
 どうも、まさとらん(@0310lan)です。
どうも、まさとらん(@0310lan)です。
今回は、Webサービスやサイトを制作する過程において、知っていると役に立つユニークなサービスを厳選してみました。
ゼロから実装すると難しい機能を簡単に提供してくれたり、サイトにちょっとしたアクセントを加えてくれるモノや、専門的な解析・分析をサポートしてくれるものまで幅広くご紹介していますので、ぜひ参考にしてみてください!
■Webサイトに「感情ボタン」を設置する!
【 Emotify 】

ブログの記事などには、よく「SNSボタン」が設置されていますが、これと同じような感覚でユーザーの「感情」を表現したボタンを設置できるのが「Emotify」の特徴です。
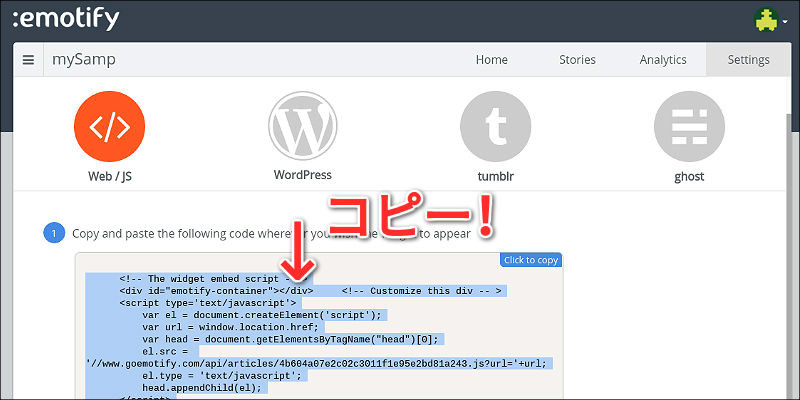
導入方法もシンプルで、ユーザー登録後に生成されるコードをコピーし、表示させたい箇所のHTMLに貼り付ければ完了というお手軽さ。

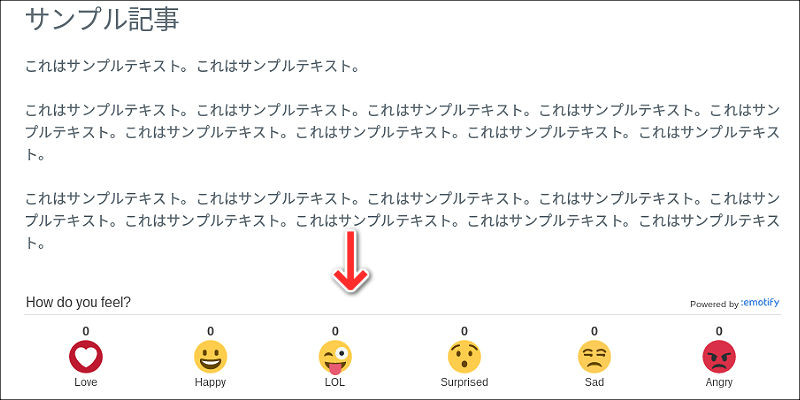
実際に、「感情」ボタンを設置するとこんな感じになります!(スマホにも対応)

例えば、ユーザーが記事を読んだあとに、気づきや発見を感じたら「Surprised」ボタンを…、幸せな気分になったのであれば「Happy」ボタンをクリックするようなイメージです。
SNSボタンのように「クリック数」も表示されるし、専用の管理画面からアナリティクス機能を使って、ユーザーの反応をチェックすることも可能です。
ちょっと変わったサイト作りには最適で、ニュース系・コミュニティ系のWebサービスなどにも相性が良いのではないでしょうか。
ぜひ、サイトにアクセスして実際の挙動を確かめてみてください!
■スマホ特有のジェスチャーをWebで再現!
【 zingtouch 】

PCと違って、スマホには「スワイプ」や「ピンチイン・ピンチアウト」など、タッチ画面を活かした独特の操作方法があるわけですが、これをブラウザ上で簡単に再現できるのが「zingtouch」です!
最も簡単な使い方として、例えば任意のID属性を設定した「div要素」内でジェスチャーを取得する場合には以下のように書きます。
// ID属性「toucharea」のdiv要素を取得 var div = document.getElementById('toucharea'); // 指定のdiv要素内にジェスチャーを取得する専用領域を生成 var myRegion = new ZingTouch.Region(div);
このように書くと、指定したdiv要素内で「ジェスチャー操作」を取得できるようになるので、あとは各ジェスチャーに合わせて処理を書いていけばOK!
myRegion.bind(div)
.tap(function(e) { // タップしたら
alert('tap');
})
.swipe(function(e) { // スワイプしたら
alert('swipe');
})
.pinch(function(e) { // ピンチインしたら
alert('pinch');
});
もちろん、上記以外にも「ダブルタップ」「ピンチアウト」「回転」など、多彩なジェスチャーに対応しており、もっと複雑な処理を行うことも可能です。
使いこなせば、以下のような「ポケモンGO」風のゲームなども作れてしまいます!(スマホの方はコチラから!)
【ポケモンGOサンプルデモ】
See the Pen Pokemon Go - ZingTouch x Anime.js by webhacck (@webhacck) on CodePen.
■「メルアド」収集用のポップアップ表示を作る!
【 Leadin 】

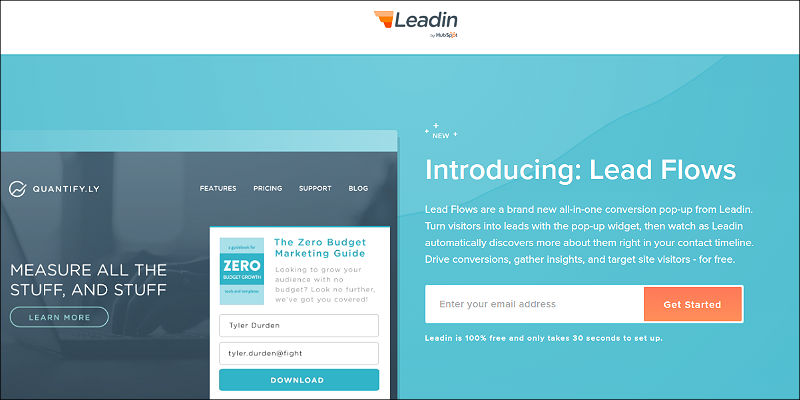
自分のWebサイトに、任意のタイミングでユーザーから「メールアドレス」を登録してもらえるフォームをポップアップ表示することができるサービスが「Leadin」です!
たった1行の「埋め込みコード」をHTMLに貼り付けるだけで導入できるのが特徴です!

さらに表示方法は画面の上部・下部などの指定や、ユーザーが50%くらい画面スクロールしてから表示…など、細かい指定もできる点は魅力です。
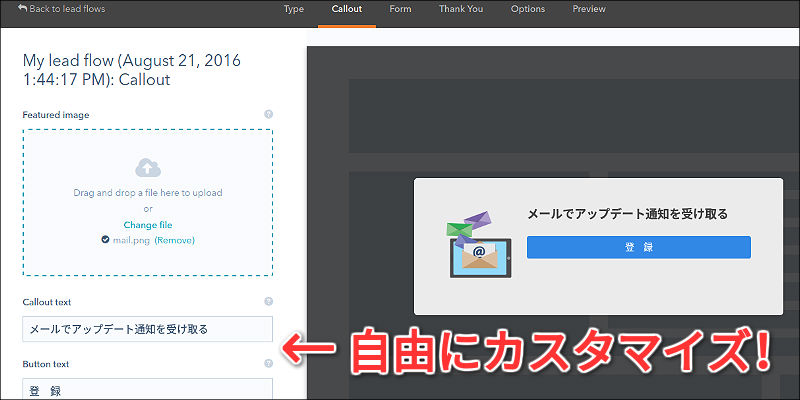
フォームの中身についても、専用のオンラインエディタから「テキスト」「カラー」「画像の追加」など、自由に編集できるようになっています。

また、管理画面から取得したメールアドレスのリストを確認したり、アナリティクス機能による分析もできるスグレモノです。
もちろん「レスポンシブ対応」されているので、PCでもスマホからでも最適化されて表示されます。
自身のメルマガ集客や、リリース前のWebサービスなどに組み込めば良い結果が得られるかもしれませんね。
■サイトの「記事」部分だけをJSONで取得する!
【 Instaparser 】

例えば、ECショップの「商品紹介」や「ブログ」などの記事が書かれているページから、広告やサイドバーなど余計なコンテンツを排除して「記事」部分だけを抽出してくれるサービスが「Instaparser」です!
使い方も非常にシンプルで、ユーザー登録後に発行される「APIキー」を使って、記事を抽出したい「サイトURL」を以下のように組み合わせるだけでJSONデータを取得可能!
https://www.instaparser.com/api/1/article?api_key=【APIキー】&url=【サイトURL】
テキストデータのみを取得したり、HTMLでの記事データを取得するようなことも簡単です!

(Yahoo!ニュースの天気予報から記事を取得した例…)
特に、ニュースキュレーション系サービスなどと相性が良く、活用すれば大量の記事をサクサク表示させるような仕組みを作ることが出来そうです。
まずは、公式サンプルデモにアクセスして、任意のサイトURLを使ってどのようにデータが取得できるのかをぜひチェックしてみてください!
※2016年8月24日現在、Pinterestによる買収に伴い新規登録が停止中です。
■超お手軽な自動応答フォームを作る!
【 FormBucket 】

「問い合わせ」「会員登録」「アンケート」…など、Web上でフォームを使うケースは多いのですが、いざ作ろうとすると「サーバー処理」や「ユーザー管理」などが大変になりがち。
ところが「FormBucket」を使うと、HTMLでごく普通のフォームを書くだけなのに「ユーザー管理」や「自動応答メール」など、多彩な処理が完結できるスグレモノなんです!
仕組みは簡単で、「formタグ」のaction要素に指定の「アドレス+ID」を入れることで、「FormBucket」アカウントを経由して送信することが出来るからなのです。
<form action="https://api.formbucket.com/f/【指定のID】" method="post"> <!-- 普通のフォーム要素を書く → </form>
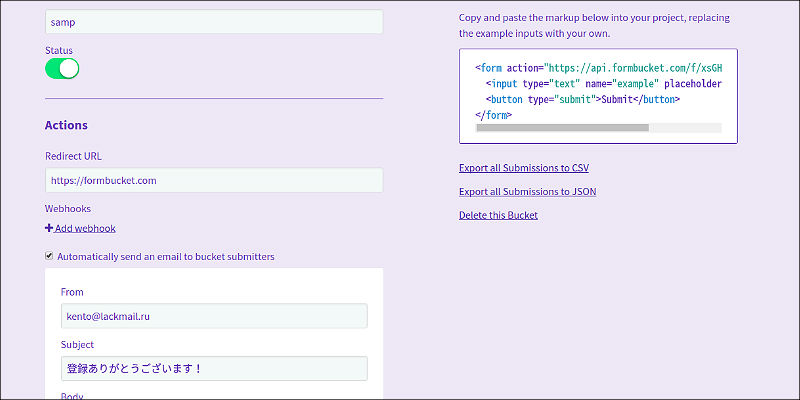
これにより、管理画面から設定した処理を自動的に行ってくれるようになり、ユーザーのデータもしっかりと記録してくれるわけです!

例えば、事前に設定した文章を、送られてきたメールアドレスに自動返信したり、フォームの送信後に指定のURLに自動リダイレクトするような処理が簡単に設定出来るようになっています。
独自APIも提供されており、もっと複雑な処理をさせたい上級者にも最適でしょう。
■「PR動画」を手っ取り早く制作する!
【 Viosk 】

Webページに動画を埋め込むケースは多いと思います。
例えば、Webサービスを公開する際に、「どんなサービスなのか?」をユーザーに分かりやすく伝えるための動画であったり、スマホアプリの面白さをレビューする動画など。
このような動画を作ろうと思うと、意外に大変な作業が発生するわけですが、これをブラウザ上で誰でも簡単に制作できるのが「Viosk」の魅力です!
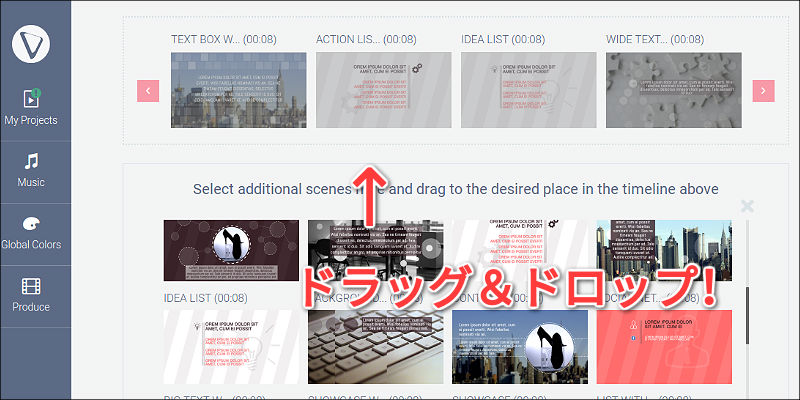
最大の特徴は、数秒間に区分けされた短い「動画テンプレート」が豊富に揃っており、それらを自由に組み合わせることでクオリティの高い動画制作ができる点です。

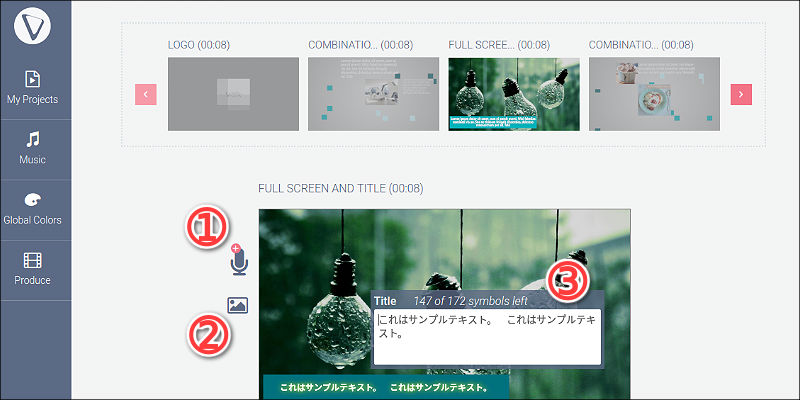
しかも、1つずつの動画テンプレートはカスタマイズ可能で、「➀音声」「➁画像」「➂テキスト」を好きなように編集できます。

さらに無料で使用可能なBGMも多数搭載されているのも見逃せません。
最終的に、動画ファイルへ変換することが可能で、ダウンロードも無料ですし、そのままYouTubeへ投稿することもできます。
デフォルトのテンプレートだけでも、こんな感じの動画が作れます!
Webサービスのトップ画面に挿入するPR動画や、ポートフォリオ動画などにも利用できる汎用性の高いサービスと言えるでしょう。
■「ユーザー行動」の分析を一元管理する!
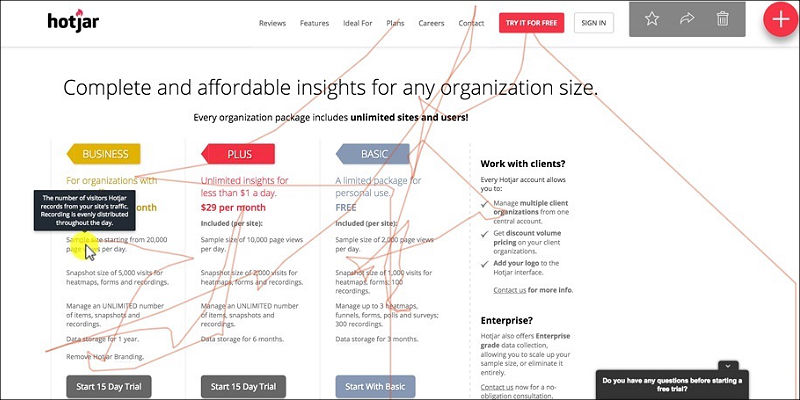
【 Hotjar 】

Googleアナリティクスのような「トラッキングコード」をHTMLに貼り付けるだけで、あらゆる「ユーザー行動」を記録&分析できるのが「Hotjar」です。
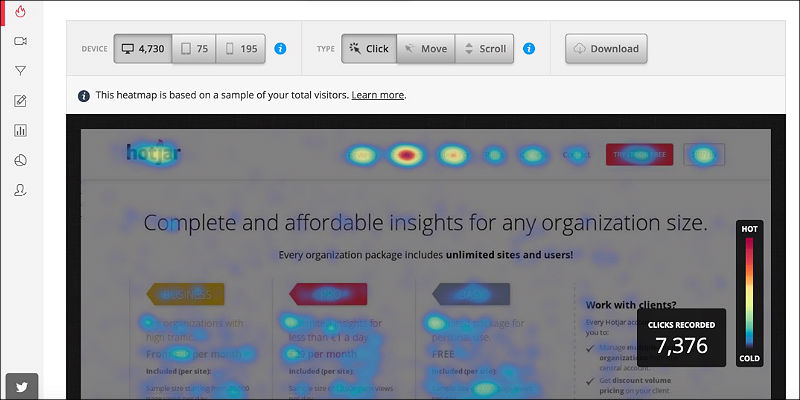
非常に多彩な機能が利用できるのですが、代表的なモノとして「ヒートマップ」による可視化機能があります。

例えば、ユーザーが「どのあたりを多くクリックしているか?」とか、「画面スクロールがどのあたりで多く止まっているか?」といった情報を、PCやスマホなどのデバイス別にヒートマップ化してくれます。
さらに、ユーザーがどのようにWebページを閲覧しているかを記録する「レコーディング」機能も搭載されています。

マウスの軌跡や、「クリック、入力、ページ遷移」などのアクションを細かく動画で記録してくれるスグレモノです。
これらのデータを活用することで、例えば「A/Bテスト」の効果であったり、想定しているWebサービスの使われ方を検証するようなことが簡単に実現するでしょう。
■まとめ
今回、ご紹介したWebサービスはすべて無料で利用できるので、もし気になったモノがあれば簡単なサンプルサイトを作って実際に試してみることをオススメ致します!
いずれも海外サービスではありますが、使い方がシンプルで直感的なUIになっており、チュートリアルも親切に作られているので迷うことは少ないと思います。
まずは1つだけ導入してみて、その効果を確認するところから始めてみては如何でしょうか。
paizaは、技術を追い続けることが仕事につながり、スキルのある人がきちんと評価される場を作ることで、日本のITエンジニアの地位向上を目指したいと考えています。
自分のスキルを磨いていきたいと考えている方におすすめなのが「paizaラーニング」。オンラインでプログラミングしながらスキルアップできる入門学習コンテンツです。初心者でも楽しくプログラミングの基本を学ぶことができます。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。




