
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、素のJavaScriptだけで構成されたフルカスタマイズ可能な「カラーピッカー」のライブラリをご紹介します!
非依存のライブラリなのでReact・Angular・Vueなどのフレームワーク上で使いやすく、また簡単な記述でUIデザインや独自機能を構築できるうえスマホにも自動で対応してくれます。
初心者の方でも扱いやすく設計されているので、ご興味ある方はぜひ参考にしてみて下さい!
【 Pickr 】

■「Pickr」の使い方
それでは「Pickr」を使ったオリジナルの「カラーピッカー」を作るための準備から始めていきましょう!
「Pickr」ライブラリのインストール方法は、npmを使う方法だと次のコマンドになります。
$ npm install pickr-widget --save
もしくは、以下のURLを含めた「linkタグ」「scriptタグ」をHTMLに記述するだけでもOKです!
<link href="https://simonwep.github.io/pickr/dist/pickr.min.css" rel="stylesheet" > <script src="https://simonwep.github.io/pickr/dist/pickr.min.js"></script>
これで「Pickr」を使う準備は整いました!
そこで、ひとまず最低限のコードだけで「カラーピッカー」を表示してみましょう。
HTMLの「bodyタグ」内に、次のような空の「divタグ」を配置しておきます。
<div id="color-picker"></div>
id属性を指定しましたが、これを目印にしてPickrのインスタンスをJavaScriptで作成します。
var pickr = new Pickr({ el: '#color-picker' });
インスタンスを作成する際のオプション設定で「el」に先ほど指定したid属性名を記述すればOK!
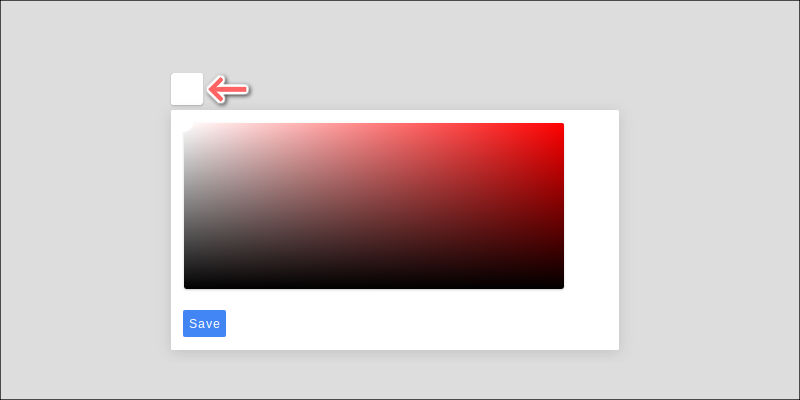
ブラウザで表示してみると、四角いボタンのようなモノが出現するのでクリックするとシンプルな「カラーピッカー」が表示されます!

ただし、このままだと多彩なカラーを変更したり取得することができません。
実は、「Pickr」のインスタンスを作成する際にさまざまなオプションを記述するだけで、自分の好きなようにカスタマイズできるのが大きな特徴なのです。
カスタマイズの方法やイベント処理などについて、次の章から詳しく見ていきましょう!
ここまでのサンプルコードを以下のリンクから閲覧できるので、ぜひ参考にしてみてください。
■「Pickr」をカスタマイズしてみよう!
ここからは、「Pickr」が持つ多彩なオプションを活用して「カラーピッカー」をどんどんカスタマイズしていきましょう!
まずは、コンポーネント機能を使って「カラー・透明度」の変更や「プレビュー」表示ができるようにしてみます。
そこで、Pickrのインスタンスを作成する際のオプション設定で次のように記述します!
var pickr = new Pickr({ el: '#color-picker' //コンポーネントの表示設定 components: { preview: true, //現在のカラー opacity: true, //透明度 hue: true, //色相バー output: {} //色の出力設定 } });
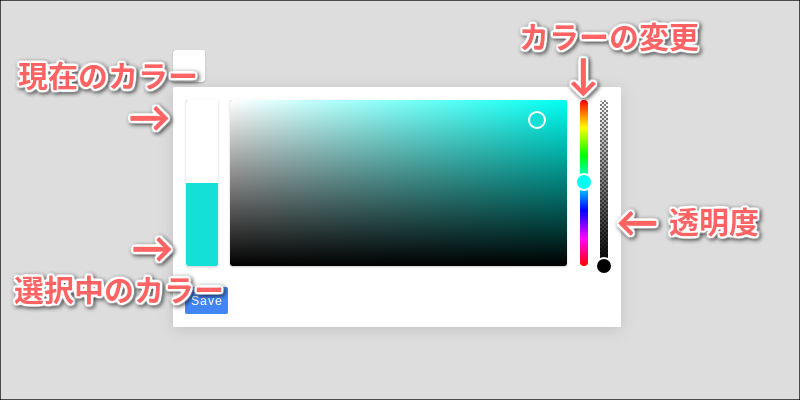
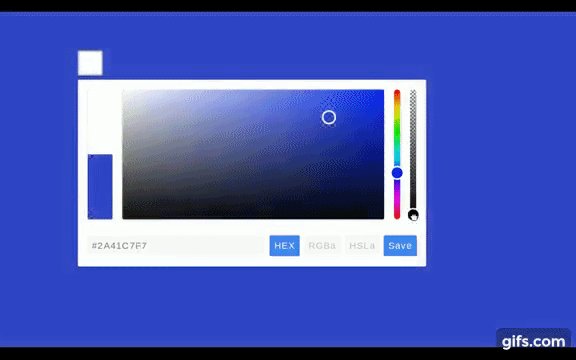
「components」プロパティに「preview」「opacity」「hue」をそれぞれtrueに設定するだけで、以下のような表示になります!

これで「カラー・透明度」の変更や「プレビュー」表示ができるようになりました。
(もちろん表示したいコンポーネントだけをtrueにしても構いません)
次に、カラーの「値」を出力できるようにしてみましょう!
先ほどの「components」プロパティ内に記述した「output」に、出力したいカラーの情報を設定するだけです。
例えば、「HEX」「RGBa」「HSLa」のカラー値を出力するには次のように記述します!
output: { hex: true, //HEX値 rgba: true, //RGBa値 hsla: true, //HSLa値 input: true //カラー値の出力を表示 }
「input」はカラー値を出力するためのボックスになります。
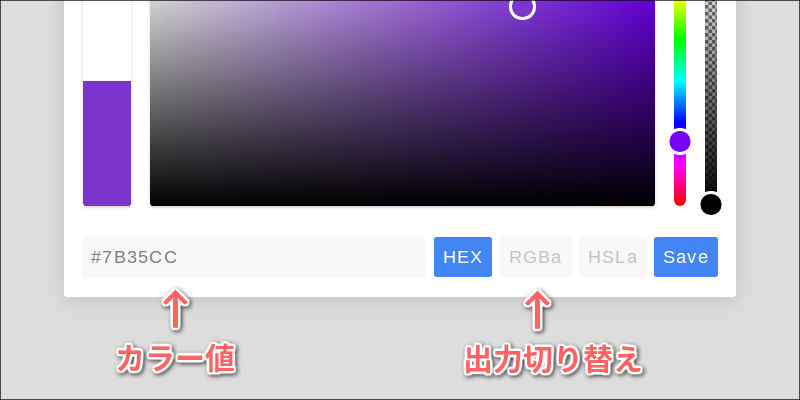
ブラウザで表示するとこのようになります!

「HEX」「RGBa」「HSLa」タブを切り替えることで、それぞれのカラー値が文字列となって出力されるのが分かります。
これで、だいぶ「カラーピッカー」らしくなってきましたね。
その他、ユニークな設定としてはショートカットキーの設定も可能です!
これもインスタンスを作成する際のオプションで、以下のように記述すればOKです。
var pickr = new Pickr({ el: '#color-picker' //ショートカットキーの設定 closeWithKey: 'Escape', });
「closeWithKey」プロパティに文字列でキーボードの「キー」を指定すれば、そのキーを押すことでカラーピッカーを閉じることができます。
上記の例だと「Escape」と指定しているので、キーボードの「ESC」キーを押すことで非表示にできます。
他にも、例えば「Q」を指定すればキーボードから大文字のQを押すことで非表示にすることが可能なので活用範囲は広いでしょう。
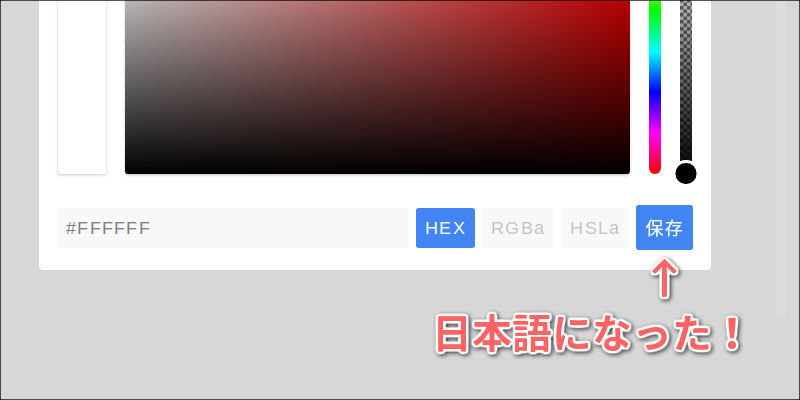
さらに、次のように記述することでボタンの日本語化もできます!
//ボタンの日本語化 strings: { save: '保存' }
これで「Save」ボタンの表記が日本語化されます!

他にも、カラーの初期値や表示位置の調整など細かいカスタマイズも可能なうえ、スマホにも自動で最適化されるので自分好みの「カラーピッカー」を簡単に作ることができますよ。
ここまでのサンプルコードを以下のリンクから閲覧できるので、ぜひ参考にしてみてください!
■「Pickr」のイベント処理&メソッドを使ってみよう!
「Pickr」には、便利なイベント処理やさまざまなメソッドも用意されているのでご紹介しておきます!
例えば、「Save」ボタンをクリックした時やカラーを選択した瞬間に何らかの処理を実行したい場合は「onSave()」「onChange()」メソッドが利用できます。
//「Save」ボタンをクリックした時に発動 onSave( hsva, instance ) { } //カラーを選択した時に発動 onChange( hsva, instance ) { }
どちらも引数に「hsva」というカラー情報のオブジェクトと、Pickrのインスタンスを取得できるようになっています。
「hsva」のカラー情報はこのままだと扱いづらいので、「toHEX()」というメソッドを使えば「HEX値」に変換することが可能です。
そこで、これらのイベントとメソッドを組み合わせれば「カラーピッカー」で選んだカラー値をJavaScript側から簡単に取得できます。
onSave( hsva ) { console.log( hsva.toHEX() ); }
上記の場合、「Save」ボタンをクリックした時に選択中のカラーをHEX値としてコンソールログに出力できます。(例えば「#ff000」のような値です)
他にも、JavaScript側から操作できる便利なメソッドとしては以下のとおり!
//任意のカラーに初期値を変更 pickr.setColor('#0000ff') //カラーピッカーを表示する pickr.show() //カラーピッカーを非表示にする pickr.hide() //カラーピッカーが表示されているかを判定 pickr.isOpen()
特に、「isOpen()」メソッドをIF文などで条件式に活用すれば、カラーピッカーを使用しているかどうかを判断して任意のイベント処理を実行することも可能でしょう。
■サンプルデモを作ってみよう!
それでは、これまで学んだ内容を活用してサンプルデモを作ってみましょう!
作る内容としては、カラーピッカーで選んだ色を画面の背景色に適用するという簡単なサンプルです。
まず最初に、Pickrのインスタンスを作りましょう!
var pickr = new Pickr({ el: '#color-picker', });
「components」プロパティはお好みで表示させたい情報を「true」にしておきます。
components: { preview: true, opacity: true, hue: true, output: { hex: true, rgba: true, hsla: true, input: true } }
あとは、「onChange()」メソッドを使ってbody要素の「background-color」に選択したカラー値を指定すれば完成です!
onChange( hsva ) { document.body.style.backgroundColor = hsva.toHEX(); }
「hsva.toHEX()」を利用することでCSSで扱いやすいHEX値を設定できるので簡単ですね。
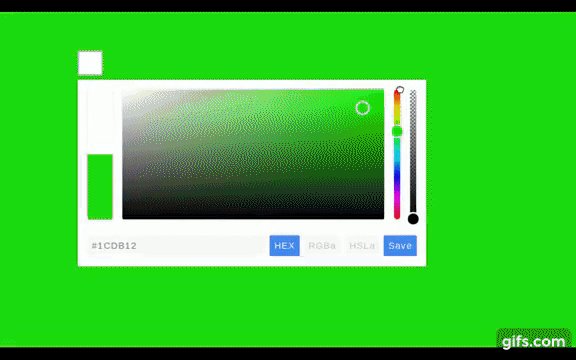
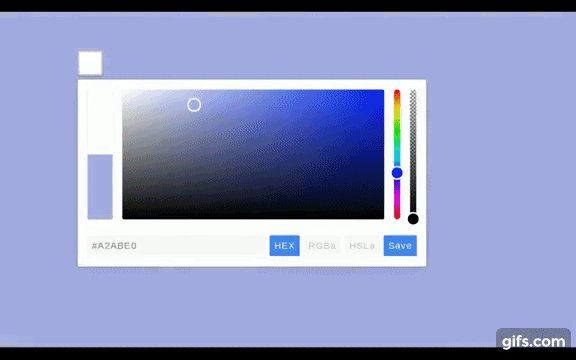
ブラウザで実行するとこんな感じになります!

今回のサンプルデモのソースコードは以下のリンクから閲覧できますので参考にしてみてください!
■動画でプログラミングが学べるpaizaラーニングにPython×AI・機械学習入門編が登場!

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
そしてこのたび、新たに「Python×AI・機械学習入門編」が追加されました。
人気声優の上坂すみれさんによる進行役のスベトラーナ・小百合・ベレフスカヤと一緒に、実際に画像認識技術を使いながら、初心者でも機械学習を体験・学習できるレッスン内容になっています。
Python×AI・機械学習入門編は全編無料でごらんいただけます。詳しくはこちら

■まとめ
今回は、JavaScriptでフルカスタマイズ可能なカラーピッカーを作成できる「Pickr」をご紹介しました!
jQueryなどのライブラリに依存しておらず、素のJavaScirptだけで構成されているのでReact・Angular・Vueなどのフレームワークにも導入しやすいのが魅力的です。
カラーを扱うWebアプリやサイトなども含めて、ご興味ある方はぜひトライしてみてください!
<参考>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




