
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、Web開発全般のノウハウを丁寧なチュートリアル記事や動画で学習することができる海外のサイトを厳選してご紹介します。
プログラミング言語の学習だけでなく、ReactなどのフレームワークやWebデザイン、サーバーサイドの開発手法など幅広い知識を身につけることができるようになります。
これからWeb開発の学習を始めようとしている人はもちろんのこと、すでに何らかの業務を進めている人も新しい発見があると思うのでぜひ参考にしてみてください!
■世界中のチュートリアル講座を横断検索できるサイト!
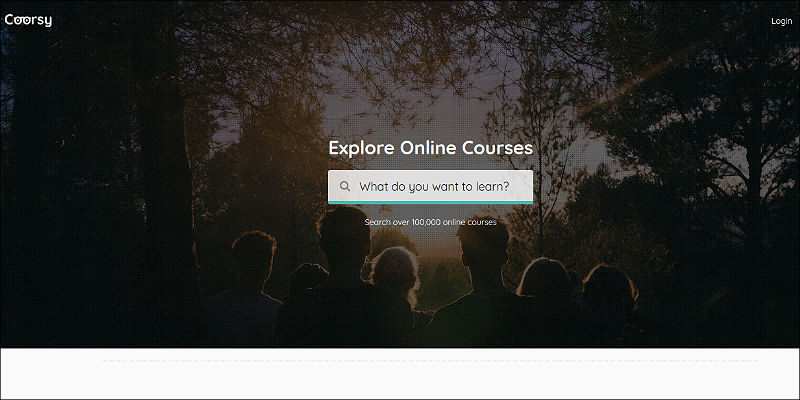
【 Coorsy 】

ネット上で公開されているプログラミングのチュートリアル講座を定期的にキュレーションしており、好きなキーワードを入力することで自分が学びたいコースを簡単に検索できるのが「Quick Code」です!
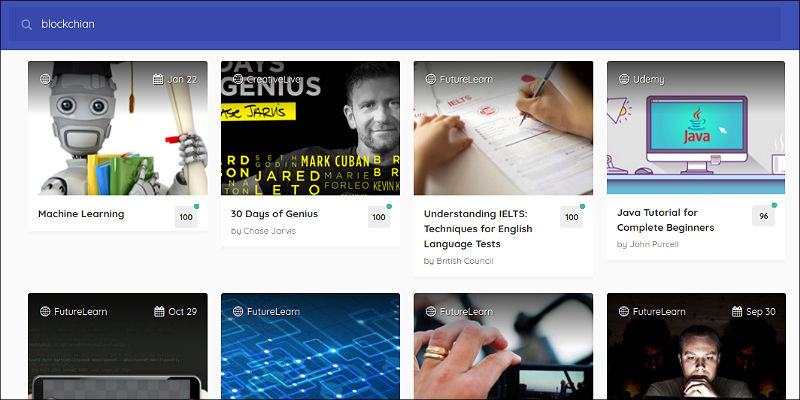
学習できるジャンルが幅広いのも特徴で、例えば以下のようなコンテンツを含めた10万以上のコースが現在選択できます。
<学習コンテンツ例>
・機械学習 / ディープラーニング
・ブロックチェーンアプリ
・VRアプリ
・音声アシスタント
・スマホアプリ
・Webアプリ、サービスの開発
・SEO対策
・Webセキュリティ
・etc...

コンテンツの内容としては、動画で学ぶスタイルのコースがあったりサイトのチュートリアル記事を読んだりなど、自分のペースで自習できるWebサービスの講座を中心に集められているのが特徴です。
また、ほとんどのコンテンツは無料で提供されているもので、一部の有料コースも体験版などが用意されているので安心です。
各コースは「Coorsy」によって評価されており、数値が高いほど良質な講座であることが一目瞭然なので学習するかどうかの目安にもなります。
<参考リンク>
■JavaScript関連のチュートリアル記事が充実したサイト!
【 Scotch 】

React, Angular, Vue.js…など、人気の高いJavaScriptフレームワークのチュートリアル記事が多く掲載されており、さまざまな成果物を実際に作りながら学べるのが「Scotch」の特徴です。
もちろん、基本的なJavaScript入門記事やNode.jsを使ったサーバーサイドの開発記事も多く用意されており、さらに「コードチャレンジ」と称してミニWebアプリを制作する過程を学習できるコンテンツも提供されています。
また、ユニークな特徴としては自分自身も「Scotch」サイトにチュートリアル記事を書いて公開できる機能が用意されています。

マークダウン形式で素早く記述することができるテキストエディタが搭載されており、コードのシンタックスハイライトにも対応しています。
プログラミングを学習して成果物を作り、第三者にチュートリアル記事を書いて公開することで確実に自分のスキルとして身につくようになっているのが大きな魅力と言えるでしょう。
<参考リンク>
■ミニアプリの開発チュートリアル記事だけを集めたサイト!
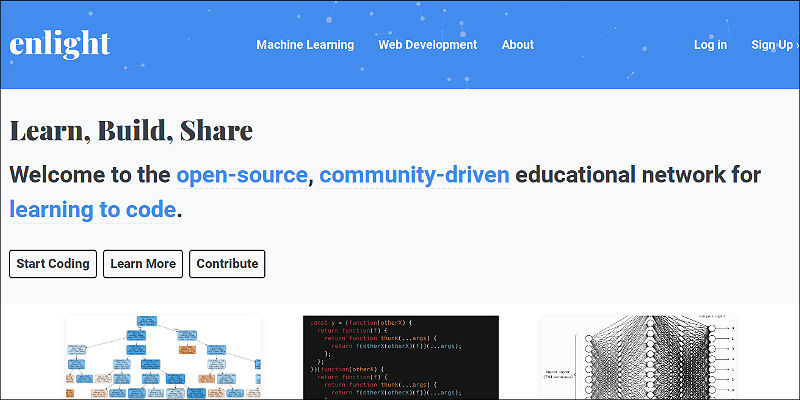
【 Enlight 】

シンプルですぐ作れるWebアプリの開発チュートリアルだけを集めているのが特徴で、実践的なプログラミングスキルを作りながら身につけたい人に最適なのが「Enlight」です!
各コンテンツには豊富なサンプルコードとデモが用意されており、ソースコードもGitHubからダウンロードできるようになっているので便利です。
ほんの一例ですが、以下のようなWebアプリを作りながら学習することができます!
<Webアプリの作成例>
・タスク管理
・アナログ時計
・プログラミング用のコードエディタ
・ブロックチェーンアプリ
・位置情報を使った天気アプリ
・ボット開発
・チャットアプリ
・機械学習を活用したアプリ
・etc...

学習できるコンテンツは定期的に追加されていく形式となっており、すべて無料で学べるのが大きな魅力でしょう。
<参考リンク>
■総合的なWeb開発のスキルを一通り学べるサイト!
【 freeCodeCamp 】

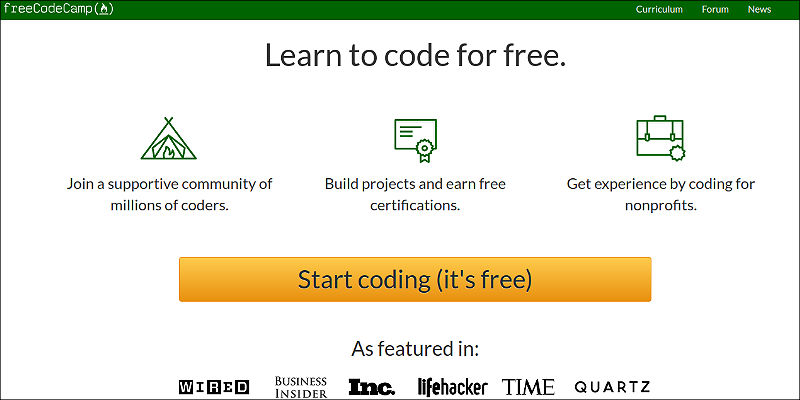
Web制作の基本となるHTML / CSS / JavaScriptを徹底的に学習し、そのあとにNode.jsやReact・開発テスト・セキュリティなどWeb全般のスキルを網羅したチュートリアルサイトが「freeCodeCamp」です!
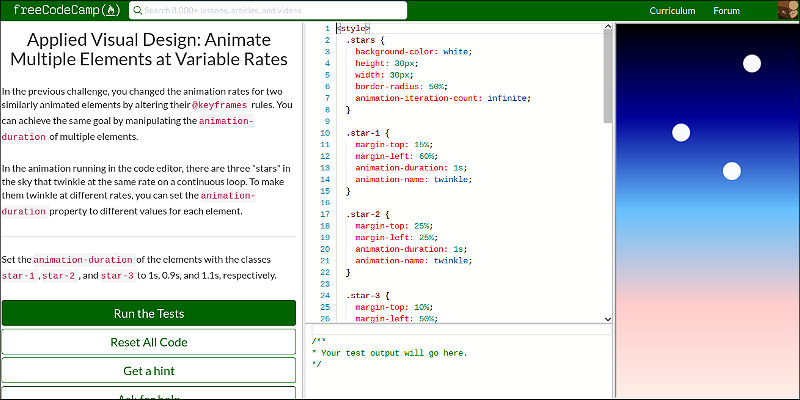
コンテンツの内容としては、実践的なプログラミングスキルを身につけるための課題が与えられて、それを解決するためにオンラインエディタで正しいコードを記述していくという流れです。

コードが間違っていると即座に分かるようになっており、どうしても分からない場合はヒントやフォーラムを活用して解決できるようになっています。
学習できるコンテンツとして、一部ピックアップすると以下のようになります。
<学習コンテンツ例>
・HTML / CSS / JavaScriptの基本
・Webデザインの基本
・アルゴリズムの基本
・正規表現
・関数プログラミング
・React / Redux
・データビジュアライゼーション
・Node.js / express / MongoDB
・開発テスト、セキュリティ
・etc...
とにかく学習できるコンテンツ量が非常に多いので、まずは基本的な部分を集中的に勉強してそのあとに興味のあるカテゴリを進めていくといでしょう。
また、フォーラムがとても活発なので、分からない点は遠慮なく質問していくことでスムーズなプログラミング学習ができるようになっています。
<参考リンク>
■中級者以上に最適なWeb技術を学べるチュートリアル検索サイト!
【 Hackr.io 】

JavaScript, PHP, Ruby, Java, C#, Go, Pythonといった各種プログラミング言語の学習からCordova / Ionic, Docker, Electron, Polymer, Solidity, Webpack...など、近年人気のノウハウまで多種多様なコンテンツを検索できるのが「Hackr.io」です!
他にも、以下のような学習コンテンツを発見することができます。
<学習コンテンツ例>
・Android / iOSアプリ開発
・Angular / React, CakePHP, Django, Flask, Railsによる開発
・AWS, GCP, Azureの活用
・データビジュアライゼーション
・ブロックチェーン開発
・Raspberry Pi, ArduinoなどIoT開発
・Unity, Unreal Engineによるゲーム開発
・etc...
各チュートリアルは有料・無料を含めてさまざまな教材を検索できるのが特徴で、YouTubeやブログ記事などで公開されているコンテンツも横断検索できます。
ちなみに技術系のチュートリアルだけでなく、Adobe系のソフトを使ったチュートリアルやAutodesk・Blenderなどの3D制作、Sketch, Figma, InVisionなどを使ったWebデザインのチュートリアルまで網羅されています。
<参考リンク>
■おまけ
最後に、過去の記事でも掲載したオススメのWeb技術を学べるコンテンツを2つ合わせてご紹介しておきます!
1つ目は、プログラミング系の海外YouTube動画です。
日本ではあまり馴染みがないのですが、海外のユーチューバーはプログラミング系でも非常に盛り上がっており楽しみながらコードを学べるコンテンツが豊富に公開されています。
プログラミング言語の学習だけでなく、ReactやDjangoなどのフレームワーク学習、Webデザイン、ゲーム開発など幅広くそろっているのでご興味のある方は以下の記事を参考にしてみてください!
paiza.hatenablog.com
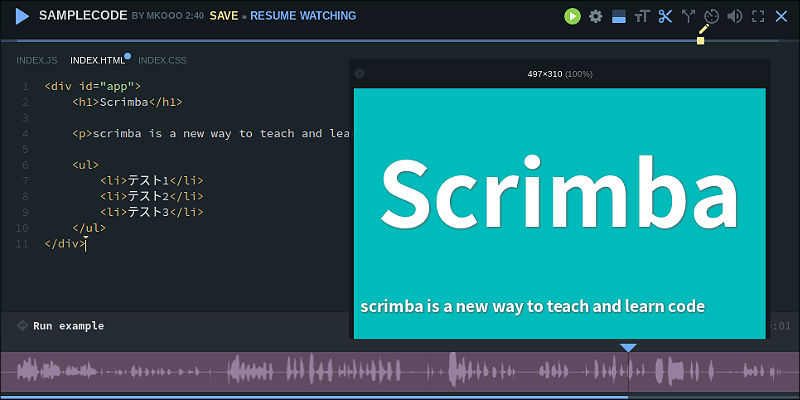
2つ目は、「Scrimba」です!

ブラウザ上のオンラインエディタでWeb開発ができるようになっているのですが、面白いのは録画することが可能でスクリーンキャストを簡単に作れる点です。
プログラミングの実況中継動画を作ってそのまま公開することができるので、Scrimbaのサイト上には非常にたくさんのチュートリアル動画を検索することができます。
例えば、HTML / CSS / JavaScriptの基本はもちろんのこと、React / Angularなどのフレームワーク学習、FlexboxやGridを使ったWebデザイン手法など、さまざまなチュートリアル動画が公開されています。
「Scrimba」の基本的な使い方などについてご興味のある方は、ぜひ以下の記事も参考にしてみてください!
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「JavaScript入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、独学でWeb開発を学べるチュートリアルサイトに絞ってご紹介しました。
海外のサイトは良質な学習コンテンツがとても多く、しかもほとんど無料で公開されているのでこれを利用しない手はありません。
英語に関してはそれほど難しくなくて、Chromeブラウザであればボタン1つで翻訳してくれる機能を活用したり、翻訳サイトなどを利用すれば大抵のケースは問題ありません。
ソースコードをよく読んで、動画コンテンツなども併用することで誰でも学習できるはずなのでぜひみなさんも楽しいプログラミング学習を始めてみてください!

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




