
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、超お手軽に本格的なWebサイトを作って、そのまま公開まで完結できるオススメの無料Webサービスをご紹介します!
初心者の方ならテンプレートを選んでいくだけで完成するし、中級者以上の方はコンテンツをカスタマイズしたりプログラミングすることも可能な万能型サービスとなっているのが特徴です。
【 Seicenta 】

■「Seicenta」の使い方!
それでは、実際に「Seicenta」を使いながらどのようなサービスなのかを詳しく見ていきましょう!
まずはトップ画面にある「Login」をクリックします。

すると、Webサイトの管理ができる「ダッシュボード」が表示されます。

この画面右上に、ちょっと小さいですが「ユーザー登録」できるリンクがあるのでクリック!

メルアド・ニックネーム・パスワードを入力すればすぐに登録できるので、先に済ませておきましょう。
そして、ダッシュボードにある「+」アイコンをクリックします。

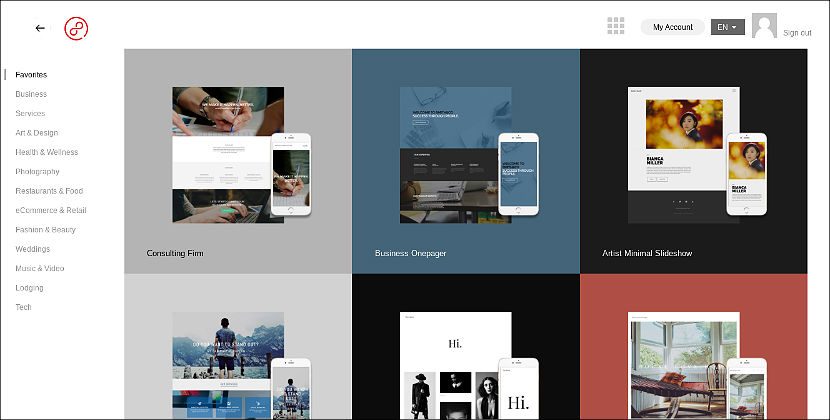
美しくデザインされたWebサイトのテンプレートが一覧で表示されます。

13種類のカテゴリに分かれた数百種類のテンプレートが用意されているので、自分のイメージに近いものを選択しましょう!
(このテンプレートは、あとから自在に編集することができます)
気に入ったモノが見つかったら、マウスを近づけて表示される「VIEW」アイコンをクリックします。

テンプレートの詳細画面になるので、画面をスクロールしてページの構成やデザインをチェックしましょう。

問題なければ、右側にある緑色の「編集」アイコンをクリックします。
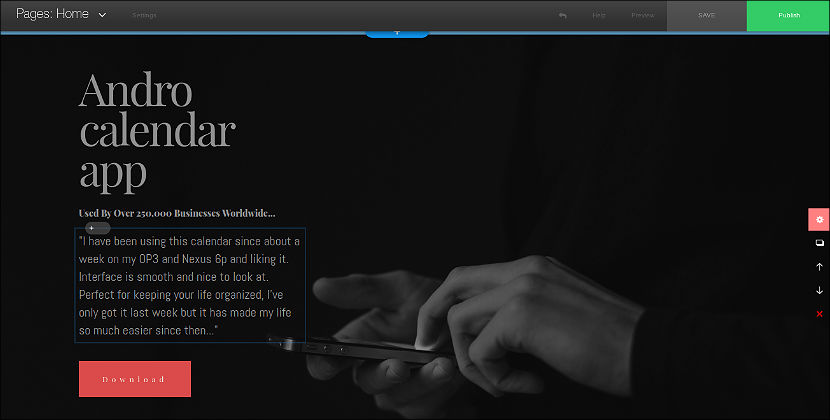
すると、そのままWebサイトを編集できるエディタ画面に切り替わります!

あとは、この画面上でテキスト・画像を変更したり、多彩なコンテンツを追加するなど…自分好みにカスタマイズしていきます。
■Webページをカスタマイズしよう!
それでは、「Seicenta」の編集エディタを使って、Webページを自分好みにカスタマイズしていきましょう!
方法は簡単で、編集したい箇所をクリックすると「ツールバー」が表示されるので、そこからさまざまな編集を行うことができます。
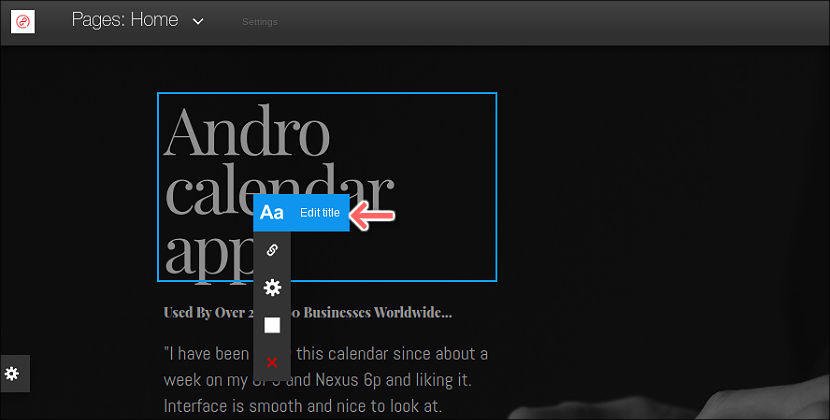
例えば、テキストを編集したければ、その箇所をクリック。すると、以下のようなツールバーが表示されます!

「Edit title」という表示が出るので、ここから編集できます。
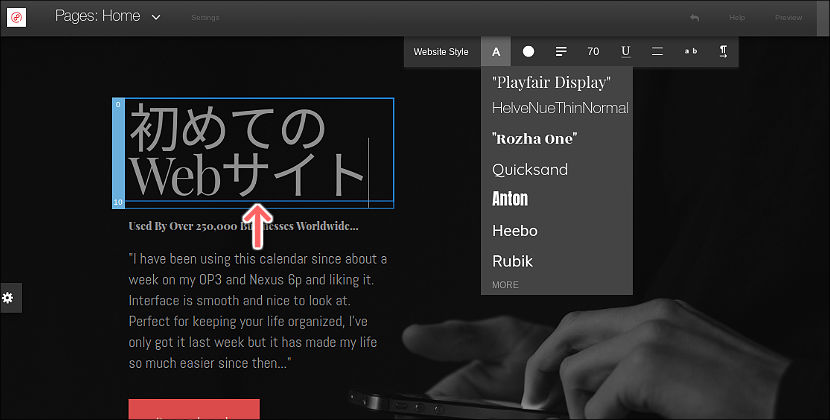
好きな文字をそのまま入力したり、カラー・フォント・サイズ・配置…など、細かい調整も画面上で簡単に編集可能です。

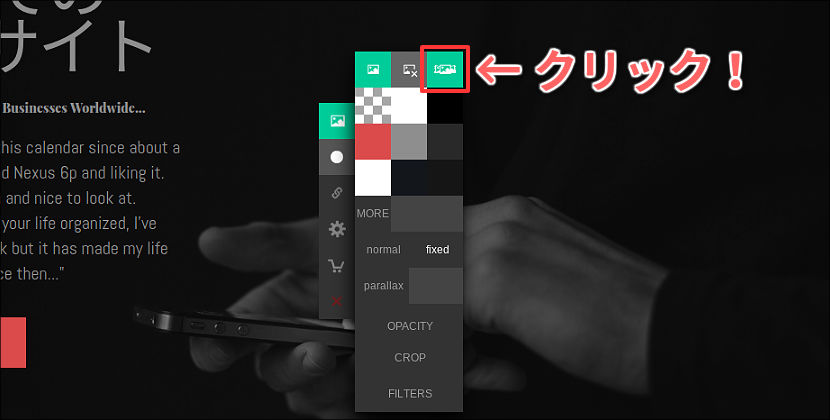
また、背景画像を変更したければ画像周辺をクリックすると表示される「メディアアイコン」をクリックしましょう。

すると、無料で利用可能な高解像度の画像がズラッと表示されます!

キーワードで検索することも可能で、気に入った画像が見つかったらクリックするだけ。
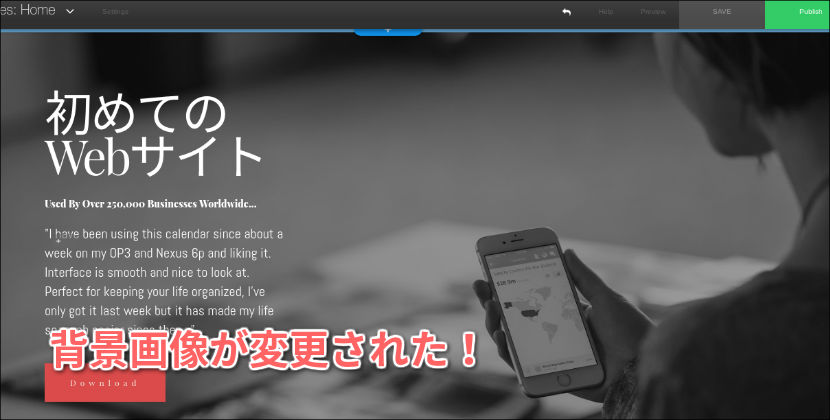
このように簡単に背景画像を変えられます!

(※自分が用意した画像をアップロードすることも可能です)
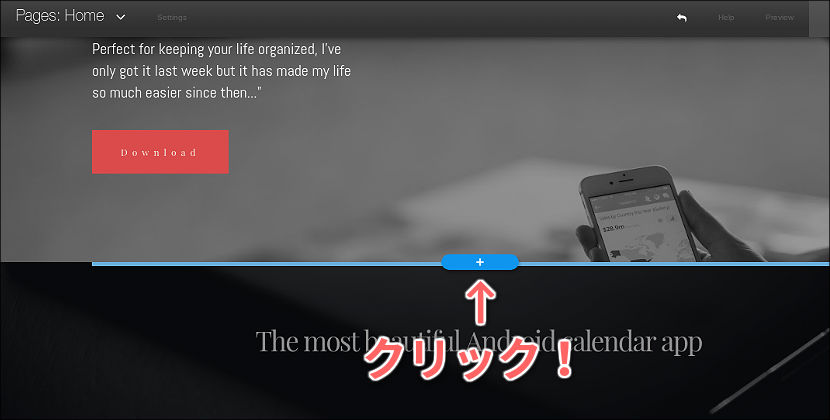
さらに、新しいコンテンツを追加したい場合は「+」アイコンをクリックしましょう。

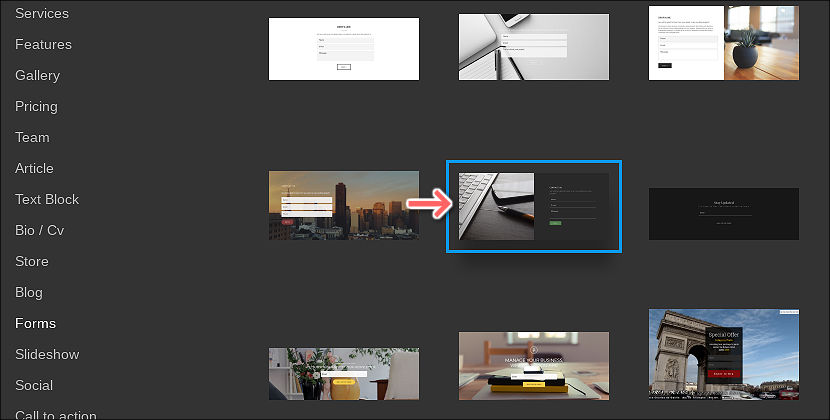
およそ20種類以上のカテゴリから、数百種類に及ぶグルーピングされたWebコンテンツが一覧で表示されます!

ヘッダー・フッター、スライド、ギャラリー、フォーム、料金表、ブログパーツ、ショップ…など、すぐに利用できるものばかり!
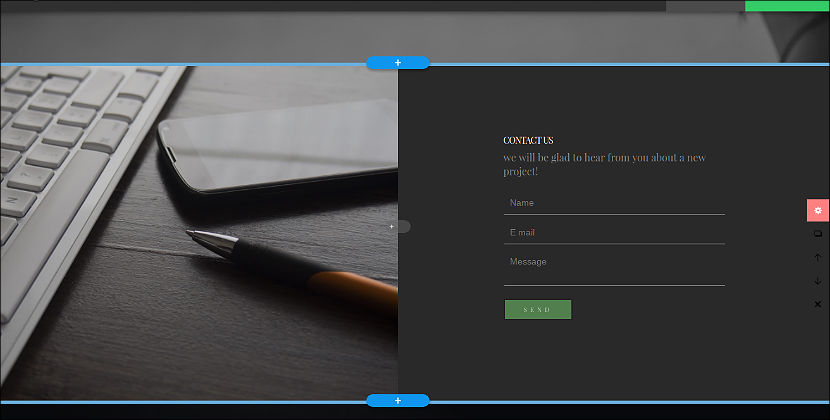
例えば、「フォーム」のカテゴリから好きなものを1つ選んでみましょう!

すると、即座に「フォームコンテンツ」が挿入されます。

ちなみに、input要素やButton要素など個別でスタイルを調整することも可能です。
もちろん、「送信」ボタンをクリックしたあとにメッセージを表示したり、自分のメルアド宛に送る処理も簡単に設定できます。

また、画面右側にある「設定」アイコンをクリックしてみましょう。

「フォームコンテンツ」全体のスタイルを調整することができます!

margin・paddingやサイズの調整、さらにカラーの変更やレイアウト変更などの見た目も大きく編集することができるので便利です。
このように、マウスによる直感的な操作でどんどん好きなコンテンツを追加していき、細かい部分を自分好みにカスタマイズしていくのが基本的な使い方になります。
ちなみに、グルーピングされたコンテンツ以外にも、「テキスト」や「画像」など個別のパーツを組み合わせて独自のコンテンツも作れるので、かなり自由度の高いWeb制作を実現できるでしょう。
(HTMLコードを記述してコンテンツを作るこも可能です)
■Webサイトを公開しよう!
ある程度、Webサイトが完成したらネット上に公開してみましょう!
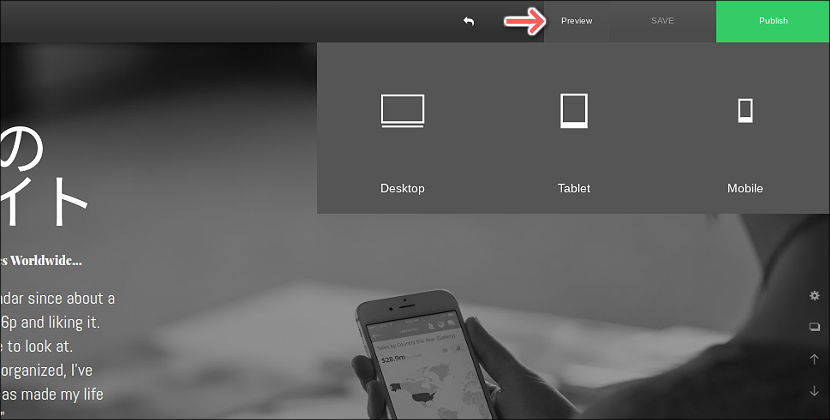
まずはプレビュー機能を使って、PC・タブレット・スマホでどのように表示されるかを確認しておくと良いでしょう。

それぞれの端末ごとに、クリックするだけで自動的に表示が変換されるので便利です。

問題なければ、画面右上にある「Publish」ボタンから「Update temp url」のアイコンをクリックします。

初回は「サイト名」を入力する画面になるので、好みの名称を付けておきましょう。
これだけで、Webサイトがネット上に公開されます!

自動的にサイトのURLも生成されているので、あとはこのURLをメールやSNSなどでシェアすれば誰でも閲覧できるようになるわけです。
■オススメの便利機能!
「Seicenta」は誰でも本格的なWebサイトを手軽に構築できる先進機能が多数盛り込まれているのですが、特に便利なオプション機能を最後にご紹介しておきます!
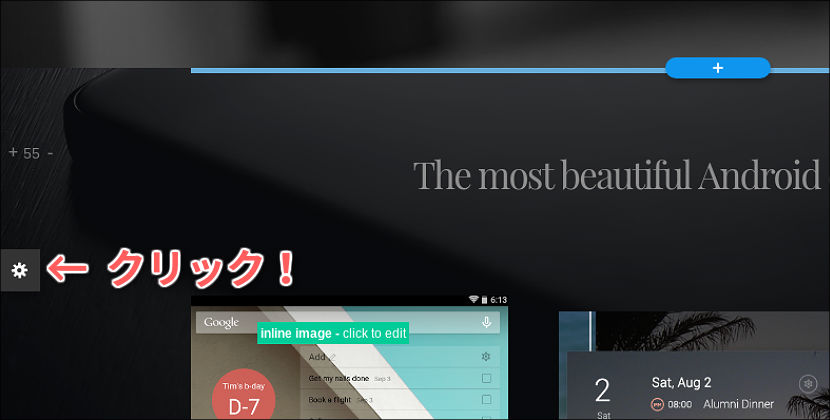
画面左側にある「設定」アイコンをクリックしてみましょう。

Webサイトのスタイルやレイアウトを編集できる画面が表示されるのですが、その中に「ウィジェット」を追加できる機能があります。

これはクリックするだけで、SNSボタン、チャット機能、画面トップに戻るボタン、独自コード追加…などの機能を組み込めるようになっています。
例えば、「SNSボタン」と「チャット機能」をクリックすれば、すぐにでもWebサイト上で利用できるようになるのです!

( チャットは別サービスとの連携になります(無料) )
このように、多機能なWebサイトを作れるので、制作の幅が広がりますよ。
誰でも本格的なWebサイトが素早く構築できて、そのままネット上に公開するまでを完結できるサービスとしては完成度が非常に高いと思います。
■HTML/CSS講座も公開中!動画でプログラミングが学べるレッスン

paizaでは、プログラミング未経験者・初心者向け学習サービス「paizaラーニング」を公開しています。
今回記事の中で使用しているJavaScriptが学べる入門講座をはじめとして、Python、Java、C言語、PHP、Ruby、SQL、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンが多数ございます。プログラミング初心者の方はぜひごらんください!
特に、今まで有料だった「JavaScript入門編」・「ゲームエンジニア入門編」は、10/10(火)から【全編無料】となりましたので、ぜひごらんください!
■まとめ
今回は、「Seicenta」の基本的な機能を駆け足でご紹介しました!
まだまだ紹介しきれないくらい多機能なサービスとなっており、標準で日本語化できたりSEO関連の設定や複数ページを組み合わせたWebサイトを作成できるなど、活用範囲はとても幅広いです。
2017年10月時点において、ほぼすべての機能が無料で利用できるのも大きな特徴なので、ぜひみなさんもオリジナリティ溢れるWebサイトを作ってみてはいかがでしょうか。
<参考>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら



