
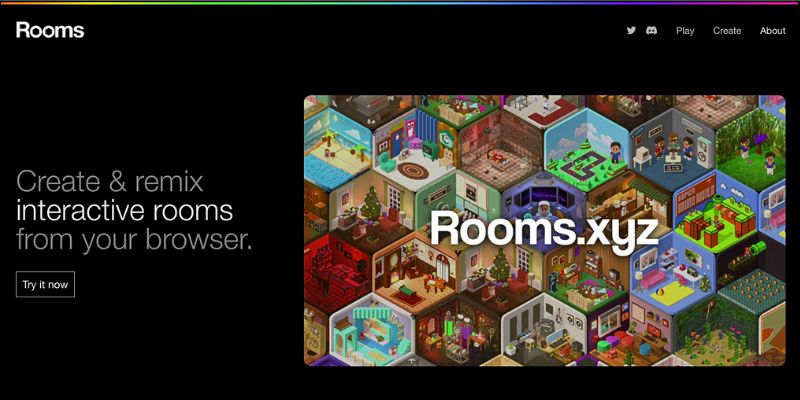
今回は完全にカスタマイズ可能な3Dルームを、誰でも簡単に構築できる無料のWebサービスをご紹介します!
ボクセル風の3Dオブジェクトが大量に用意されているうえ、搭載されているエディタを利用してゼロから作成できるのが大きな特徴です。これにより自由自在な部屋づくりを実現しており、さらにプログラムで制御できる仕組みも用意されています。
活用方法も多岐にわたるので、ご興味ある方はぜひ参考にしてください!
【 Rooms 】

「Rooms」の使い方
「Rooms」を試すだけならユーザー登録などは不要です。いつでもどこでも簡単に楽しめるのが魅力と言えます。
まずはトップページ内にある【Try it now】ボタンをクリックしてみましょう。

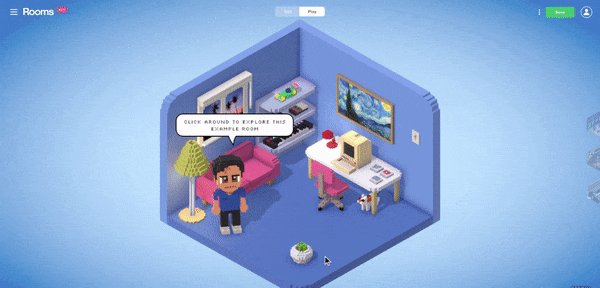
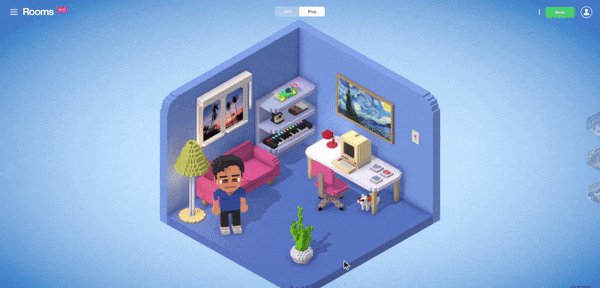
3Dで表現された部屋の一部がサンプルデモとして表示されます(初回だけ読み込み時間が少し発生します)。

ご覧のように、マウスで配置されているオブジェクトをクリックするとさまざまなアクションを実行できます。たとえば、電気のON/OFFやいすの回転、ボールを弾く、窓を閉めるなど。
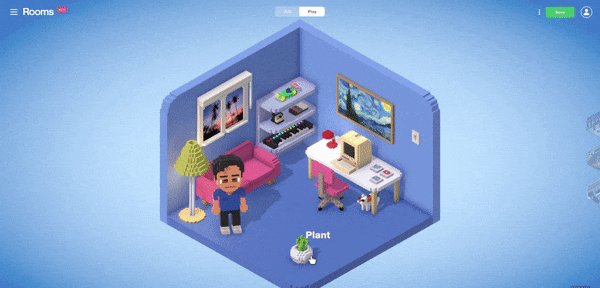
ユーザーはこの部屋の中に、多彩なオブジェクトを配置して部屋をカスタマイズできます。さらに、3Dオブジェクトをゼロから構築したり、コードを埋め込んでインタラクティブに実行させることもできるわけです。
つまり、部屋の中を自由自在に改造できてしまうわけです。
他のユーザーがどんな部屋を作成しているのか少し見てみましょう。
最初のトップページに戻ったら、画面上部のメニューから【Play】を選択してください。

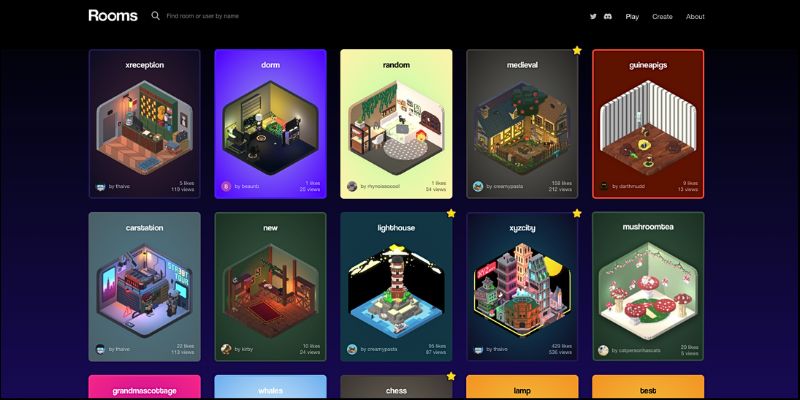
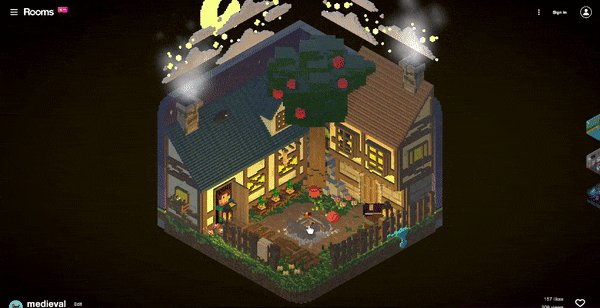
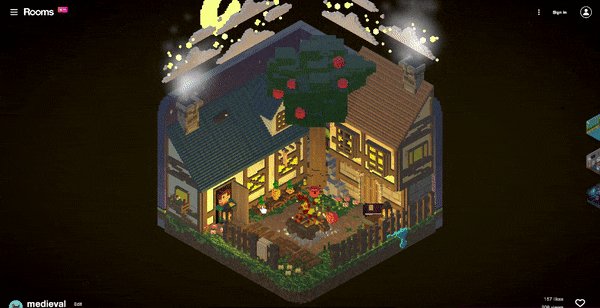
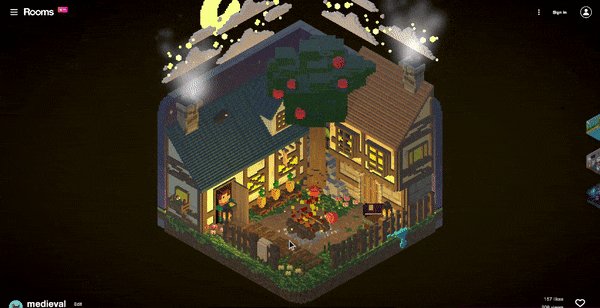
さまざまなユーザーが作成した3Dの部屋が一覧表示されますので、好きなものを選んでみましょう。

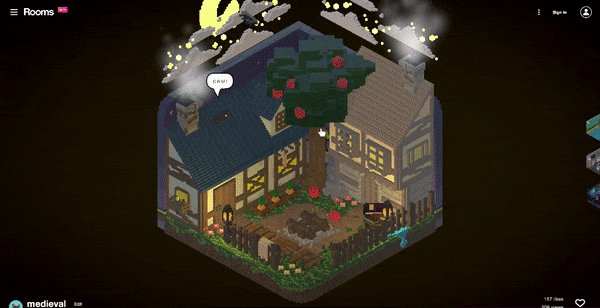
たとえば、この部屋は「庭」を配置してクリックするとキャンプファイヤーができる仕掛けを搭載しています。

この部屋は、TVの収録スタジオを再現しており、番号をクリックすることでさまざまなアングルからの写真を撮影できるように工夫されています。

この部屋は灯台を再現しており、自動的に動くフェリーを構築しています。また、クリック操作で灯りをON/OFFも可能です。

これらの部屋は作成後に固有のURLが生成されるので、シェアするだけで世界中の人に訪問してもらうことができます。
SNSアイコンや画像などを配置してポートフォリオのような使い方もできますし、アイデアしだいでさまざまな活用ができるのもおもしろいところです。
部屋をカスタマイズしてみよう!
「Rooms」を利用して、どのように部屋をカスタマイズできるのかもう少し詳しく見ていきましょう。
さきほど試したサンプルデモの部屋を使ってみます。

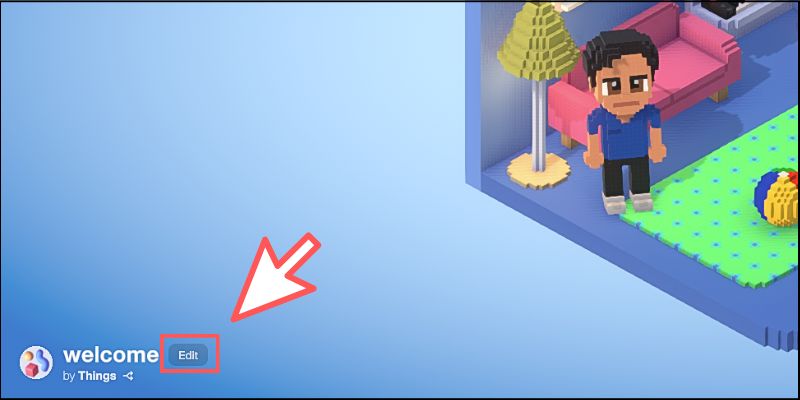
画面左下にある【Edit】ボタンをクリックしてください。

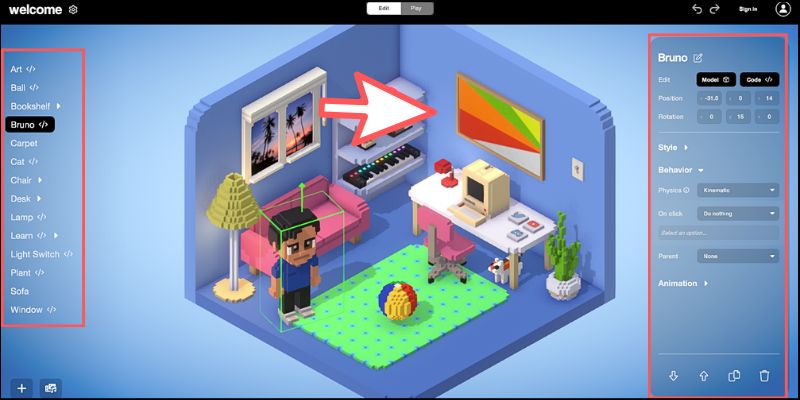
部屋をカスタマイズできる編集エディタに切り替わります。

画面左側のリストは、部屋の中に配置されているオブジェクトがすべて表示されています。
また、画面右側のパネルは各オブジェクトのパラメータや設定なども調整可能です。
たとえば、部屋の床に敷かれているラグマットを別のオブジェクトに変えたいとします。
この場合は最初に現在のラグマットを選択状態にしてから、DELETEキーを押すかゴミ箱アイコンをクリックして削除します。

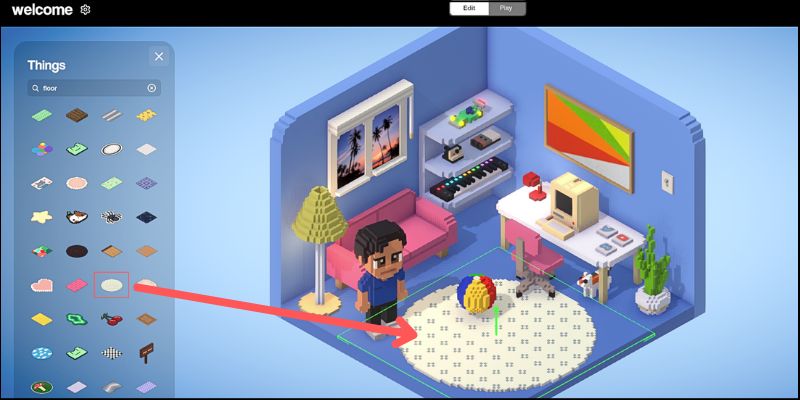
次に、画面左下にある「+」アイコンをクリックしてください。

カテゴリ別に大量の3Dオブジェクトが提供されているので、好きなものを選択して配置しましょう。

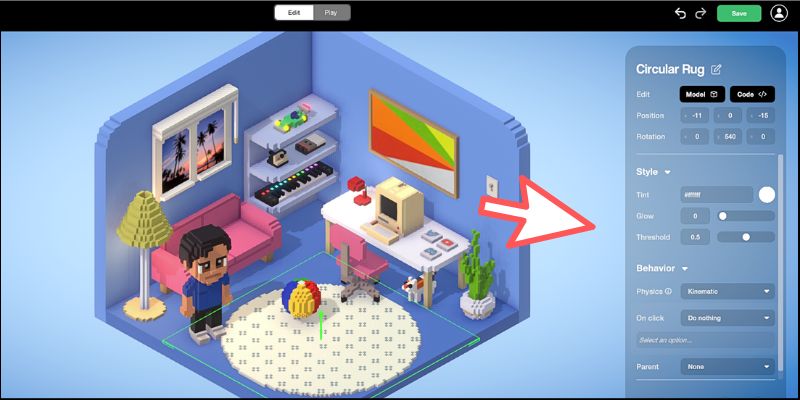
最後にオブジェクトのパラメータを好きなように調整すれば完了です。

また、最近話題のAIも活用できます。
たとえば、壁に配置されている絵を別の画像に差し替えてみましょう。絵のオブジェクトを選択状態にして、右側のパネルから「Media」→「Image」を選択します。

選択肢の中から「Generate with AI」を選びましょう。
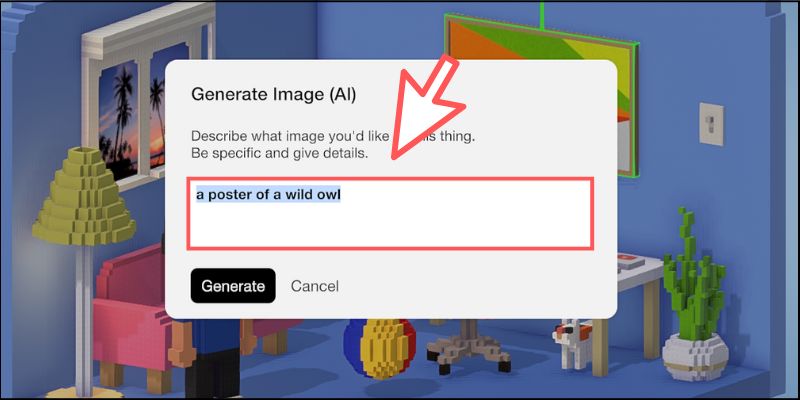
プロンプトの入力画面になるので、今回は以下のようなテキストにしました。
a poster of a wild owl (野生のフクロウのポスター)

【Generate】ボタンをクリックすると、AIが最適な画像を生成してくれます。
あとは、その画像を壁に配置するとこんな感じになります。

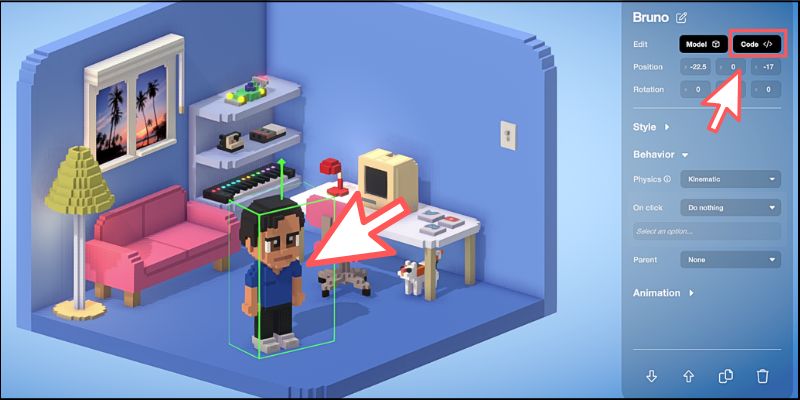
今度は、アバターを選択状態にしてから「Behavior」→「On click」を選択します。

選択肢の中から「Prompt AI character」を選びます。
すると、ユーザーがアバターをクリックしたときに、チャットができるようになります。

ChatGPTと同じように、自然言語で会話ができるようになるので便利です(日本語はまだ未対応)。
また、アバターの人格など初期設定も可能なので、どのような会話がしたいかをある程度はコントロールできます。
3Dオブジェクトを作成してみよう
「Rooms」に配置されている3Dオブジェクトはすべて編集可能です。
好きなようにオブジェクトをカスタマイズできるし、ゼロから自分がほしいものをつくることもできるわけです。
たとえば、植木鉢をカスタマイズしたいとします。
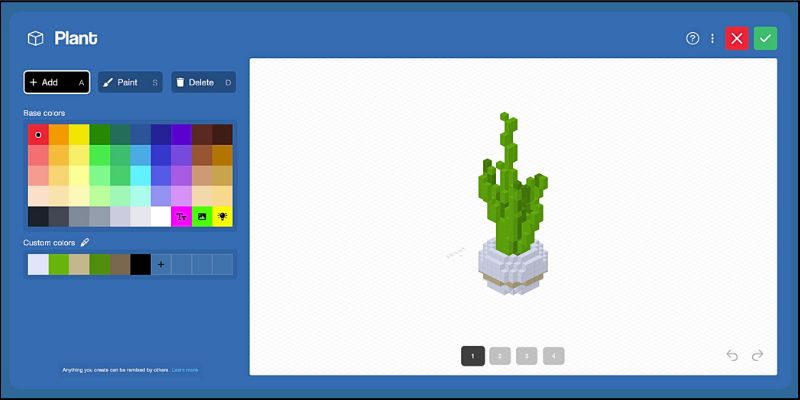
オブジェクトを選択状態にしてから、パネル上部にある【Model】ボタンをクリックしてください(オブジェクトをダブルクリックでも構いません)。

3Dエディタが起動します。

まるでペイントソフトのように、3Dオブジェクトを直感的に編集できるようになります。
プレビュー画面は3Dキャンバスになっており、ボクセル形式のブロックを足したり削除したりするだけなので作業は簡単です。
他にも、部屋に配置されているオブジェクトはアバターも含めて、すべて自由に編集が可能になっています。

また、1つのオブジェクトには複数のフレームを保持できます。これにより、プログラムから制御してアニメーション的な動作も可能です。
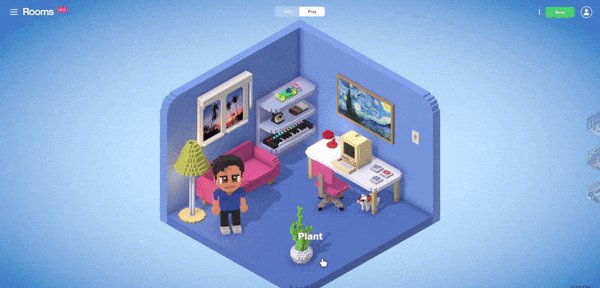
たとえば、植木鉢をクリックするたびに草木が成長するような仕掛けもつくれます。

プログラムでオブジェクトを制御しよう
「Rooms」のオブジェクトは、Luaをベースにしたプログラミング言語を使って自由に制御が可能です。
試しにアバターへプログラムを追加してみましょう。
選択状態にしてから、右側のパネル上部にある【Code】ボタンをクリックするとプログラミングができます。

コードエディタが搭載されているので、そのままブラウザ上からプログラムを書けるうえ、すぐにプレビューを確認できる設計なので便利です。

それでは、簡単なサンプルプログラムをつくってみましょう。
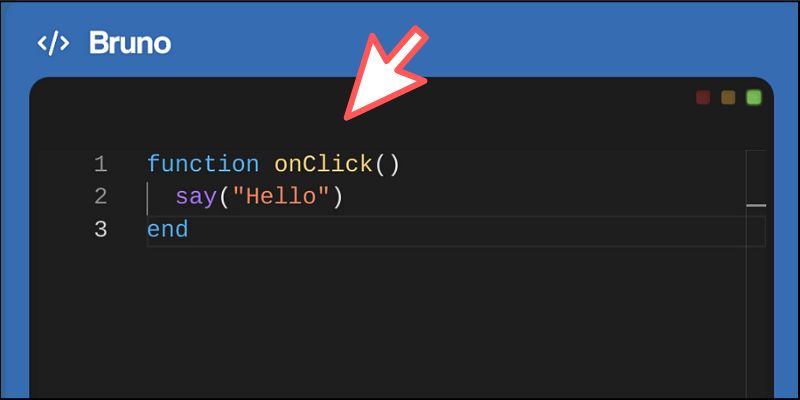
コードエディタに書かれているプログラムをすべて削除してから、次のようなコードを書いてください。
function onClick() say("Hello") end

これは対象となるオブジェクトをクリックしたら「Hello」というメッセージを表示するというプログラムです。
プログラムができたら、下部にある【Preview】ボタンをクリックしてから右側のアバターをクリックしてみましょう。

アバターの上部に吹き出しが表示されて、「HELLO」が確認できたはずです。
「Rooms」では、プログラムを簡単につくれるように便利なメソッドやイベント処理が提供されています。
よく使うイベント処理としては次のようなものがあります。
onStart():部屋が表示されたときに実行 onClick():対象がクリックされたときに実行 onUpdate():30fpsで実行され続けます onCollision(other):対象が接触したときに実行
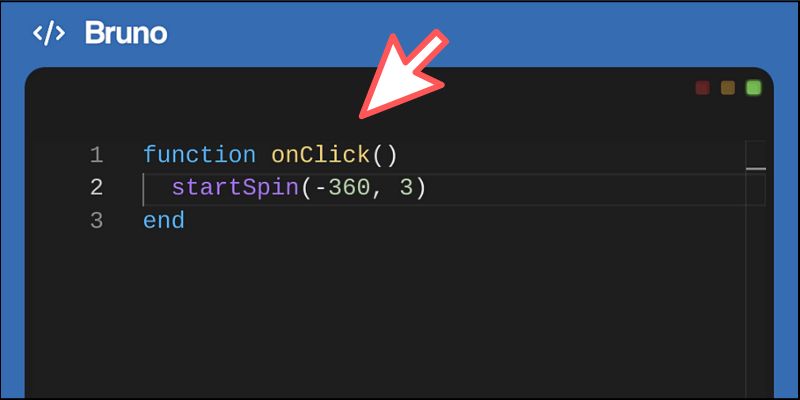
今度はさきほど書いたプログラムの中身を次のように変更してみましょう。

これは対象のオブジェクトを回転させるプログラムになります。
アバターをクリックすると、クルクルと回転を始めるのがわかります。

パーティクルも簡単に扱えるので、次のコードを追記してみましょう。
particles("plasma")
アバターをクリックすると、回転しながら光り始めるのがわかります。

このようなエフェクト処理も簡単に実装できるわけです。
他にも、当たり判定や条件分岐など基本的なロジックを素早くつくれるので、インタラクティブなアクションだけでなく、カジュアルなゲームを開発してしまうことも可能です。
プログラムのチュートリアルや詳細なドキュメントに関しては、以下のリンクから参照できるのでぜひ参考にしてみてください。
<参考リンク>
Scripting API Documentation
まとめ
本記事では、自分好みの3Dルームを簡単に作成できる無料のWebサービスをご紹介しました。
単純なWebページに飽きた人や、何かおもしろいことをWebで実現させたい人には最適なサービスと言えます。プログラムで制御できるのがおもしろくて、ユーザーのなかにはシンプルなゲームを開発して公開している方もおられます。
まだ開発途中の部分もありますが、今後のアップデートでさらに機能強化されるはずです。
ぜひみなさんも、独自の3Dルームを作成してシェアしてみてください!
<参考リンク>
・「Rooms」公式サイト
(文:まさとらん)

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




