
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、誰でも簡単にPWAやWebアプリをビジュアルエディタで開発できるWebサービスをご紹介します!
「Adalo」は、最近人気が高まっているプログラミング不要のNoCodeサービスの一種ですが、なかでも直感的に操作ができて理解しやすいシンプルな設計なのが特徴です。
これまでアプリ開発を諦めていた人やオリジナルアプリの開発に興味ある方はぜひ参考にしてみてください!
【 Adalo 】

■「Adalo」の使い方
それでは「Adalo」の基本的な使い方から見ていきましょう!
まずはサイトにアクセスして【SIGN UP】ボタンから無料のユーザー登録を済ませておきます。

メールアドレス・パスワード・ユーザー名を入力すれば完了です。

すると開発したい種類を聞かれるので、今回は「Native Mobile App」(スマホアプリ)を選択してみましょう。

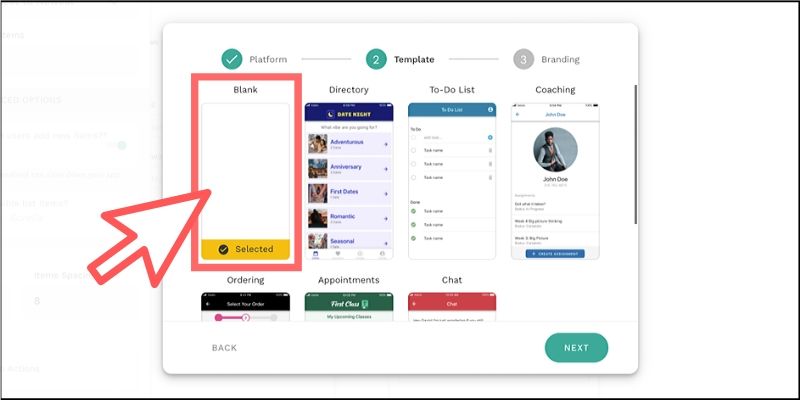
いくつかテンプレートが提供されているのですが、空っぽの状態で始めたいので「Blank」を選択します。

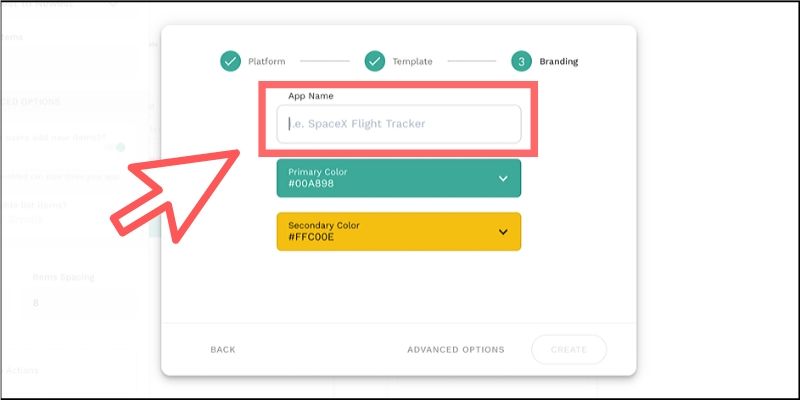
アプリの名称とテーマカラーを設定します。(あとで変更可能)

以下のようなエディタ画面が表示されたら初期設定は完了です!

この画面から自分の好きなアプリの画面デザインやロジックなどを組み立てることができるようになります。
今回は「Adalo」の基本的な使い方が分かるサンプル例として、複数人で同時に楽しめるチャットアプリを開発してみましょう!
■データベースを作ろう!
チャットアプリを開発するにあたり、まずは送信するメッセージを保管するための場所としてシンプルなデータベースを作ることから始めます。
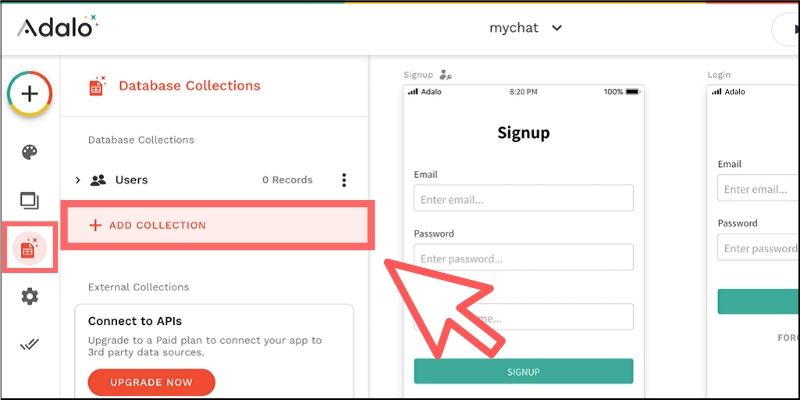
画面左にあるメニューから「データベース」アイコンをクリックしましょう。
すでに「Users」という保管場所が作られていますが、新規にメッセージを保管する場所を1つ作りたいので【+ADD COLLECTION】をクリックします。

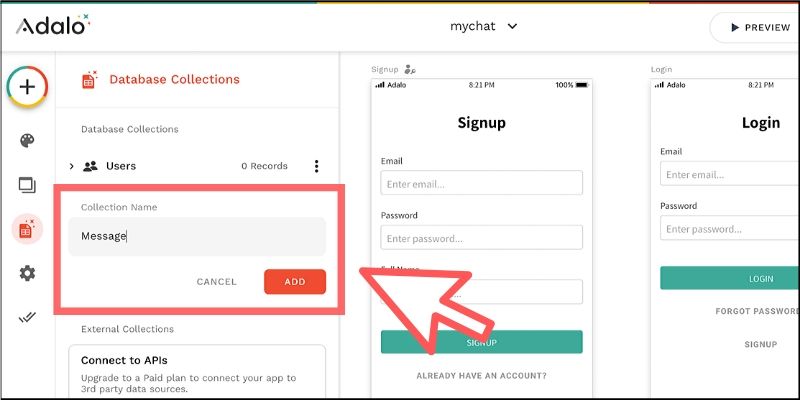
これにより「コレクション」と呼ばれる保管場所を作成できます。
コレクションの名称を「Message」と入力して【ADD】ボタンをクリックすれば作成できます。

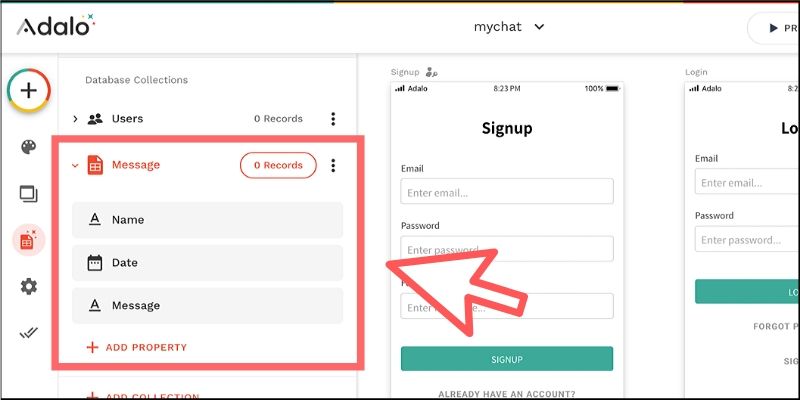
「Message」コレクションの中には、チャットのメッセージ情報を保管しておきたいので「テキスト」「送信日」「ユーザー名」の3項目を保存するようにしましょう。
そこで、【+ADD PROPERTY】をクリックして必要なプロパティを選択しておきます。

最終的に「Message」コレクションの中身が「Name」「Date」「Message」の3項目に設定できれば完成です。

あとはこのコレクションにチャットのメッセージ情報を送信できるようにすれば、チャットアプリのデータを自在に操作できるようになるわけです。
■チャットの画面UIを作ろう!
今度はチャットアプリの画面デザインを作っていきましょう!
すでに「ログイン・サインアップ」画面はデフォルトで作成されているので、「Home」画面の中にチャットのUIを作ってみます。
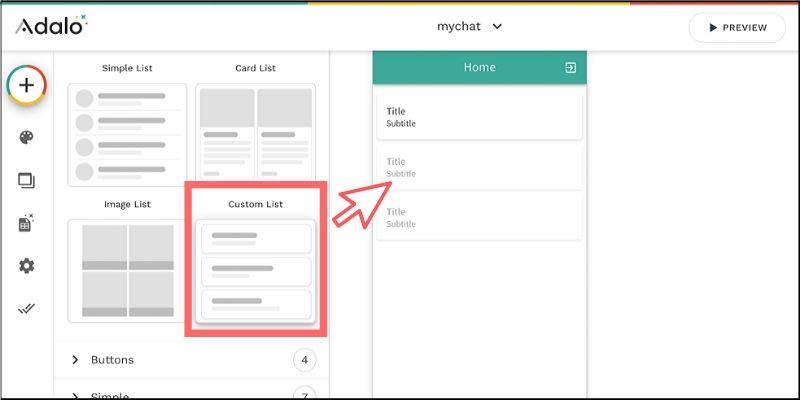
画面左のメニューにある「+」アイコンをクリックして【Lists】→【Custom List】をクリックして画面に配置します。

リストの設定からさきほど作成した「Message」コレクションを指定すれば、保存されているデータをリスト要素として画面に表示できるようになります。

「Sorting」の項目には【Created Date - Oldest to Newest】を選択することで、古い投稿から新しい投稿の順に表示されるようになるので便利です。
次に【ADVANCED OPTIONS】をクリックして【Auto Refresh】をONにしておくのを忘れないようにしましょう。

これをONにすることで、リアルタイムにチャット画面へ投稿されたメッセージが表示されるようになります。
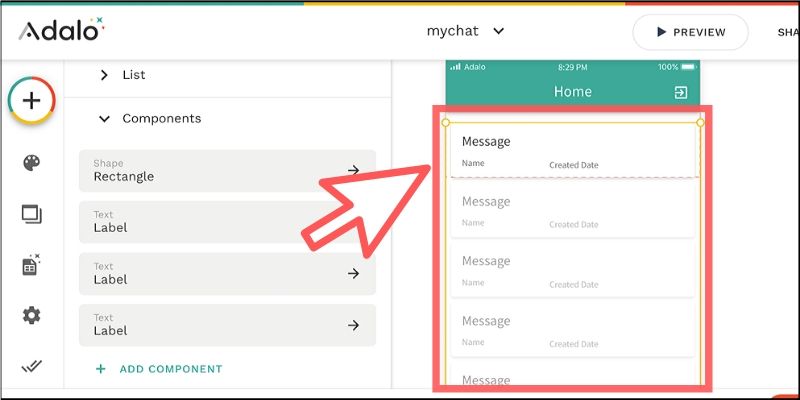
同じくリストの設定から【Components】を開いてみましょう。デフォルトでいくつかテキストなどのコンポーネントが追加されているはずです。

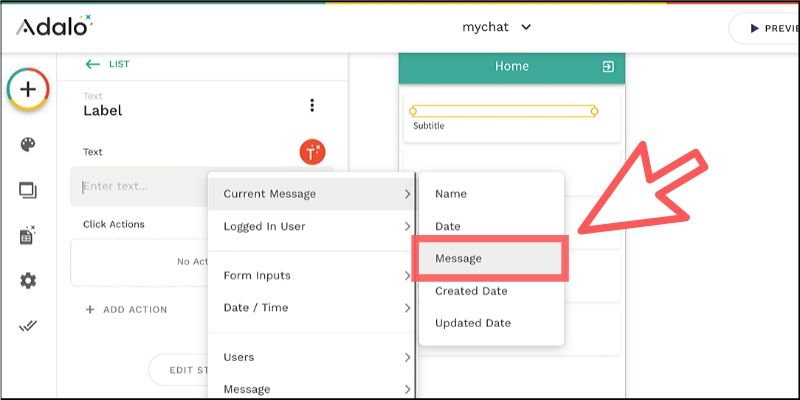
リストのテキストコンポーネントをクリックすると詳細画面が表示されるので、赤いボタンをクリックしてみましょう。

テキストに何を表示したいかをメニューから選択できるようになるので、チャットの文字列となる「Message」を選択しましょう。

以下のように赤色で設定できればOKです!

これでリストのテキストには送信されたメッセージが表示できるようになるわけです。
同じ手順で「ユーザー名(Name)」「送信日(Created Date)」も設定すれば、チャットメッセージの情報を一度に画面へ表示できるようになります。

■メッセージ送信機能を作ろう!
最後にチャットのメッセージを送信する機能を作ってみましょう!
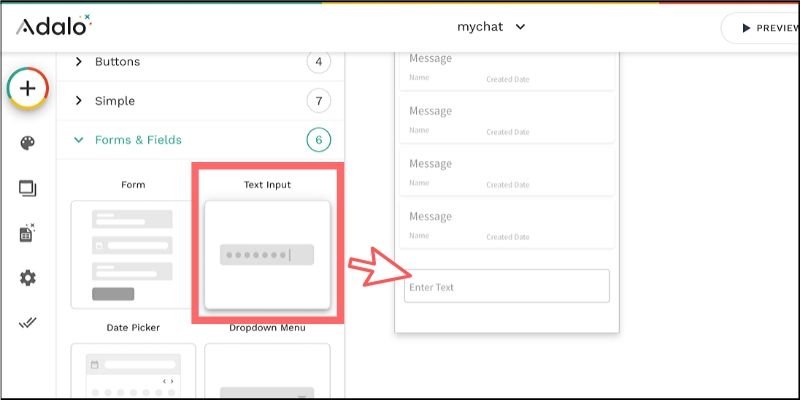
まずは「+」アイコンから【Forms & Fields】→【Text Input】を選択してテキストの入力ボックスを画面に配置します。

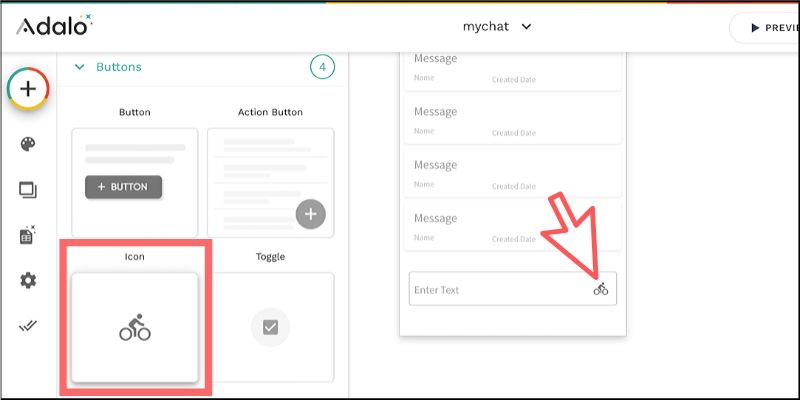
「送信ボタン」も配置したいので【Buttons】→【Icon】を選択して配置しましょう。

ちなみに、送信ボタンのアイコンは設定から好きなものに変更できます。

次に送信ボタンがクリックされたときに、メッセージを送信する機能を作ってみましょう。
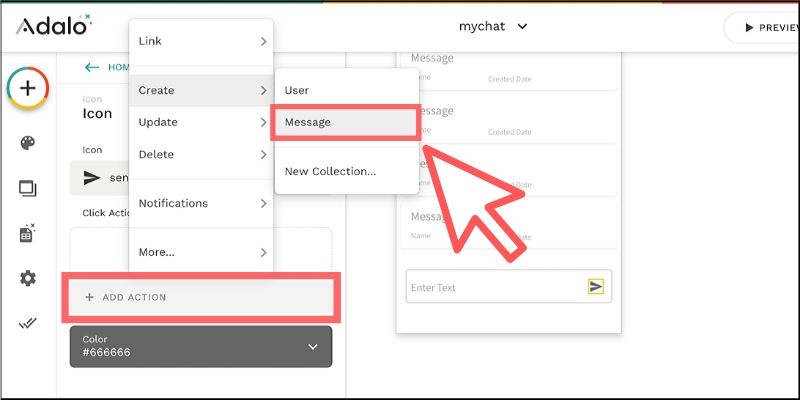
さきほど配置した送信ボタンの設定から【+ADD ACTION】をクリックして、【Create】→【Message】を選択します。

これで「Message」コレクションへ新規のデータを作成して保存することができるようになります。
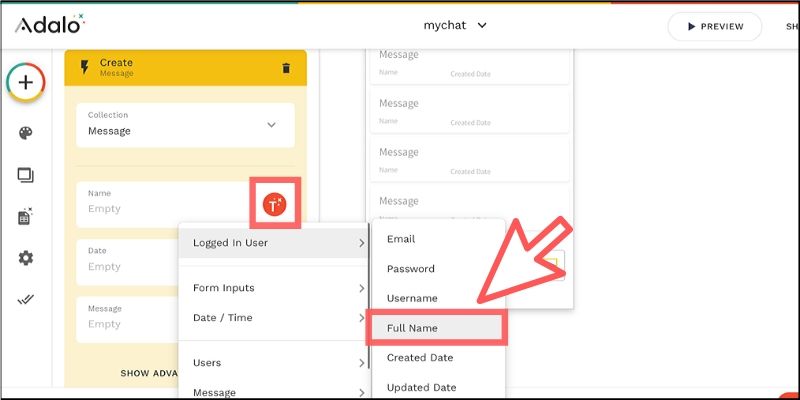
そこで保存する内容を設定するのですが、こちらも赤いボタンをクリックするとメニューからデータを選べるようになっています。

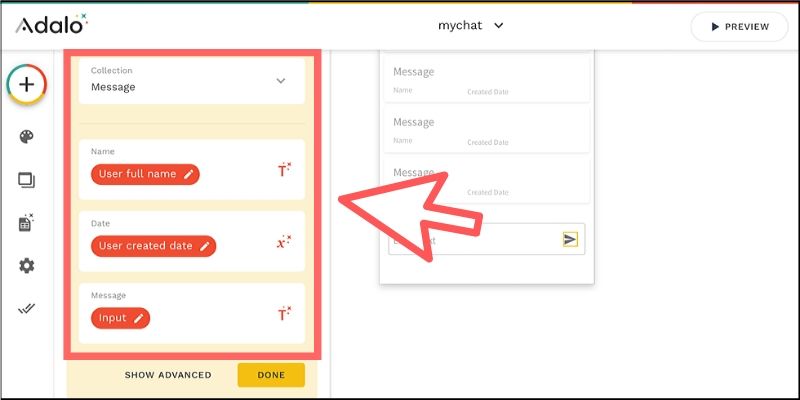
最終的に「ユーザー名(User full name)」「送信日(User created date)」「メッセージ(Input)」の3項目を設定できれば完成です。

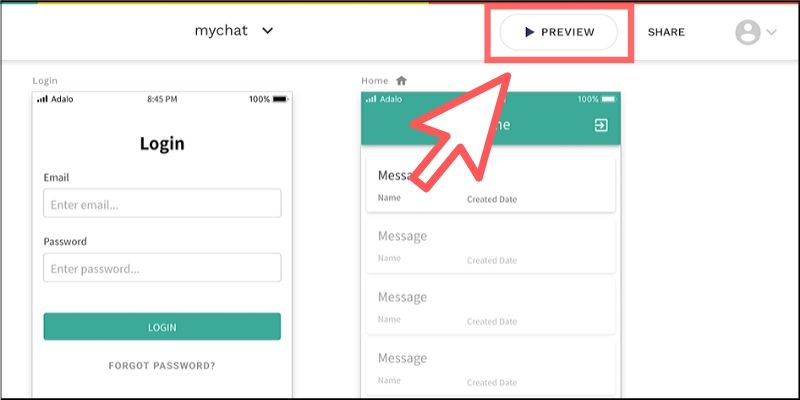
最終確認として画面上部にある「PREVIEW」ボタンをクリックしてみましょう!

スマホの画面フレームでアプリが起動します!

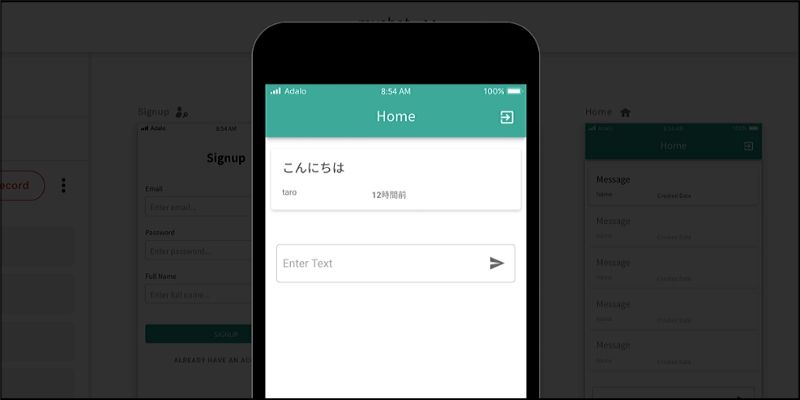
適当なメッセージを入力して、チャットが問題なく動作するかを確認してみましょう。

このようにビジュアルエディタから画面UIを作って、簡単なロジックを組み立てるだけで誰でもアプリ開発をできるのが「Adalo」の大きな魅力になります。
■アプリをPWAとして公開しよう!
チャットアプリの動作に問題がなければ、PWAとして書き出してネット上に公開してみましょう!
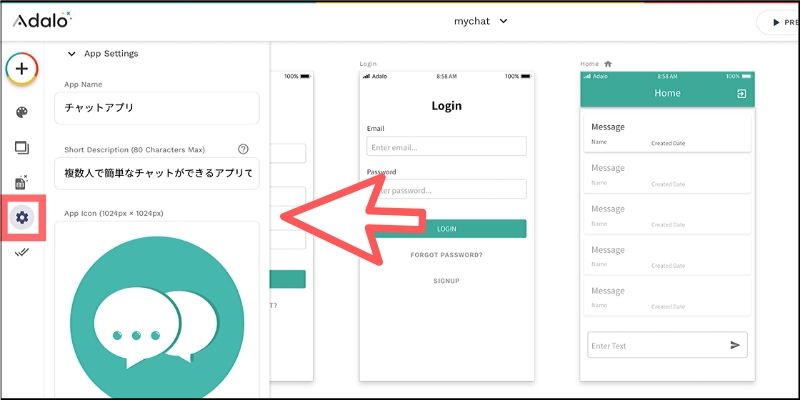
まず最初に画面左のメニューから「設定アイコン」をクリックして、アプリの基本情報を入力します。

アプリの名称や簡単な概要説明などを入力したり、アイコンの画像をアップロードすることもできます。
同じくメニューから「公開アイコン」をクリックして、PWAの項目にある【OPEN】ボタンをクリックしてみましょう!

するとPWA用のアプリ画面が表示されます!

スマホのカメラからQRコードを読み込むとアプリが起動します。
また、PCブラウザの場合でもこの画面からそのままチャットアプリを試すことも可能です。
スマホからでもチャットが問題なく動作することを確認しておきましょう。

とても簡単な手順でしたが、複数人で同時にチャットができるアプリの完成です!
無料プランの場合は保存できるデータ容量が少ないので、メッセージの削除ボタンなどを配置して効率よくデータが使えるように工夫するとよいでしょう。また、Stripeと連携した決済ボタンも簡単に組み込めるので、小規模なショップサイトなども無料で開発できるのもユニークな点です。
他にも、ブログ・SNS・Webサイト・イベントアプリ…など、アイデアしだいでさまざまなアプリ開発が実現できるようになるでしょう。
■動画&ゲームでプログラミングが学べるpaizaラーニング
今回はコーディングなしにアプリ作成ができるサービスをご紹介しましたが、paizaラーニングでは、もう少し本格的なアプリ開発に取り組んでみたいという方向けにDjangoやLaravel、Ruby on RailsといったWebフレームワークを学べる講座を公開しています。
これからプログラミングを始める方は、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンをまずは受講してみてください。講座一覧はこちら
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、誰でも簡単な手順でスマホアプリやWebアプリを開発できるサービスについてご紹介しました。
最近はプログラミング不要のNoCodeサービスがどんどん増えているのですが、類似サービスのなかでも「Adalo」は直感的に操作しやすく理解しやすいサービスと言えるでしょう。
これまでアプリ開発に挫折した経験のある人や、手軽にアプリを開発して公開したい人にはとても最適なサービスとなっているので、ぜひみなさんもオリジナルアプリを作って遊んでみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら





