
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、Webサイトの構造を可視化して直感的に理解しやすい「ビジュアルサイトマップ」を作成できるWebサービスをご紹介します。
ブラウザからGUIベースのエディタにアクセスするだけで誰でも利用可能で、すべてマウス操作でできるので初心者でも簡単に使いこなせます。ブロックを追加していくだけでサイトマップに簡易的なワイヤーフレームが挿入できる点がとても便利です。
また、既存のWebサイトから素早くサイトマップに変換する方法も合わせて解説しているので、ご興味のある方はぜひ参考にしてみてください!
【 Octopus.do 】

■「Octopus.do」の使い方
それでは、「Octopus.do」をどのように使うのか詳しく見ていきましょう!
トップページにアクセスしたら【Create sitemap】ボタンをクリックします。

すると「サイトマップエディタ」が表示されて、このまま自由に編集がおこなえるようになります。

ちょっと使うだけならユーザー登録をしなくても利用できるのですが、プロジェクトを永続的に保存・管理するにはログインが必要です。
そこで、今回はまず最初に「プロフィールアイコン」をクリックして無料のユーザー登録を済ませておきましょう。

ログイン画面が表示されるので【Sign up】リンクをクリックします。

メールアドレス・パスワードを入力すれば登録できるので簡単です。

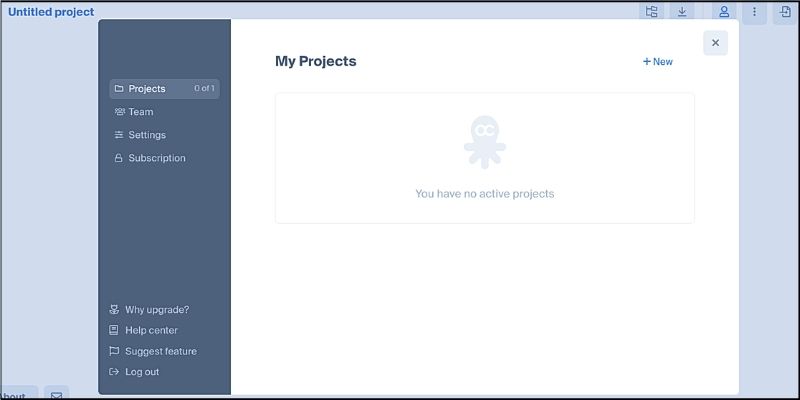
最終的に自分専用のダッシュボード画面が表示されたら準備は完了です。

画面右上の【+New】リンクをクリックすることで、新しいプロジェクトを作成できるようになっています。
■ビジュアルサイトマップを作ろう!
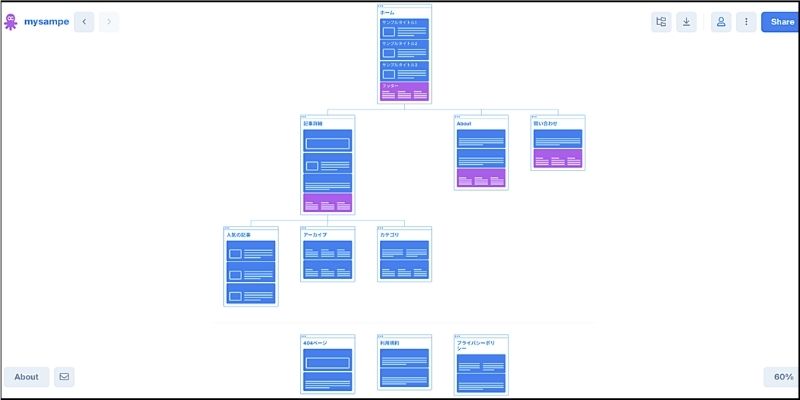
ここからは「Octopus.do」の編集エディタを利用して、簡単なビジュアルサイトマップを作ってみましょう。
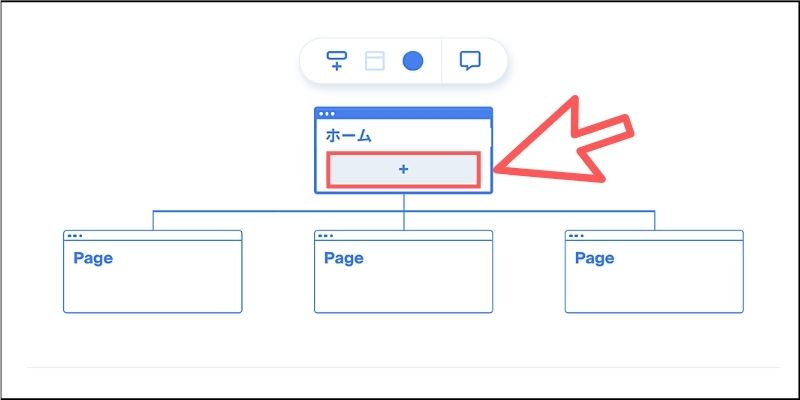
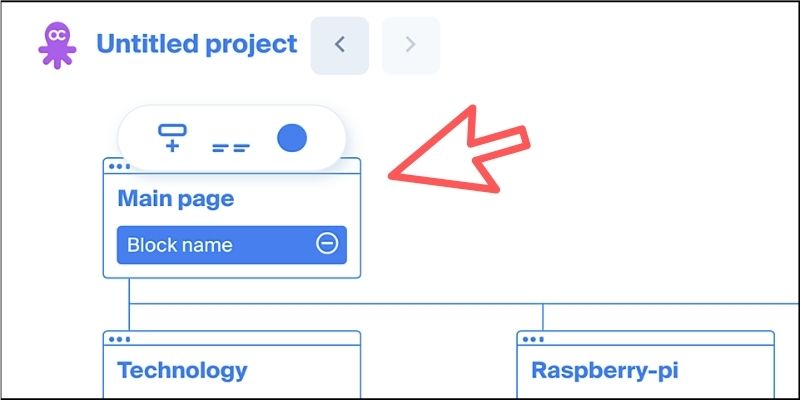
基本的な作り方としては、まず最初に各ページに表示される「+」アイコンをクリックします。

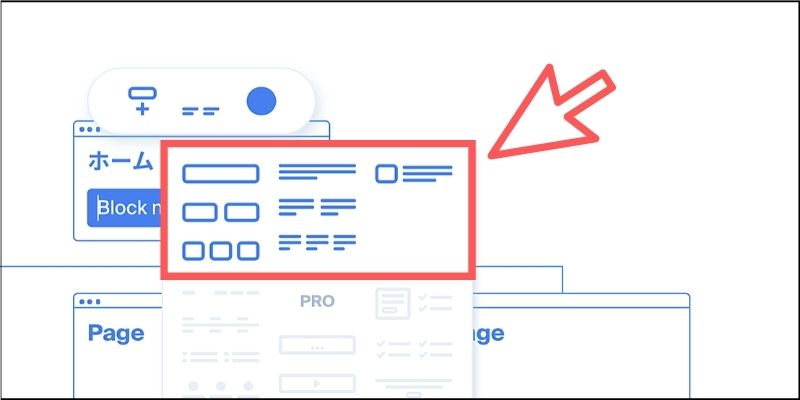
メニューが表示されるので、以下のアイコンをクリックしてブロックを追加します。

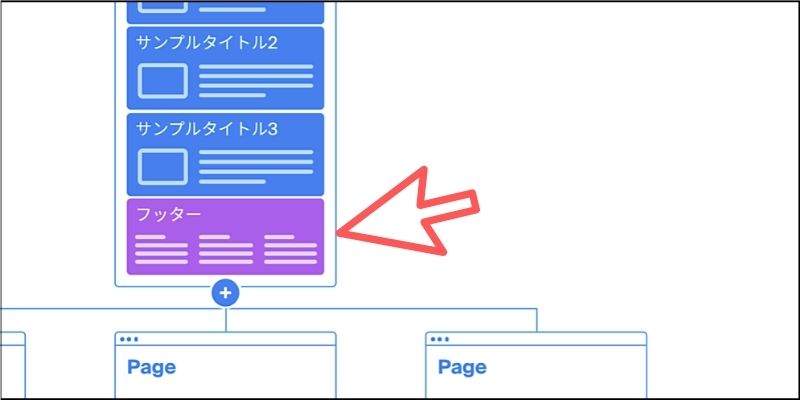
このブロックは簡易的なワイヤーフレームに対応しており、好きなフレームを選択するだけでサイトマップに挿入できます。

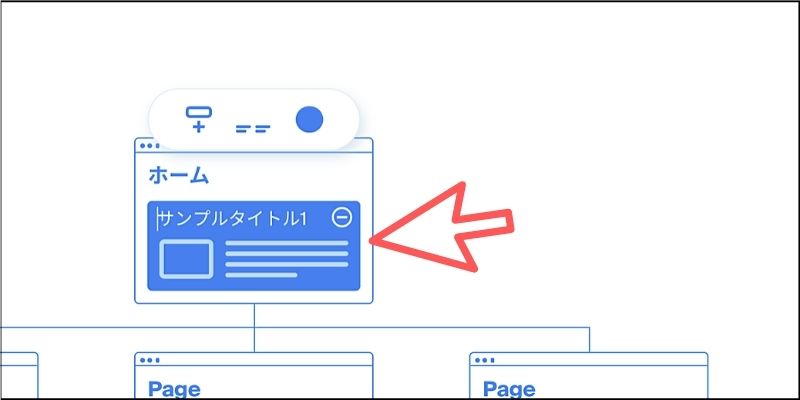
挿入すると以下のように表示されます。

各ブロックにはテキストも入力できるようになっています。
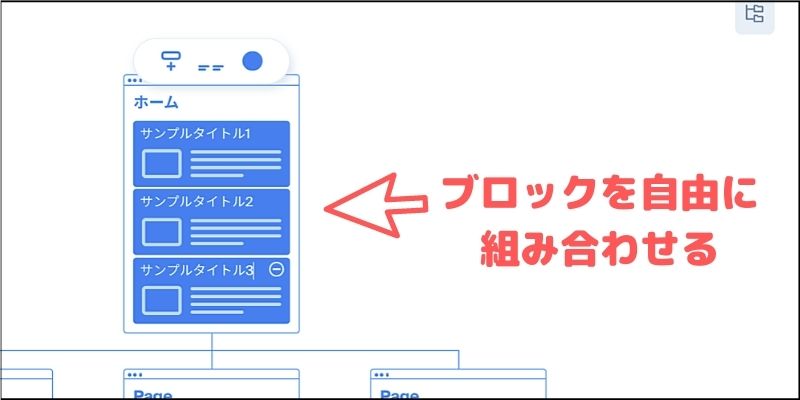
イメージに近いワイヤーフレームを選択しながらブロックを追加していくことで、どんなコンテンツが含まれたページなのかを可視化できるのが特徴です。
たとえば、ブログの記事一覧ページなら以下のようになります。

ブロックはカラーも変更できるので、適切に調整していくことでさらに分かりやすくなります。

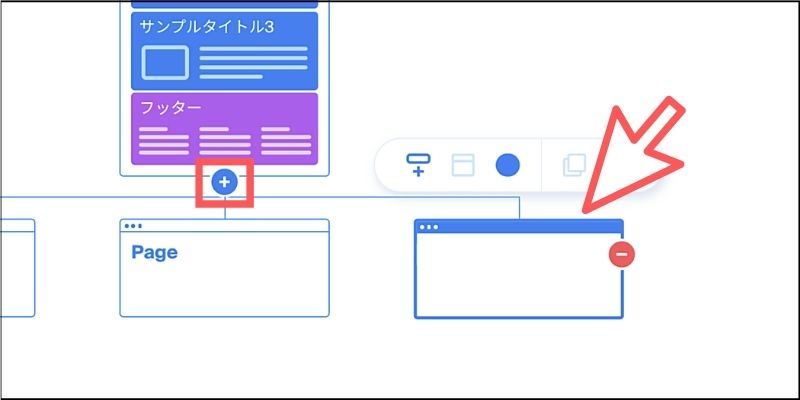
また、各ページの「+」ボタンをクリックすると、Webサイトの階層構造を作成できます。

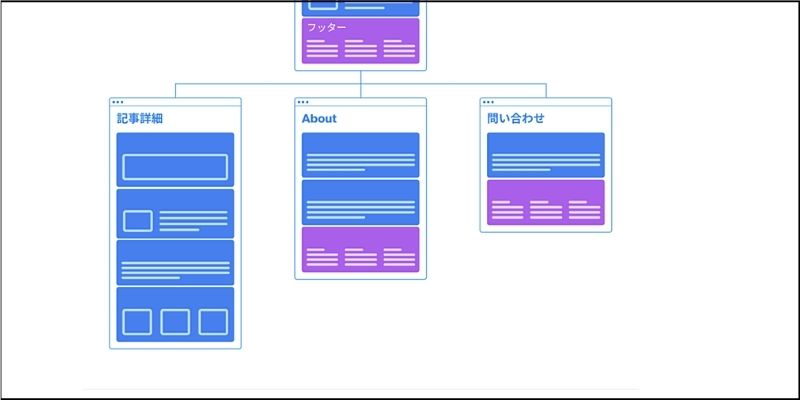
これによりサイト全体の構造を作っていくことができます。

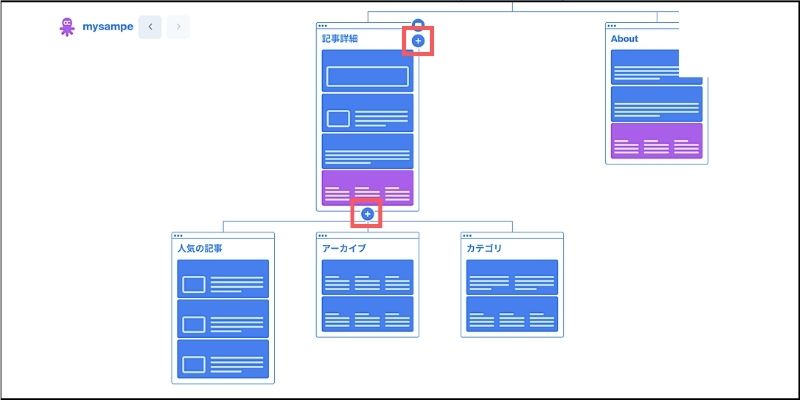
「+」ボタンは同階層のページを追加したり、階層下のページを追加するなど柔軟に対応できる仕組みになっています。

ちなみに、「404」ページや「利用規約」などのコンテンツは、別途切り分けて作成することもできます。

このようにマウス操作だけで直感的に分かりやすいビジュアルサイトマップを作成できるのが「Octopus.do」の大きな特徴と言えるでしょう。

サイトマップは作成していくと大きなサイズになるので、拡大・縮小・移動が自由に調整できる機能も搭載されています。
■公開とコメント機能について
「Octopus.do」で作成したビジュアルサイトマップは、簡単にネット上へ公開可能なので手軽に知り合いとシェアできるのも魅力です。
公開手順は簡単で、編集エディタの画面右上にある【Share】ボタンをクリックします。

すると専用のURLが生成されているので【Copy】ボタンをクリックすれば、URLをコピーできます。

あとはこのURLをSNSやメールなどで友人・知人とシェアすれば、誰でもビジュアルサイトマップを閲覧できます。(相手側は「Octopus.do」へのログインは不要)
URLは「閲覧専用(Read)」と「編集可能(Edit)」の2種類があるので、必要に応じて使い分けると便利でしょう。
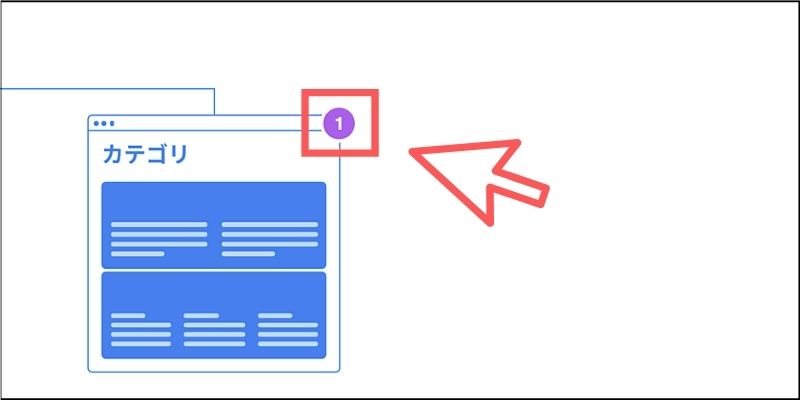
また、各ページの右上にある「コメント」アイコンをクリックしてみてください。

すると、そのページに対してのコメントを残すことができます。

コメントを残すと、ページの右上に数字が表示されます。

この数字はコメント数を意味しており、クリックすることでコメントの内容が表示されます。また、「Edit」モードでシェアした相手側もコメントを閲覧したり、編集したりができるようになっているのでコミュニケーションが可能になります。
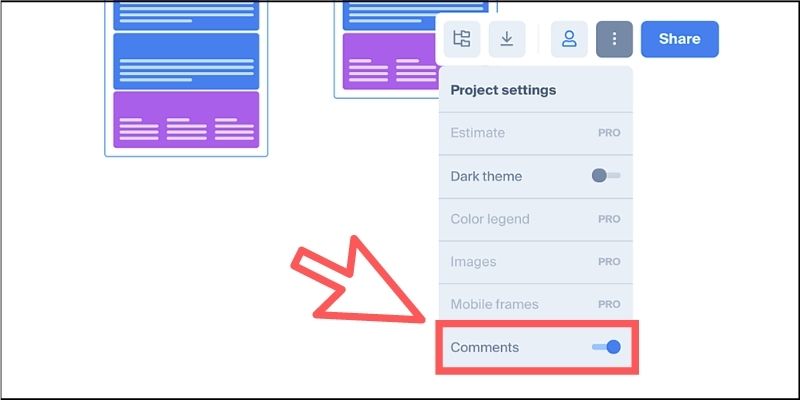
コメント機能が不要な場合は設定オプションからOFFにすることもできます。

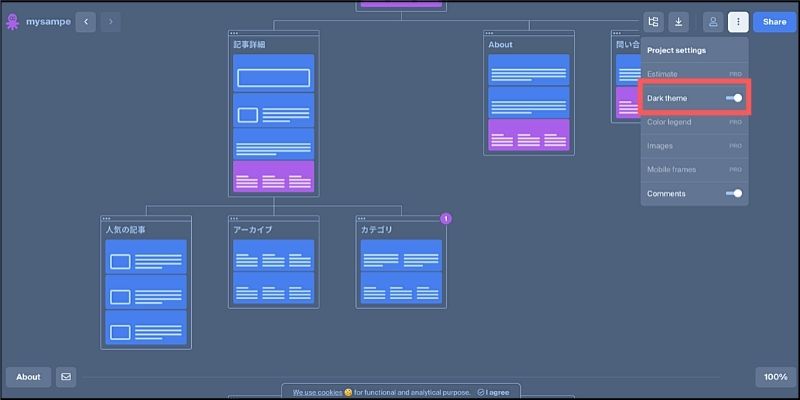
ちなみに、ダークモードも搭載されているので黒ベースの編集エディタが好きな人は変更してみるといいでしょう。

■既存のWebサイトからビジュアルサイトマップを作成
「Octopus.do」はゼロからサイトマップを作成するだけでなく、すでに存在するWebサイトからビジュアルサイトマップを作ることも可能なので合わせてご紹介しておきます。
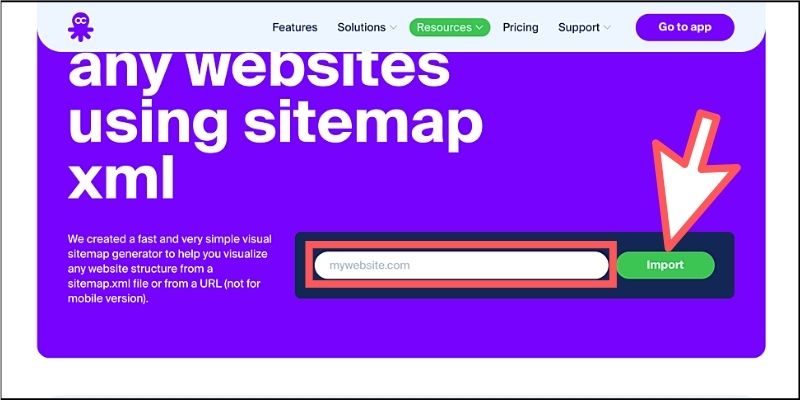
まずは以下のリンクからジェネレータのページを表示します。
【 ビジュアルサイトマップジェネレータ|Octopus.do 】
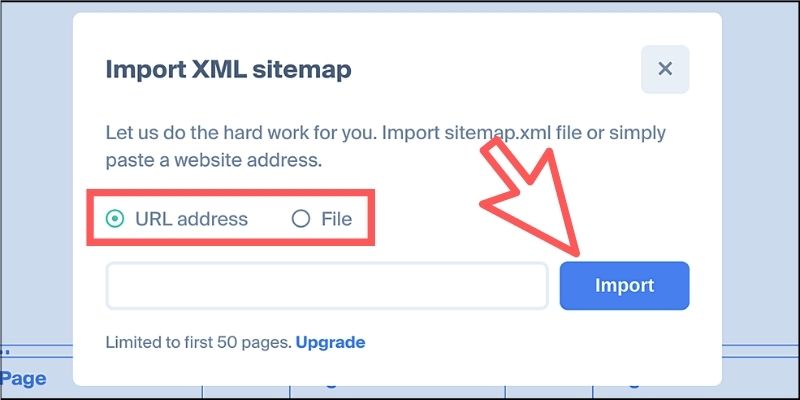
変換したいWebサイトのURLを入力して【Import】ボタンをクリックします。

ポップアップウィンドウが表示されるので、【URL address】の項目を選択してボタンをクリックしてください。

※【File】の項目を選択してsitemap.xmlを直接アップロードしてもOK
しばらく待つと、以下のように変換されたサイトマップが表示されます。

もちろん、これまでと同じくブロックを追加したりなどの編集が可能になります。

ビジュアルサイトマップを作成したらそのまま公開してシェアできるのも同様です。
この方法を使えば、既存のWebサイトをベースに編集が可能になるので作業効率がよくなります。また、必要な箇所だけを残して別のサイトマップを作るなどの使い方もできるので積極的に活用していくといいでしょう。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、Webサイトの構造を把握しやすい「ビジュアルサイトマップ」を簡単に作れるサービスをご紹介しました。
まだリリースされたばかりのサービスなので、現在も積極的にアップデートされています。機能改善はもちろんのこと、新機能などもこれから追加されていくので今のうちに操作に慣れておくといいでしょう。
Webサイトの作成はもちろん、構想を練る段階においても活用できるはずなので、ぜひみなさんもビジュアルサイトマップを作成してみてはいかがでしょうか。
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




