
 どうも、まさとらん(@0310lan)です。
どうも、まさとらん(@0310lan)です。
今回は、マウス操作で簡単に「Bootstrap4」に対応したWeb制作をブラウザ上で行えるサービス「Pingendo」をご紹介しようと思います。
以前から、PC向けソフトウェアとしてリリースされていましたが、最近になってベータ版ではあるものの「Chromeブラウザ」からでも利用できるようになりました!
【 Pingendo 】

「Pingendo」は、基本的にマウスでポチポチとクリックしていくだけで、簡単に見栄えの良いWebサイトが作れてしまう便利なサービスです。
また、中・上級者向けにソースコードもすべて編集可能になっているので、自分好みにカスタマイズすることも出来るのが特徴となっています!
■基本的な使い方!
それでは、実際に「Pingendo」を使いながら、どのようなサービスなのかを見ていきましょう。
利用するにあたり、面倒な登録やインストールなどは一切不要なのでぜひ気軽にトライしてみてください!(2016年11月現在)
まずは、サイトにアクセスして「Try now in Chrome」と書かれたボタンをクリックします。

(※ちなみに、隣りにある「Download」ボタンからPC向けソフト「Windows / Mac / Linux」も入手可能です)
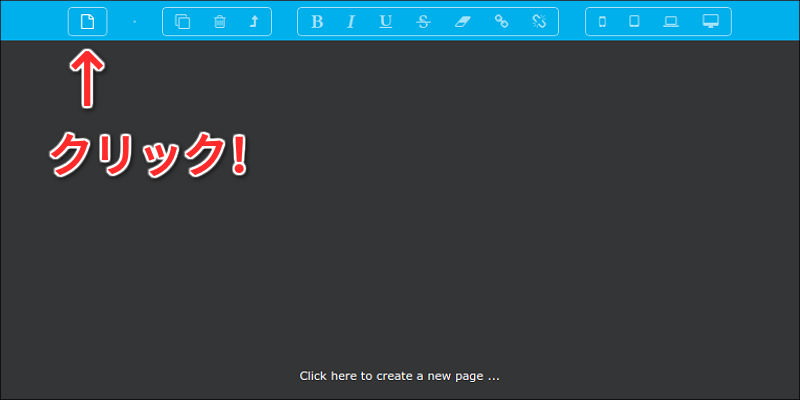
エディタ画面が表示されたら、「新規作成」ボタンをクリック!

テンプレートの選択画面になるので、ここではとりあえず「レストランテーマ」を選んでみましょう!

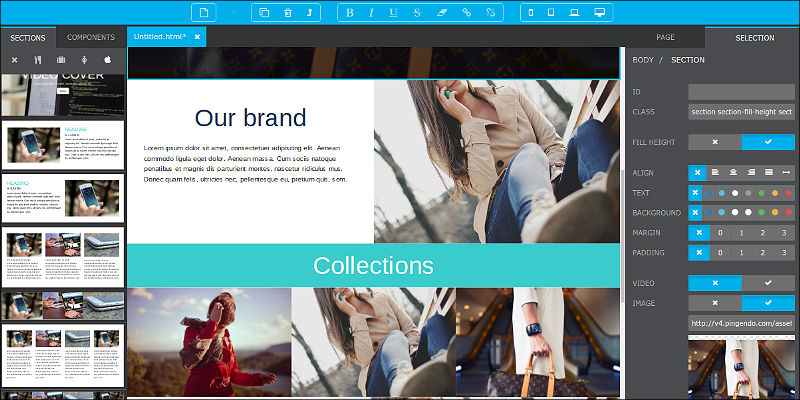
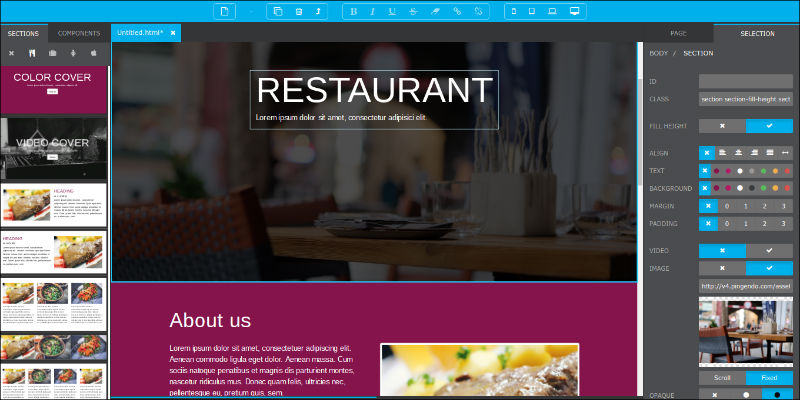
すると、「Web制作エディタ」が表示されて、先ほど選んだテンプレートを編集できる画面になります。

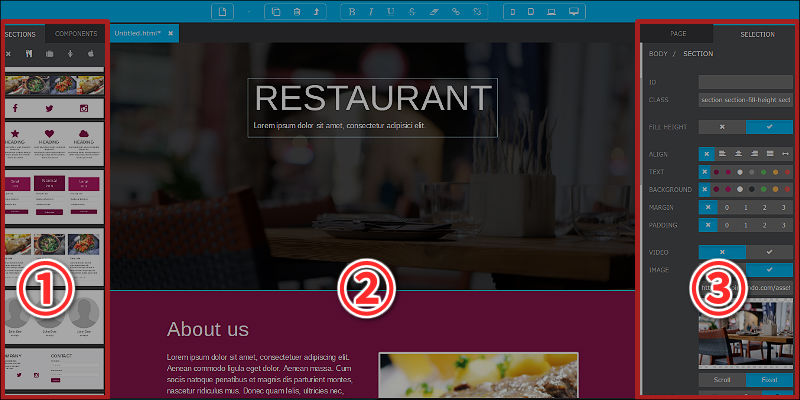
基本的な使い方ですが、まず…ざっくり言うと3つの画面構成になっているのが特徴です。

①は、Bootstrap4で作られた多彩なコンポーネントの選択メニュー
②は、編集用の「エディタ/プレビュー」画面
③は、各パーツのCSSや設定などの調整パネル
となっています。
また、画面下部にある「HTML / SASS」タブをドラッグして引っ張り上げると、自由に編集可能な「コードエディタ」も搭載されているのが分かります。

大抵の場合は、マウス操作でも十分にWebサイトを作っていけますが、この「コードエディタ」を利用することでさらに自分好みに細かく調整できるわけです。
ちなみに、画面上部にある「デバイス切り替え」メニューを使えば、タブレットやスマホなどの表示状態もすぐに確認できるので便利です!

ここまでの内容さえ分かってしまえば、あとは自分が作りたいWebサイトを組み立てていくだけです!
■Webサイトを作ってみよう!
もう少し詳しく解説するため、実際に簡単なWebサイトを1つ作りながら「Pingendo」の各機能を見ていきましょう!
Webサイトをゼロから作りたいので、まずはテンプレート画面から「ブランク(空っぽ)」を選択してください。

すると、プレビュー画面が空っぽの白紙状態になると思います。

この白紙ページに、配置したいコンポーネントをどんどん追加していきながら、自分がイメージするWebサイトを完成させていくのが基本的な作業の流れになります。
まずは、左側のメニューからいろんなパターンのコンポーネントを配置したいのですが、上部にいくつかのアイコンが並んでいるので好きなモノを選択してみましょう。

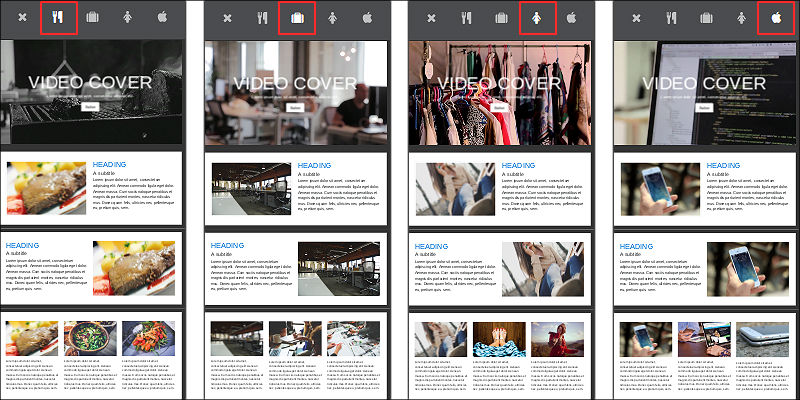
実は、このアイコンを切り替えることで、用途に応じた画像に自動変換されるようになっています。

飲食系、ビジネス系、ファッション系、IT系など、プロトタイプをサクッと作るのに最適な機能なのでぜひ活用したいところ…。
今回はビジネス系のアイコンを選択し、フルサイズの「トップ画面」用コンポーネントを選択してみましょう!

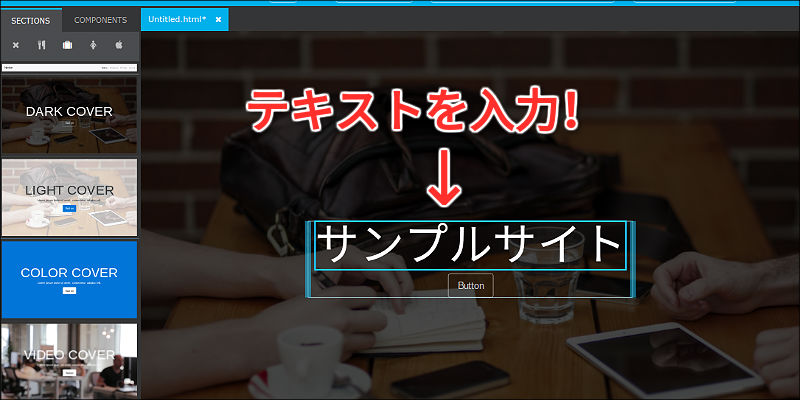
白紙ページにコンポーネントが追加されるので、あとはテキストを好きなように入力しておきます。

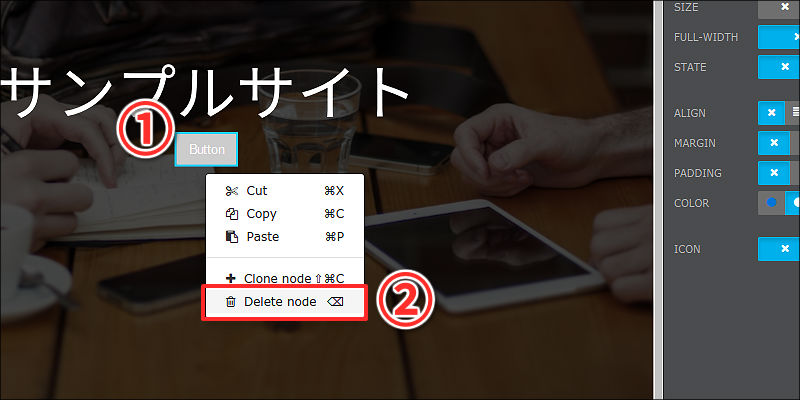
「ボタン」は今回不要なので、要素を選択してから「バックスペースキー」を押すか、右クリックから削除します。

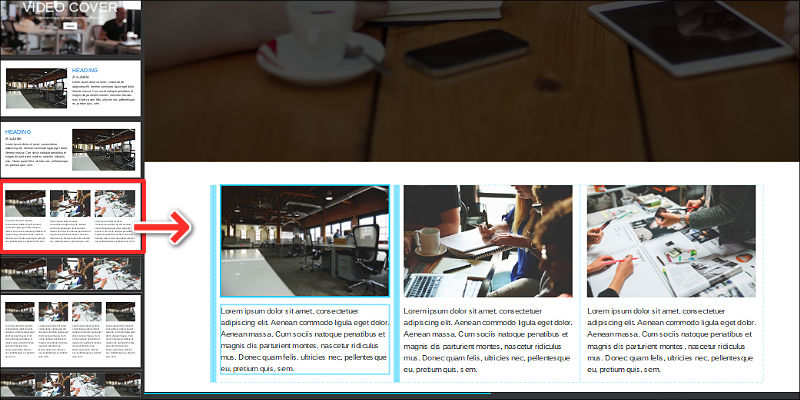
同じ要領で、トップ画面の下段にもう1つコンポーネントを追加します。

もし、テキストの「カラー」や「配置」、各要素の「クラス名」「余白」などの調整を行いたければ右側にあるメニューから簡単に指定可能です。
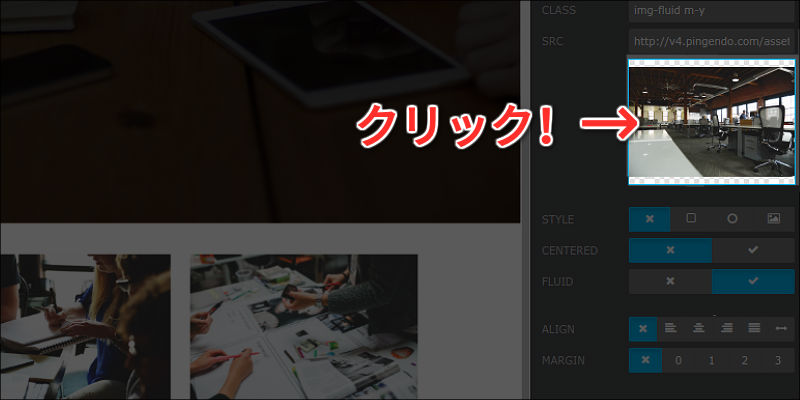
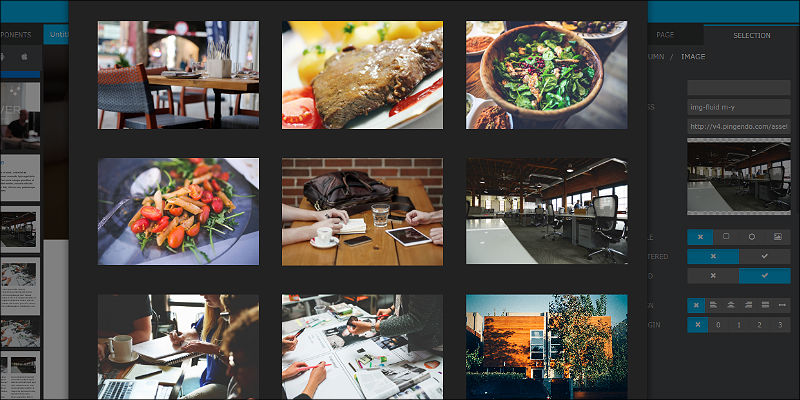
もちろん画像なども変更可能で、その場合は右メニューに表示されている画像をクリックします。

すると、あらかじめ「Pingendo」が用意している画像を選べるようになります。

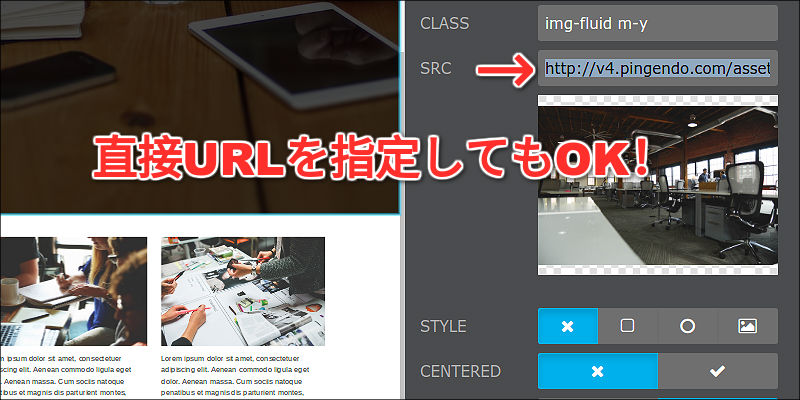
自分がクラウドサービスなどに保存している画像も、リンクを指定すれば利用可能です。

こんな感じで、自分のイメージに近いコンポーネントを次々と追加していけば、すぐにWebサイトがカタチになっていくのが分かります!

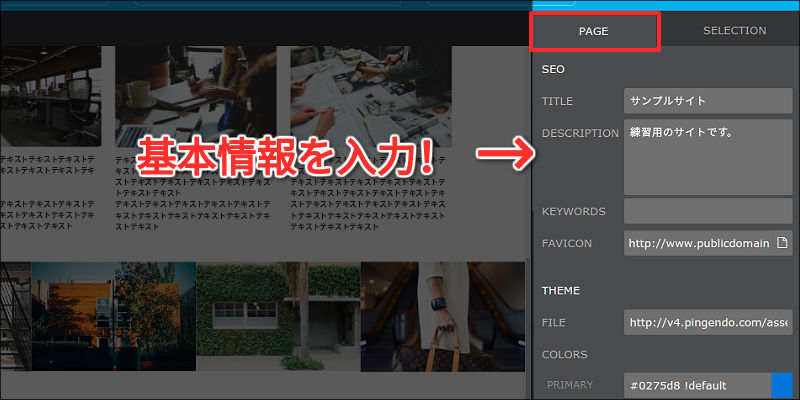
ある程度カタチになってきたら、「PAGE」タブに切り替えて「タイトル」「サイトの概要」「ファビコン」「カラーテーマ」などの基本設定を済ませておけばOK!

■作ったサイトを公開してみる!
ここまでの作業で、Webサイトのカタチがなんとなく見えてきたので、HTMLファイルに書き出して公開してみたいと思います。
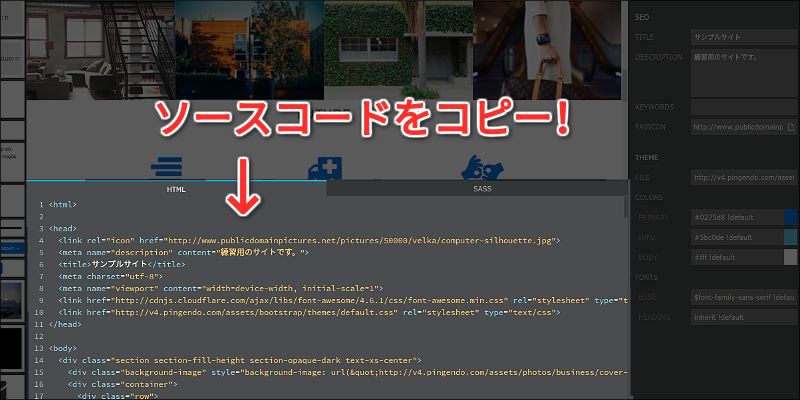
まず、画面下段のコードエディタを表示させて、「HTML」タブに記述されているソースコードを全部コピーします。

あとは、普段自分が使っているテキストエディタ(メモ帳とかでも可)にソースコードを貼り付けて「index.html」などのファイル名で保存すればOK!
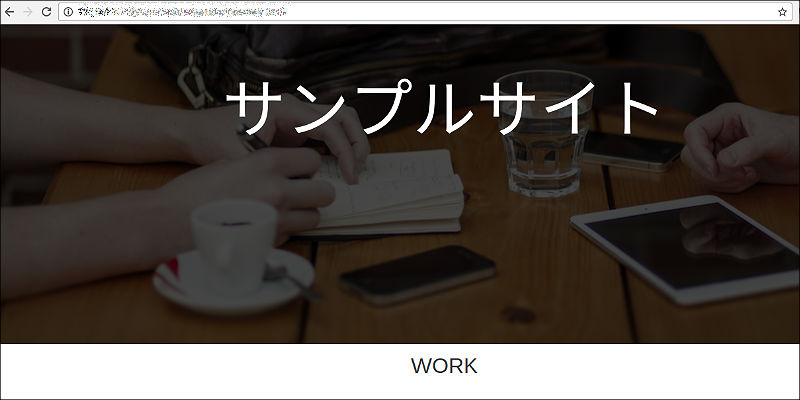
ブラウザで「index.html」を開くと、先ほど作ったWebサイトがしっかりと閲覧できるのが分かると思います。

つまり、このままファイルをサーバーにアップロードすれば、すぐにWebサイトを公開することが出来るわけです。
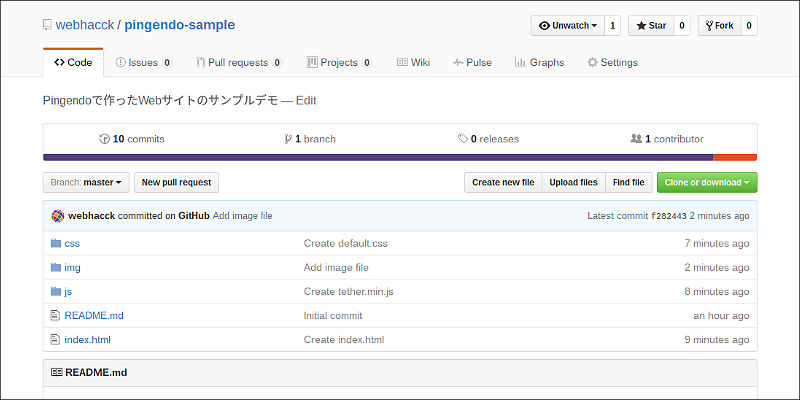
試しに、GitHubへソースコードをアップロードし、「GitHub Pages」を使ってWebサイトを公開してみましょう。
【 GitHubのサンプルページ 】

アップロードが完了したら、「Settings」ページにあるGitHub Pagesの項目で、「master branch」を選択すれば公開完了です!

以下のリンクをクリックすると、Webサイトを閲覧することができます!
ちなみに余談ですが、「Pingendo」は2016年11月時点でSSLにまだ対応していないため、GitHub PagesのようにSSL対応しているサーバーにアップロードする場合は、当然ながらリンクを「https://〜」に変更するかファイルを用意するなどの対応が必要です。
このような対応も含めて、今回の「サンプルサイト」の全ソースコードをぜひ参考にしてみてください!
【 全ソースコード|GitHub 】
■HTML/CSS/Bootstrapの学習レッスン動画公開中!プログラミング学習コース

paizaでは、動画を通してプログラミング等が学べる「paizaラーニング就活パック」で、未経験者でも始められる「HTML/CSS入門編」を公開中です。こちらはHTML/CSSだけでなくBootstrapの使い方も学べる講座となっております。
HTML/CSSやBootstrapは、簡単なページデザインであればテンプレートを当てはめるだけで作成することができますが、少しでも「手を加えたいな…」「ここだけ変更したいな…」となった場合は、基本的なコードの書き方が理解できていなければできません。
「paizaラーニング就活パック」は、企業からの「こんな開発スキル・知識を身につけている学生がほしい」という要望と、ITエンジニア志望の学生からの「就活を上手に進めるためにはどうしたらいいのか」という悩みに応えるための特別コースです。
もちろん学生だけでなく、既卒の方、社会人の方、どなたでも受講いただけます。
単純なプログラミングスキルだけでなく、業界・キャリアに関する知識やWeb周辺の知識の習得、選考用ポートフォリオとなるサービス作成までを行える就職特化型の講座内容になっております。
■まとめ
今回は駆け足で「Pingendo」の基本的な使い方をご紹介しましたが、もっとじっくり作り込めば本格的なWebサイトも構築できると思います。
また、搭載されている「コードエディタ」と照らし合わせながら構築することで、少しずつBootstrapの仕組みも理解できるようになるのでオススメです。
現時点で、まだ「ベータ版」というのもあり、シンプルな機能に特化していますが、今後もバージョンアップが行われると思うので、ご興味ある方はぜひ今のうちにトライしておきましょう!
paizaは、技術を追い続けることが仕事につながり、スキルのある人がきちんと評価される場を作ることで、日本のITエンジニアの地位向上を目指したいと考えています。
自分のスキルを磨いていきたいと考えている方におすすめなのが「paizaラーニング」。オンラインでプログラミングしながらスキルアップできる入門学習コンテンツです。初心者でも楽しくプログラミングの基本を学ぶことができます。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。




