
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、テキストを入力していくだけで、高度なフローチャートを誰でも簡単に作成できる無料のWebサービスをご紹介します!
操作が非常にシンプルでありながら、細かいカスタマイズができる使い心地の良さが大きな特徴です。基本的な使い方から、カスタマイズやシェア方法などについてもご紹介しますので、図の作成にご興味ある方はぜひ参考にしてください!
【 Flowchart Fun 】

■「Flowchart Fun」の使い方!
それでは、「Flowchart Fun」をどのように使えばいいのか詳しく見ていきましょう!
利用するにあたり、アカウントの作成など面倒な初期設定は一切不要です。最初に表示されたトップページからそのまますぐに作業を開始できます。
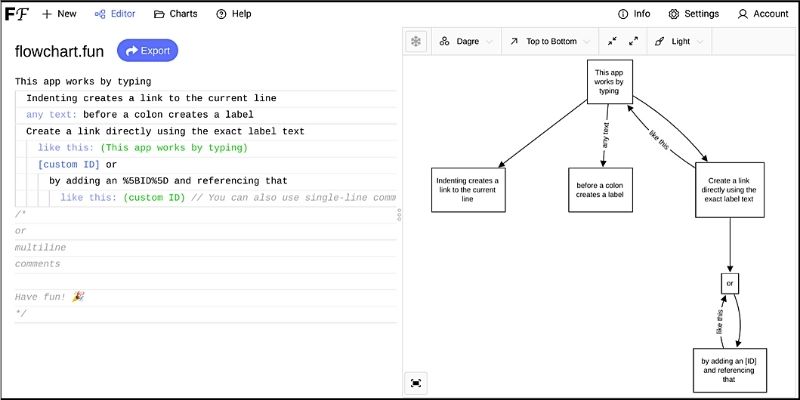
まずは画面構成を確認してください。

画面左側がメインの「テキストエディタ」で、そのエディタに入力したテキストから図が自動生成されて右側の「プレビュー」に表示される仕組みです。
そこで、すでに入力済みのテキストをすべて削除してみましょう。

これで空っぽのエディタになりました。

ここから簡単なフローチャートを描きながら、基本的な使い方をご紹介していきます。
テキストエディタに何らかの文字を入力すると、自動でプレビュー画面に図が生成されていきます。
たとえば、1行目に「one」と入力し、改行しながら2行目・3行目へ「two」「three」と入力すると以下のような図が作られます。

入力されたテキストは、四角形のブロックで囲まれた図になります。サイズや配置などはリアルタイムに自動計算されるので、レイアウトを気にすることなく素早く作図ができるわけです(※手動で調整も可能です)。
次に、フローチャートらしく矢印を描画してみましょう。
「Flowchart Fun」では、素早く作図ができるようにとても簡単な方法が提供されています。たとえば、「one」から「two」へ矢印を描画したい場合は、「two」の前に空白を挿入するだけです。

空白は「タブ」でもいいですし、「スペースキー」を押して1マス空けるだけでも構いません。
これだけで矢印が描画されます!

同じように「three」のテキストにも空白を挿入すると矢印が描画されます。

また、「three」の配下に空白を空けて「one」と入力すると、新しいブロックが作図されます。

新しいブロックではなく、既存の「one」へ矢印を返したい場合は( )の中に「one」を入力します。

このように(one)と記述すると、「one」というテキストが書かれたブロックを参照する意味になります。
同じように(two)と記述すれば、「two」というテキストが書かれたブロックに矢印を描画できるわけです。

さらに「:(コロン)」を使うと、矢印上にラベルを付与することも可能です。

好きなテキストを矢印上に配置できるので、フローチャートのような図には最適でしょう。
ちなみにですが、「Flowchart Fun」は日本語にも対応しているので英数字以外も活用できます。

このように、空白の挿入や( )などを使った簡単なアクションで、複雑なフローチャートを描けるのが大きな特徴と言えるでしょう。
■便利な標準機能を活用しよう!
「Flowchart Fun」には、図の作成を便利で効率よくするための機能がいくつか搭載されています。なかでも、特によく使うものをピックアップしてご紹介します!
まず最初は【ID機能】について。
前章で( )を使った参照について解説しましたが、この場合は参照しているテキストが変更されてしまうと機能しなくなります。また、テキストをいちいち入力するのも手間に感じるでしょう。
そこで、[ ] の中へ任意の「ID名」を付与できる機能が提供されているのです。

この場合だと「top」というID名を設定したことになります。
あとは、( )にID名を利用すれば同じように参照できるというわけです。

ID名は固有であり他のIDと重複しないように注意が必要ですが、うまく活用すると非常に便利な機能となります。
次は【シェイプ機能】です!
これまでに生成された図形はすべて四角形のブロックでしたが、実は多彩な図形が標準で搭載されているのです。
使い方はIDを設定するように、[ ] の中に図形の名前を指定するだけです。たとえば、星型の図形を生成したければ [.star] と記述すればいいわけです。

「star」という図形名が「.(ピリオド)」から始まっている点に注意しましょう。これはCSSのクラス名を記述する感覚に似ています。
同じ要領で、あらかじめ登録されている図形名を指定するだけで多種多様な図を作ることができます。

合わせて【カラー機能】についてもご紹介しておきます。
シェイプ機能と同じく、図形の名称を記述する代わりに今度は色の名称を記述するだけで図をカラフルにできます。
たとえば、青色の四角形を生成したい場合は [.blue] と記述すればいいのです。

他にも基本的な配色はあらかじめ用意されているので、好みに合わせてテーマカラーを設定するといいでしょう。

さらに、「シェイプ機能」と「カラー機能」を合体させることも可能です!

上図のように、[.circle.blue] と記述すればシェイプとカラーを同時に設定できるわけです(IDも同時に設定可)。
応用技として、エディタ上部のテーマリストから好きなスタイルを選択できる機能も提供されています。

1クリックで雰囲気をガラッと変更できるのでオススメです。

このように標準で搭載されているさまざまな機能を活用することで、より楽しいフローチャートを手軽に作成できるのも大きな魅力と言えるでしょう。
■エクスポート機能について
「Flowchart Fun」で作成した図は、さまざまな形式でエクスポートできる機能が提供されているので、合わせてご紹介しておきます。
使い方は簡単で、エディタ上部にある【Export】ボタンをクリックするだけです。

次のようなエクスポート画面が表示されます。

ファイルとして取得したい場合は、「SVG」「PNG」「JPG」それぞれのボタンをクリックすればすぐにダウンロードされます。
リンク機能も提供されており、表示されているURLをシェアするだけで誰でも閲覧できるようになります。リンクの種類は以下の3通りあります。
- Fullscreen:プレビュー画面のみをシェア
- Editable:編集可能な状態でエディタをシェア
- Read-only:閲覧限定の状態でエディタをシェア
状況に応じて、リンクの種類を変えられるのはユニークな特徴と言えるでしょう。
ちなみに、「Mermaid」形式のテキストも同時に生成されています。

記法に対応しているプラットフォームであれば、そのままコピペして使うこともできます。たとえば、NotionのコードブロックはMermaidに対応しているので、貼り付けて活用できるので便利でしょう。
■エンジニア騎士とクエリの魔女公開中
paizaは先日「エンジニア騎士とクエリの魔女」を公開しました。
異世界に勇者パーティーとして召喚された新人ITエンジニアの男女。
目覚めるとそこは、剣(コード)と魔法(SQL)が支配する世界だった。
騎士と魔法使いの冒険が、今始まる――
Python、PHP、JavaScript、C言語、Javaなど28言語で遊べるプログラミングゲームです。
あなたのプログラミング&SQLのスキルを解き放って異世界に平和をもたらしてください!!
■まとめ
今回は、誰でも簡単にテキストからフローチャートを作成できるWebサービスをご紹介しました!
類似のサービスと比べても、使い方が非常に洗練されていて簡単な操作を覚えるだけですぐにでも活用できるのは大きな魅力と言えるでしょう。
フローチャートに限らず、マインドマップのような使い方もできるし、アイデア次第ではいろいろ活用できるのではないでしょうか。
ぜひみなさんもオリジナルの図を作成&シェアしてみてください!
<参考リンク>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら






