
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、Googleが提供するバックエンドサービスのFirebaseを誰でも簡単に扱えるブログのCMSに変えてくれる便利なWebサービスをご紹介します!
使い方によってはWordPressよりも簡単に記事コンテンツを管理できて、JavaScriptから自由に操作できる柔軟性も大きな魅力です。
なお、JavaScriptはpaizaラーニングの「JavaScript入門編」(完全無料)で学ぶことができます。そちらも合わせてチェックしてみてください。
■「Flamelink」の使い方
まずは、「Flamelink」のトップページにアクセスして画面上部にあるボタンをクリックします。

「ユーザー登録フォーム」が表示されるので、メールアドレスやパスワードを設定しましょう。

登録したメール宛に認証用のリンクが送られてくるのでクリックして再度ログインします。
すると、Flamelinkの初期設定画面が表示されます!

ここでFlamelinkの画面はこのままにしておいて、新規タブでFirebaseを開いてプロジェクトを作成します。

任意のプロジェクト名を設定しておきましょう。

次に、「Storage」メニューの「スタートガイド」をクリックします。

ルールの設定はあとで書き換えるので、このまま「OK」をクリック!

これで、ひとまず「Flamelink」と「Firebase」の準備ができました。
ここからは、両方のサービスを行ったり来たりしながら連携作業をするので混乱しないように進めていきましょう!
■「Flamelink」と「Firebase」の連携方法
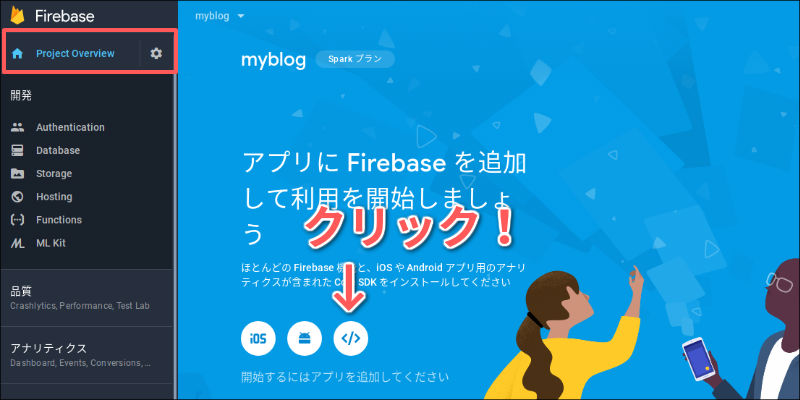
まず最初はFirebaseのプロジェクト画面から「コード」アイコンをクリックします。

設定用のコードが表示されるのでコピーしておきましょう。

次にFlamelinkの画面に戻り、先ほどコピーしたコードをそのまま貼り付けます!

そして、「REALTIME DATABASE」を選択して1つ目のチェックを入れます。

(赤字の注意書きはFirebase側のバグについてなのですがこれは後述します…)
Firebaseの画面で「Database」メニューにあるRealtime Databaseの作成ボタンをクリックします。

ルールについてはあとで書き換えるので、ひとまずそのまま「有効にする」ボタンをクリックします。

データベースが作成できたら、最初に何でもいいので適当なテキストデータを1つ入力しておいてください。

これは、2018年11月時点で何も入力しないままだとRealtime Databaseの初期設定が消えるというバグが発生しているためです。(近いうちにこの問題は解消されると思います…)
Flamelinkの画面に戻り、2つ目のチェックを入れて画面右側のコピーボタンをクリック!

先ほど作成したFirebaseのデータベースにある「ルール」の箇所に、コピーしたコードを貼り付けます。

これでデータベースとそのデータを扱うためのルール設定が完了しました。
Flamelinkの画面で3つ目のチェックを入れて、同じくコピーボタンをクリックします!

Firebaseの「Storage」メニューにあるルールの箇所に、コピーしたコードを貼り付けます。

これにより、ストレージを扱うためのルール設定が完了します。
Flamelinkの画面に戻り、最後の4つ目にチェックを入れます。

Firebaseの「Authentication」メニューにある「ログイン方法」タブを開き、メール・パスワードの項目をクリックします。

「有効にする」をチェックして保存します。

これですべての準備が完了したので、「ADD PROJECT」ボタンをクリックします!

■スキーマ(データ構造)の作り方
ここからは、簡単なブログ記事を作成してWebに表示するまでを見ていきましょう!
まずは、Flamelinkのダッシュボード画面から先ほど作成したプロジェクトにログインします。

(初回のみパスワード設定画面が表示されます…)
最初にデータの構造を作成するために「スキーマ」を作る必要があるので、「NEW SCHEMA」をクリックします。

分かりやすい「スキーマ名称」を決めておきましょう!(今回は「myposts」にしておきました)

「Add Fields」タブに切り替えると、さまざまなデータ形式があらかじめいくつかのブロックにまとめられているのが分かります。

このブロックを選ぶだけで、メール・時間・メディア・テキスト…などのデータを簡単に扱えるようになっています。
さらに、画面下部にはテンプレートも用意されており、今回作るブログに最適化された形式もあるのでこちらをドラッグ&ドロップしましょう!

すると、記事のタイトルや日付・テキストエディタなどが配置されたのが分かります。

各ブロックは選択することで詳細な設定も可能で、不要なものがあれば削除して整理することもできます。
(今回は簡単にするため「タイトル」「日付」「テキストエディタ」だけを残しました)
■サンプル記事を投稿しよう!
スキーマの作成ができたので、今度は実際に記事を書いてみましょう!
「Content」メニューを開くと先ほど作ったスキーマが表示されるのでクリックします。

画面右上にある「NEW ENTRY」ボタンをクリック!

すると、スキーマのデータ形式に合わせた投稿画面が表示されるので、自由に記事を書いていきましょう!

ひとまず3本の記事を作成してみました。

あとは、この記事データをJavaScriptから取得してWebに表示できるようにしてみましょう!
■記事コンテンツを取得してみよう!
FlamelinkではJavaScriptからデータを操作するためのライブラリが提供されているので、簡単な記述ですぐに始められるのが特徴です。
<flamelink.jsのライブラリ>
https://unpkg.com/flamelink/dist/flamelink.js
そこで、HTMLファイルのBodyタグ内に次のような記述をしておきましょう!
<div id="contents"></div> <script src="https://www.gstatic.com/firebasejs/5.5.4/firebase.js"></script> <script src="https://unpkg.com/flamelink/dist/flamelink.js"></script> <script> //ここに処理を記述する </script>
「scriptタグ」でFirebaseとFlamelinkのライブラリを読み込むようにして、取得した記事コンテンツを「divタグ」へ表示するようにしてみます。
JavaScriptの初期設定としては、コンフィグ情報を次のように記述します。
const contents = document.getElementById('contents'); const config = { apiKey: "【APIキー】", authDomain: "【認証ドメイン】", databaseURL: "【データベースURL】", projectId: "【プロジェクトID】", storageBucket: "【ストレージバケット】", messagingSenderId: "【メッセージングID】" }; const firebaseApp = firebase.initializeApp(config); const app = flamelink({ firebaseApp });
APIキーなどは自分の環境に合わせたものへ置き換えてみてください。
ここまでくれば、あとはFlamelinkで用意されているAPIを使って記事コンテンツを取得するだけです!
ただし、本来であれば認証処理などを実装する必要があるのですが、今回はFlamelinkからどのようにコンテンツを取得するかを試したいだけなのでパスしておきましょう。
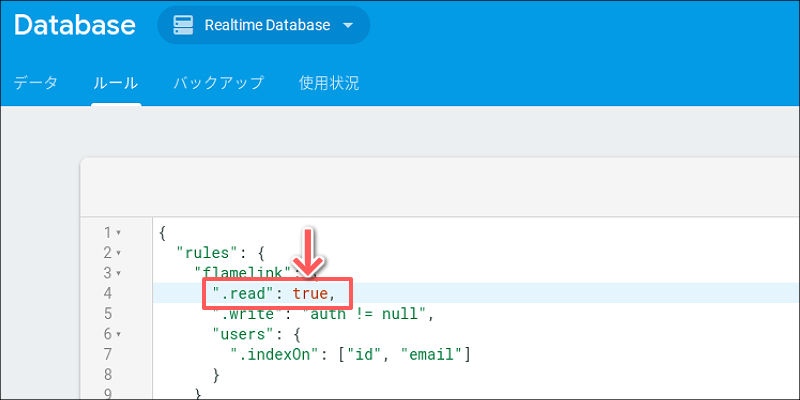
データベースのルール設定の箇所で、「read」の部分を「true」にしておきます。

これで、ひとまず「認証なし」でデータを取得できるようになります。
(運用段階では認証処理を実装するようにしましょう…)
Flamelinkでは「content.get()」メソッドを使うことで、簡単に記事コンテンツを取得できるようになっています。
app.content.get('myposts') .then(posts => { Object.keys(posts).forEach(function(data) { contents.innerHTML += posts[data].title + posts[data].content + '<hr>'; }) })
「content.get()」の引数にはスキーマIDを指定してください。
オブジェクトデータで記事コンテンツの一覧が取得できるので、タイトルとコンテンツをそれぞれ指定の「divタグ」に出力しています。

もちろん、記事を1つずつ取得したり内容を更新・削除するようなAPIも提供されているので、ある程度の処理をJavaScript側ですることも可能です。
JavaScriptフレームワークとの連携もしやすいので、Angular / React / Vueなどと組み合わせてブログを作るのも楽しいでしょう。
(詳細なドキュメントも公開されています)
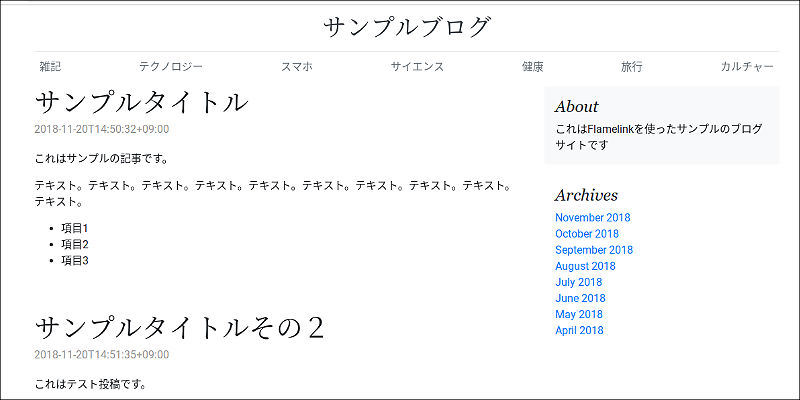
また、Bootstrapで公開されているテンプレートなどを使えば、簡単に見た目の良いブログサイトを作れるのでオススメです。

こちらのサンプルコードは以下のリンクからすべて閲覧可能ですので、ぜひ参考にしてみてください!
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「JavaScript入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、Firebaseでブログを構築できるCMSサービス「Flamelink」について駆け足でご紹介しました!
Flamelinkを使うと、ブログに限らずさまざまなWebコンテンツを構築することができるので活用範囲が非常に広いと感じます。
また、今回は紹介できなかった機能もたくさんあり、現在も日々活発にアップデートされているので今後できることはさらに増えてくると思います。
Firebaseの活用にご興味ある方は、本記事を参考にぜひ挑戦してみてください!
<参考>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら





