
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、フロントエンド開発者およびこれから学習をしようと考えている人に最適な無料リソースを厳選してご紹介します。
学習コンテンツばかりでなく、開発に便利なサービスやツールなども紹介しつつ、初心者から中級者くらいまで役に立つドキュメントもまとめています。すべて無料なのでWeb開発にご興味ある方はぜひ参考にしてみてください!
■何を学習したらいいのかをロードマップで確認する
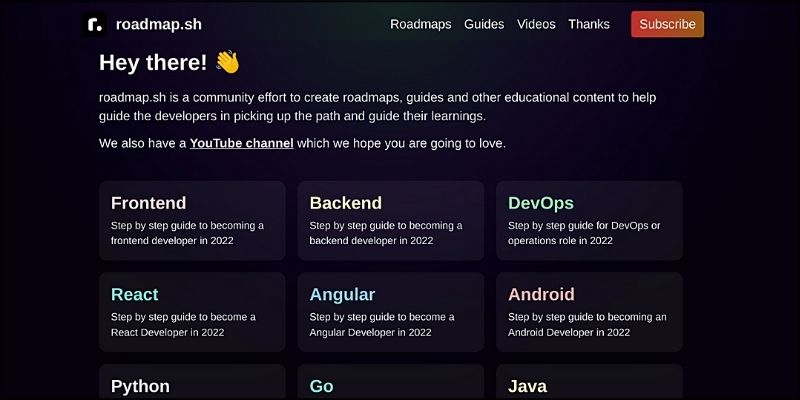
【 Developer Roadmaps 】

フロントエンドの学習といっても意外に広範囲なので、まずは何から勉強をすればいいのか迷う人も少なくありません。この「Developer Roadmaps」はWeb開発者が勉強するための学習内容をロードマップとして無償公開しています。
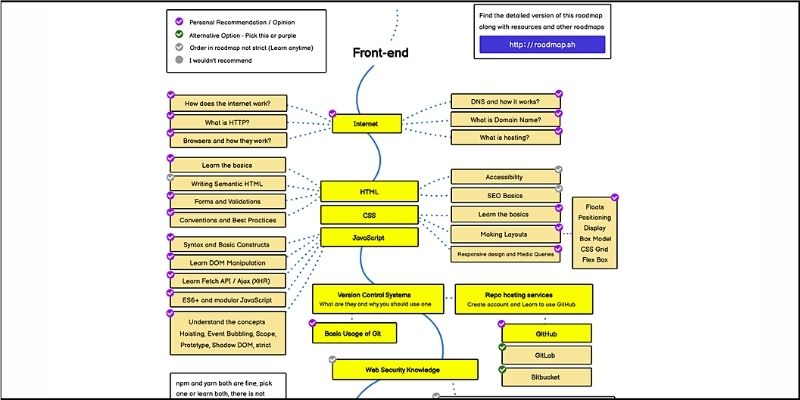
さまざまな種類が用意されていますが、例えばフロントエンドの場合は以下のような感じです。

有名なロードマップなので、どこかで見かけた人もいると思います。マップの上から下へ順番に学習するべきコンテンツが並べられており、青い線で接続された黄色のブロックがメインの学習内容になります。
ロードマップの内容としてはインターネットの概要から始まり、HTML / CSS / JavaScriptを一通り学んでセキュリティやビルドツール、CSSフレームワーク、SSR、PWA、静的サイトジェネレーター、Web Assemblyまでの全体像を把握できます。
学習するべき内容の規模感もだいたい分かるので、最初に一通りチェックしておくことをオススメします。
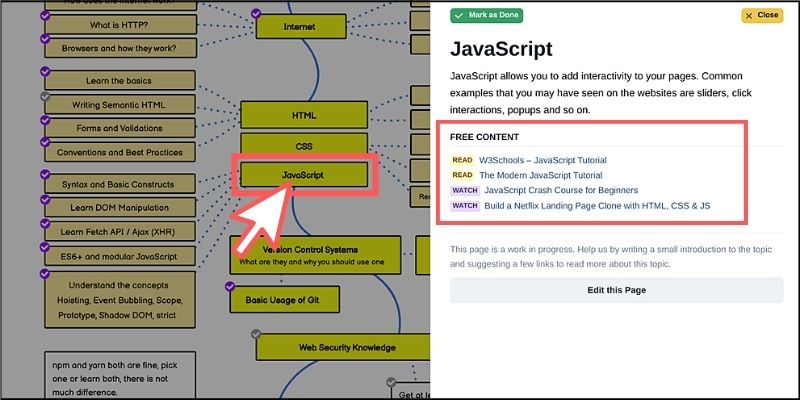
ちなみに、このロードマップはただの画像ではありません。例えば、JavaScriptのブロックをクリックしてみると、学習するべき内容の詳細が別ウィンドウで表示されます。

ここに無料の学習リソースがリンクされており、記事・動画・オンラインコースなどにアクセスできるので便利です。上から順番にブロックをクリックして、学習リソースを教科書のように使いながら勉強を進めていきましょう。
さらにフロントエンドの膨大な学習リソースがまとめられたリポジトリもオススメです。HTML / CSS / JavaScriptの優れた教材やドキュメントのリンクなどがまとめられており、評価の高いYouTubeチャンネルも掲載されています。
<参考リンク>
■20個のWebアプリをゼロから作ってみる
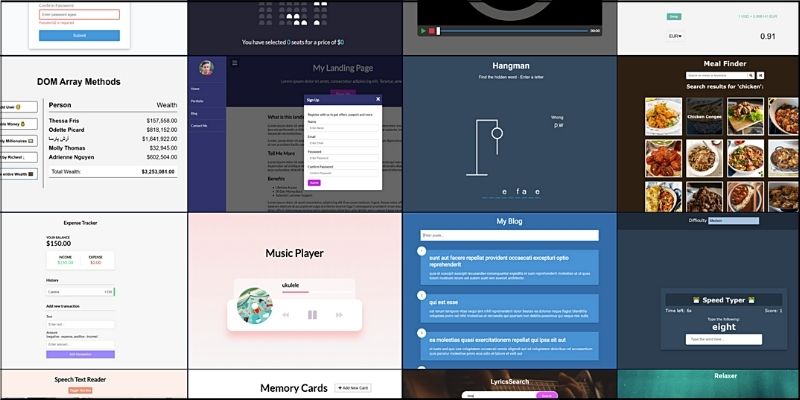
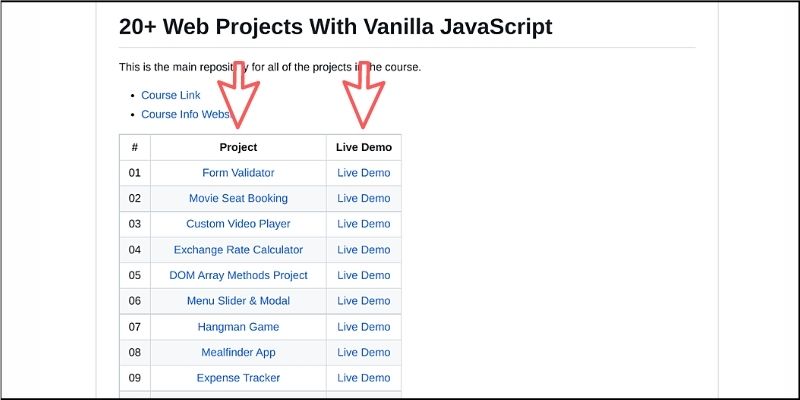
【 20+ Web Projects With Vanilla JavaScript 】

基本的なHTML / CSS / JavaScriptを勉強したあとに、実践的なプログラミングスキルを身につけるにはやはり実際にWebアプリやサイトを作ってみるのがベストです。しかし、何を作ったらいいのでしょうか?
そんなときにこのサイトを活用してみましょう。
全部で20個のWebアプリやサイトが紹介されており、どれも実用的なものばかりですが初心者でも開発しやすい題材を厳選しているのが特徴です。フレームワークやライブラリなどは一切使わず、純粋なHTML / CSS / JavaScriptだけを利用して開発します。
紹介されている主なプロジェクトは以下のとおりです。
- ビデオプレイヤー
- ミュージックプレイヤー
- 経費トラッカー
- タイピングゲーム
- ブロック崩し
- テキスト読み上げリーダー
- 歌詞検索アプリ
…など
専用のGitHubリポジトリも公開されており、20個すべてのソースコードとライブデモが閲覧可能です。

最初にライブデモを確認して、これから開発するWebアプリ・サイトがどのようなものになるのかをチェックしておきましょう。そのあとに、自分で開発する方法を考えながらプログラミングをしていき、途中で詰まったらソースコードを参考にするのが基本的な進め方です。
開発に慣れてきたら、無料で公開されているパブリックなAPIを利用したWebアプリの開発も試してみましょう。さまざまなデータベースとの連携や高度な機能を搭載したWebアプリを手軽に構築できるようになります。
<参考リンク>
■読みやすいプログラムを意識する
【 clean-code-javascript 】

プログラムが書けるようになってきたら、自分のソースコードを客観的に見てみましょう。例えば、初めて作ったWebアプリのJavaScriptコードは自分以外の人が読んでも理解しやすいでしょうか。
読みやすいプログラムの書き方については「clean-code-javascript」というリポジトリで公開されているドキュメントが初心者の方にオススメです。
よくあるプログラムのサンプル事例が豊富に揃っており、「普通の書き方」と「ベストな書き方」の違いが見るだけで分かるように工夫されています。
もともとは英語のドキュメントでしたが、現在は日本語化もされています。

コードの比較がメインコンテンツのため、文章は必要最低限なので非常に分かりやすいドキュメントです。有効活用すればソースコードが読みやすくなり、再利用もしやすくなるでしょう。
まずは自分ができそうな項目から実践してみるのがオススメですが、変数・関数・オブジェクトに関するベストプラクティスは気づきや発見が多いと思います(※あくまでガイドラインのため、すべてのルールを守る必要はありません)。
<参考リンク>
■ドキュメントを利用した調べものを効率化する
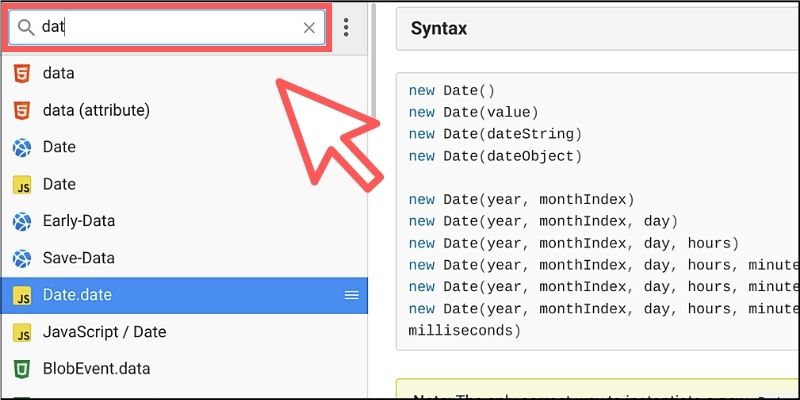
【 DevDocs 】

Web開発をしているときに基本的なJavaScriptの構文を調べたり、Web APIの規格を確認したりなど、ドキュメントを読むことはよくあります。しかし、いちいちドキュメントを検索してサイトをあっちこっち訪問するのは面倒です。
そこで「DevDocs」を利用すると、開発で必要になりそうなドキュメントをまとめて検索したり読んだりできるようになります。
HTML / CSS / JavaScriptに関する基本的なドキュメントはもちろんのこと、React / Vue / Angular、Bootstrap、Node.js / npmから静的サイトジェネレータやマークダウンまで幅広く調べることができます。
また、サイトを閲覧中はキーボードからの入力がすぐに検索ボックスへフォーカスされるので便利です(あいまい検索も可能)。

ショートカットキーも豊富に揃っており、マウスを一切使わなくてもドキュメントを読んだり検索したりができるように工夫されています。例えば、矢印キーでページを切り替えたり、AltキーやShiftキーと組み合わせてページのスクロールができたりなどが可能です。
さらにコンテンツをダウンロードするとオフラインでも閲覧できる機能が提供されているのもうれしいポイントです。
ブラウザやコードエディタ向けの拡張機能も提供されているので、興味のある方は参考にしてみてください。
<参考リンク>
■メンテナンスしやすいガイドラインを作って作業を進める
【 Project Guidelines 】

Web開発の規模が大きくなってくると、複数人で作業したりチームを組んで開発するようになります。そうなると各個人が好きなように作業するよりも、何か共通のガイドラインに沿って作業する方が間違いが少なく効率も良くなります。
そんなときに、ぜひ参考にしたいのが「Project Guidelines」です。
Gitを活用したベストプラクティスや開発環境、テスト、コーディングスタイル、ログなどの知見が分かりやすい言葉でコンパクトにまとまっているのが特徴です。

1つのトピックに対して、必ず「Why(なぜ)」が回答として説明されているのも分かりやすいです。また、READMEファイルの書き方やファイル名の決め方なども参考になります。
このガイドラインで扱っている主なトピックは以下のとおりです。
- Git
- ドキュメント
- 開発環境
- 依存関係
- テスト
- プロジェクトの構造と名前付け
- コードスタイル
- ログ
- API
- ライセンス
まずは一通り読んでみて、該当しそうな箇所からぜひ実践してみましょう。
<参考リンク>
■避けては通れないWebデザインのリソースについて
【 design-resources-for-developersPublic 】

UI / UX、テーマカラー、ロゴ、画像素材…など、Webサイトの見た目や使いやすさに大きく影響するデザインのリソースが膨大にまとめられているリポジトリです。
UI / UXのパターンを参考にできるサービスの紹介や、オンラインでモックアップやWebデザインの編集ができるツールをまとめていたり、JavaScriptのUIライブラリやCSSフレームワークまで幅広くまとまっているのが特徴です。
カバーしている主な範囲は以下のとおりです。
- UIグラフィック
- フォント
- 色彩
- アイコン、ロゴ、ファビコン
- ストックフォト・ビデオ
- ベクター & クリップアート
- 製品・画像モックアップ
- HTML・CSSテンプレート
- CSSフレームワーク、アニメーション
- Javascriptアニメーションライブラリ
- Javascript チャートライブラリ
- UI コンポーネント & キット
- React UI、Vue UI、Angular UI
- Svelte UI、React Native UI
- デザインシステム&スタイルガイド
- オンラインデザインツール
- デザインインスピレーション
- 画像圧縮
- Chrome拡張機能
とにかくWebデザインについて知りたいことがあれば、まずはこのリポジトリにアクセスするとだいたい解決します。

カテゴリ別に紹介されているサイトのリンクと概要が記載されているので、目的にあったサービスを見つけやすいと思います。
例えば、以下のような悩みがある人はこのリソースですぐに解決するはずです。
- 無料の画像・イラスト素材が欲しい
- 最近のUIトレンドを知りたい
- 目的別にWebサイトのテンプレートが欲しい
- JavaScriptでデザインを完結したい
- ブラウザでWebデザインを編集したい
- テーマカラーをどうしたらいいか迷う
- サイトにアニメーションを導入したい
- スタイルガイドを参考にしたい
また、何かに頼るのではなく、自分自身がWebデザインの基礎知識を身につけたいという人には以下のオンラインコースがオススメです。
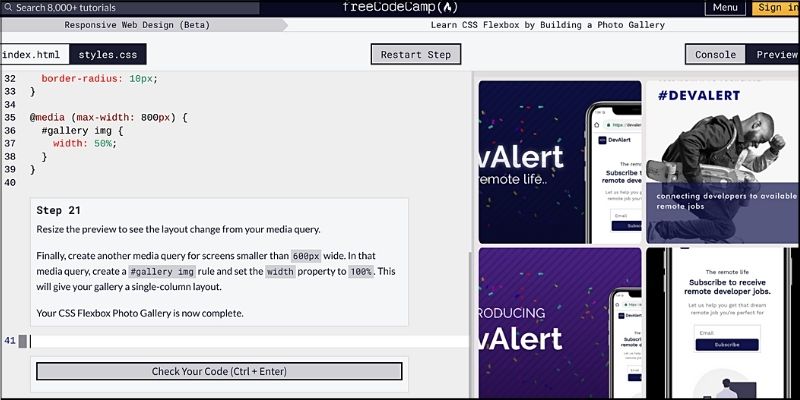
【 Responsive Web Designオンラインコース 】

これはWeb開発者向けに完全無料のオンラインコースを提供している「freeCodeCamp」のWebデザインコースです。
実際にWebサイトやポートフォリオなどを作りながら、HTML / CSSをゼロから学習できるコースです。専用のWebエディタを使いながら、丁寧なチュートリアルを進めるだけで自然とデザインの基礎を身につけられます。
無料のコースではあるものの、15個の実践的なプロジェクトおよび5つの認定プロジェクトが提供されており、全部合わせるとおよそ300時間ほどの学習量になる計算です。じっくりWebデザインを学習したい人に最適でしょう。
また、洋書ではありますがWebアプリを構築するのに最適なデザインパターンをまとめた書籍を無料で提供しているサイトもあるので参考にしてみてください。
(※部分的に日本語化されたサイトも公開されています)
<参考リンク>
■フロントエンド開発者に最適なチェックリストを有効活用する
【 Front-End Checklist 】

フロントエンド開発において、推奨されている項目や必要な要素の漏れがないかをチェックリスト形式で確認できるサイトです。
このチェックリストでカバーされている範囲は以下のとおりです。
- ヘッダー要素
- HTML
- Webフォント
- CSS
- JavaScript
- 画像関連
- アクセシビリティ
- パフォーマンス
- SEO
サイトの上から順番に1つずつクリックしていくと「チェック済み」になる仕組みです。
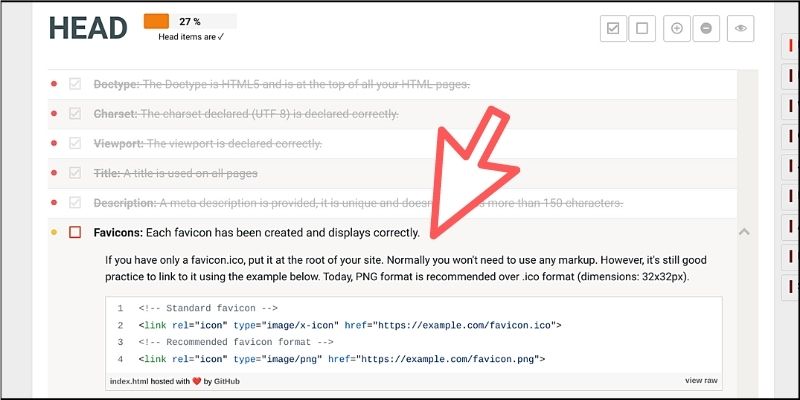
項目を展開すると関連リソースやサンプルコードなどを確認できるように工夫されています。

すべてのチェック項目が必須というわけではありませんが、重要度の高い項目は「赤い丸」が付与されており省略するべきではないことが分かります。その次に重要な項目には「黄色」が付与され、推奨もしくは省略可能な項目は「緑色」が付けられているので分かりやすいです。
また、すべての項目を日本語化したリポジトリも公開されているので、ぜひ活用してみてください。
「Front-End Checklist」にはパフォーマンスに関連するチェック項目もありますが、より詳細で技術的な部分に特化したチェックリストも公開されています。
【 Front-End Performance Checklis 】

パフォーマンスに関しては、突き詰めていくと1冊の本になるくらい奥が深いのですが、このドキュメントに書いてあることを実践するだけでも効果的です。
内容としてはコードの軽量化・圧縮、レンダリング・ブロッキングの基本、画像の最適化などのノウハウがまとめられています。また、パフォーマンスの計測やモニタリングができるWebサービスやツール、参考資料になるドキュメントなども掲載されているので便利です。
こちらも日本語化されたリポジトリがあるので参考にしてみてください。
<参考リンク>
■開発者向けの無料Webサービスを使い倒す
【 Free for developers 】

無料で提供されていたり、無料の利用枠がある開発者向けのWebサービスのみリストアップされているのが特徴のサイトです。フロントエンドに特化しているわけではありませんが、Web開発を便利にしてくれるサービスも多く掲載されています。
なかでもAPI、機械学習、ホスティング、翻訳、フォーム、データ可視化、クラウドIDE、決済…などのサービスはWeb開発でも有効活用できるのでオススメです。
およそ50種類のカテゴリに数え切れないくらい膨大な量の無料サービスがリストアップされているので、目次と概要を確認しながら気になったサービスを試すようにしましょう。
また、もっと厳選されたWebサービスをチェックしたい人に最適なサイトもあります。
【 84+ Curated Web Dev Tools 】

Web開発者に役立つ厳選されたサービスをおよそ10種類のカテゴリに分けてリストアップしているサイトです。
フレームワーク、UI構築、サーバーレス、認証、バックエンドなど、海外でよく使われている実績のあるサービスを80種類ほど厳選しています。各サービスをクリックすると、そのまま公式サイトに遷移するのですぐに詳細も確認できます。
これらのWebサービスを組み合わせて、オリジナルのアプリやユニークなサイトを開発できるようになれば短時間で面白いプロジェクトを構築できるようになるのでぜひ参考にしてみてください。
<参考リンク>
■おまけ
最後に、プログラマーであれば知っておいて損はない有益なサイトだけをリストアップしたリポジトリをご紹介しておきます。
【 Best-websites-a-programmer-should-visit 】

新しい情報であったり、悩みや困ったことなど、さまざまなケースで役に立つWebサイトやサービスをうまくまとめているのが特徴です。
例えば、こんなケースはありませんか?
- プログラミングに詰まってしまった
- エンジニア向けのニュースを読みたい
- プロジェクトのアイデアが見つからない
- プログラマーのアドバイスを聞きたい
- コンピュータサイエンスを学びたい
- AI・機械学習を勉強したい
- 最適なYouTubeチャンネルを知りたい
- あらゆる言語のチュートリアルを見たい
…など
このような目的別にサイトがまとめられているので、時間のあるときに楽しみながら読むクセをつけておくと自然と自身のスキルもアップしているはずです。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、Go、Kotlin、JavaScript、HTML/CSS、SQLなど、プログラミング初心者でも動画で学べる体験・入門レッスンを公開しています。
「Python体験編」「C#体験編」「ITエンジニアの就活準備編」といった人気講座は完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、「STEINS;GATE(シュタインズ・ゲート)」とpaizaがコラボしたプログラミングゲーム「電脳言語のオルダーソンループ」をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回はフロントエンド開発を学習できる無料のリソースを厳選してご紹介しました。
日本語で読めるサイトもいくつかありますが、基本的には海外のコンテンツがメインなのでブラウザの翻訳機能やDeepLなどのサービスを併用しながら学習を進めていくのがオススメです。
ぜひ本記事を参考にしながらWeb開発の学習に役立てて頂けましたら幸いです。
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




