
 どうも、まさとらん(@0310lan)です。
どうも、まさとらん(@0310lan)です。
今回は、これからJavaScriptを学習しようという人や、ちょっとしたプロトタイプを開発したい人に向けて、オススメの「オンラインコードエディタ」を厳選してご紹介しようと思います!
選んだ基準としては…、
- SSL対応のWebサービス
- JavaScriptの実行環境が備わっている
- 作成した「コード」や「作品」の公開が可能
- 面倒なログイン不要ですぐに使える
- 無料で利用できる
…などの点を重視しながら、誰でも「ブラウザ」さえあれば今すぐ使えるモノをまとめてみたので、ご興味ある方はぜひ参考にしてみてください!
■Webページとしても公開できる実用的なエディタ!
【 PLAYCODE 】

「PLAYCODE」は、まだ新しいサービスですが、JavaScriptプログラミングの学習はもちろんのこと、ちょっとしたプロトタイプの開発に最適なコードエディタと言えるでしょう。
画面は、縦に分割されるように設計されており、シンタックスハイライトやエラーチェックなどを自動的に行ってくれて、GitHubとの連携も可能です。
また、ファイルはいくつでも追加できるのがうれしいところ。

CSSも同様に複数追加できるので、ファイルを分割することで作業がしやすくなって便利だと思います。
あと、TypescriptやCoffeeScriptなども利用可能なうえ、Babelも搭載しているのでES2015(ES6)で記述しても問題なく動作するので安心です。
さらに特徴的なのは、プロジェクト名を入力するとそのままURLとして機能するので、作った作品を普通のWebページとして公開することもできます!

公開したときのURLは…
【プロジェクト名】.playcode.io
となり、エディタ画面をシェアしたければ…
playcode.io/【プロジェクト名】
とすればOKです!
HTMLファイルも普通に「外部ファイル」を読み込んだり、「metaタグ」や「OGP設定」などを記述できるので、簡単なプロトタイプであればこれ1つで開発できてしまうでしょう。
<参考>
■超定番!使い勝手の良い多機能エディタ!
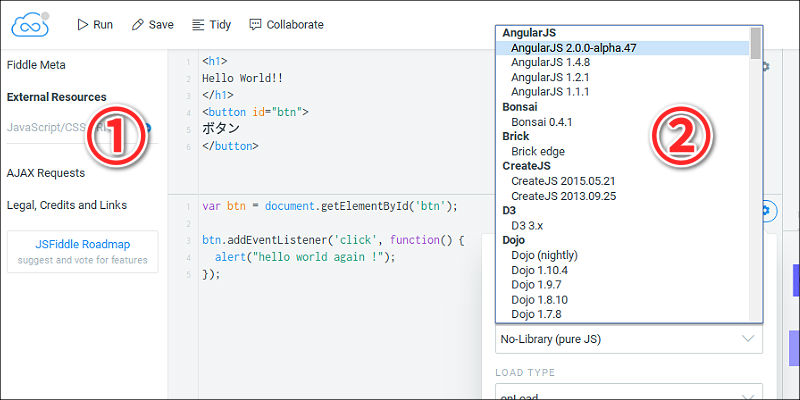
【 JSFiddle 】

こちらは、JavaScriptの学習やちょっとした開発を行う目的で、恐らくみなさんも一度は目にしたことがあるエディタではないでしょうか。
伸縮可能な4つの画面に分割されており、それぞれ「HTML」「CSS」「JavaScript」「実行結果」に割り当てられています。
また、「①外部ファイル」を読み込んだり、「②ライブラリメニュー」から人気のJSライブラリを選択するだけですぐに開発が始められるのも手軽で便利でしょう。

Angular, D3, jQuery, React, Three, Vue, Underscore…など、たいていのライブラリはメニューから選択できるようになっています。
さらにユニークな機能として、ボタン一発で遠く離れた人とコラボレーションできる機能が用意されています。

生成されたURLをシェアするだけで「エディタ画面」を共有できるので、ペアプログラミングやワークショップなどでも有効に活用できるのではないでしょうか。
また、自分の作品を簡単にシェアしたり、他人の作品を「フォーク」して新たな作品を作ったり、自分のブログやサイトへ簡単に埋め込められるタグの生成も可能です!
世界中で広く利用されているエディタということもあり、現在でも頻繁にバージョンアップが行われているので、安定したオンラインエディタを求めている方は一度トライしてみると良いでしょう。
<参考>
■Mozillaが提供する公式オンラインエディタ!
【 Thimble 】

Mozillaが提供しているだけあって、とても気持よくコードが書けるように工夫されたオンラインエディタに仕上がっています。
複数ファイルの追加にも対応しており、PC・スマホの表示も切り替えながらすぐに確認できるようになっているので便利です。また、「インスペクタモード」をONにすると、現在コードを書いている部分がプレビューでハイライト表示されるようなガイド機能も搭載しています。
ユニークな特徴として、「Alt + E」「Alt + K」で表示される「クイック機能」が搭載されているのが非常に便利です。

これは、例えばHTMLであれば、カーソルがある位置のタグを対象としたCSSをすぐ下に表示して編集ができたり、調べたいCSSプロパティのドキュメントを表示してくれたりする強力なサポート機能と言えるでしょう。
また、JavaScriptであればコード補完機能がしっかりとサポートしてくれたり、CSSのカラーピッカーなども利用できるので快適にコードを書けるようになっています。

全体的にサポート機能が優れているので、これからWebプログラミングを学習する方にも最適なエディタとして活用できると思います。
ただし、コードの「保存」や「シェア」をしたい場合のみ無料のユーザー登録が必要なのは覚えておきましょう。
<参考>
■20種以上の言語搭載!コード学習にも最適な国産エディタ!
【 paiza.IO 】

JavaScriptやCoffee Scriptはもちろんのこと、「PHP」「Ruby」「Python」「Go」…など、複数のプログラミング言語も扱える日本語対応の国産エディタが「paiza.IO」です。
シンタックスハイライト、エラーチェック、コード補完などの基本機能はもちろんのこと、複数ファイルの追加やGitHub連携などにも対応しています。
また、URLをシェアするだけで複数人とコラボ連携したり、プログラムを定期的に実行させるような機能も利用可能です!

外部APIを叩いて多彩なサービスと連携するプログラムを書いたり、ユーザーが作った作品一覧を見ながら勉強に役立てても良いでしょう。
また、「埋め込みタグ」を生成する機能もあり、自分のサイトやブログなどへ簡単に貼り付けることができます。
面白いのは、「paiza.IO」の実行環境をそのまま貼り付けられるので、自分のブログやサイト上でコードを書き換えて実行させることも可能です。
サンプルを以下に貼り付けておきますので、実際にコードを書き換えて実行してみてください!
<参考>
■豊富なトランスパイラが使えるシンプルエディタ!
【 JS Bin 】

こちらは、冒頭でご紹介した「PLAYCODE」とよく似たUIと機能を持っており、お手軽で使い勝手の良いオンラインエディタと言えます。
特徴的なのは、多彩なJSライブラリを簡単に選べるようになっているのと、豊富なトランスパイラを搭載している点でしょう。

「Babel」「JSX」「TypeScript」「Processing」…などを使ってJavaScriptプログラミングが出来るようになっているうえ、「Sass」「Less」「Stylus」などを使ったCSSプログラムや「Markdown」「Jade」なども利用できるので便利です。
さらに、「Consoleビュー」も搭載しており、いちいちブラウザの開発ツールを起動することなく、コンソール画面をチェックすることができます。

簡易的なモノですが、オブジェクトを参照したり、外部APIの取得データをチェックしたりなど、いろいろ活用できる機能だと思います。
また、無料のユーザー登録をすることで、エディタ自体のカスタマイズを細かく調整することも可能で、キーバインドやインデント、Lint設定、テーマ、表示設定…など、自分の好みに合わせられるのも魅力的です。
<参考>
■最強のJavaScript開発環境を提供する高機能エディタ!
【 Gomix 】

以前に「HyperDev」という名称で公開され話題になりましたが、現在は「Gomix」という名称に変更されて日々活発にバージョンアップを繰り返す優秀なオンラインエディタになりつつあります。
何と言っても特徴的なのは、ブラウザからアクセスするだけでサーバーサイドを「Node.js」で開発し、フロントサイドも「HTML / CSS / JavaScript」でプログラミングを行い、そのままホスティングまでしてくれて公開できる統合型のエディタとして機能する点でしょう。
また、多数存在するNode.jsのパッケージも、検索ボックスから表示されるリストをクリックするだけで、自動的にpackage.jsonに登録されるようになっています。

自分のGitHubアカウントでログインすることで、プロジェクトの保存やエディタのカスタマイズも行え、任意のユーザーを招待して複数人による開発も対応できます。
さらに、最近公開された「コミュニティページ」では、「Gomix」を活用したサンプル事例や詳細なチュートリアル、優秀なプロジェクトの紹介などを閲覧することができます。

分からないことがあれば「フォーラム」に参加することで、ユーザー同士がお互いに助けあったり、「Gomix」自体の稼働状況やレスポンス状態などを可視化するページも随時更新されているのでいつでもチェックで出来る体制になっています。
このエディタ1つあれば、ある程度の規模のWebアプリやサービスを無料で作れてしまうポテンシャルを秘めていると言えるでしょう。
<参考>
■まとめ
これからJavaScriptを勉強しようという人や、ちょっとしたプロトタイプの開発を考えている方は、今回ご紹介したサービスを活用することで効率よく作業を進めることが出来ると思うので、ぜひ一度トライしてみてください。
また、基本的なプログラミングや実行においては、ログイン不要ですべて無料で利用できるモノばかりですが、コードの保存など一部の機能については無償のユーザー登録が必要になるので覚えておきましょう。
■JavaScript学習動画や今だけ無料のアルゴリズム学習動画など多数公開中!プログラミング学習コース

paizaでは、未経験者でも動画を通してプログラミング等が学べる「paizaラーニング」を公開しております。
JavaScriptの学習動画はもちろんのこと、Ruby、Python、Java、PHP、C言語などなど……多数のプログラミング言語が学べるレッスンがございます。
また、2017年1月30日までの期間限定で「アルゴリズム入門編2」が無料で見放題となっていますのでぜひお試しください。
paizaラーニングでは、paizaの人気美少女キャラクター霧島京子(cv:上間江望)が、かわいい声で優しく・楽しく・わかりやすくプログラミングを教えてくれます。「霧島京子による1本3分程度のレッスン動画」に加え、「ブラウザ上でコードを書いて実行できるオンライン実行環境」「複数の練習問題」で、初心者でも無理なくプログラミングを習得することができます。
paizaではスキルのあるエンジニアがきちんと評価されるようにし、技術を追い続ける事が仕事につながるようにする事で、日本のITエンジニアの地位向上を図っていければと考えています。特にpaizaではWebサービス提供企業などでもとめられる、システム開発力や、テストケースを想定できるかの力(テストコードを書く力)などが問われる問題を出題しています。
テストの結果によりS,A,B,C,D,Eの6段階でランクが分かります。自分のプログラミングスキルを客観的に知りたいという方は是非チャレンジしてみてください。




