプロジェクトに指定するとカラーハイライトを使い分けることができます。
gantt
title ガントチャートsection チームA
プロジェクトA: done, 2021-01-05, 3d
プロジェクトB: active, 2021-01-06, 7d
プロジェクトC: crit, 2021-01-12, 4d

それぞれ以下のような用途に利用できます。
- 「done」プロジェクトの完了
- 「active」現在進行中
- 「crit」重要・緊急、または期限切れなど
他にも、日付や時間のフォーマット指定やコメントの挿入などもできるように設計されています。
<参考リンク>
■その他のダイアグラム
「Quick Diagram」では、ガントチャート以外にもさまざまなグラフやダイアグラムなどを作成できるので合わせてご紹介しておきます。
たとえば、「pie」コマンドを使うと数値データを可視化するときに便利な「円グラフ」を生成できます。
基本的な使い方は同じで以下のように「title」プロパティも利用できます。
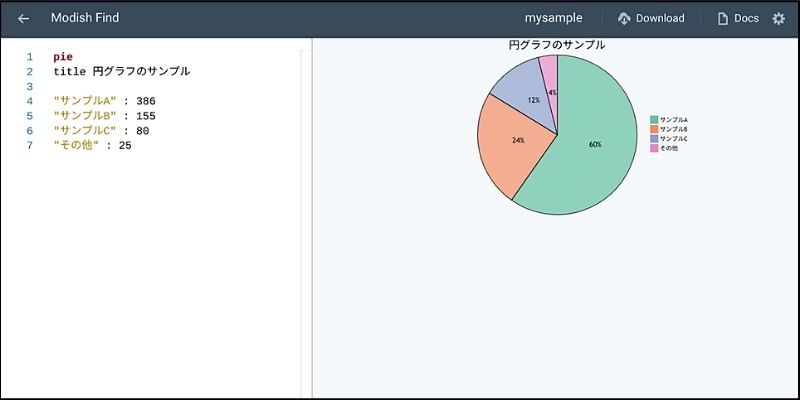
pie
title 円グラフのサンプル
あとは、円グラフに表示するデータを指定するだけで生成できます。
pie
title 円グラフのサンプル"サンプルA" : 386
"サンプルB" : 155
"サンプルC" : 80
"その他" : 25

円グラフに挿入されるパーセント表示は、入力した数値を元にして自動計算するので便利です。
ダイアグラムでよく使われるものとして、「フローチャート」も簡単に作成できます。
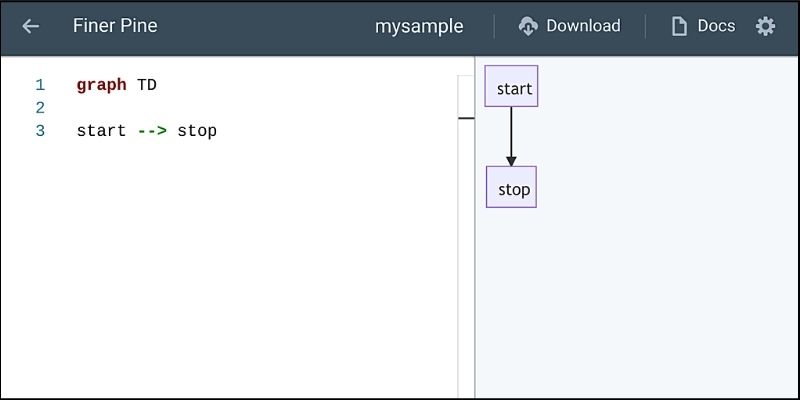
これは「graph」コマンドを利用するのですが、続けて「TD」か「LR」を以下のように記述して利用します。
graph TD
Start --> Stop

「TD」はフローチャートを上から下へ表示します。「LR」は左から右へ表示するように設定できる仕組みです。
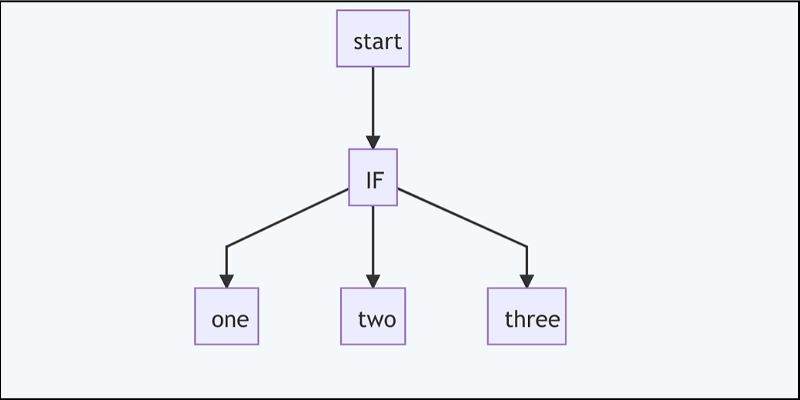
もちろん、複数の要素を生成して条件分岐させるような書き方もできます。
graph TD
start --> IF
IF --> one
IF --> two
IF --> three

矢印の種類や連結タイプなども豊富に用意されているので、大抵のフローチャートには対応できるように設計されています。
また、IDを指定して任意の文字列を要素の中に挿入できるのですが、( ) [ ] { }などを組み合わせるだけで多彩な図形を簡単に描画できる機能もあります。

これらの機能を活用していくことで簡単なフローチャートから複雑なものまで、イメージを素早くカタチにできるようになります。
■ダイアグラムを書き出してみよう!
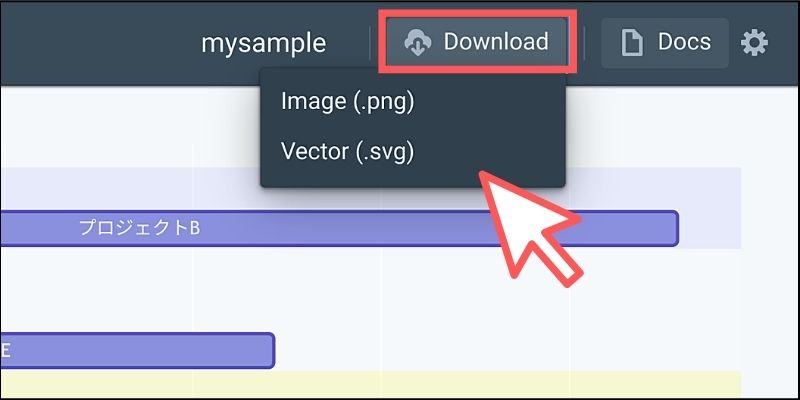
「Quick Diagram」には作成したチャートやダイアグラムを画像として書き出す機能が提供されているのでご紹介しておきます。
方法は簡単で画面上部にある【Download】ボタンをクリックして、PNGかSVGを選択するだけで画像に書き出してくれます。

画像ファイルとしてダウンロードできるので、メールやSNSでシェアしたり、HTMLの「imgタグ」から利用したり、任意のドキュメントへ挿入したりなどの使い方ができるわけです。

このように「Quick Diagram」を使うと、テキストデータを編集するだけでさまざまなチャートやダイアグラムを作成できるようになります。
また、すべてテキストで構成されているので普段から利用しているエディタを使って編集できるのも魅力的でしょう。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回はテキストデータを編集するだけで手軽にチャートやダイアグラムを作成できるサービスをご紹介しました。
「Quick Diagram」は簡単な構文さえ覚えてしまえば、必要なダイアグラムをサクサク作っていけるのが大きな特徴です。類似のWebサービスのように操作方法をゼロから覚える必要もなく、単なるテキストを編集するだけなので簡単です。
みなさんもチャートやダイアグラムを作成する際には、ぜひ試してみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




