
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、好きなWebページやSNS投稿などのリンクを活用するだけで、さまざまなジャンルのWebページを作成&公開できるサービスをご紹介します。
ポートフォリオ、ショップ、ビジネス、プロフィール、プレス向けなど、さまざまな用途に対応できるWebページを短時間で誰でも作成できるのが大きな特徴でしょう。
フリーランスの方が自分をアピールするのにも最適なので、ご興味ある方はぜひ参考にしてみてください!
ちなみにポートフォリオについては、paizaラーニングでも「ITエンジニアの就活準備編2: ポートフォリオ制作」という動画講座を無料で公開していますのでチェックしてみてください。
【 elink 】

■「elink」の使い方
それでは「elink」がどのようなサービスなのか実際に使いながら見ていきましょう!
まずはサイトのトップページにあるボタンをクリックします。

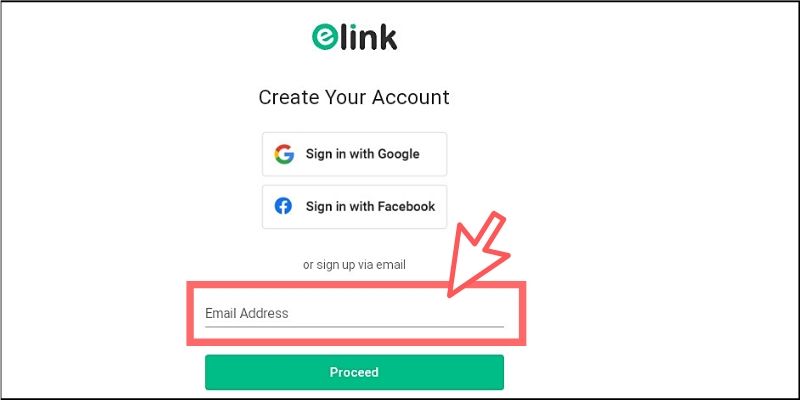
無料のユーザー登録画面が表示されるので、メールアドレスを入力して先に進みましょう。(GoogleやFacebookアカウントでもログイン可能です)

入力したメールアドレス宛に6桁の番号が送られてくるので入力します。

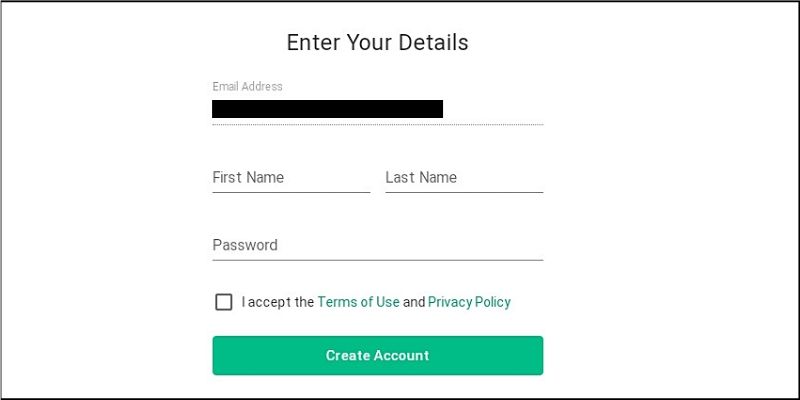
最後に、ユーザー名とパスワードを設定したら完了です!

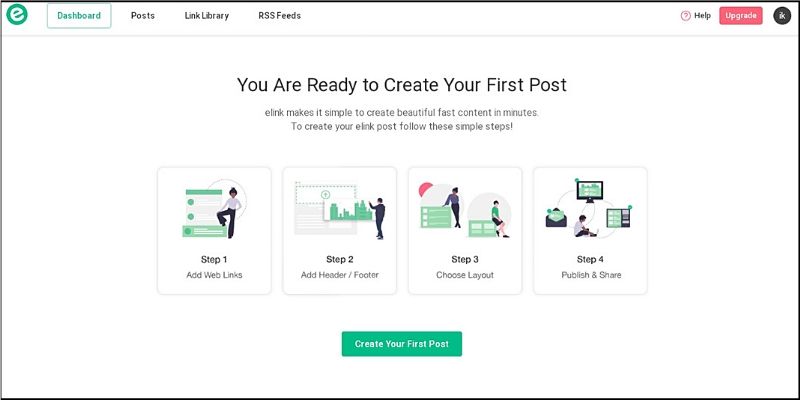
自分専用のダッシュボード画面が表示されます!

この画面から新規のプロジェクトを作成したり管理をおこなうことができます。また、プロフィールの編集やリンクの管理はもちろんのこと、さまざまなチュートリアル資料なども閲覧可能です。
■リンクだけでWebページを作ってみよう
ここからは、「elink」を使って簡単なWebページを作ってみましょう!
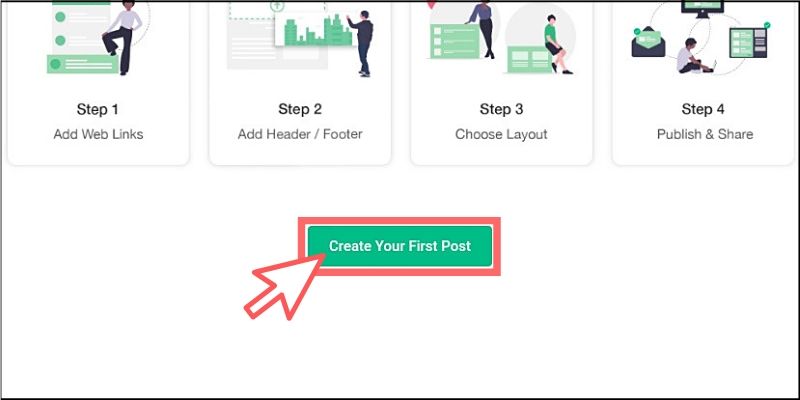
まず最初にダッシュボードから新規ページを作成します。

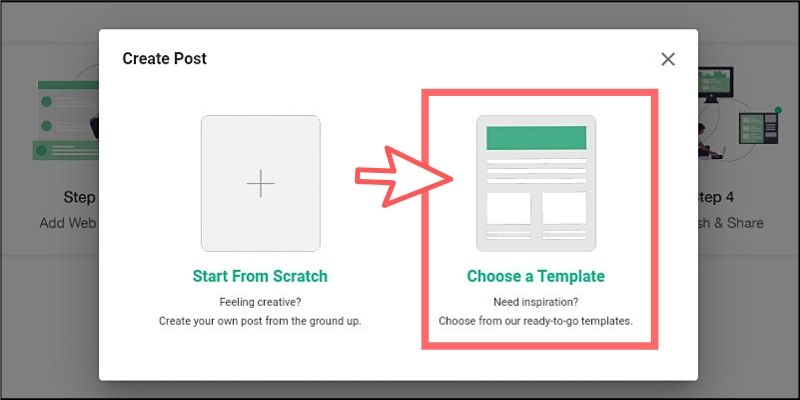
ゼロの状態からでも作れますが、今回はテンプレートを使ってみます。

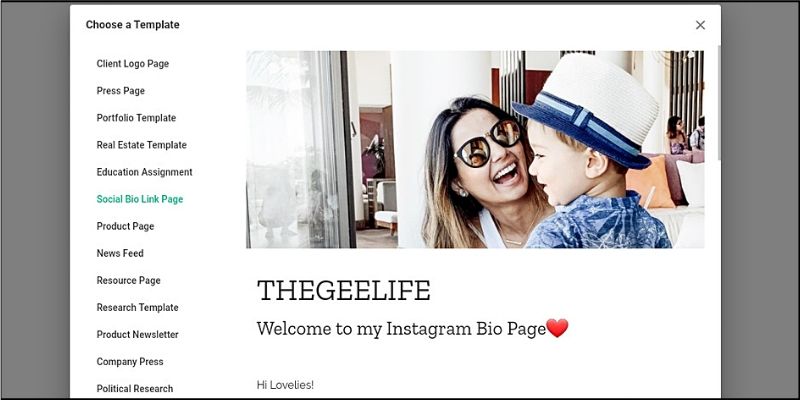
ビジネス用途、プレス向け、ポートフォリオ、ショップ、SNS用途…など、さまざまな種類のテンプレートが用意されているので好きなものを選択しましょう。

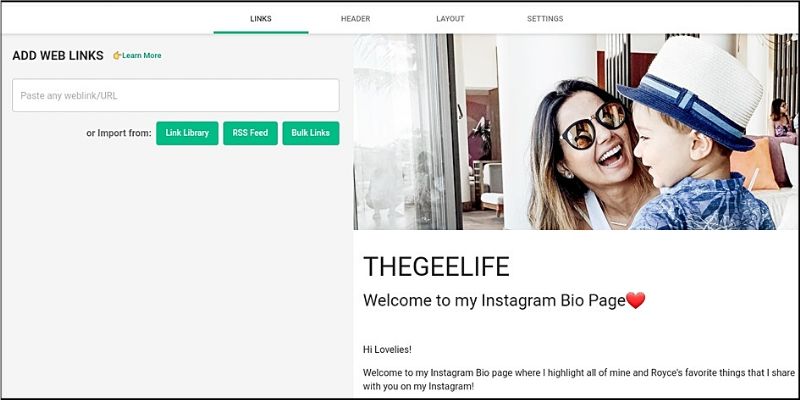
すると、「elink」の編集エディタが表示されます。

このエディタでやることは1つだけで、以下のボックスにリンクをコピペすることです!

リンクは何でも構いませんが、たとえばブログ記事のリンクを貼り付けると以下のように表示されます。

Webページに最適化された状態で追加されたのが分かります。
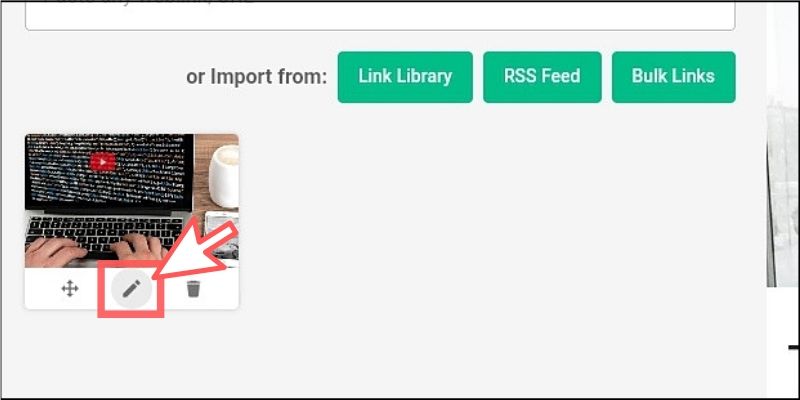
表示形式が気に入らない場合は編集も可能で、画面左側のサムネイル画像の【編集アイコン】をクリックします。

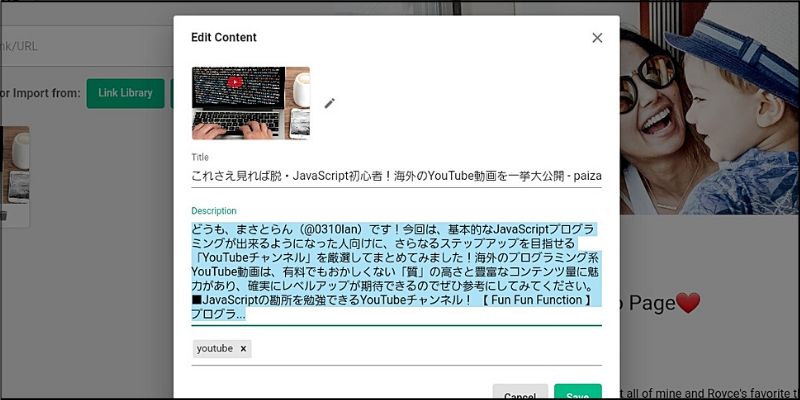
タイトルや説明文を編集したり、タグ付けをおこなうことができます。

あとは、同じようにリンクをどんどん追加していきましょう!
お気に入りのWebサイト、SNSアカウント、GitHubのソースコード、YouTube動画など、さまざまなリンクを活用することができます。

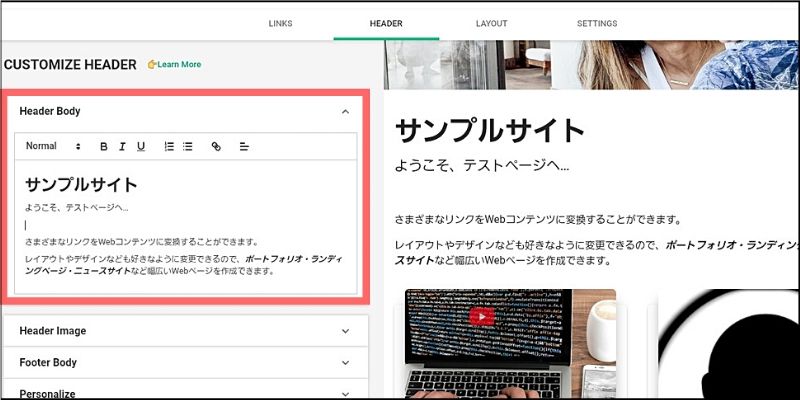
さらに、搭載されているテキストエディタを利用してヘッダー・フッターを自由に編集していくことも可能です。

テンプレートのデフォルト画像も変更すればオリジナリティが出ますね。

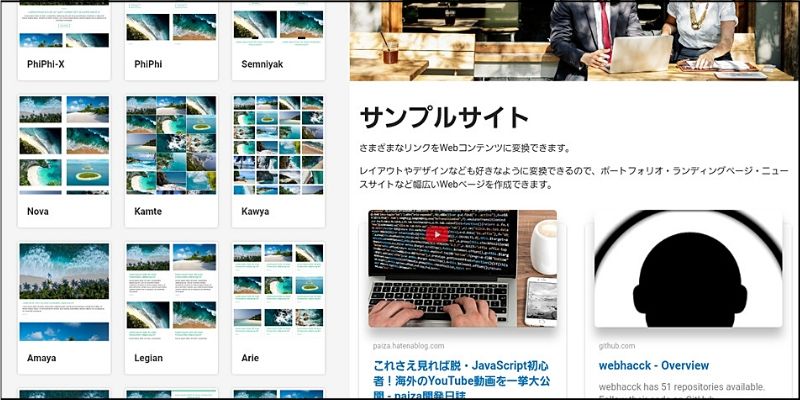
Webデザインについては、さまざまなレイアウトがあらかじめ用意されているので1クリックでモダンなサイトに変えることもできます。

Webページが完成したら、画面右上の【Publish】ボタンをクリックするだけでネット上へ公開できます。

シェア用のURLや、Webサイトに埋め込むためのEmbedリンクも自動的に生成されます。

このように「elink」を使うと、自分のお気に入りだけを集めたブログページや、動画コンテンツを集めてアーティストページを作成したり、ニュース速報の専門ページなどを簡単に作成できるわけです。

Webページのレイアウトもモダンなデザインを選択するだけなので、見た目にも楽しいサイトを誰でも作成することができるでしょう。
■RSSフィードを活用しよう
「elink」は、Webサイトの更新情報を配信するRSSフィードを活用して、もっと便利にWebページを構築する方法が用意されているので合わせてご紹介しておきます。
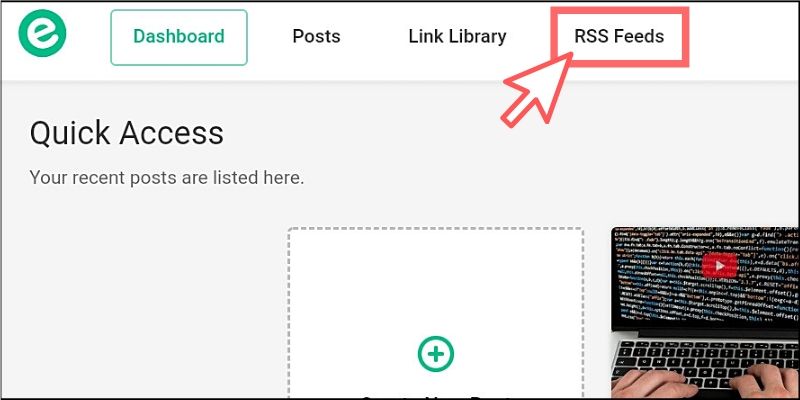
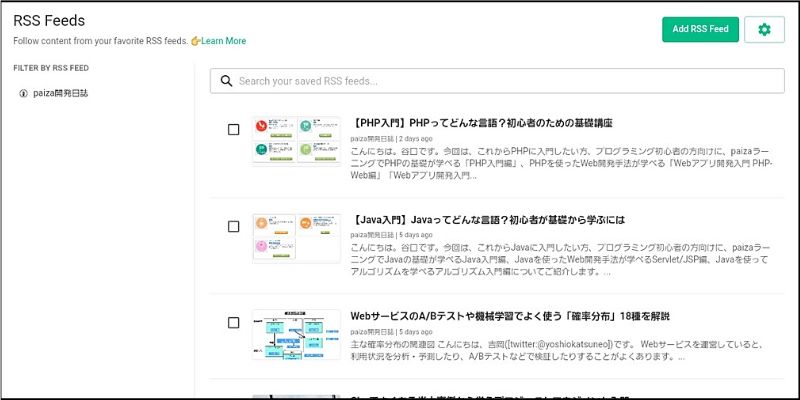
使い方としては、ダッシュボード画面の上部メニューから【RSS Feeds】を選択します。

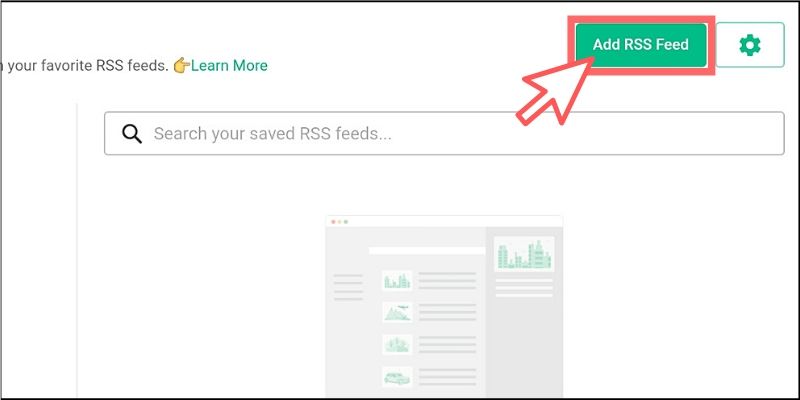
RSSフィードの追加画面が表示されるので、新規追加ボタンをクリックします。

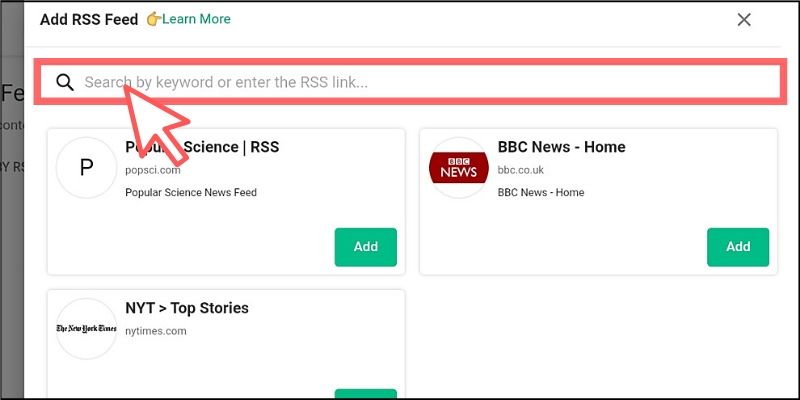
ボックスにRSSのリンクをコピペしましょう。

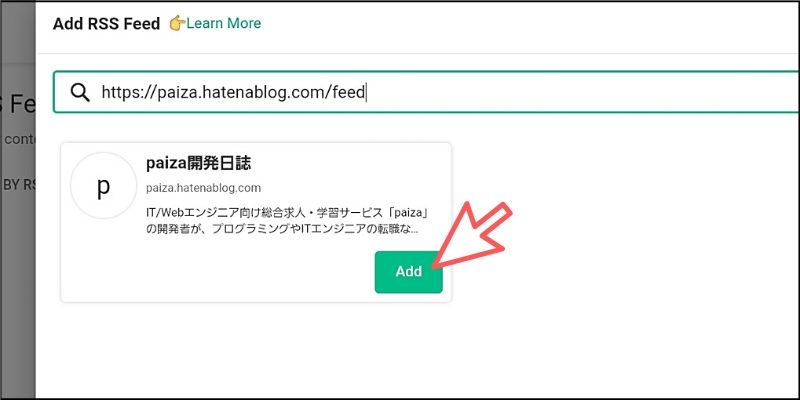
たとえば、当ブログのRSSリンクは以下の通りです。
https://paiza.hatenablog.com/feed
このリンクをコピペしたあとに【Add】ボタンをクリックします。

すると、記事一覧が表示されるようになるわけです。

同じように、たとえば話題になっているはてなブックマークや、YahooのIT関連ニュースのRSSリンクは以下の通りです。
http://b.hatena.ne.jp/hotentry.rss https://news.yahoo.co.jp/pickup/computer/rss.xml
このようなリンクをコピペするだけで、簡単にWebコンテンツとして取得できるというわけです。
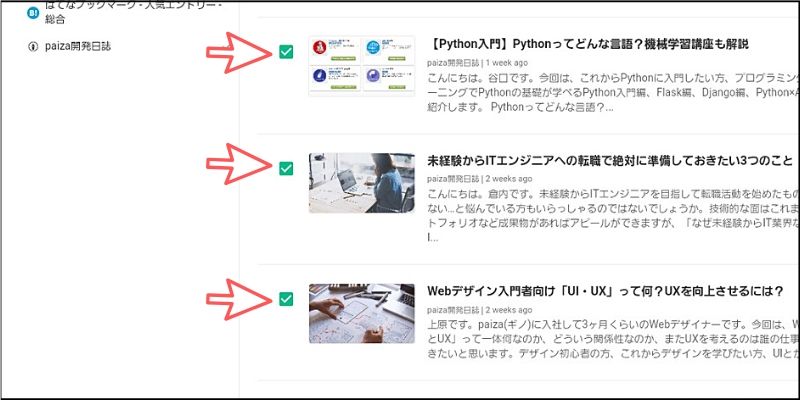
あとは、好きなコンテンツを最大10個まで選択しましょう。

画面上部にある【Build Post】ボタンをクリックします。

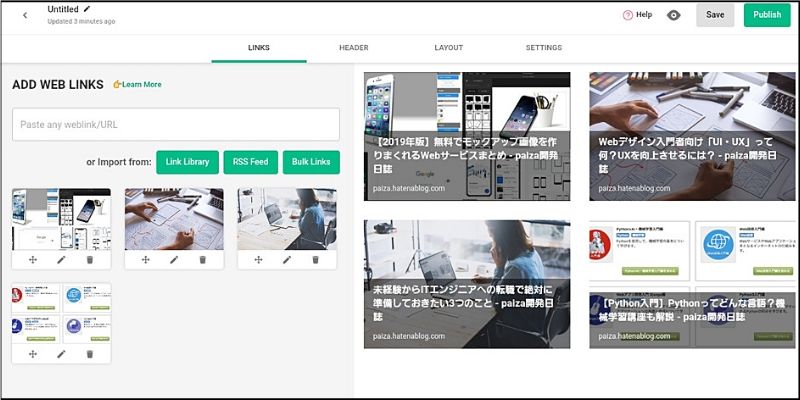
すると、冒頭でご紹介した「elink」のWebページ編集エディタに選択したコンテンツが自動挿入されるのです。

ここからさらに自分好みのWebページに編集して公開できるというわけです。
このようにRSSフィードを活用すると、とても手軽にWebページを構築していくことができるでしょう。
■おまけ
「elink」をさらに便利に使う手段として、Chromeブラウザの拡張機能が提供されています。
<参考リンク>

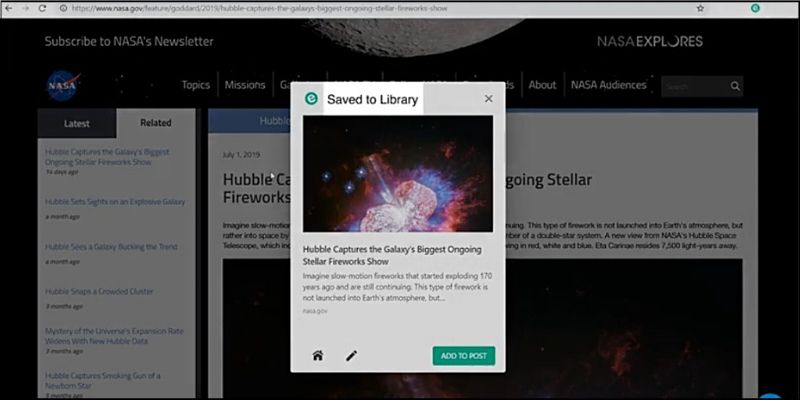
この拡張機能をONにすると、ブラウザのメニューバーに専用アイコンが追加されます。
あとはブラウジング中に、気になったWebサイトを見つけたらアイコンを1クリックするだけで、「elink」のライブラリにサイトのリンクを追加できるというわけです。
また、今回ご紹介した基本的な機能や応用技などをチュートリアル動画で紹介するYouTubeチャンネルも公開されています。
<参考リンク>

基本的な使い方からさまざまな種類のWebページを作る方法まで、幅広く解説されているので便利に使えるでしょう。
動画だけでなく、丁寧なドキュメントリソースも公開されているのでオススメです。
<参考リンク>

これらの便利機能や学習リソースを活用することで「elink」は誰でも簡単に扱えるようになっているので、すぐにでも自分のイメージするWebページを作成できるようになるでしょう。
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、リンクだけでさまざまなWebページを作成できるサービスについてご紹介しました。
自分のSNS投稿を集めたページや、プロジェクトに関わったWebサイトだけを集めたポートフォリオなど、特に自分をアピールできるWebサイトを短時間で作成するのに最高のツールではないかと感じました。
基本的な機能は無料で利用できるので、ご興味ある方はぜひ参考にしてみてください!
<参考リンク>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




