
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、誰でも素早く高度なワイヤーフレームを作成できるWebサービスをご紹介します。
ドラッグ&ドロップでテンポよくコンポーネントを組み立てることが可能で、実際に動作するボタンやメニューなどを搭載したワイヤーフレームをプレビュー&シェアできるのが特徴です。
Webデザインやモックアップ構築などに興味ある方も含めて、ぜひ参考にしてみてください!
【 Claritee 】

■「Claritee」の使い方
それでは、「Claritee」をどのように使えばいいのか詳しく見ていきましょう。
まずはサイトのトップページから【START FREE NOW】ボタンをクリックして無料のユーザー登録を済ませておきます。

FacebookやGoogleアカウントから登録可能ですが、メールアドレスとパスワードを設定しての登録もできます。

最終的に以下のようなダッシュボードが表示されたら準備は完了です。

この画面から新規プロジェクトを作成&管理したり、自分のプロフィール設定などを行えます。
また、公式のドキュメントやチュートリアル動画なども閲覧できますので、最初に目を通しておくといいでしょう。
■サイトマップを作ってみよう!
「Claritee」では、まず最初にサイトマップを作成してから必要なページのワイヤーフレームを構築していく流れになります。
そこで、簡単なサイトマップを作るところから始めてみましょう。
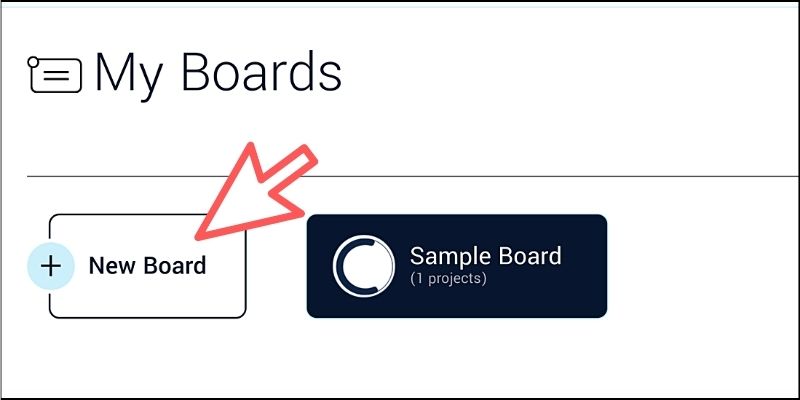
ダッシュボードから【New Board】をクリックしてください。

好きなボードの名称(プロジェクト名)を入力してから、画面下部のボタンをクリックします。

設定が完了したら、サイトマップの編集エディタが表示されるので「+」をアイコンをクリックします。

これから作成するWebサイトのカテゴリを選択します。今回は「Website」を選んでみます。

次にWebサイトのサイズを選択します。「PC・タブレット・スマホ」から対応させたいサイズを選んでください(複数選択可)。

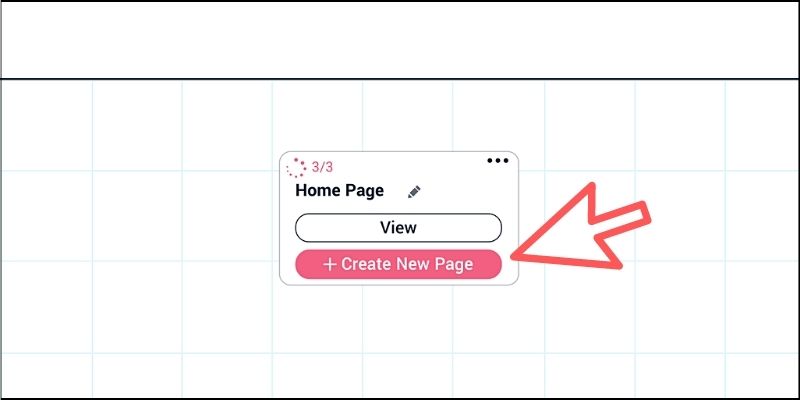
設定が完了すると、サイトマップエディタに「Home Page」というブロックが表示されるのでマウスカーソルを近づけてみましょう。

【Create New Page】ボタンが表示されるのでクリックします。

Webサイトに追加するページを選択しましょう。

今回は簡単なサンプル例として、サイトのトップページに「About Us」「Blog」「Contact」の3ページを追加しました。

このように任意のページを選択していくだけで、自分がイメージするWebサイトの構成を手軽にサイトマップ化できるのが特徴です。もちろん階層を深くしていくこともできますし、カスタムでページを追加していくことも可能です。
■ワイヤーフレームを作ってみよう!
それでは、Webサイトの構成が決まったところで、今度はワイヤーフレームを作っていきましょう!
まずはトップページにマウスカーソルを合わせて、【View】ボタンをクリックしてください。

すると、ワイヤーフレームを作成するための専用エディタが表示されます。

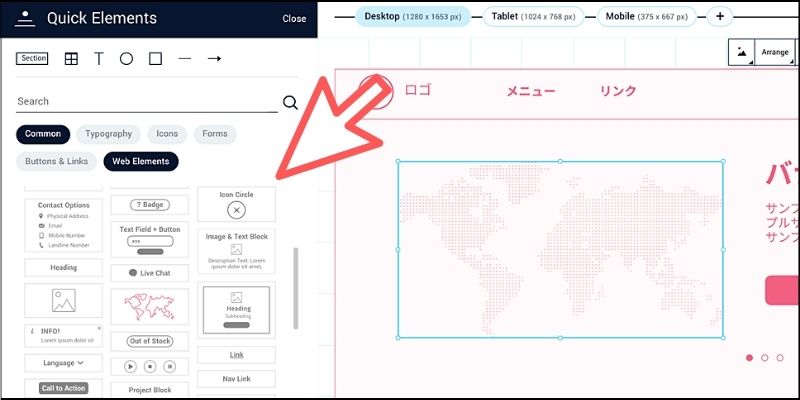
エディタの使い方は非常に簡単で、左メニューからWebサイトを構成するコンポーネントをドラッグ&ドロップするだけです。

もちろんゼロから自分で好きなようにコンポーネントをデザインできますが、よく使われそうなものをあらかじめ多数搭載しているので誰でも簡単に構築できるように工夫されています。
配置したコンポーネントのパーツはすべて編集可能で、テキスト・配置・サイズなど細かい調整ができます。

「ドロップダウンメニュー」を表示させたい場合も、すでに用意されているものを選択するだけでOKです。

これは後ほどプレビューする際に、クリックすることで実際にメニューが表示されるように動作させることができます。
同じように他のコンポーネントをどんどん組み合わせていくだけで、素早く自分がイメージするワイヤーフレームを作成できます。

また、カルーセルバナーのようなスライド式のコンテンツも作成可能で、その場合は複数のコンテンツをまとめて作成できます。

コンポーネント以外にも、イラスト・ボタン・アイコンなどのコンテンツが多く搭載されているので、どんなワイヤーフレームにも対応できるのは魅力的です。

用意されている素材だけでなく、手持ちの画像などをアップロードして利用できる仕組みも提供されています。

さらに、自分で作成したコンポーネントを保存して再利用できる仕組みも提供されています。
例えば、今回のサンプル例だとトップページを含めて合計4ページのワイヤーフレームを作成することになります。

当然ながら、他のページはまだ空っぽの状態なので普通ならゼロから作成していきます。
しかし、ヘッダーメニューのように複数のページで使いまわしたいコンポーネントもあります。そんな時に任意のコンポーネントを保存しておくことで、複数のページに再利用できるわけです。
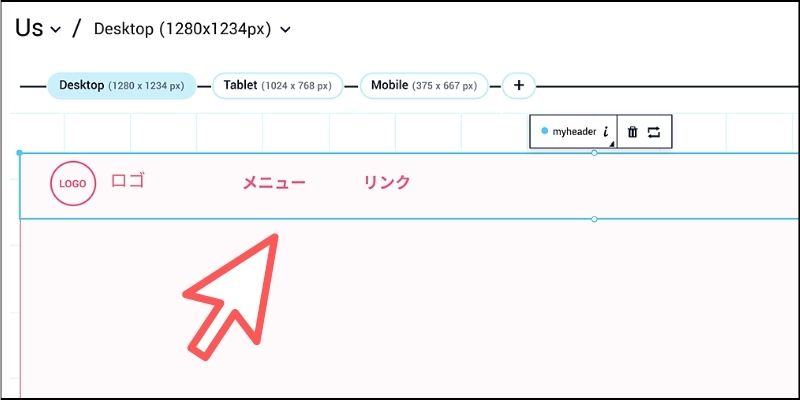
試しに先ほど作成したヘッダーメニューを保存してみましょう。
ヘッダーを選択状態にしたら、上部に表示される【Create Container】をダブルクリックします。

好きな名称を入力してみましょう。

次に、「About Us」のページを表示してから、適当なヘッダーコンポーネントをドラッグ&ドロップしておきます。

ヘッダーを選択してから同じように【Create Container】をクリックすると、さきほど保存したコンポーネントが表示されるのでクリックしてください。

すると自分で作成したヘッダメニューに置き換わります。

この仕組みを活用して、自分がよく使うコンポーネントを複数登録しておけば、ワイヤーフレームの作成がかなり効率化するはずです。
■プレビューとシェアについて
「Claritee」で作成したワイヤフレームは、実際に動作するWebサイトのようにプレビューしたりシェアできる仕組みがあるので合わせてご紹介しておきます。
プレビューする方法は簡単で、エディタ下部のアイコンをクリックするだけです。

するとブラウザの新規ウィンドウで作成したワイヤフレームが表示されます。

この画面では実際のWebサイトのように閲覧でき、リンクやボタンなどをクリックして動作を確認したり、カルーセルバナーをスライドさせたり、画面遷移なども試すことができます。
また画面上部にある「Share Link」ボタンからURLをコピーしてシェアすれば、誰でも閲覧できるので多数の人にレビューしてもらうのも簡単です。
さらに、ワイヤーフレームを作成する際に画面サイズごとに異なるコンポーネントを構築できるようになっています。

あらかじめサイズごとに作っておけば、プレビューのときにPCやスマホでどのようなWebデザインになるのかを確認できるので便利です。
ちなみに「Claritee」で用意されているコンポーネントは、ドラッグ&ドロップするだけで画面サイズに応じたレイアウトに自動変換されます。そのため、いちいちパーツごとに調整する必要がないので効率的です。
■知っておくと便利なオススメ機能
「Claritee」は多彩な機能を搭載していますが、なかでも特に便利な機能をいくつかピックアップしてご紹介しておきます。
まず最初にワイヤーフレームの作成エディタに搭載されている2つの便利な機能について解説します。

「①リンクモード」は、ワイヤーフレームのテキストやボタンなどをクリックした時の遷移先ページを簡単に指定できる機能です。

遷移先が設定されているコンテンツは、薄い青色に変化するので視覚的にも分かりやすくなっています。
「②コメントモード」はワイヤーフレーム上の任意の箇所をクリックしてコメントを投稿できる機能です。

気になる箇所にコメントを残してチーム内で共有したり、メモ代わりの「ノート」を作成して保存しておくことも可能です。
ちなみに、特定の人物にメンションしたり、解決したコメントを1クリックで非表示にするなどの細かい機能も搭載しています。
ちょっと変わった機能として「作業履歴」を自動保存する仕組みもあります。プロジェクト画面上でオプションアイコンをクリックしてみてください。

するとこれまでの作業履歴がタイムライン上に表示されます。

どのページにどんなコンポーネントを誰が何時頃に作成したかなど、非常に細かく履歴が残るようになっているので便利です。
また、ページごとに作業をした経過時間の合計まで自動算出する機能も搭載されています。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、Go、Kotlin、JavaScript、HTML/CSS、SQLなど、プログラミング初心者でも動画で学べる体験・入門レッスンを公開しています。
「Python体験編」「C#体験編」「ITエンジニアの就活準備編」といった人気講座は完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、「STEINS;GATE(シュタインズ・ゲート)」とpaizaがコラボしたプログラミングゲーム「電脳言語のオルダーソンループ」をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、誰でも素早く高度なワイヤーフレームを作成できるWebサービスをご紹介しました!
「Claritee」は現在も活発に開発が進められており、今後もいくつか便利な新機能を搭載する予定があとのことなので今から楽しみです。自分が作りたいWebサイトのイメージを、誰でも手軽に可視化できるワイヤフレーム作成ツールとしては非常に使いやすいサービスだと感じました。
ぜひみなさんもオリジナルのWebサイトを作成するための強力なパートナーとして活用してみてはいかがでしょうか。
<参考リンク>
・「Claritee」公式サイト
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




