
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、URLを入力するだけであらゆるWebサイトの好きな箇所にコメントを付けて、不特定多数の人とシェアできるWebサービスをご紹介します!
Webサイトのデザインや機能について、チーム内だけでなくさまざまな人と意見交換したいときに活用できるサービスになっています。
使い方に関しては究極にシンプルな設計なので、誰でもすぐに利用できるのも大きな魅力でしょう。
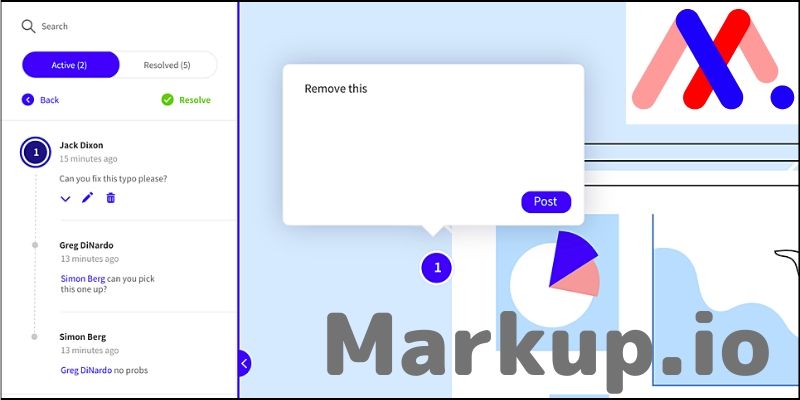
【 MarkUp 】

■「MarkUp」の使い方
それでは、実際に「MarkUp」をどのように使うのか詳しく見ていきます。
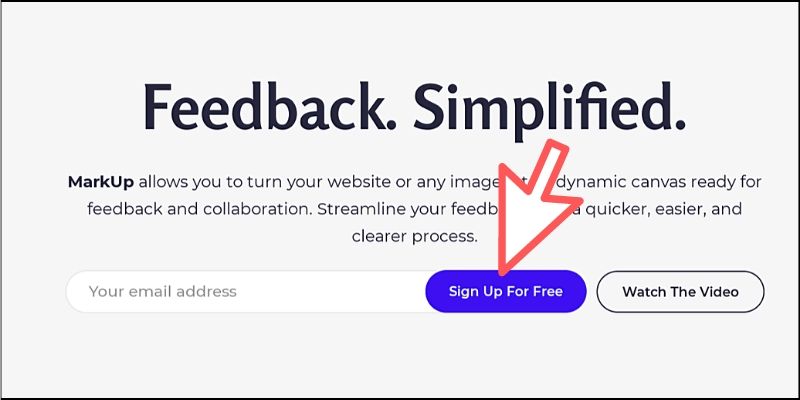
まずはサイトのトップページからユーザー登録を済ませておきましょう。メールアドレスを入力したらボタンをクリックしてください。

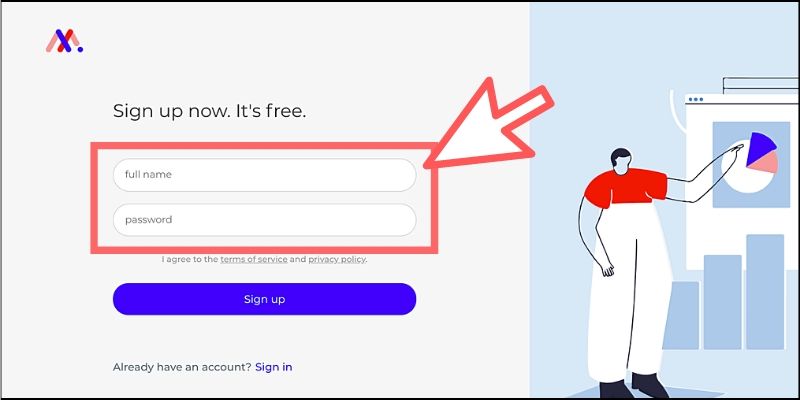
次にユーザー名とパスワードを設定すれば完了です!

以下のようなダッシュボード画面が表示されます。

画面上部にあるボックスへWebサイトのURLを入力しましょう。

これは自分のWebサイトだけでなく、任意のWebページでも構いません。たとえば、わたしのGitHubページで試してみましょう。
URLを入力すると画面に該当するWebページのサムネイルが表示されるのでクリックしてください。

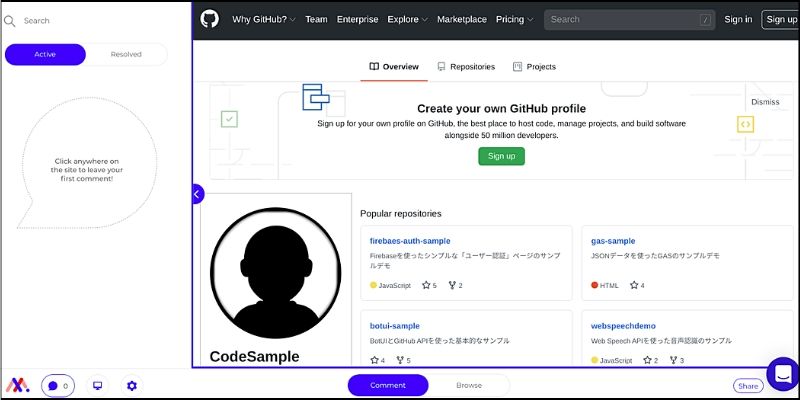
すると、Webページが表示されてコメントが入力できるエディタ画面に切り替わります。

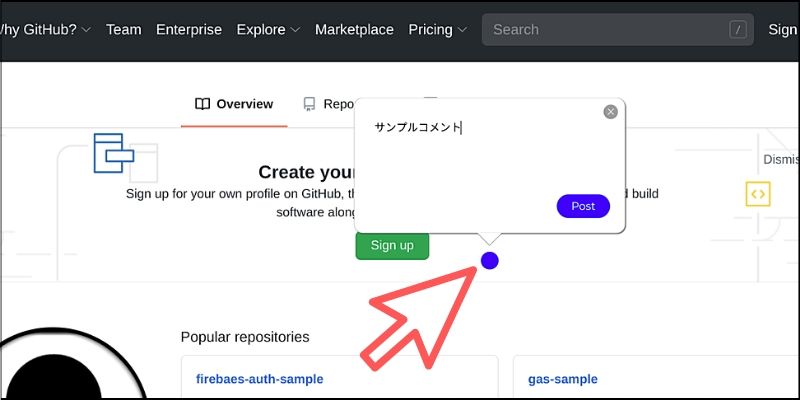
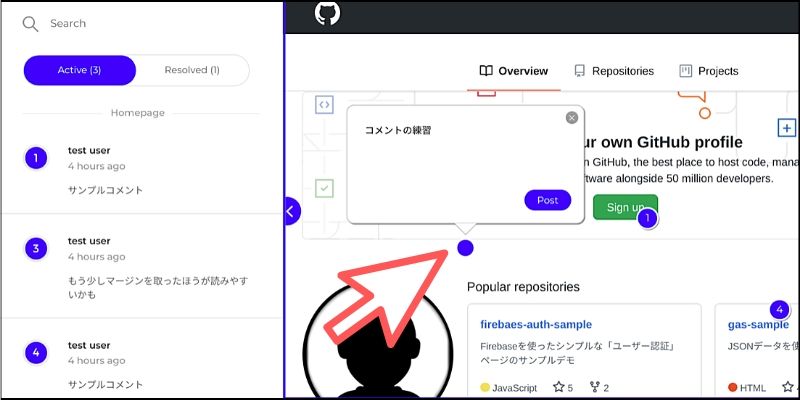
このエディタ上では、画面の好きな箇所にクリックしてコメントを残せるようになります。

もちろん、複数箇所のコメントにも対応しています。

このようにどんなWebサイトでもコメントを残せるのが「MarkUp」の大きな特徴になります。そして、コメントを残せるだけでなく、このエディタ画面をそのまま不特定多数の人とシェアできるように設計されているのです。
これにより、たとえばWebサイトのリニューアルであったり、新規サービスのデザイン設計などにおいて多数の意見を聞いたりするようなケースに最適というわけです。
どのようにシェアするのかについては、次の章で詳しく見ていきましょう!
■不特定多数の人とシェアしよう!
ここからは「MarkUp」のコメントエディタをシェアする方法について解説をしていきます。
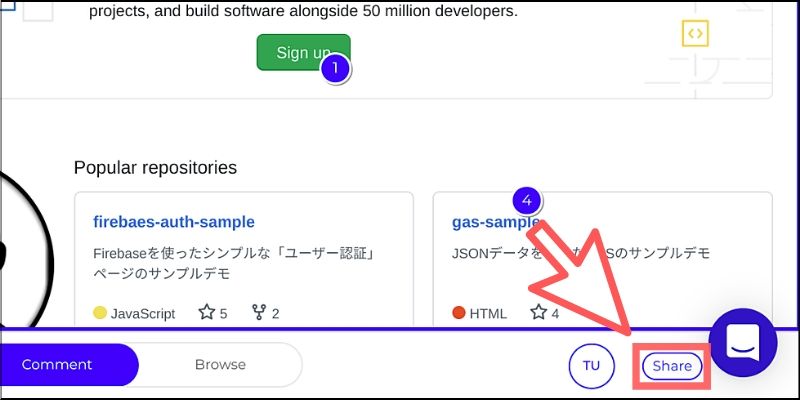
方法は簡単で、エディタ画面の下部にある【Share】アイコンをクリックするだけです。

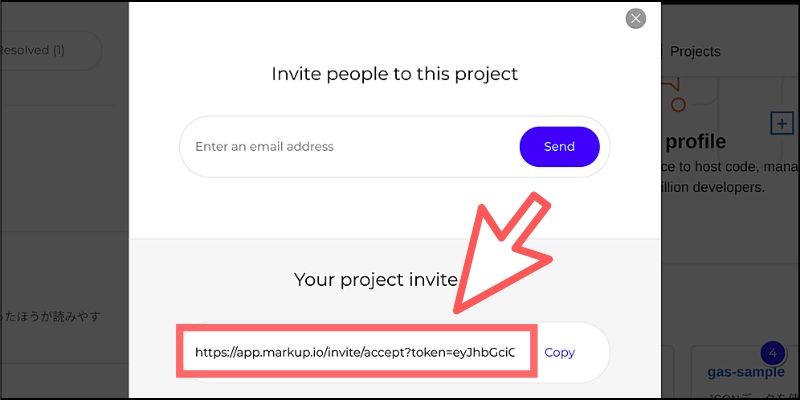
専用のURLが生成されているのでコピーしておきましょう。

あとはこのURLをSNSやメールなどでシェアすれば、誰でもコメントエディタを利用できるわけです。
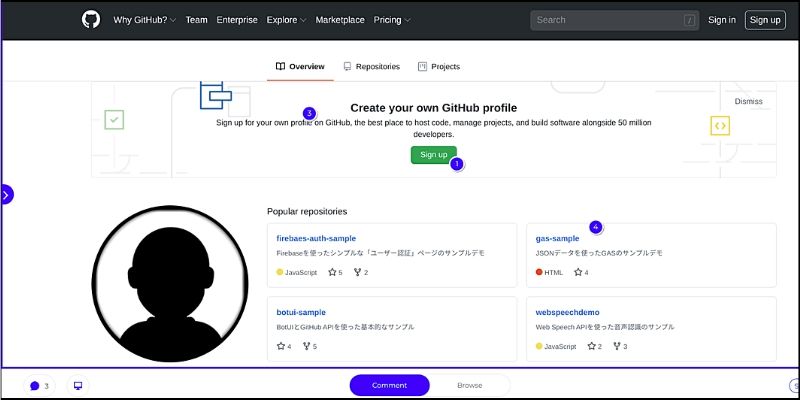
たとえば、URLを受け取った人がブラウザで開くと以下のようにエディタがコメント付きで表示されます。

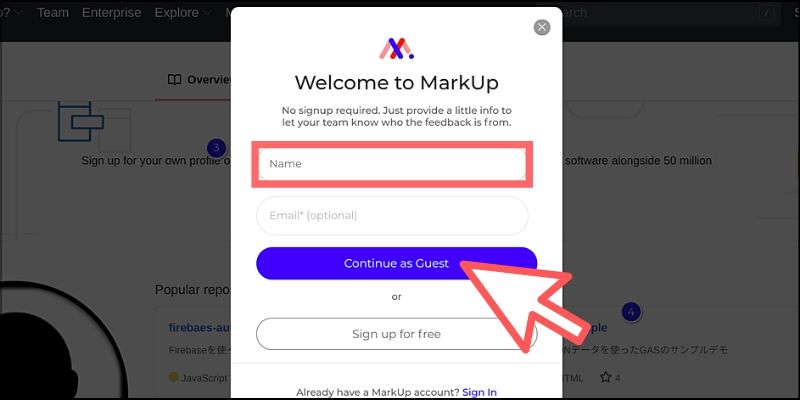
画面のどこかをクリックするとログインフォームが表示されるのですが、ユーザー名さえ入力すれば「ゲストユーザー」ということで参加できるようになります。

面倒なユーザー登録をしなくても、コメントを一緒にできるようになるので非常に便利です。
コメントの入力方法はまったく同じで、好きな箇所をクリックしてテキストを記述するだけです。

「MarkUp」のユーザーアカウントを持っていない人でも、一緒に参加できるのは便利な機能だと思います。よりたくさんの人から意見を聞きたい場合などには重宝するでしょう。
■画像アップロード機能について
「MarkUp」は任意のURLを入力して利用できる機能の他に、ワイヤーフレームやWebデザインのモックアップ画像などをアップロードしてコメントできる機能も提供されています。
使い方としては、ダッシュボードの画面上部から【Upload Images】ボタンをクリックします。

ファイルを選択できるので、手持ちの画像をアップロードしてください。
すると確認用のポップアップが表示されるので問題なければボタンをクリックします。

ちなみに、画像は1枚だけでなく複数枚の画像にも対応しているので、複雑な画面遷移を持ったWebデザインにも利用できます。
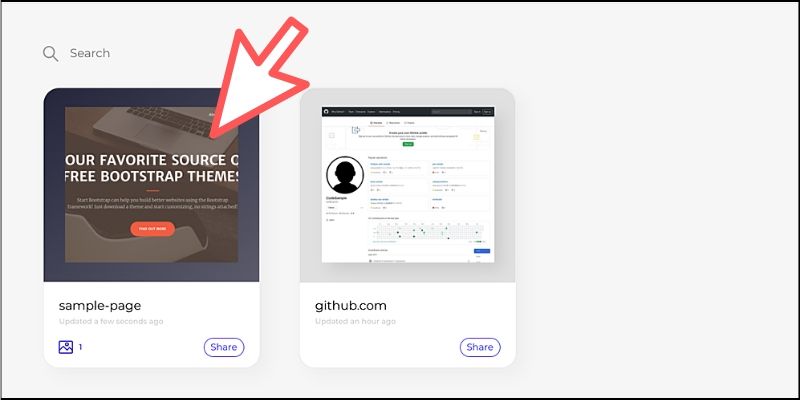
ダッシュボードには、アップロードされた画像のデザインがサムネイル形式で追加されているのでクリックしてみましょう。

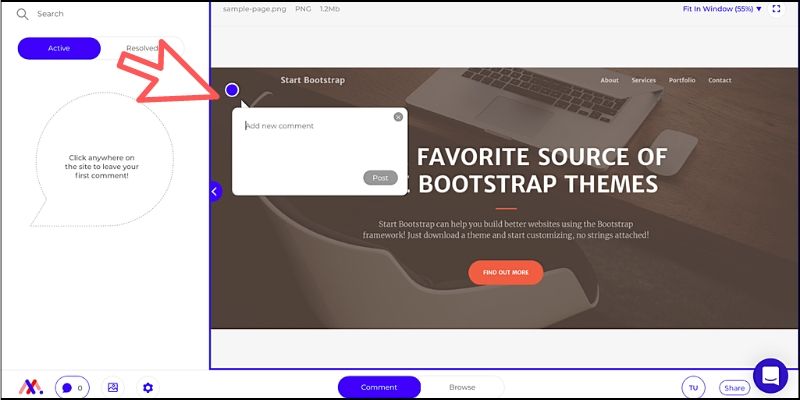
これまでと同じようにデザインが表示されて、好きな箇所にコメントを入れられるようになります。

この機能を使えば、まだ公開されていないWebサイトのデザインをコメントでシェアしたり、ワイヤーフレームやサイトマップなどもアップロードして意見交換ができるでしょう。
つまり、試作段階であってもリモートで議論する際に便利な使い方ができるはずです。チャットのようなテキストで伝えるよりも、実際のデザインに直接コメントを入れるほうが直感的で分かりやすいでしょう。
■プレビュー表示機能について
「MarkUp」のコメントエディタには便利なプレビュー表示機能があるので、合わせてご紹介しておきます。
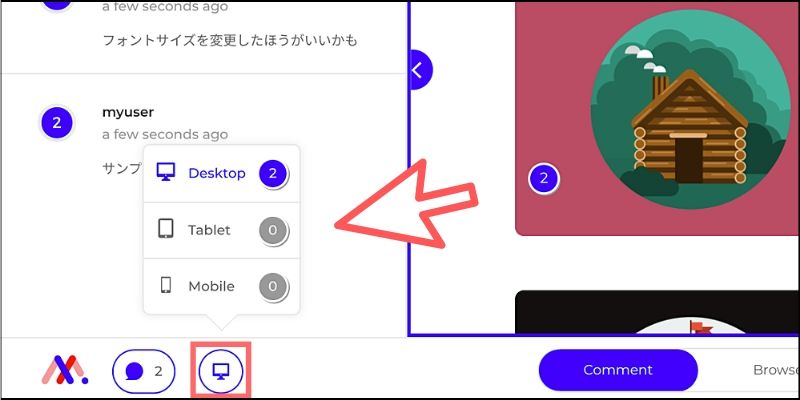
エディタの画面下部にあるプレビューアイコンをクリックすると、PCブラウザでの表示に加えて「タブレット」「モバイル」での表示に切り替えることができます。

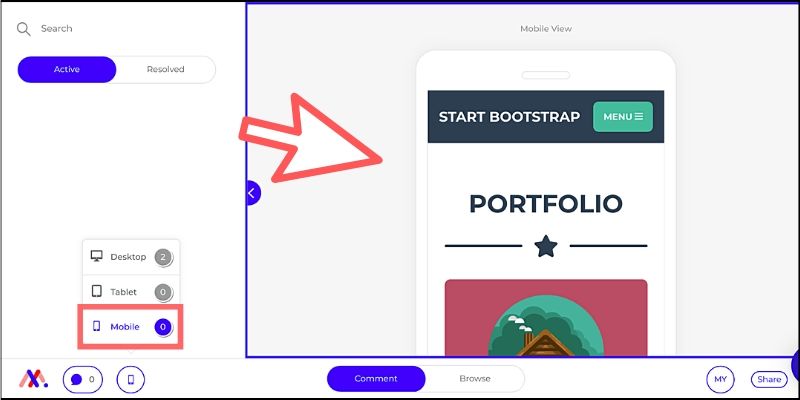
たとえば、「モバイル」表示に切り替えると次のようになります。

表示が切り替わるだけでなく、各モードごとにコメントを付けられるのが特徴です。つまり、PCのデザインとスマホデザインで別々にコメントしたいときなどに便利なわけです。
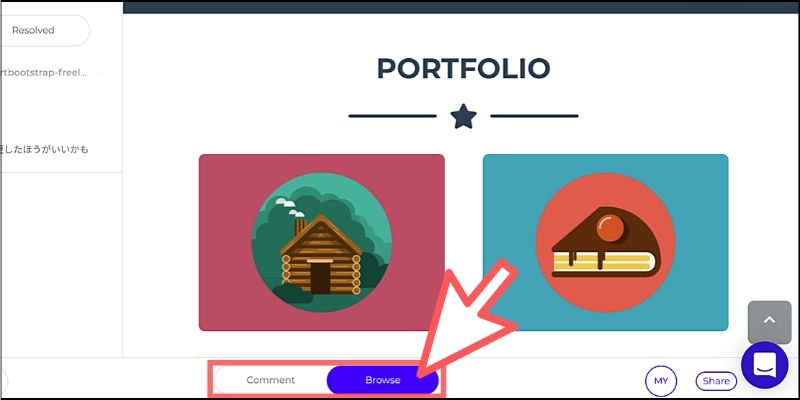
また、「Browse」モードに切り替えると通常のWebページも表示できます。

コメントモードだと、画面をクリックするとコメントの入力になってしまうので、通常のWebページを閲覧したいときに便利でしょう。
これらの機能は、シェアしたコメントエディタでも同じように利用可能なので、ぜひ有効活用してみてください!
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、URLを入力するだけでどんなWebサイトでもコメントができるようになるサービスをご紹介しました。
「MarkUp」はまだ開発途中であり、今後はブラウザの拡張機能やSlack・Zapier連携など、さまざまなアップグレードも予定されています。個人利用だけでなくチームや企業でWebサイトの意見交換をする際に便利なサービスとなるでしょう。
今回ご紹介した内容は無料プランでも利用可能なので、ご興味ある方はぜひ試してみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




