
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、Figmaで作成したWebデザインを一般的なWebサイトに変換して、そのままネット上に公開できる無料のWebサービスをご紹介します!
面倒な操作や設定などは一切不要で、Figmaと連携するだけで誰でも簡単に扱えるのが特徴です。人気のノーコードツールとしても活用できるので、ご興味ある方はぜひ参考にしてみてください。
【 Figside 】

■「Figside」の使い方
それでは、「Figside」をどのように使えばいいのか詳しく見ていきましょう!
「Figside」はデザインツールのFigmaと連携して利用するサービスのため、最初にFigmaにログインしているかを確認しておきます。まだFigmaを利用していない方は、以下のリンクからユーザー登録(無料)を済ませておきましょう。
<参考リンク>
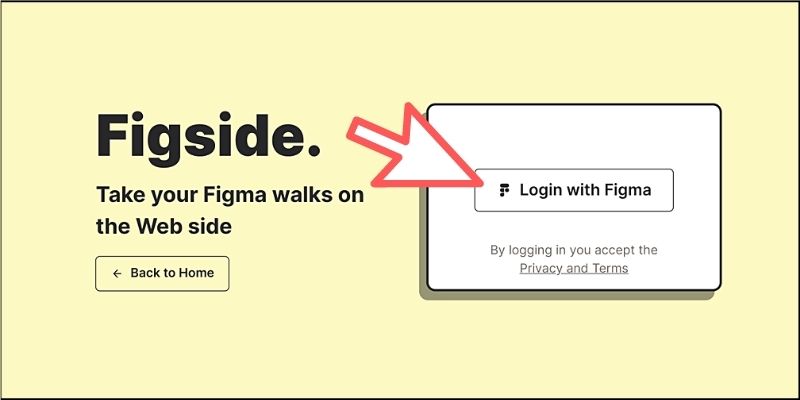
次に、「Figside」のトップページ上部から【Login with Figma】ボタンをクリックします。

ログイン画面が表示されたらボタンをクリックして、自身のFigmaアカウントと連携します。

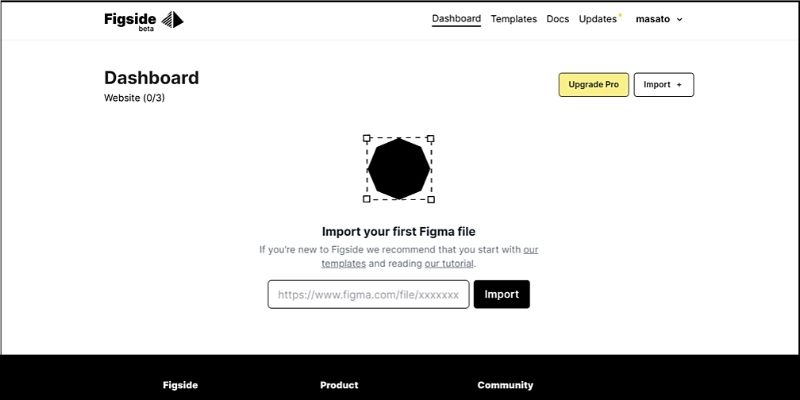
以下のようなダッシュボードが表示されたら準備は完了です!

この画面から新規のWebサイトを作成・管理できるようになっています。
また、公式ドキュメントやチュートリアルなども提供されているので、最初に目を通しておくことをオススメします。
■FigmaのデザインをWebサイトに変換してみよう!
「Figside」の基本的な使い方を解説するために、FigmaのデザインをWebサイトに変換する流れを実際に試してみましょう!
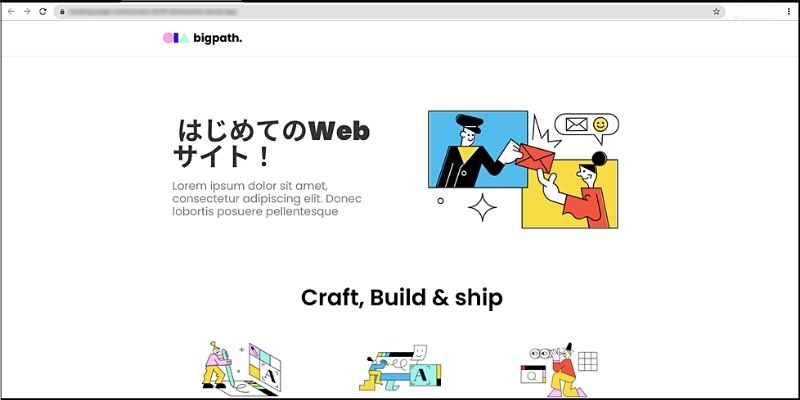
ダッシュボード画面の上部メニューある【Templates】を選択して、好きなWebデザインのテンプレートを選んでみてください。

これらのテンプレートはFigmaで作成されたデザインなので、ゼロから構築する必要がなく手軽に始めることができます(もちろんFigmaでゼロからデザインを作成してもOKです)。
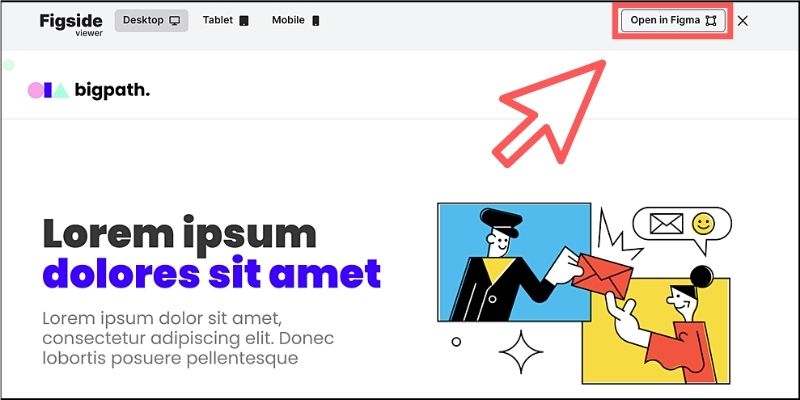
テンプレートを選択したらプレビュー表示になるので、画面上部にある【Open in Figma】ボタンをクリックしてください。

Figmaのデザインテンプレートが表示されるので【Duplicate】ボタンをクリックして、テンプレートを自分のFigmaアカウントにコピーします。

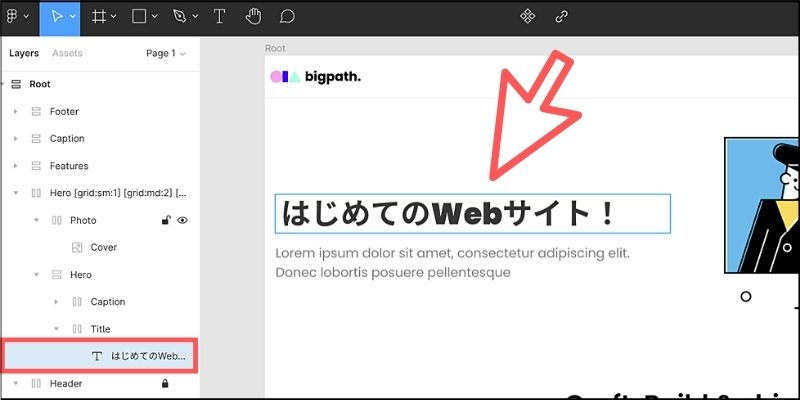
するとFigmaのデザインエディタに切り替わり、選択したテンプレートが編集可能な状態で表示されます。

もちろん通常通り編集できるので、テンプレートを自分好みにカスタマイズしていくことも可能です。

画像を差し替えたり、テキストを編集したりしながらイメージ通りのWebサイトを作ってみましょう。
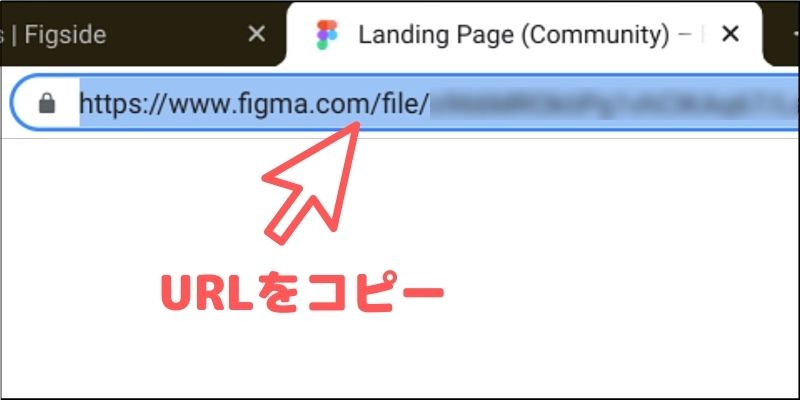
編集が終わったら、アドレスバーに表示されているURLをコピーします。

「Figside」の画面に戻り、コピーしたURLを貼り付けて【Import】ボタンをクリックします。

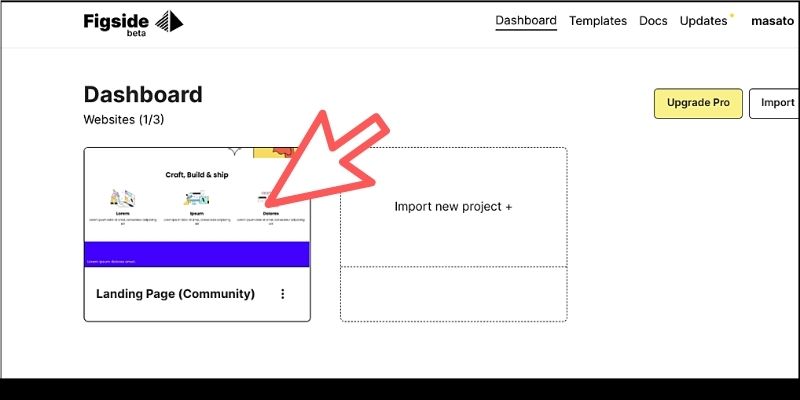
Figmaのデザインが「Figside」のダッシュボードに展開されるのでクリックしてみましょう。

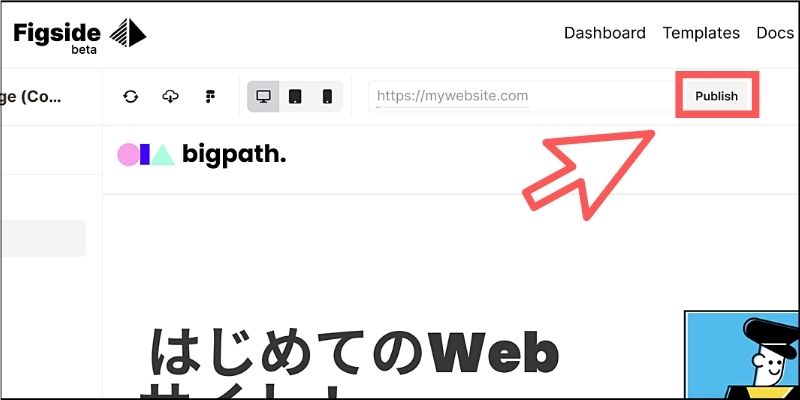
すると「Figside」のエディタ画面が表示されます。

このエディタでは、Webサイトを作成するための便利な機能がいくつか提供されているのですが、今回はこのまま【Publish】ボタンをクリックします。

これでFigmaのデザインからWebページへの変換作業が自動的に開始されます。
変換はおよそ1分前後で完了し、Webサイトは「Figside」側でホスティングされて公開されます。

固有のURLが生成されるので、それをシェアすれば誰でも閲覧できるうえ、Webサイトを変更したくなったらFigmaのデザインを編集するだけでいいので管理も簡単です。
■「Figside」のサイト設定&プラグインについて
「Figside」で提供されている便利な設定項目や、Figma向けに提供されているプラグインについて合わせて解説をしておきます。
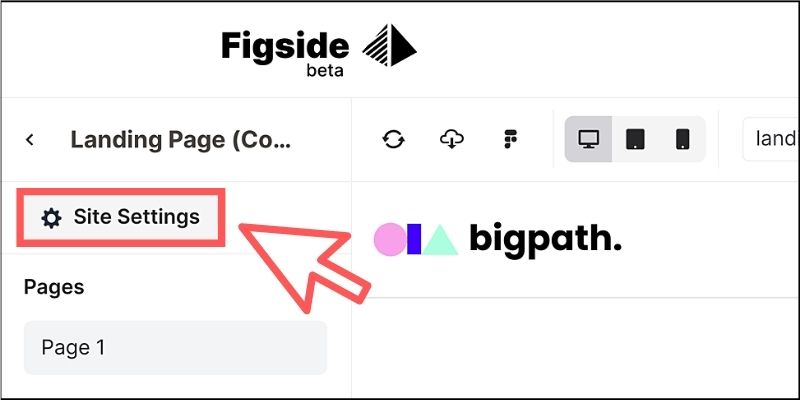
まず最初にFigmaのデザインを「Figside」に取り込んだら、画面左のメニューから設定ボタンをクリックします。

いくつか設定項目が表示されるのですが、たとえばSNSなどでシェアする際のカバー画像やタイトル・概要などを編集できます。

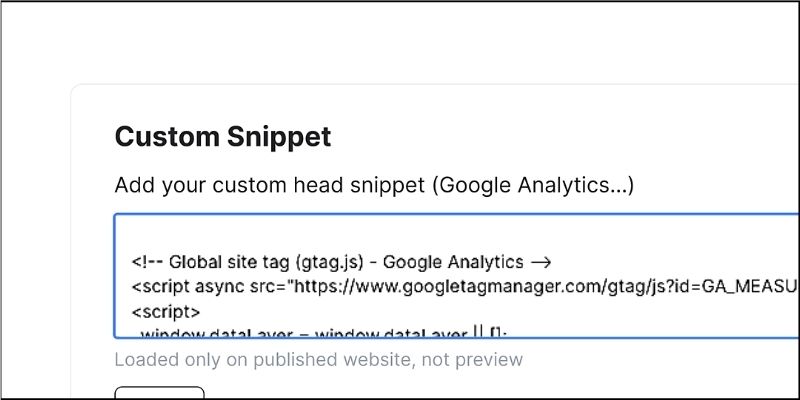
カスタムスニペットも設定可能で、たとえばGoogleアナリティクスのコードを挿入したり、簡単なJavaScriptをプログラムする用途にも活用できます。

また、サイトの編集エディタでは、PC・タブレット・スマホのプレビュー表示を切り替えることが可能です。

さらにFigma向けの専用プラグインも提供されており、作成したデザインをより高度なWebサイトにカスタマイズできるようになっています。
プラグインは以下のリンクからインストールが可能です!
<参考リンク>
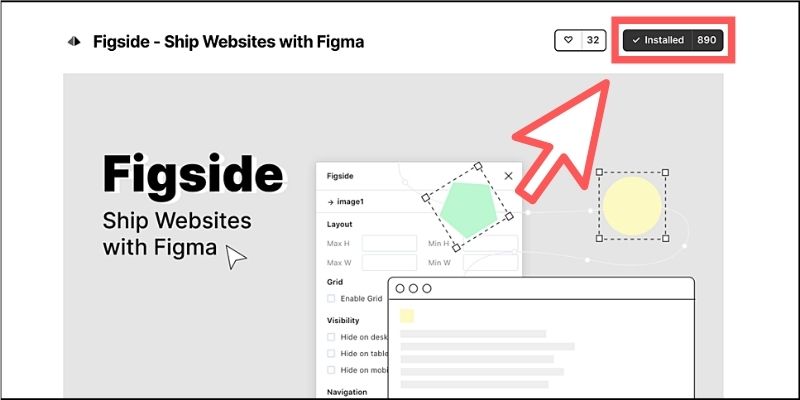
プラグインページが表示されたら、画面上にあるインストールボタンをクリックしましょう。

インストールされたプラグインは、Figmaの編集エディタ内で右クリックして表示されるメニューから使えるようになっています。
試しにプラグインを使った簡単な事例をご紹介しておきます!
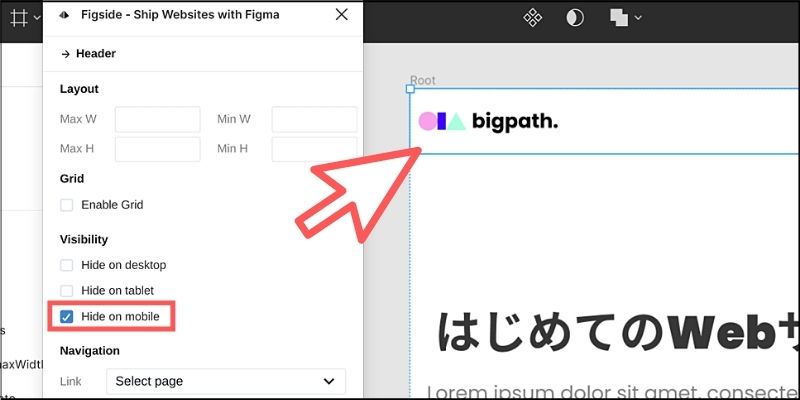
たとえば、Webサイトのヘッダー部分にあるロゴを、スマホで表示するときは非表示になるように設定してみましょう。
方法は簡単で、ロゴの部分を選択状態にしてから、プラグインを起動して【Hide on mobile】の項目にチェックを入れるだけでOKです!

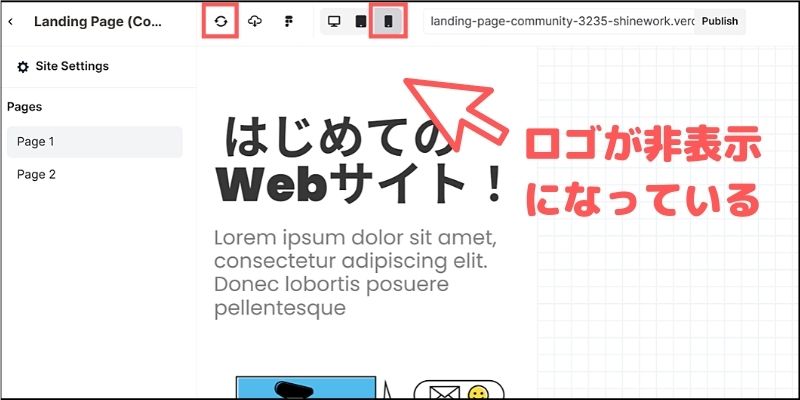
「Figside」の編集エディタに戻り、更新ボタンをクリックしてからスマホ表示にしてみると、しっかりとロゴの部分が非表示になっているのが分かります。

他にもプラグインを活用すると複数ページのナビゲーションを作成したり、レスポンシブデザインを簡単に構築したりなど、さまざまな便利機能を扱えるようになります。
これらの機能を活用すれば、より高度なWebサイトをFigmaのデザインから手軽に作成できるようになるわけです。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python体験編」「C#体験編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、「STEINS;GATE(シュタインズ・ゲート)」とpaizaがコラボしたプログラミングゲーム「電脳言語のオルダーソンループ」をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回はFigmaのデザインをそのままWebサイトに変換して公開まで実現するWebサービスをご紹介しました。
「Figside」はまだベータ版のため、今後も処理の改善や新機能の追加などが予定されています(更新情報を参照)。
デザイナーの方はもちろんのこと、自分がイメージしたWebサイトをもっと手軽に構築したいという方にも最適なサービスなので、ぜひみなさんも素敵なサイトを作ってみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




