
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回はURLのパラメータを編集するだけで、マトリックス・コードのアニメーションを自分好みにカスタマイズしてシェアできるサービスをご紹介します!
非常に細かいパラメータが多数提供されており、アニメーションのパターンからテーマカラーまで幅広いカスタマイズが手軽に楽しめるのが特徴です。
独自のアニメーション作りにご興味ある方は、ぜひ参考にしてください!
【 matrix 】

■「matrix」の使い方!
それでは、「matrix」をどのように使えばいいか詳しく見ていきましょう!
利用するにあたり、面倒な初期設定などは一切ありません。まずは、基本となる以下のベースURLをクリックしてみましょう。
https://rezmason.github.io/matrix
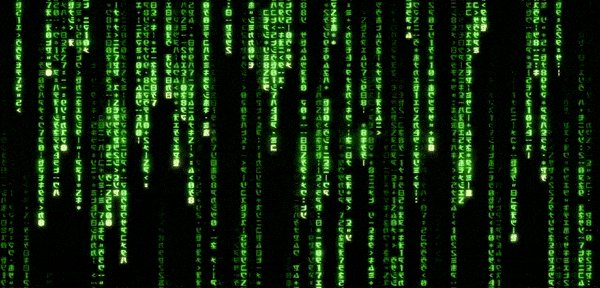
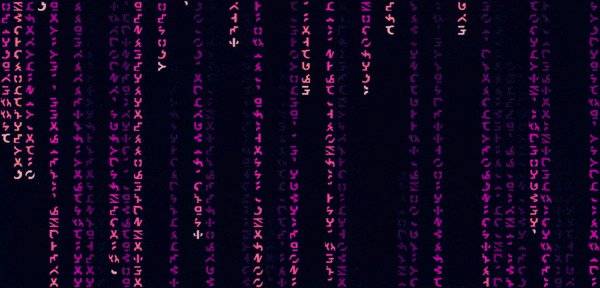
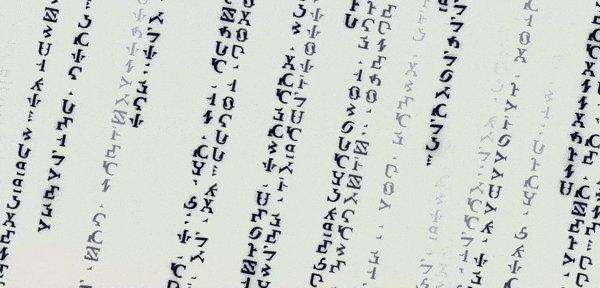
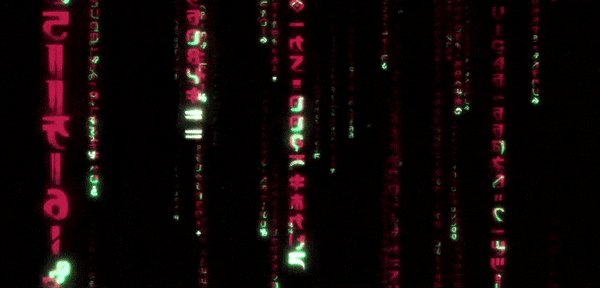
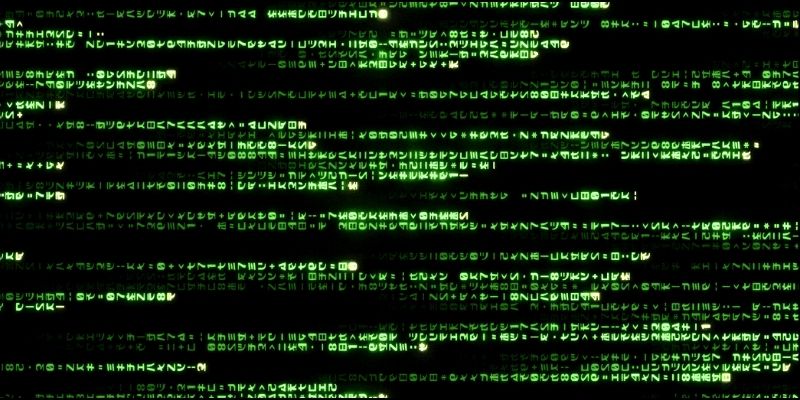
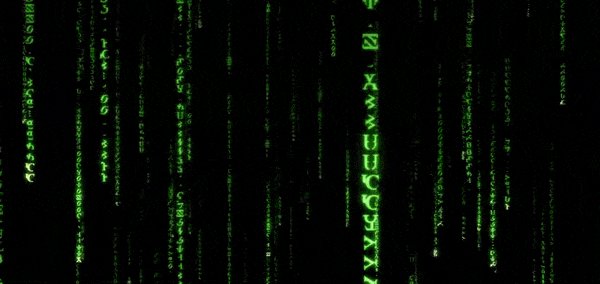
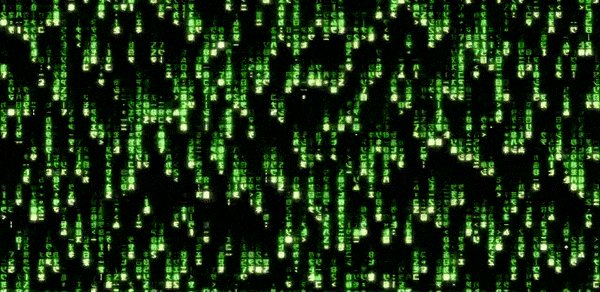
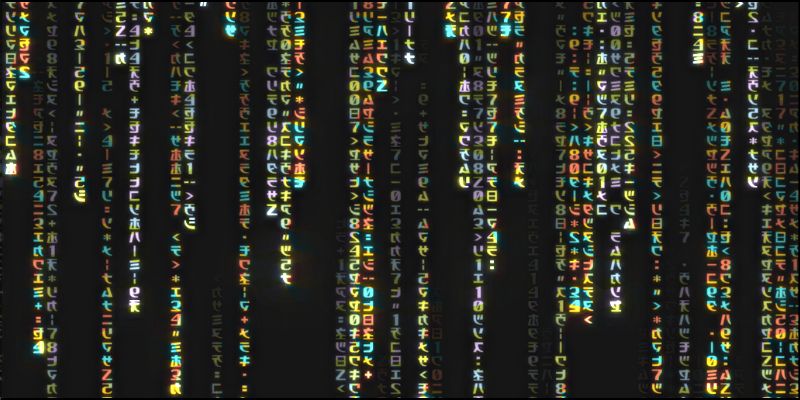
URLをクリックすると次のようなアニメーションが表示されます。

映画でもよく見かける有名なアニメーションですよね。
今回ご紹介する「matrix」を使うと、さきほどクリックしたURLにさまざまなパラメータを追加で付与するだけで独自のアニメーションを作ることができます。
ユニークなパラメータが多数用意されているので、自分好みのオリジナリティあふれるアニメーションを手軽に作ってシェアできるのが大きな特徴と言えるでしょう。
たとえば、「version」というパラメータが提供されています。これはすでにカスタマイズ済みのテンプレートみたいな機能だと思ってください。この「version」にいくつかの値を設定すれば多彩なカスタムアニメーションを閲覧できます。
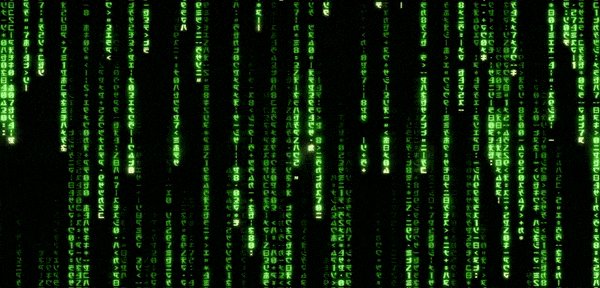
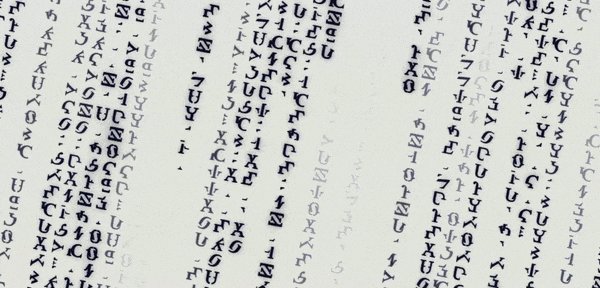
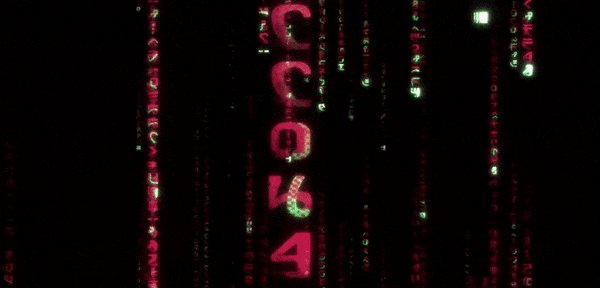
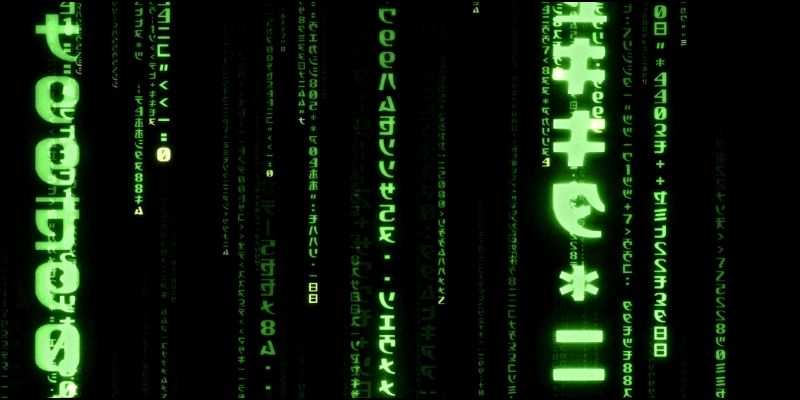
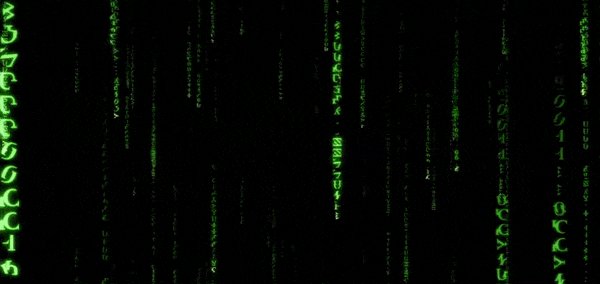
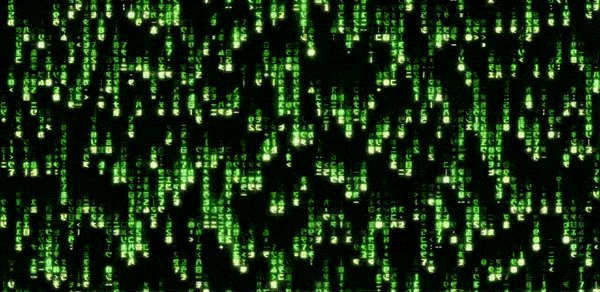
例として、「version=twilight」というパラメータを付与すると以下のようなアニメーションに変わります。

URLは以下のとおりです。
https://rezmason.github.io/matrix/?version=twilight
上記の場合は、マトリックス・コードのフォントやカラーなどをカスタマイズしているのが分かります。
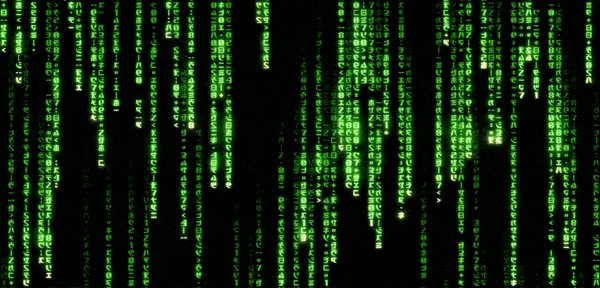
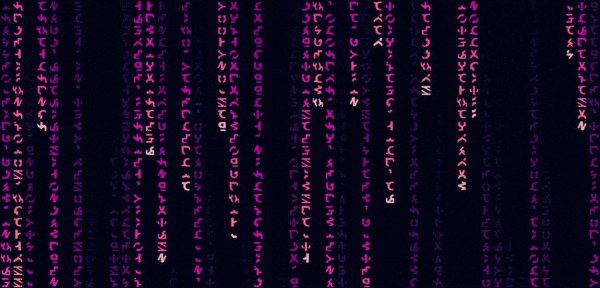
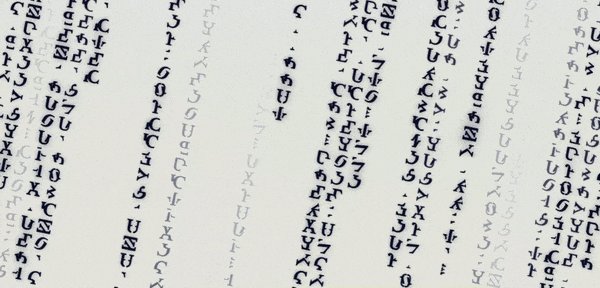
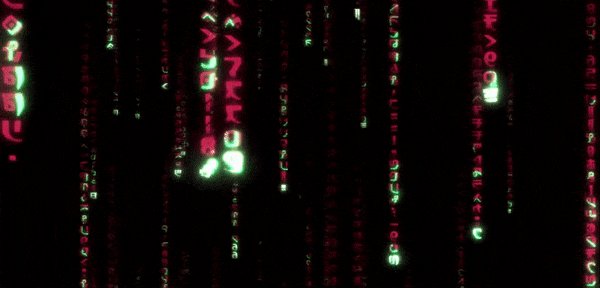
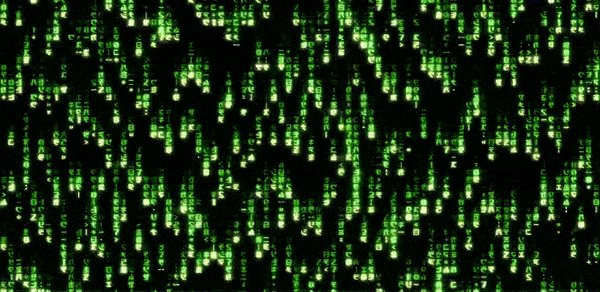
次は「version=palimpsest」というパラメータに変えてみましょう!

元のアニメーションが分からないくらいにカスタマイズされていますが、背景色を含めていくつかのテーマカラーやアニメーションパターンが変化していますね。
このURLは以下のとおりです。
https://rezmason.github.io/matrix/?version=palimpsest
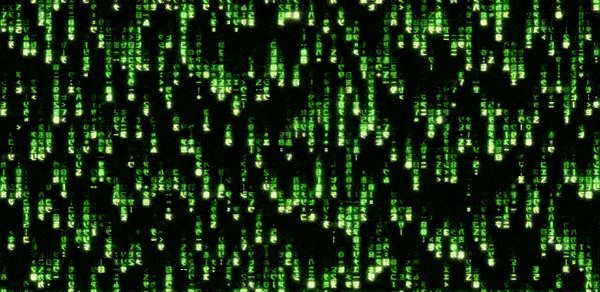
さらに、3Dグラフィックに変換することも可能です。
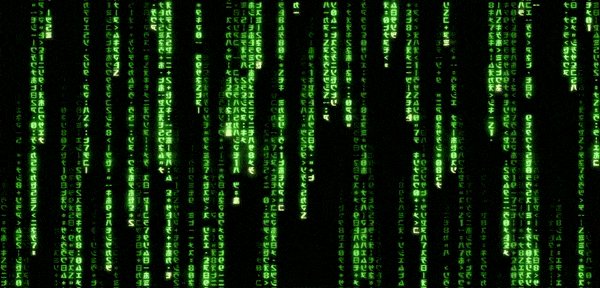
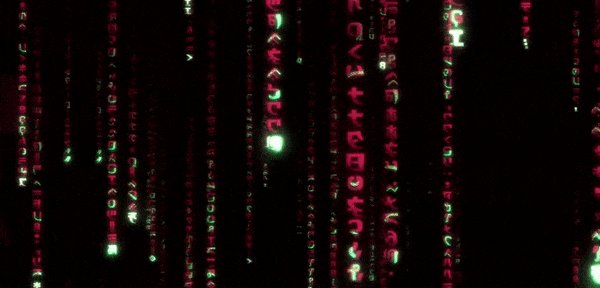
パラメータを「version=morpheus」に変えて確認してみましょう!

奥の方からコードが迫ってくる感じが迫力ありますね。
URLは次のようになります。
https://rezmason.github.io/matrix/?version=morpheus
他にも、「version」に指定できる値は以下のようにいくつか用意されています。
- version=operator
- version=trinity
- version=megacity
- version=paradise
- version=bugs
- version=3d
- version=nightmare
…など。
このようなカスタマイズ済みのテンプレートは、これからご紹介するパラメータを組み合わせることでゼロから自作することも可能です。
それぞれ試してみながら、どのようなカスタマイズができるのかを確認しておきましょう。
■設定可能なパラメータについて!
さきほどは「version」というパラメータにさまざまな値を設定しましたが、他にも提供されているパラメータがあるのでご紹介しておきます。
もっとも基本的なものとして、まずは【 width 】というパラメータを見てみましょう。
マトリックス・コードはテキストが縦方向に流れてきますが、このときに何列分のテキストを生成するかを指定できます。デフォルトの状態だとテキストが80本の列を作って流れてくるアニメーションになります(width=80)。

たとえば、デフォルトの半分で「width=40」というパラメータにすると、40本の列になるので表示されるテキスト量が減って文字サイズが大きくなります。

逆に「width=160」に設定すると、文字サイズが小さくなって大量のテキストが表示されるというわけです。
【 slant 】というパラメータは、テキストが流れてくる方向(角度)を変えることができます。設定する値は角度の数値になります。
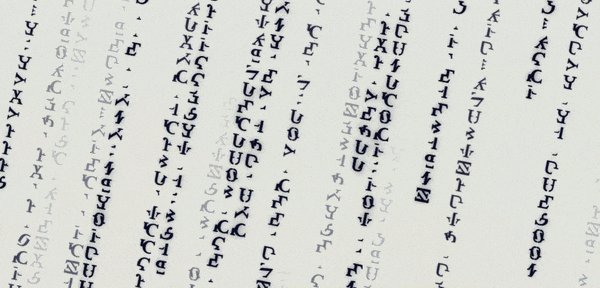
たとえば、「slant=45」というパラメータにすると、斜め方向45度にテキストが流れるアニメーションになります。

「slant=90」にすると、方向が90度になるので横方向に流れるアニメーションになるというわけです。

ちなみに数値はマイナスも設定できるので、反対方向の角度も設定しやすいです。
【 font 】パラメータは、テキストのフォントを変えることができます。あらかじめ以下のようなフォントが搭載されています。

ちなみに、「font=matrixcode」というパラメータがデフォルトのフォントになります。
【 volumetric 】パラメータは、テキストに奥行きを持たせて3Dのような表現を作れます。このパラメータは「true」か「false」を設定するだけで利用できます。
(デフォルトはfalseです)

また、これらのパラメータは単体でも使用可能ですが、それぞれを組み合わせることで複雑なカスタマイズもできます。
たとえば、以下のように4種類のパラメータを組み合わせてみましょう!
- width=120
- font=huberfishA
- volumetric=true
- skipIntro=false
「skipIntro」パラメータは、アニメーションの冒頭にあるイントロ部分を省略するかどうかを設定できます。デフォルトでは「省略する(true)」設定になっているので、今回は「省略しない(false)」ようにしてみました。
URLは以下のようになります!
https://rezmason.github.io/matrix/?width=120&volumetric=true&font=huberfishA&skipIntro=false

イントロがONになっているので、冒頭から少しずつアニメーションが展開されているのが分かります。また、フォントの変更や3D演出なども確認できます。
他にもアニメーションを細かく調整するパラメータとして、以下のようなものが提供されています。
- density:3Dのときに描画するテキストドロップの数
- raindropLength:テキストドロップのサイズ(長さ)
- bloomStrength:テキストが光る強さ
- ditherMagnitude:ランダムにピクセルを暗くする量
また、アニメーション速度に関するパラメータもあります。
- forwardSpeed:3Dのときにテキストが接近する速度
- animationSpeed:全体的なアニメーション速度
- fallSpeed:テキストが流れる速度
- cycleSpeed:テキストが変化する速度
試しに、上記のパラメータの中から「raindropLength」「bloomStrength」「fallSpeed」の3種類を活用したサンプル例を作ってみました。
URLは以下のとおりです。
https://rezmason.github.io/matrix/?raindropLength=0.1&bloomStrength=1&fallSpeed=0.1

テキストドロップの長さを短くして、光を強調しながら流れる速度を遅くしています。
このようにURLのパラメータを変えるだけで、アニメーションを自由自在に調整できるわけです。もちろん、URLはそのままSNSなどでシェアすれば、誰でも閲覧できるので便利です。
ちなみに、PCの負荷を抑えるためのパフォーマンスに関連するパラメータも用意されており、「resolution」「bloomSize」「fps」なども調整できるように設計されています。
■テーマカラーをカスタマイズしよう!
ここからは「マトリックス・コード」のテーマカラーをカスタマイズできるパラメータについてご紹介します。
カラーについても、すでにカスタマイズ済みのテンプレートのようなものがありまして、パラメータの「effect」を使うと手軽に確認ができます。
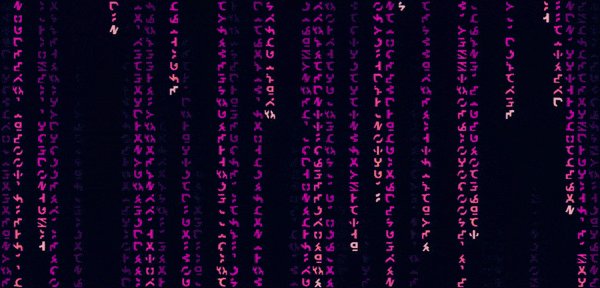
たとえば、「effect=pride」というパラメータを設定するとカラフルなテキストに変化します。

URLは以下のとおりです。
https://rezmason.github.io/matrix/?effect=pride
ほかにも、設定できる値として次のようなものが提供されています。
- effect=plain(デフォルト)
- effect=stripes
- effect=none
- effect=image
- effect=mirror
ちなみに、「effect=stripes」は交互に色のパターンを組み合わせたストライプカラーを作れるのですが、もう1つの「stripeColors」パラメータを一緒に設定すると好きなカラーを自作できるようになります。
設定する値としては「R, G, B(0〜1の値)」を数値でそれぞれ指定する形式になります。また、複数のカラーを以下のように末尾へどんどん足していくことも可能です。
- 1色:stripeColors=R,G,B
- 2色:stripeColors=R,G,B,R,G,B
- 3色:stripeColors=R,G,B,R,G,B,R,G,B
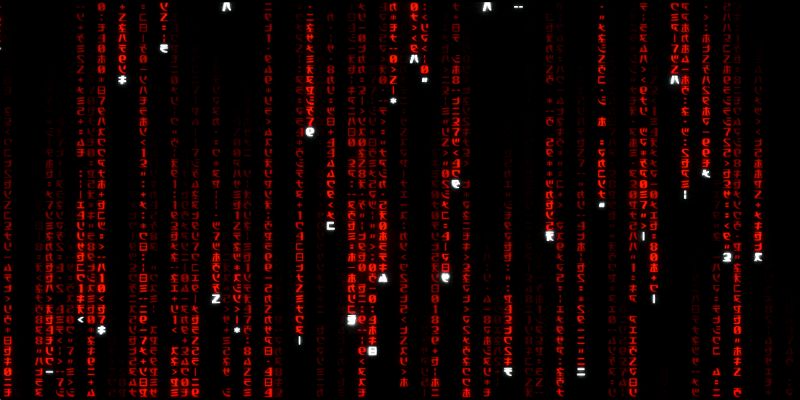
たとえば、簡単な例として「赤色」の1色だけを設定する場合は以下のようなURLになります。
https://rezmason.github.io/matrix/?effect=stripes&stripeColors=1,0,0
ブラウザで確認すると赤色のマトリックス・コードになります。

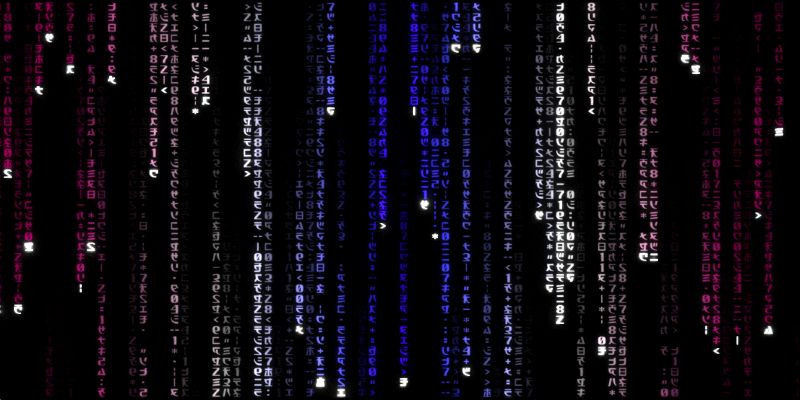
同じように、今度は複数のカラーを同時に指定すると以下のような感じになります。
https://rezmason.github.io/matrix/?effect=stripes&stripeColors=0.5,0,0.3,1,1,1,0,0,1,1,1,1,0.5,0,0.3
URLをクリックすると次のような表示になります。

左方向から順番に指定したカラーが交互に組み合わさっているのが分かります。
また、【palette】パラメータを使うと、ストライプではなく複数のカラーを混ぜ合わせたような感じでテーマカラーを作ることができます。
設定する値は「R, G, B, %(0〜1の値)」の4種類を1セットにします。「%」はカラーの強さみたいなイメージです。
たとえば、以下のURLは3種類のカラーを同時に指定したサンプル例になります。
https://rezmason.github.io/matrix/?palette=0.7,0.2,0.7,0.2,0.2,0.7,0,0.5,1,1,1,1
ブラウザで確認すると次のようになります。

色合いを大きく変えると、印象がかなり変化するのが分かると思います。
ほかにもカラーをカスタマイズできるパラメータとして、背景色を設定する「backgroundColor」やテキストカーソルの色を設定する「cursorColor」なども提供されています。
ちなみに、カラーの指定を「R,G,B」ではなく「H,S,L(色相, 彩度, 輝度)」で設定できるパラメータも用意されています。
- paletteHSL
- stripeHSL
- backgroundHSL
- cursorHSL
…など
もうひとつ、ユニークなパラメータとして【 url 】があります。
これはカラーを数値で指定するのではなく、画像を読み込んでその色合いを自動的にテーマカラーとして利用するという機能を提供してくれます。
画像はオンライン上にあるものであれば指定可能で、たとえば「Unsplash」にはさまざまなテクスチャ関連の画像があるので試しに使ってみましょう。
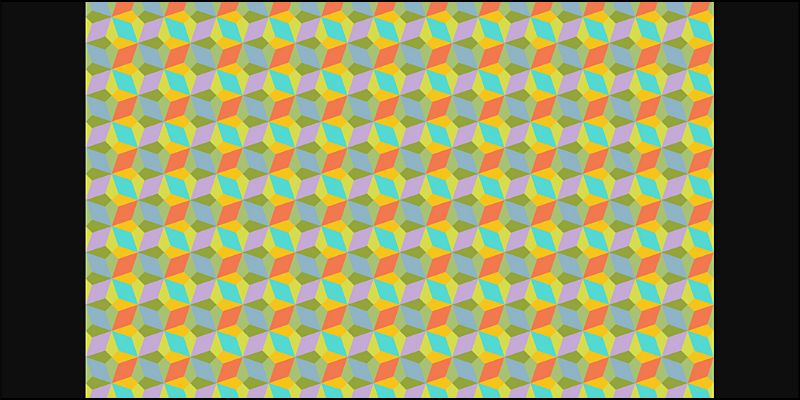
今回はこちらのパターンを読み込んでみます。
https://images.unsplash.com/photo-1665791409389-660f0ee0c964

ちなみに、「effect」パラメータの値を「image」に設定しないと機能しないので注意してください。
最終的なURLは次のようになります。
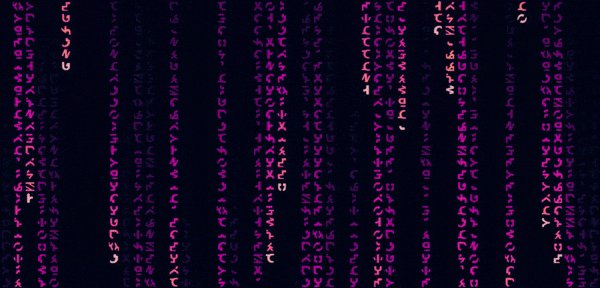
結果は以下のような感じです。

読み込んだ画像の色合いが、そのまま反映されているのが分かりますね。
さらに、ここから他のパラメータを組み合わせて独自のアニメーションを作り込んでいくことも可能です。
こんな感じで「matrix」を使うと、URLにパラメータを付与していくだけで、アニメーションのパターンを無限にカスタマイズしていくことができるわけです。
今後の予定として「オーディオ機能」の実装や、もっと簡単に編集ができるユーザーインターフェースなどのアップデートも検討されているようなので楽しみにしておきましょう。
■エンジニア騎士とクエリの魔女公開中
paizaは先日「エンジニア騎士とクエリの魔女」を公開しました。
異世界に勇者パーティーとして召喚された新人ITエンジニアの男女。
目覚めるとそこは、剣(コード)と魔法(SQL)が支配する世界だった。
騎士と魔法使いの冒険が、今始まる――
Python、PHP、JavaScript、C言語、Javaなど28言語で遊べるプログラミングゲームです。
あなたのプログラミング&SQLのスキルを解き放って異世界に平和をもたらしてください!!
■まとめ
今回は、URLのパラメータを設定するだけで、マトリックス・コードのアニメーションをカスタマイズできるサービスをご紹介しました。
とにかくパラメータを設定するだけというシンプルさが魅力的で、提供されている機能を理解するだけで誰でもすぐにアニメーションをカスタマイズできるわけです。しかも、そのURLをそのままシェアできるのも重宝します。
ぜひ、みなさんも独自のマトリックス・コードを作って公開してみてください!
<参考リンク>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら






