
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、JavaScript初心者から中級者までをカバーできる学習コンテンツを厳選してご紹介します。
完全無料で公開されているものばかりを集めており、なおかつ質の高いコンテンツを選んでいますので独学したい方にも最適です。テキスト、動画、本、Webアプリなど、さまざまな種類のコンテンツを楽しみながらぜひ学習に役立ててください!
■学習を始める前に
これからJavaScriptの学習コンテンツについて解説をしていく前に、ひとつだけ以下のサイトをご紹介しておきます。
【 The Modern JavaScript Tutorial 】

これはJavaScriptの基礎構文・DOM操作・非同期処理・サーバ通信など、ほとんどの学習項目を網羅したリファレンスのようなサイトです。海外で作られたサイトですが、うれしいことに日本語化されているので初心者にも扱いやすいサイトに仕上がっています。
そして、JavaScriptの学習をするにあたり、構文が分からなくなったり調べ物をしたいときはこのサイトを辞書のように使うことをオススメします。つまり、Googleで検索するのではなく、このサイトの検索ボックスにキーワードを入力して調べるというわけです。
この方法に変えるだけで、目的のリソースが素早く見つかるようになるので学習効率がとてもよくなります。さらに詳しい言語仕様が知りたくなったらMDNのドキュメントも合わせて読むといいでしょう。
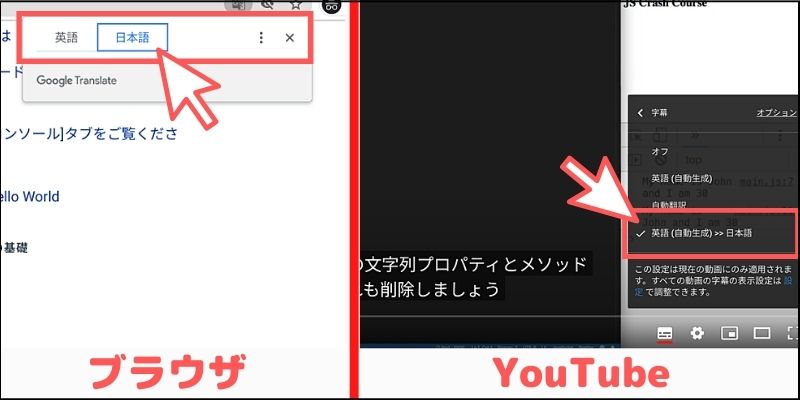
また、本記事でご紹介する学習コンテンツは海外サイトが多いので、テキストコンテンツならブラウザの翻訳機能(または拡張機能)を使い、YouTube動画であれば日本語の自動翻訳を活用してみましょう。

(※YouTubeはPCブラウザを使うと簡単に日本語化できます)
プログラムを書くためのテキストエディタについては、すでにお使いのものがあればそのまま利用してください。もし、特になければ学習用途に最適な「JSFiddle」や「CodePen」が最適です。
プログラミングに慣れてきて、簡単なWebアプリを作って公開したくなってきたら以下のクラウドIDEにも挑戦してみましょう。
ちなみに、ブログ感覚で文章を書きながらインタラクティブに実行可能なプログラムを混在できるWebサービスもあります。これは毎日の学習ログを残す用途にも最適で、以下の記事に詳細な解説を掲載しているので参考にしてみてください。
■チュートリアル動画で基礎を学ぶ!
JavaScriptの基礎を学習する際に、「自分で実際にプログラムを書いてみる」というのはもちろん重要なのですが、「誰かがプログラミングしているようすを見る」というのも非常に勉強になります。
そこでオススメなのがYouTubeのチュートリアル動画です。
この動画では、変数・データ型・関数・オブジェクト…などの基礎構文を分かりやすいシンプルなコードで学習できるようにまとめられています。プログラムを書いているようすを見ながら、実際に自分でもコードを書く作業を繰り返し実践してみましょう。
初めてのプログラミングでどうしてもうまくいかない場合は、最初の取っ掛かりとして「ドットインストール」のチュートリアルや、当ブログを提供しているpaizaのJavaScriptチュートリアルなどの日本語サイトから始めてみるのもオススメです。
他にも海外のYouTube動画には良質なコンテンツが豊富に揃っているので、以下の記事も合わせて参考にしてみてください!
また、動画コンテンツの学習に慣れてきたら、以下のチュートリアル動画にも挑戦してみてください!
【 Learn JavaScript for free 】

JavaScriptの基礎構文を「どのように応用すればWebアプリを開発できるのか?」について実践的に学習ができる内容になっています。
カウンタアプリやブラック・ジャックゲームを作りながら楽しく学べる動画の構成になっているのですが、実は正確に言うと動画ではなくテキストデータが再生されているだけというのがこのサービスの特徴です。
そのため、動画を一時停止すればプログラムのソースコードを自由に編集できるのです。自分でプログラムを変えながら実験できるうえ、動画を再生すればソースコードは元に戻るのでユニークな学習ができるようになります。
本サービスを活用したJavaScriptのチュートリアル動画は豊富に提供されており、以下のリンクから閲覧可能です。
<参考リンク>
■コードスニペットからプログラミングスキルを学ぶ!
【 30 seconds of code 】

JavaScriptの基本的な構文が書けるようになり、何か簡単なプログラムが作れるようになってきたらコードスニペットを素早く検索できるこのサービスをブックマークしておきましょう。
「30 seconds of code」は、よく使うプログラムのちょっとしたパターンをコードスニペットとして大量に公開しているのが特徴です。
たとえば、ユーザーのデバイスが「モバイルとデスクトップどちらなのか?」をどのように検出したらいいのか迷ったら、検索ボックスに「mobile desktop」と入力すれば以下のようにサンプルコードが表示されます。

他にも、時刻の表示方法、ブラウザのイベント処理、ソートアルゴリズム、文字列のエスケープ…など、よく使うプログラム例がたくさん登録されています。
コードスニペットを繰り返し見ていると、基本的な構文の組み合わせ方や書き方などの勉強にもなるのでとても重宝します。
■ミニクイズで細かい言語仕様を学ぶ!
【 JS is Weird 】

JavaScriptのプログラムで「なんでこうなるの?」というちょっと奇妙な挙動をクイズ形式で学べるのが「JS is Weird」です。画面に表示されたコードの出力結果を予想し、4つの選択肢から正解を選ぶというのが基本ルールになります。
実際のプログラムで使う機会はあまりないのですが、特徴的な言語仕様を効率よく勉強できるのでオススメです。全問題を終えると最後に解答と解説が表示される仕組みになっています。
細かい部分ですが知っておくとバグの早期発見にもつながるうえ、プログラムの書き方も上達していきます。
類似のクイズサービスとして以下もオススメです。
また、2021年10月時点でおよそ80問を超えるJavaScriptのクイズを掲載しているGitHubのリポジトリも合わせて紹介しておきます。
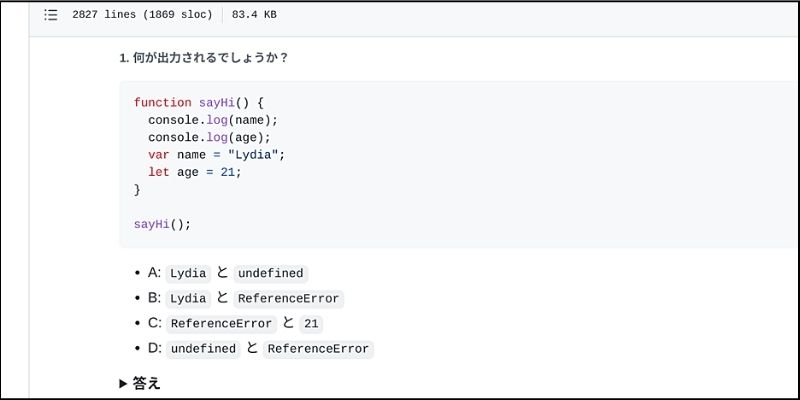
【 javascript-questions 】

有志によって日本語化もされているのが特徴で、掲載されているプログラムの出力結果を予想するという内容です。問題の下部に回答と解説があり、シンプルなものから難易度の高い問題まで用意されているので幅広く学習できます。
さらに、JavaScriptでプログラムを書くうえで「よくある疑問・間違い・悪い習慣」などをまとめているドキュメントのリンクも以下に掲載しておきます。少し難しい内容も含まれていますが、日本語化されているのとシンプルなコードで解説されているので繰り返し読んでみましょう。
<参考リンク>
■ミニアプリを作って実践的なスキルを学ぶ!
【 JavaScript30 】
JavaScriptでとにかく何か成果物を作れるようになりたい人に最適なYouTube動画として、この「JavaScript30」は人気の高い有名なコンテンツです。全30本の動画で構成されており、さまざまなミニアプリやゲームが作れるようになります。
主な成果物としては以下のとおりです。
- 電子ドラムキット
- アナログ時計
- ビデオプレイヤー
- Webカメラツール
- 音声合成
- もぐら叩きゲーム
など
これまでの基礎的な学習を終えた方であれば理解できるシンプルなコードで構成されており、ライブラリに頼らない素のJavaScriptで開発するためのスキルを学ぶことができます。
この動画に出てくるソースコードは、以下のGitHubリポジトリから閲覧できます。
<参考リンク>
7種類のレトロなミニゲームを作りながらJavaScriptの実践的なプログラミングを学習できるYouTube動画講座もあります。
動画の概要欄にゲームを構築するうえで必要な基本構文と、ソースコードが掲載されているリンクがセットになっているのも便利です。
作成するゲームとしては、「モグラ叩きゲーム」「パズルゲーム」「スネークゲーム」「テトリス」など、どんなゲームかイメージしやすいものばかりです。1本の動画に7種類のゲーム開発手法がまとめられているので、数回に分けて視聴するのがオススメです。
20個のシンプルなWebアプリのライブデモとソースコードをまとめたGitHubリポジトリも合わせてご紹介しておきます。
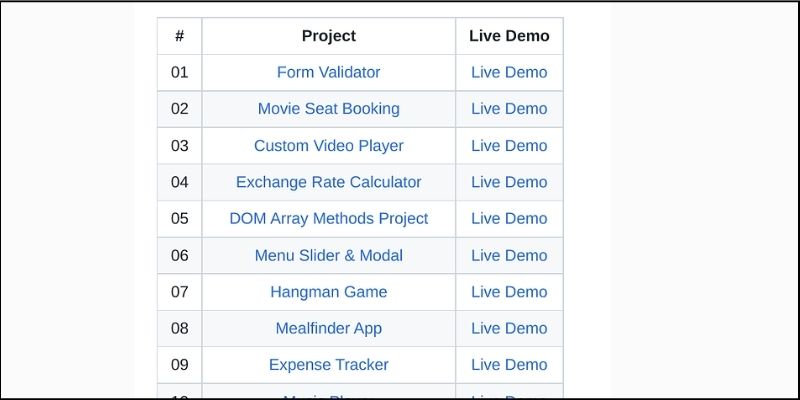
【 Vanilla Web Projects 】

詳細な解説はありませんが、どのようなWebアプリなのかをライブデモですぐに確認できるのと、コメント付きのソースコードが閲覧可能です。また、どのプロジェクトもWeb開発で役に立つ実践的なものばかりというのも特徴的です。
JavaScriptはシンプルなコードで構成されているので、ここまで学習されている方であればソースコードを読む練習も含めて理解できる内容です。
主な成果物としては以下のとおりです。
- 入力フォーム検証ツール
- 予約システム
- 計算機
- メニューのスライダー&モーダル
- 経費トラッカー
- タイピングゲーム
- 音声テキストリーダー
- 検索システム
など
他にも、類似のリソースとして以下のようなサイトがあるのでぜひ合わせてチェックしてみてください。
■電子書籍で体系的に学ぶ!
【 Eloquent JavaScript 】

海外の電子書籍は非常に質が高いにもかかわらず無料で公開されている場合が多いのですが、なかでもJavaScript本で絶対オススメできるのがこの「Eloquent JavaScript」です。
HTMLで構成されているので、ブラウザの翻訳機能を使えば英語が苦手な方でも日本語で理解できる内容です。JavaScriptでプログラミングするなら知っておくべき内容はほとんど網羅されており、親しみやすい文章と実際に手を動かしながら学べるスタイルが特徴の本です。
ざっくりと学習できるトピックを以下に挙げておきます。
- 基本的な構文
- プログラムの構造
- データ構造
- 関数、オブジェクト
- バグとエラー
- 正規表現
- モジュール
- 非同期処理
- ブラウザ制御、DOM操作
- イベント処理
- Canvasによるグラフィック処理
- 通信処理
- Node.js
かなりボリュームがあるので、毎日の学習と並行して数ページずつ読んでいくのがいいと思います。
他にもオススメとして「Deep JavaScript」という電子書籍があります。
これは少し高度な内容をまとめた本なので、ある程度プログラミングができるようになってから挑戦してみてください。JavaScriptの言語仕様を深く追求しているのが特徴で、プログラムがどのように機能するのか詳しい解説を読むことができます。
■主要なフレームワークを1分で学ぶ!
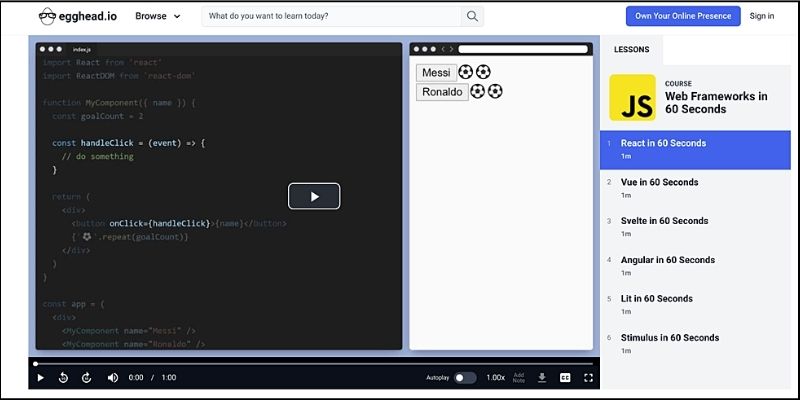
【 Web Frameworks in 60 Seconds 】

JavaScriptにはいくつかのフレームワークがあるわけですが、サクッと雰囲気だけ感じてみたい方に最適な学習サイトが「Web Frameworks in 60 Seconds」です。
1分間という極端に短い動画で構成されており、それぞれのフレームワークがどのようにコンポーネントを作成したりプログラムを構築するのかをざっくり確認できるのが特徴です。
学べるフレームワークとしては以下のとおりです。
- React
- Vue
- Svelte
- Angular
- Lit
- Stimulus
フレームワークにも挑戦してみたい方の最初の取っ掛かりとしておもしろいサイトだと思います。
■おまけ
最後にJavaScriptという言語の誕生から現在までの歴史を分かりやすく可視化したサイトがあるのでご紹介しておきます。
【 25 years of JavaScript history 】

1996年から主要なトピックをタイムライン上に配置して、縦方向にスクロールしながらこれまでの歴史をチェックできるのが特徴です。
JavaScriptがどのように誕生し、なぜjQueryが必要になり、Ajaxによってどんな変化が起こり、Node.jsの誕生でどんな飛躍を遂げたのかなどを分かりやすく学べるコンテンツとしてオススメです。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、Go、Kotlin、JavaScript、HTML/CSS、SQLなど、プログラミング初心者でも動画で学べる体験・入門レッスンを公開しています。
「Python体験編」「C#体験編」「ITエンジニアの就活準備編」といった人気講座は完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、「STEINS;GATE(シュタインズ・ゲート)」とpaizaがコラボしたプログラミングゲーム「電脳言語のオルダーソンループ」をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回はJavaScriptを学習できる無料のコンテンツを厳選してご紹介しました。
JavaScriptは簡単に始められて初心者にもオススメの言語なのですが、学習を進めていくとどんどん奥深い知識が必要になってきて迷ってしまう方も少なくありません。特に初心者の方は何かガイドになるコンテンツを参考に勉強をしていくのが重要になってきます。
これからプログラミングを学習しようと考えている人も含めて、ぜひ本記事を参考にしながらJavaScriptの楽しい世界を体験してみてください!
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




