
 どうも、まさとらん(@0310lan)です。
どうも、まさとらん(@0310lan)です。
ネット上には、Webサイトを効率よく制作できるように多種多様な高品質テンプレートが存在します。
そのまま利用しても良いし、開発やデザインの参考にしてみたり…など、その活用範囲は広いのですが、検索すると「有料・無料」「低品質・高品質」などが混在していて見つけるのが大変だったりします。
そこで今回は、「無料・高品質」なテンプレートの中から使用用途別にカテゴリを分けて、さらに面倒な「登録」も不要なモノだけを厳選してご紹介しようと思うので参考にしてみてください!
■「ブログサイト」に最適なテンプレート!
【 Spore 】

「Spore」は、モダンブラウザに対応したレスポンシブなテンプレートになっており、「ブログ」向けとして最適です。
ページのトップに位置するフルスクリーンのテーマ画像が印象的で、縦幅の違うカード状に並べられた記事はシンプルながらも、アニメーションによる視差効果がちょうど良いアクセントになっており、とてもお洒落な雰囲気を感じられると思います。
記事単体ページも、白を基調とした「文字」が読みやすいシンプルなデザインで、文章を読むことに集中できるのが魅力です。
<テンプレート入手方法>
ダウンロードページにある「Download」ボタンをクリックすれば入手できます。
【 Clean Blog 】

「Clean Blog」は、個人が情報発信するブログとして最適なレスポンシブテーマになっています。
全体的にシンプルな1カラム構成になっており、記事単体ページではタイトルをフルスクリーンで大きく表示する最近人気のデザインが取り入れられています。
コンタクトフォーム用のPHPファイルも付属しているので、自分のメルアドに書き換えるだけですぐに利用可能です。
<テンプレート入手方法>
ダウンロードページにある「Download」ボタンをクリックすれば入手できます。
■「スマホアプリ」のサイトに最適なテンプレート!
【 Bent 】

「Bent」は、企業または個人が制作したスマホ用アプリのランディングページみたいな使い方のできるテンプレートになります。
どんな素晴らしいアプリなのかを、テンプレートに沿って画像やテキストを編集していくだけで非常に洗練されたデザインでユーザーに訴求することができるようになっているのが特徴です。
機能解説、スクリーンショット、動画…など、もし不要な要素があれば簡単に削除もできる構成なのでカスタマイズ性も高いと言えます。
<テンプレート入手方法>
ダウンロードページにある「Download」ボタンをクリックすれば入手できます。
■「ECサイト」向けに最適なテンプレート!
【 Best Store 】

「Best Store」は、物販・電子媒体・個人間取引など…ネットショップ系全般に最適化されたテンプレートです。
オススメの商品などが分かりやすいトップページに加えて、商品個別ページや「ショップカート」ページなど必要なテンプレートがセットになっているのは便利です。
もちろんサービスとして完成させるには、別途サーバーサイドなどの開発も必要ですが、ユーザーに分かりやすい今風のデザインを素早く構築するには最適でしょう。
<テンプレート入手方法>
1.ダウンロードページの右下「Download Template」ボタンをクリック
2.ポップアップ表示の「I agree download」ボタンをクリック
3.60秒経過後に表示されるボタンをクリックして入手
■「ティザーサイト」などに最適なテンプレート!
【 Perth 】

「Perth」は、ものすごくシンプルに組み立てられた1カラムサイトで、主に「ティザーサイト」のような宣伝やプロトタイプの制作に最適なテンプレートです。
特に、まだ断片的な情報しかないのに短時間で制作しなければいけないようなケースで、見た目も少しこだわりたいような状況の時にサクッと作れるので重宝すると思います。
<テンプレート入手方法>
ダウンロードページの「DOWNLOAD FOR FREE」ボタンをクリックして入手
■企業サイトに最適なテンプレート!
【 Creativs 】

「Creativs」は、企業向けのコーポレイトサイトに最適なテンプレートで、「About」「Contact」などのページも一通り揃っています。
トップページには、会社・サービス紹介用の動画ファイルをフルスクリーンでポップアップ表示できるのが特徴で、仕事内容や社員紹介などのページも画像・テキストを編集すればすぐに利用できるのが魅力です。
全体的に「白」を基調とした落ち着きのあるシンプルで美しいデザインとなっています。
<テンプレート入手方法>
ダウンロードページの「Download Source Files」ボタンをクリックして入手
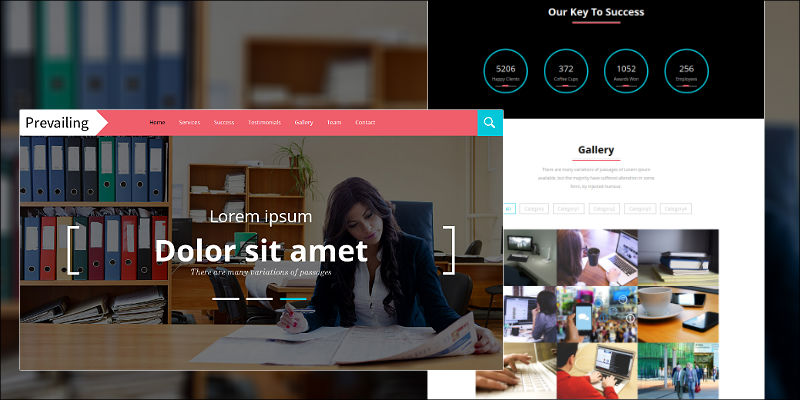
【 Prevailing 】

「Prevailing」は、ランディングページのような縦に長い1枚ページの企業サイト向けテンプレートになっています。
あまり多くの情報は掲載しないシンプルな構成ですが、指標となる重要な「数値」を示すコンテンツやポートフォリオ、チーム紹介など、ポイントを抑えたモダンな構成が特徴です。
少人数のスタートアップなどのポータルとしても有効活用できると思います。
<テンプレート入手方法>
1.ダウンロードページの右下「Download Template」ボタンをクリック
2.ポップアップ表示の「I agree download」ボタンをクリック
3.60秒経過後に表示されるボタンをクリックして入手
■レストラン・飲食店に最適なテンプレート!
■「ポートフォリオ」に最適なテンプレート!
■(おまけ)「ハッカソン」に最適なテンプレート!
【 Hackathon Starter 】

「Hackathon Starter」は、どちらかと言うとエンジニア向けのテンプレートで、名前の通り「ハッカソン」のようなイベントにおいて、さまざまなWeb APIを駆使した開発が必要な時に最適なテンプレートになっています。
コマンド一発で、BootstrapベースのWebサイトが構築され、FacebookやGoogleなどのアカウントを使ったOAuth 2.0認証及びローカル認証環境、コンタクトフォーム、多彩なサービスと連携できるAPI環境(twitter, tumblr, Instagram, Stripe, PayPal…など)が揃うのですぐに開発に集中することが出来るでしょう。
<テンプレート入手方法>
「git clone」するか、ダウンロードページの「Clone or download」ボタンをクリックして表示される「Download ZIP」リンクをクリックして入手
■HTML/CSS/Bootstrapの学習レッスン動画公開中!プログラミング学習コース

paizaでは、計232動画(2016年10月14日時点)が視聴可能な「paizaラーニング就活パック」を好評公開中です。
プログラミング未経験者から始められる「HTML/CSS入門編」もございますのでぜひチャレンジしてみてください。HTML/CSSだけでなくBootstrapの使い方も学べます!
「paizaラーニング就活パック」は、企業からの「こんな開発スキル・知識を身につけている学生がほしい」という要望と、ITエンジニア志望の学生からの「就活を上手に進めるためにはどうしたらいいのか」という悩みに応えるための特別コースです。
もちろん学生だけでなく、既卒の方、社会人の方、どなたでも受講いただけます。
単純なプログラミングスキルだけでなく、業界・キャリアに関する知識やWeb周辺の知識の習得、選考用ポートフォリオとなるサービス作成までを行える就職特化型の講座内容になっております。
■まとめ
今回ご紹介したテンプレートは、Web制作の学習教材としても優秀で、すべてダウンロードして「HTML・CSS」ファイルの中身を1つずつ確認しながらどんな構造になっているのかをチェックすると良いでしょう。
例えば、どんなタグを使って要素をまとめているかを確認したり、クラス名の付け方やそれに対するCSSの記述を見たり、Bootstrapらしくない活用方法、トレンドデザインの記述方法…など、自分でもコードを書きながらチェックすると理解が深まるはず!
今回のテンプレートの構造を一通りチェックすれば、大抵のWebサイトは作れるようになるので、ご興味ある方はぜひ参考にしててみください!
paizaは、技術を追い続けることが仕事につながり、スキルのある人がきちんと評価される場を作ることで、日本のITエンジニアの地位向上を目指したいと考えています。
自分のスキルを磨いていきたいと考えている方におすすめなのが「paizaラーニング」。オンラインでプログラミングしながらスキルアップできる入門学習コンテンツです。初心者でも楽しくプログラミングの基本を学ぶことができます。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。









