
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、話題のJupyter Notebookみたいな使い方ができるノートブックを面倒な環境設定不要で、手軽にブラウザ上から無料で作成できるサービスのご紹介です。
マークダウンで文章を書いたりJavaScriptによるコードを実行することが可能で、HTMLを使ったUI部品の挿入やデータの可視化・マッピングなども自由に作成できるのが特徴です。
誰でも簡単に使えるように工夫されており、学習用途や教材作り…ブログのような使い方もできる万能型のノートブックと言えるでしょう。
【 Observable 】

■「Observable」の使い方
それでは、実際に「Observable」を使いながらどのようなサービスなのかを見ていきましょう!
サイトのトップページにアクセスしたら「Try the scratchpad」と書かれたボタンがあります。

このボタンをクリックすれば、ユーザー登録なしですぐにでもノートブックを作成していくことができます。
ただし、このままだと保存ができないので今回は無料のユーザー登録をしてから利用するようにしましょう!
そこで、「Sign up for free」と書かれたボタンをクリックします!

GitHubアカウントと連携するだけで簡単にユーザー登録可能です。

すると自分専用の「ダッシュボード」が表示されます。

あとは、この画面から新規にノートブックを作成したり、チュートリアルなどのリソースを閲覧することができるようになります。
■基本的なノートブックの作り方
早速ですが、「Observable」で簡単なノートブックを作ってみましょう!
ダッシュボード画面の右上に「+ New」ボタンがあるのでクリックします。

すると、空っぽのノートブックが開きます!

基本的な文章の入力方法としては、「md」と記述して「`」と「`」の間にマークダウンで書いていきます。

書いた文章はそのすぐ上に実行結果としてプレビューが表示されます。
また、同じように「html」と記述すれば「HTMLタグ」を使った記述方法も使えます。

普通にHTMLファイルを作成する感覚で記述可能で、スタイルなども同時に編集できるのでカスタマイズも自由自在です。
編集エディタの部分は閉じることも可能で、プレビューだけを表示したノートブックにもなります。(※エディタをピン留めして常に表示させることも可能)
コンテンツは「+」アイコンをクリックすることで、どんどん下方向へ追加していくことができます。

例えば、一般的なプログラミングでよく使う「変数」を登録してみましょう!
文字列で色情報を「color」という変数名に格納するには次のように記述します。

変数を登録すると左側のスペースに「変数名」が表示されるようになります。
この変数は、ノートブック内のどこからでも利用することが可能です!

「${ }」の中に変数名を記述すれば、マークダウン内やHTMLの属性などにも再利用できるわけです。
同じように「関数」も登録しておけます!

いつでも呼び出せるので、便利な関数をいくつか作って保存しておくといいですね。

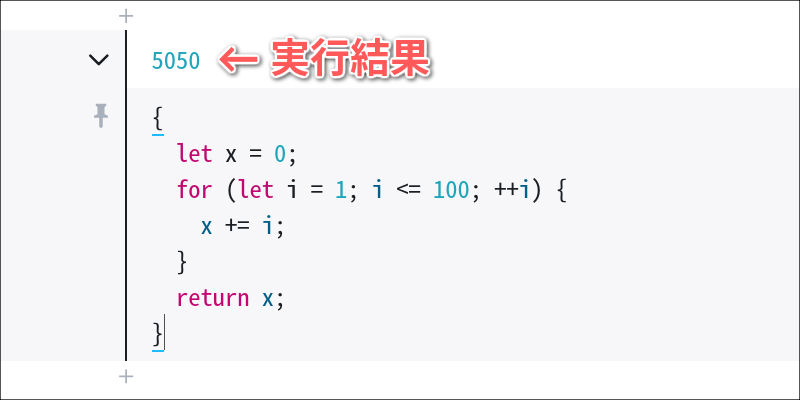
もちろん、一般的なJavaScriptコードを記述することも可能です!

さらに、キャンバスを活用すれば大量のデータを使ったグラフやチャートを描画することもできます。

マークダウンと組み合わせれば、ちょっとした資料作りにも応用できるでしょう。
ユニークな点として、JavaScriptのライブラリやNode.jsのモジュールなどを簡単に読み込めるという特徴があります!
例えば、日付操作を簡単にする「moment」モジュールを読み込むには「require()」を使って記述するだけです。

バージョンの指定も可能で、例えばver.2の「moment」を読み込むのであれば「moment@2」と記述すればOKです。
また、以下のようにURLで指定することも可能です!
require('https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js')
多種多様に存在するライブラリを利用することで、マッピングや可視化なども簡単にノートブックへ挿入できるのは魅力的です。
アイデア次第で学習用の教材を作成したり、自分用のプログラミングノートを作るのも楽しいし、勉強会などで利用するのも面白いと思います。
このようなマークダウンやHTML・JavaScriptコードが相互に混在したインタラクティブなノートブックを手軽に作れるのが「Observable」の大きな特徴と言えるでしょう。
■ノートブックの読み込み機能を活用しよう!
先ほどは、「Observable」で登録した変数や関数はどこからでも利用できると解説しました。
しかし、実を言うと他のユーザーが作成した「変数・関数」なども利用できる仕組みが用意されているのでご紹介しておきます!
例えば、フォームのUI部品などで使われる「スライダー」を普通にノートブックへ挿入してみます。

おそらく、「HTML」でinputタグを記述するかノートブックで用意されている「DOM」オブジェクトを利用することになります。
これでもいいのですが、他のユーザーが「スライダー」を拡張して多機能なオプションが設定できる関数を以下のノートブックで作成しています。
【 Input部品のノートブック|@jashkenas/inputs 】
そこで、上記のノートブックに登録されているスライダーの関数を自分のノートブックでも利用できるようにしてみましょう!
方法は簡単で「import」を使って読み込むだけです。

import文に注目してください!
「@jashkenas/inputs」というノートブックの中に登録されている「slider」という関数を読み込むという意味になっています。
この1文を記述するだけで、自分のノートブック内で「slider()」という関数が利用できるようになるわけです。
用意されているオプション設定も自由に利用することができます!

この仕組みを活用すれば、高度な可視化も手軽にノートブックへ挿入して自分なりにカスタマイズするだけで簡単に実現可能です!

このように「Observable」では、独自関数や可視化などさまざまな用途に向けたノートブックが多数公開されているので、これらの資産を上手く組み合わせるだけでも面白いノートブックが作成できます。
また、PCだけでなくスマホのブラウザにも最適化されているので、デバイスを問わずいつでもノートブックを手軽に作って公開できるのは大きなメリットになるでしょう。
■ノートブックを公開してみよう!
ノートブックがある程度完成したら、ネット上へ公開してみましょう!
方法はとてもシンプルで、画面上の「Publish」ボタンをクリックするだけで完了です。

あとは、表示されているURLをシェアすれば友人・知人に見てもらうこともできます。
また、オプションとしてJSONファイルに書き出したり、HTMLとして圧縮ファイルにエクスポートすることも可能です。

「フォーク」も可能なので、既存のノートブックを再利用して新しくカスタマイズするのも簡単です。(他ユーザーのノートブックもフォークできます)
ちなみに、作成したノートブックは自分の「ダッシュボード」から一覧で確認することができ、削除や再編集もこの画面からできます。
■動画でプログラミングが学べるpaizaラーニングにPython×AI・機械学習入門編が登場!

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
そしてこのたび、新たに「Python×AI・機械学習入門編」が追加されました。
人気声優の上坂すみれさんによる進行役のスベトラーナ・小百合・ベレフスカヤと一緒に、実際に画像認識技術を使いながら、初心者でも機械学習を体験・学習できるレッスン内容になっています。
Python×AI・機械学習入門編は全編無料でごらんいただけます。詳しくはこちら

■まとめ
今回は、手軽にブラウザからJupyter風のノートブックを作成できる「Observable」をご紹介しました。
まだベータ版なのですが、紹介しきれないくらいに多機能なノートブックが作れるのが特徴で非常に可能性を感じるサービスだと思います。
データビジュアライゼーションだけでなく、学習や教材などへの活用やブログ的な使い方もできる万能なノートブックです。現在は、すべて無料で使えるのでご興味ある方はぜひ活用してみてください!
<参考>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




