
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、Web開発などで役に立つ厳選した無料サービスをご紹介します!
特にWeb開発に慣れていない初心者や非エンジニアの方でも、手軽に特定の機能を提供するページを構築できるサービスを厳選してみました。
また、複数人でのレビュー、サイトの分析、学習リソースなども合わせて掲載しているので、ご興味ある方はぜひ参考にしてください!
■独自ロードマップを公開してユーザーと共有する!
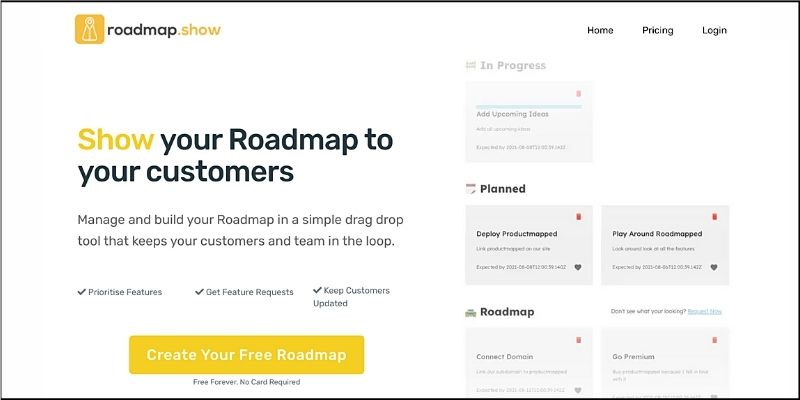
【 Roadmap Show 】

Webアプリやサービス自体のアップデートや予定している機能追加などの情報を、プロダクトロードマップとして手軽に一般公開できる便利なサービスです。
サービス側が何をやっていて、どのような改善をしているのかをユーザー側からも分かりやすくなります。
基本的な使い方も簡単で、いくつかのカテゴリ別にタスクカードを追加していくだけです。

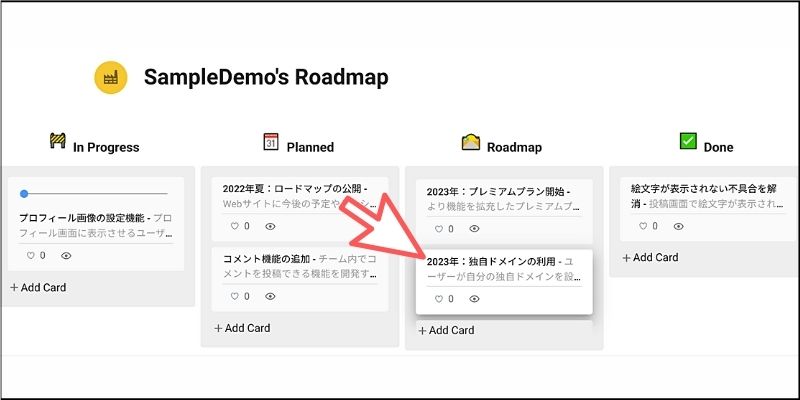
これから予定しているもの、現在実施中のもの、すでに完了したもの…など、それぞれのカテゴリへ必要なだけタスクを追加していけば完成するように設計されています。
作成したロードマップはWebページとして無料で公開でき、独自ドメインの設定も可能です。
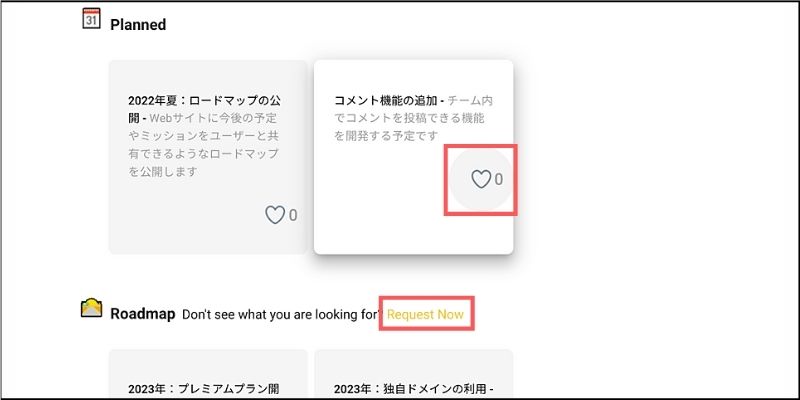
公開されたロードマップは、ユーザーが「いいね」を付けたり、機能要望などのリクエストを送信できる仕組みが提供されています。

「いいね」は投票みたいな意味合いもあり、たくさんの「いいね」が集まっている機能を優先的に開発する用途にも使えます。要望リクエストは、サービス側が許可するとリクエストしたユーザーに通知を届けることもできます。
もっとシンプルにロードマップを作りたい方は以下のサービスもオススメです!
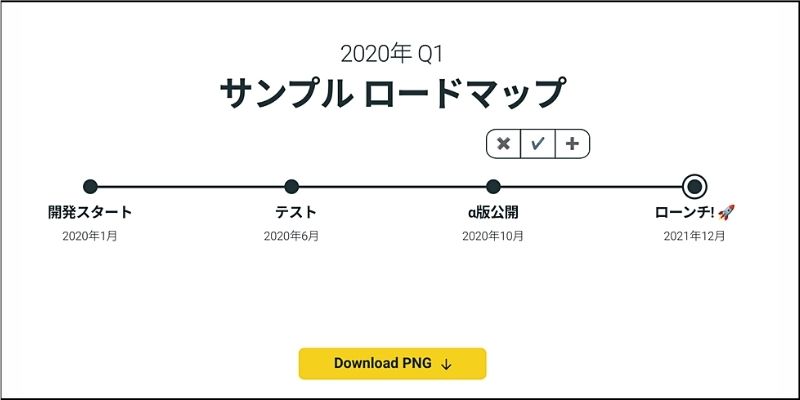
【 Waymark 】

画面上のタイムラインをクリックして、必要な項目を直接追加していくスタイルのサービスです。
大まかな区切りだけのロードマップを作りたい場合には最適で、最終的にPNG形式の画像ファイルとしてダウンロードも可能です。
<参考リンク>
■インタラクティブな計算機ウィジェットを自作する!
【 Calconic 】

Webサイトに独自の料金シミュレーションをウィジェット形式で埋め込めるサービスです。すべてノーコードで開発できるお手軽さと、画面UIや計算ロジックを自分の好きなようにカスタマイズできる自由度の高さが特徴です。
スマホの料金やローンの見積もりをインタラクティブに計算できるWebサイトを見たことがある人も多いと思いますが、このサービスを使うとさらに独自性を高めることが可能です。
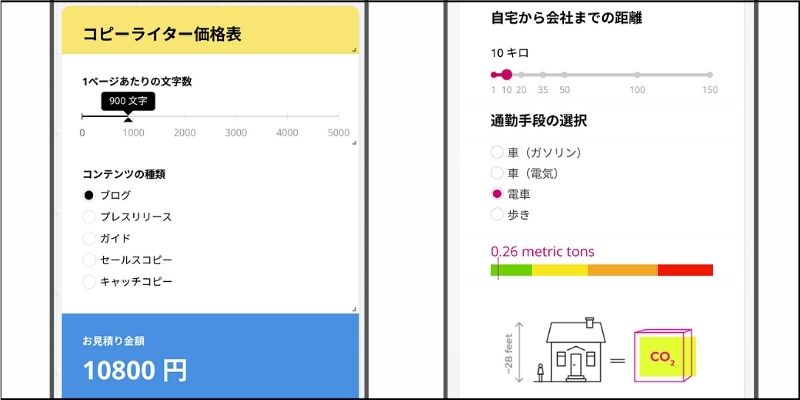
例えば、フリーランスの方であれば仕事の見積もりをサイトから計算してもらうことも可能になります。

環境問題に取り組んでいる方であれば、毎日使う交通手段のうちCO2排出量が多いのはどれかをチェックできるウィジェットを作るのも簡単です。
他にも、アイデア次第で以下のようなウィジェットをWebサイトに埋め込んで活用できます。
- 血中アルコール量
- カロリー計算
- 世界中の単位変換
- データ通信量の使用量
- 寿命計算
- 税金の見積もり計算
…など
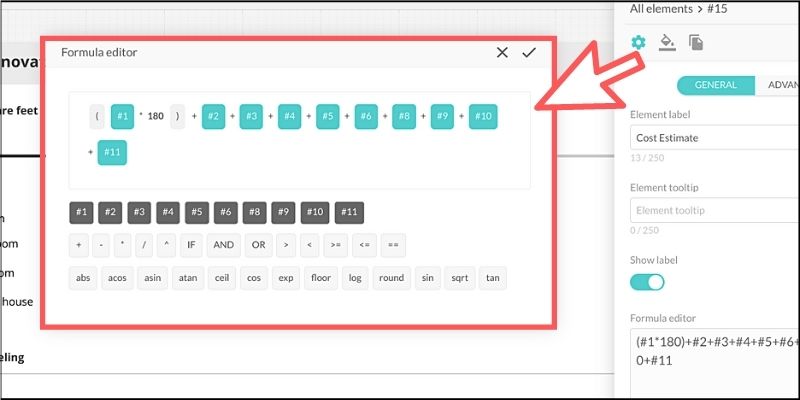
また、計算ロジックについては、ユーザーからの入力に応じてブロック化された値を当てはめていくだけで完了します。

複雑な計算や条件分岐なども可能なので、用途に応じてかなり柔軟に対応できます。
以下の記事では、より詳しい使い方について解説しているので合わせて参考にしてください。
<参考リンク>
■使い捨てのオンラインホワイトボードでコラボする!
【 Web Whiteboard 】

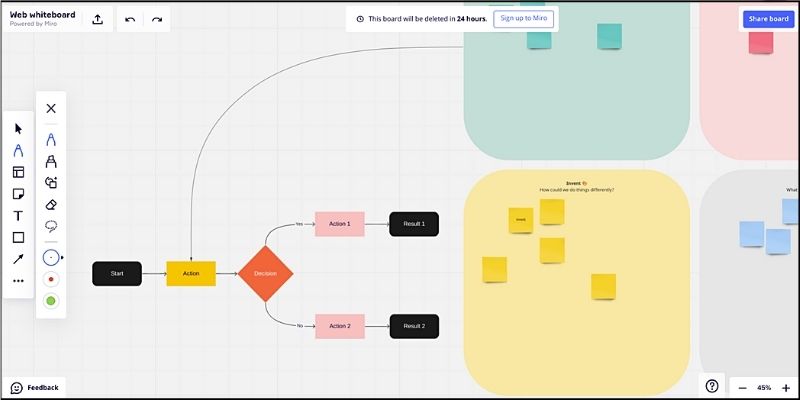
オンラインで使えるホワイトボードのサービスはいくつかありますが、このサービスはログイン不要で複数人がすぐにでも使えるホワイトボードを提供してくれます。
ただし24時間が経過すると削除されるため、基本的には使い捨て感覚での利用を想定しています。例えば、オンライン会議や勉強会など、複数人でちょっとした意見交換をしたいときにURLをシェアするだけで誰でも簡単に参加できるので便利です。
機能面も優れており、付箋紙のように使えるメモや図形、手描きのスケッチなど、オンラインで使いやすいツールが搭載されています。音声やチャットだけでは伝わりにくいことも、このようなツールを活用するとイメージが湧きやすいでしょう。
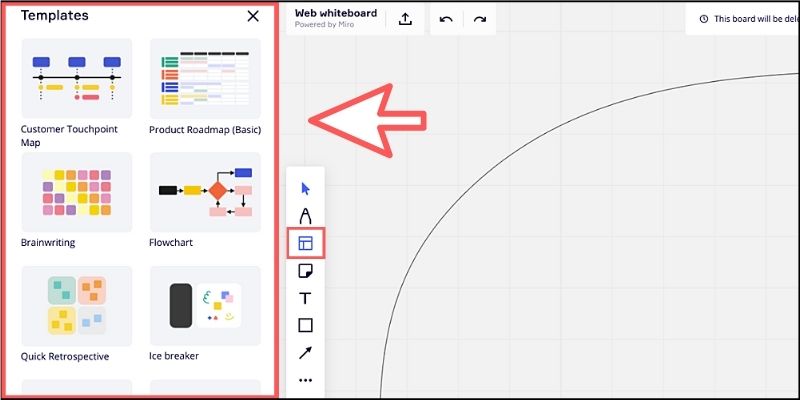
さらに、便利なテンプレート機能も標準で提供されています。

リーンキャンバス、ユーザーストーリー、フローチャート、ロードマップ…など、すぐにでも使えるテンプレートを1クリックでホワイトボードに展開できるように設計されています。
このテンプレートをみんなで共有しながら、話を進めていくと効果的でしょう。ちなみに、作成したホワイトボードは、最終的に画像ファイルやPDFで書き出すこともできます。
実を言うとこのサービスは、オンラインのホワイトボードサービスとして人気の「miro」が提供しています。そのため、ユーザー登録をすれば保存したり高機能なボードを活用したりなども可能なのでオススメです。
<参考リンク>
■URLを追加するだけでサービスの稼働状況を可視化する!
【 Statsig Status 】

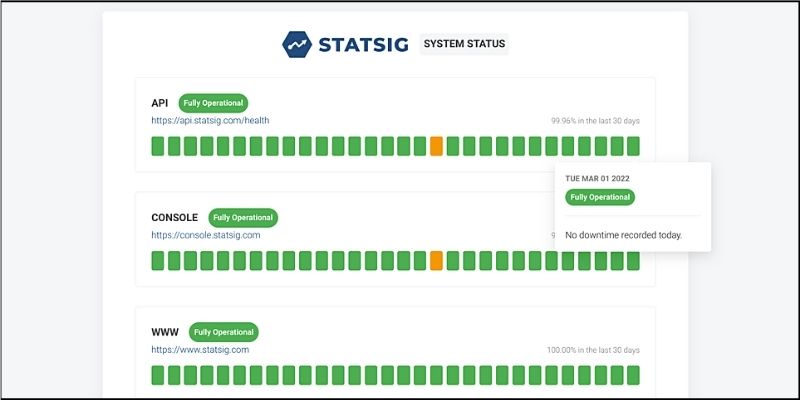
誰でも簡単にサービスの稼働状況を可視化した「ステータスページ」を公開できるサービスです。
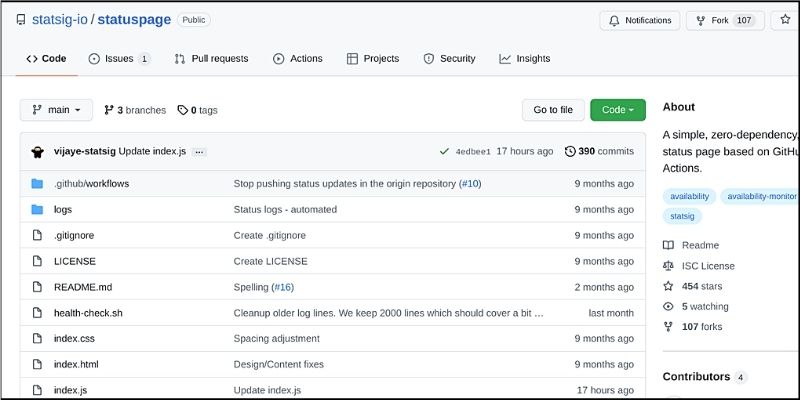
無料で使えるだけでなく、完全にフルカスタマイズ可能というのが大きな特徴です。というのも、このツールはGitHubで公開されているうえ、リポジトリをフォークするだけで誰でもすぐに使い始めることができるのです。
必要な手順としては、公式のGitHubリポジトリをフォークしたあとに、「urls.cfg」ファイルへWebサイトのURLを追加するだけなので簡単です。

あとはGitHubページの設定をすれば、すぐにでもステータスページがネット上に公開されます。自分のWebサイトだけでなく、必要であればさまざまなWebサイトのURLを追加して可視化できるのも魅力です。
ステータスページが自動生成される仕組みですが、これはGitHubアクションを利用して定期的に登録したWebサイトを監視しています。そのため、ymlファイルを編集して監視する間隔を調整したり、シェルスクリプトを直接編集して細かいカスタマイズもできるわけです。
もっと言えばindex.htmlを自分好みに変えれば、ステータスページの見た目も大きく変化させることができます。
<参考リンク>
■Webサイトを複数人でレビュー&コメントする!
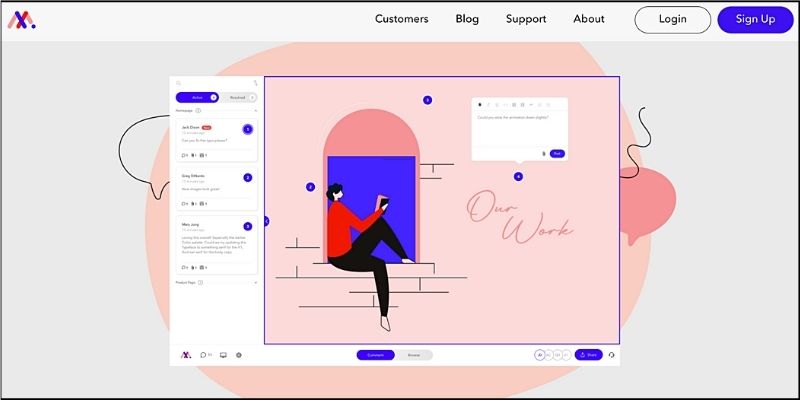
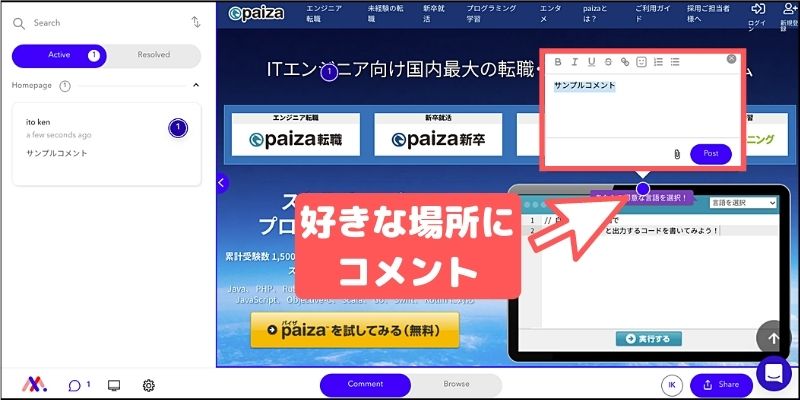
【 MarkUp 】

Webサイトのデザインや構成などについて、オンラインで複数人と話したり意見交換するときに便利なサービスです。
サイトのURLを入力するだけで、Webサイトのページが取り込まれて専用のオンライエディタで表示できるようになります。
すると、以下のようにどこでも自由にコメントを挿入できるようになるのです。

エディタ自体をシェアも可能で、複数人がコメントをどんどん入力して集計できるようになるわけです。さらに、PC・タブレット・スマホの画面ごとにコメントを分けることもできます。
画像のアップロード機能も搭載されているので、まだWebサイトが公開されていなくてもデザイン画像にコメントを挿入していくことも可能です。
以下の記事では「MarkUp」のさらに詳細な使い方について解説しているので、合わせて参考にしてください。
<参考リンク>
■CSSを徹底的に分析する究極のアナライザー!
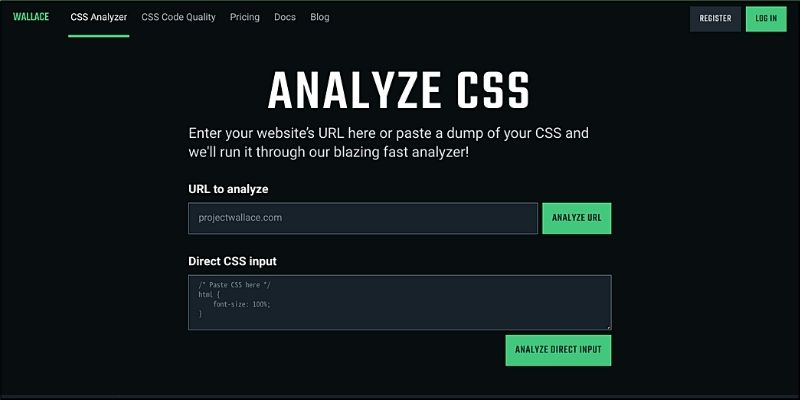
【 Online CSS Analyzer 】

WebサイトのURLを入力するだけで、そのサイトで使われているCSSを自動解析した結果を統計データとしてまとめてくれるサービスです。
とにかく膨大なCSSの情報を視覚的に分かりやすいレポート形式にまとめてくれるのが大きな特徴で、非常に細かい解析データと情報量は類似のサービスを大きく上回っています。
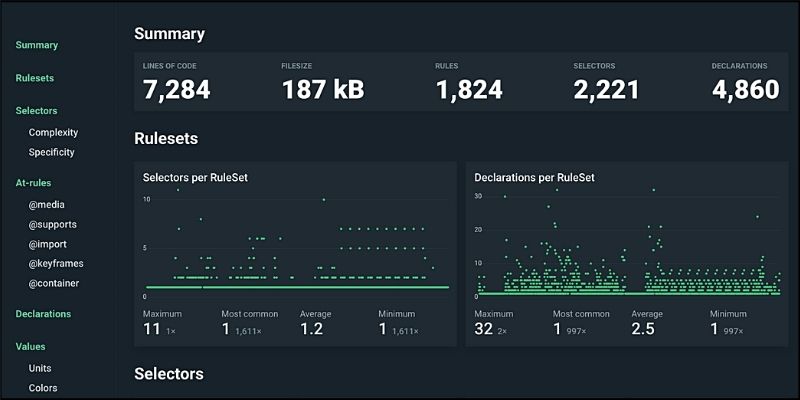
解析結果の冒頭部分には、CSS全体のコード量、ファイル容量、セレクター数をはじめ、ルールセットの複雑さなどを数値化・可視化した情報を確認できます。

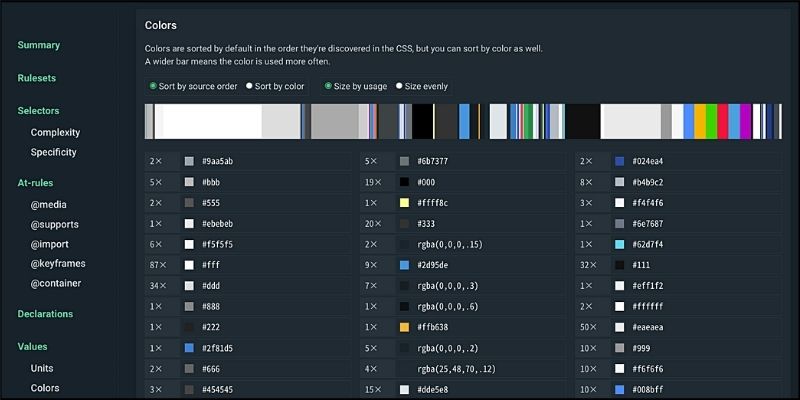
サイトで利用されているカラーの詳細データも見やすくまとめてくれます。

全体的にどんなカラーを多く利用しているかはもちろんのこと、borderやbackgroundなどのプロパティ別に利用している頻度が多いカラーもまとめて表示してくれます。
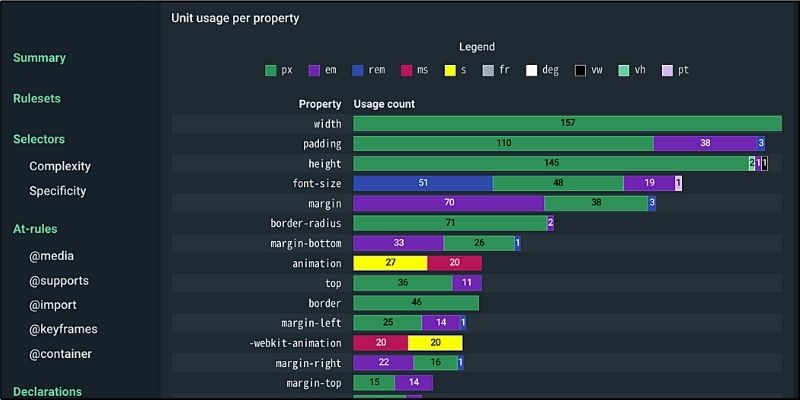
また、CSSではpx / em / rem / deg…など、扱う単位の種類が多いわけですが、これらの単位をどのくらい使用しているかの情報やプロパティごとの頻度も可視化されます。

他にも、フォントの使用傾向やメディアクエリの詳細データ、Zインデックス…など、CSSの情報を完全に把握できるようにレポートを生成してくれるのが魅力的です。
さらに、これらの全データをJSON形式のファイルとしてダウンロードできる機能も搭載されており、活用の幅が広がる工夫もされています。
<参考リンク>
■膨大な無料素材を活用してプロモーション動画を作る!
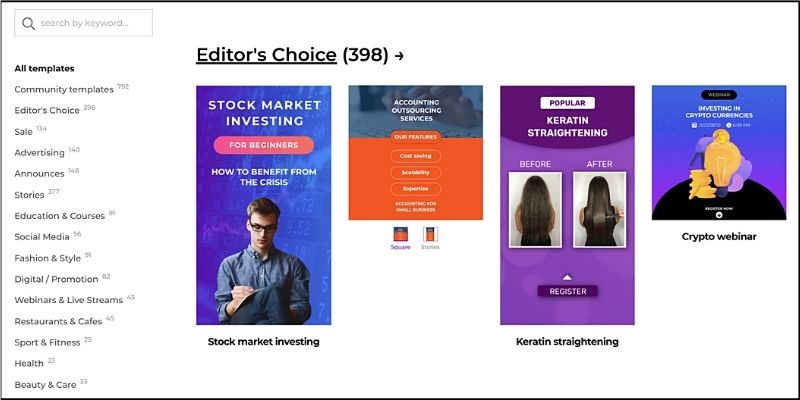
【 Supa 】

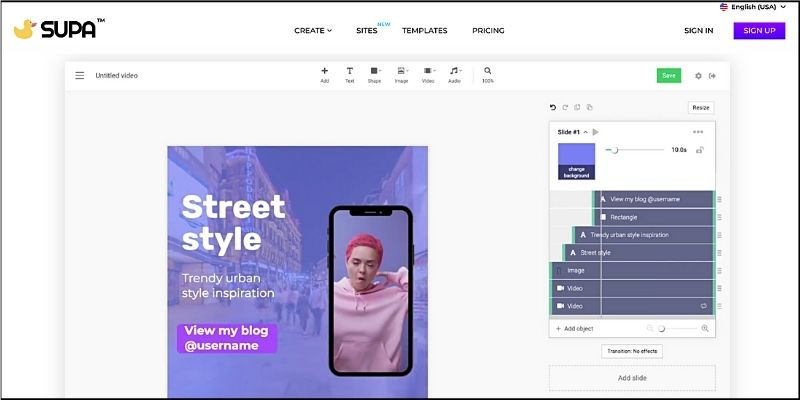
Webサービスや製品のプロモーション動画を誰でも簡単に作ってダウンロードできるサービスです。
面白いのは、画像・動画・音楽などの素材を自分で用意する必要がない点です。手っ取り早くイメージを映像として具体化したいケースでは特に最適でしょう。
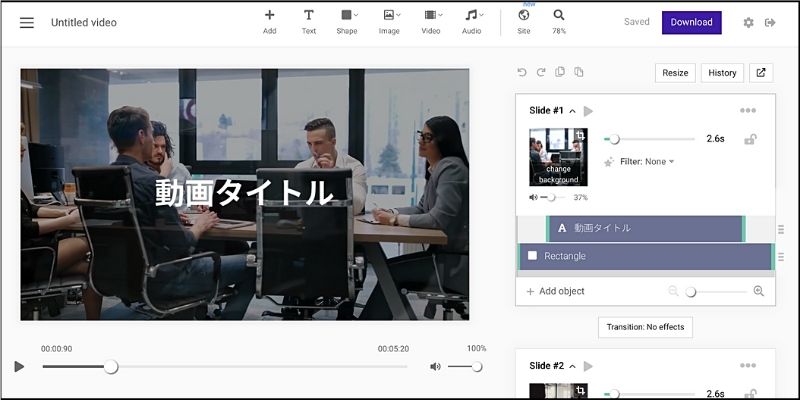
基本的な使い方も簡単で、ブラウザ上に動画編集エディタが表示されるので無償提供されている動画や音楽などの素材を追加していくだけです。

トリミング、テキスト、カラー、サイズなどの細かい調整も可能で、複数の動画素材を組み合わせて1本の映像作品に加工することもできます。
他にも、GIF・アイコン・イラスト・絵文字・アニメーションなどの素材も動画内に埋め込んで使う機能も提供されています。
また、即戦力になるテンプレートも活用できます。

さまざまなカテゴリ・用途別に、およそ1000を超えるテンプレートが用意されています。利用できる主なテーマとしては以下のとおりです。
- ソーシャルメディア
- デジタルプロモーション
- ITサービス
- ゲーム・キッズ
- 旅行・観光
- チュートリアル
- インフォグラフィック
- レストラン・カフェ
- 教育・コース
…など
これらのリソースを活用すれば、サービスの構想段階であったとしても具体的なイメージが湧きやすいプロモーション動画を手軽に作って公開できるでしょう。
<参考リンク>
■開発者が知っておくべき法則・パターンのまとめ!
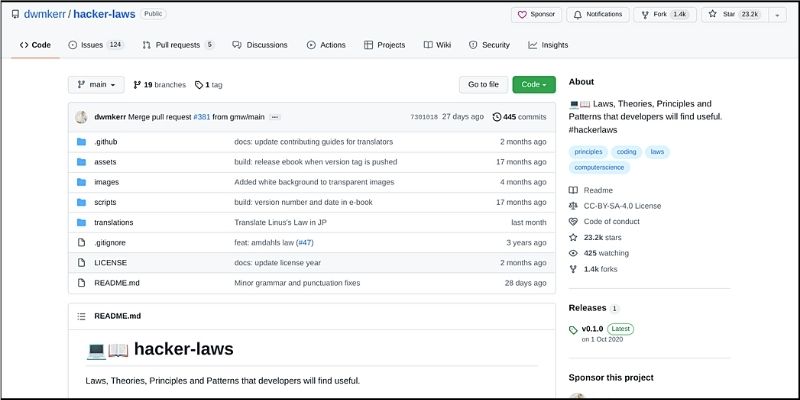
【 hacker-laws 】

Webサービスやソフトウェアなどの開発において、知っておくと便利に活用できる法則やパターンを厳選してまとめているGitHubのリポジトリです。
「Unixの哲学」や「ムーアの法則」といった有名なものから、あまり知られていない貴重な法則までまとめられているのが特徴です。
現在は以下のページで日本語訳も公開されているので便利に活用できます。
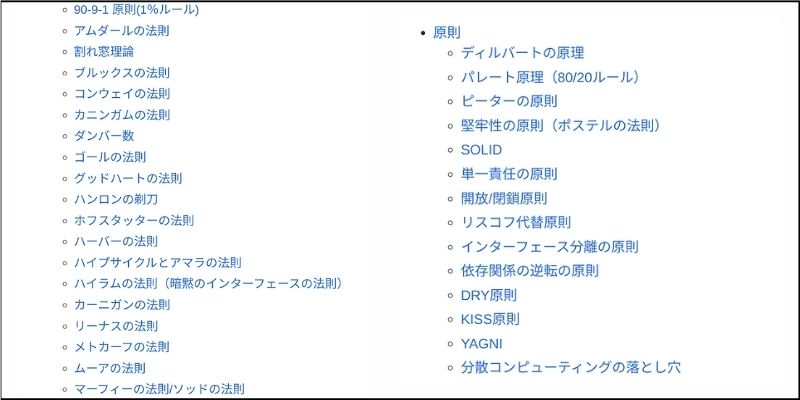
【 hacker-laws|日本語版 】

このリポジトリでは、法則やパターンを最小限のシンプルな言葉で解説しているので非常に理解しやすいです。さらに深く学習をしたい場合は、一緒に掲載されているリンクを参考にできます。
また、すでに大きな利益を獲得しているWebサービスや企業のビジネスモデルを、分かりやすく図解にしたサイトもあります。
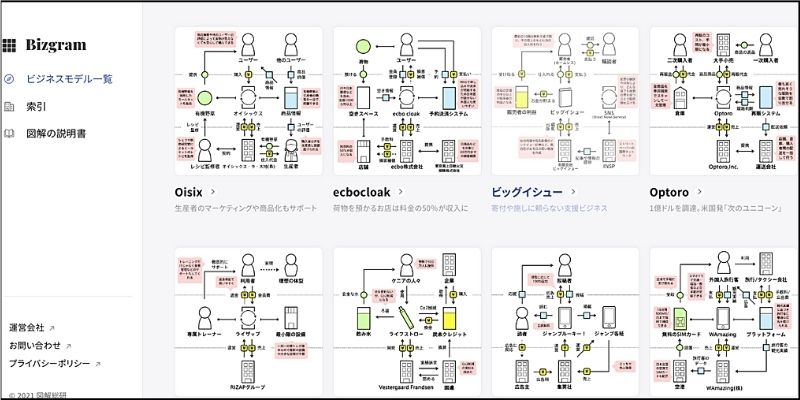
【 Bizgram 】

Spotify、Oisix、AmazonGo、サマリーポケット…など、さまざまな事例を厳選しているうえ、モデルの構造を具体的に解説したコメントも読むことができます。
自分たちが開発するサービスの収益化をどうするか検討するときに、とても役立つので合わせて参考にしてみるといいでしょう。
<参考リンク>
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
このたび人気の「Python入門編」が全編無料となりました。他にもいろいろな動画レッスンを無料公開しておりますので、エンジニア・非エンジニアにかかわらず、プログラミングを学びたい方はぜひごらんください。
paizaラーニングについて詳しくはこちら

■まとめ
今回は、Web開発に慣れていない人でも便利に活用できる無料サービスを厳選してご紹介しました。
これらのサービスをうまく組み合わせて、自分がイメージしている構想を素早く具体化してみるのはオススメです。最近では、ビジネスアイデアのネタをAIが考えてくれる実験的なサービスも公開されてたりします。
このような便利なサービスをフル活用して、ぜひみなさんもユニークなアイデアをカタチにしてみてはいかがでしょうか。
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら



