
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、ブラウザ上から誰でも効率よくワイヤーフレームやフローチャートを作成できる無料のWebサービスをご紹介します!
可能な限り短時間で簡単に作成できるように工夫されているのが大きな特徴で、初めての人でも美しいワイヤーフレームを作って公開することが可能です。
【 Whimsical 】

■「Whimsical」の使い方
それでは、実際に「Whimsical」を使いながらどのようなサービスなのかを見ていきましょう!
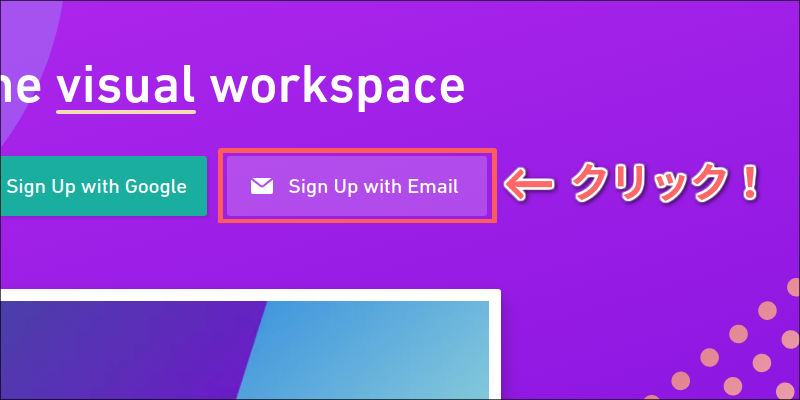
まずは、サイトにアクセスして「サインアップ」ボタンをクリックします。

(※Googleアカウントでも登録可能です)
無料のユーザー登録フォームが表示されるので、ユーザー名・メールアドレス・パスワードを入力しましょう!

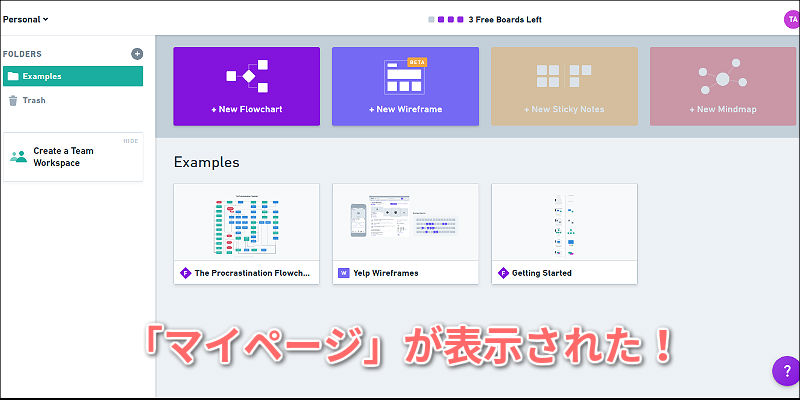
すると、すぐに自分専用の「マイページ」が表示されます!

この画面から、新規にワイヤーフレームやフローチャートなどを作成&管理することができます。
また、複数人で同時編集などができるワークスペースを作成することも可能なので重宝しますよ。
■「ワイヤーフレーム」を作ってみよう!
それでは、実際に「Whimsical」を使ったワイヤーフレームの作り方を見てみましょう!
マイページの上部にあるワイヤーフレームの「新規作成」をクリックします。

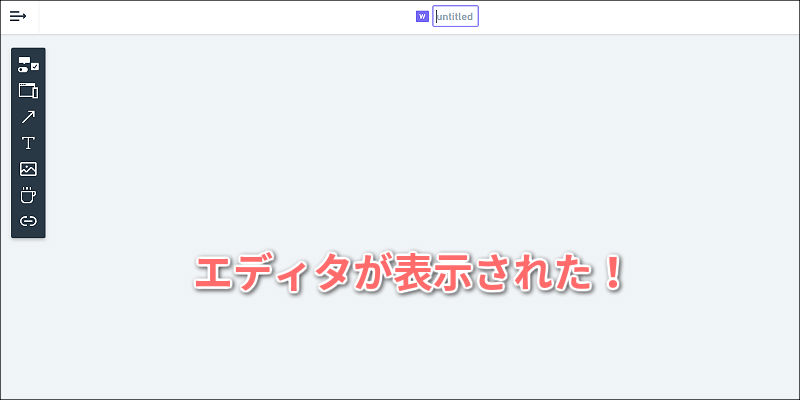
すると、ブラウザ上に編集用のエディタが表示されます!

この何もないキャンバス上へ自由にワイヤーフレームを作っていくことができるようになっています。
そこで、まずは背景のフレームを選択してみましょう!

スマホ・PC・タブレット・カスタムのフレームが用意されているので、今回はスマホ(iPhone X)を選んでみます。

好きな位置でクリックすると、選んだフレームが表示されます!

配置したフレームは、上部のメニューから「ステータスバー」「キーボード」などを表示したり非表示にすることができます。

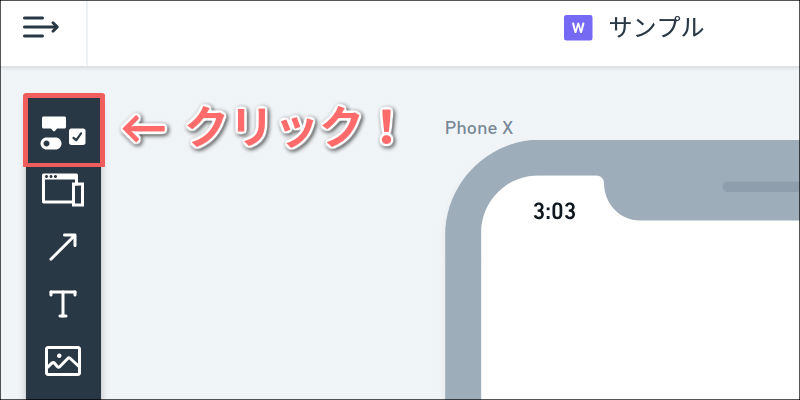
今度は、Webページを構成するさまざまな要素を追加してみましょう!

テキスト・画像・アイコン・フォーム部品など、ワイヤーフレームを作成するのに必要な要素が用意されているのが分かります。

また、「Whimsical」の特徴として配置した要素はインタラクティブな編集が可能になっています。
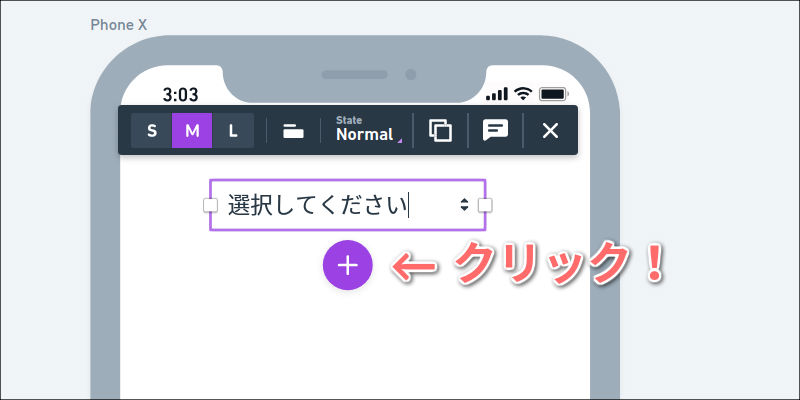
例えば、「ドロップダウンリスト」を配置すると「+」アイコンが表示されるのでクリックしてみます。

すると、そのままオプションメニューの候補を追加していくことができます。

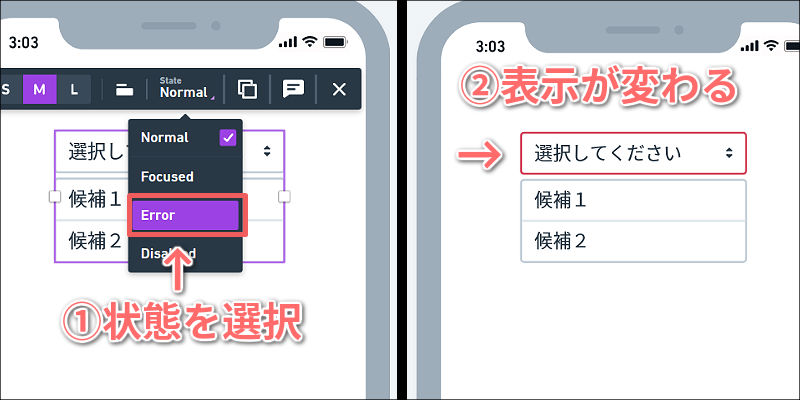
さらに、メニューから「フォーカス」「エラー」「非選択」などの状態を選ぶことが可能で、例えば「(1)Error」を選択すると「(2)赤枠」でエラー状態に変化するのが分かると思います。

これにより、わざわざエラー用の要素をもう一度作る必要がなく、カラーなどの指定も不要なのでとても効率が良いわけです。
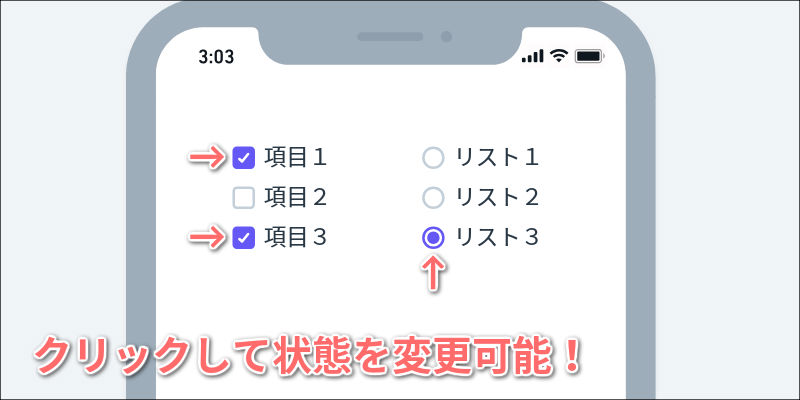
「チェックボックス」や「ラジオボタン」なども同様のことが可能で、さらにクリックして「チェック済み」に状態を変えるのも簡単です!

「スライドバー」や評価などで使う「スター」は、マウスのドラッグ操作だけで状態を変えられます。

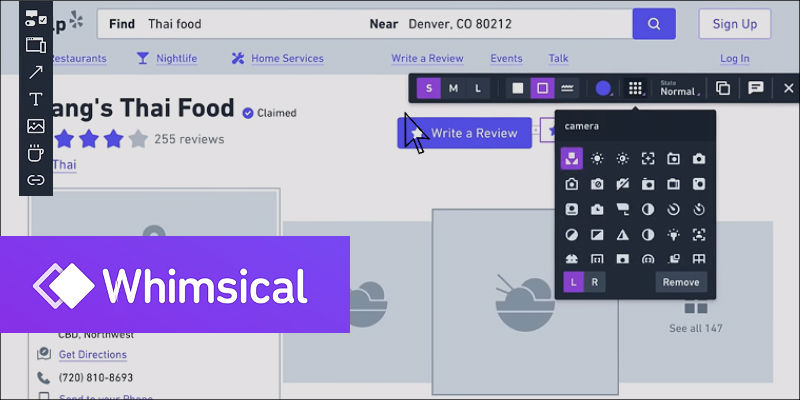
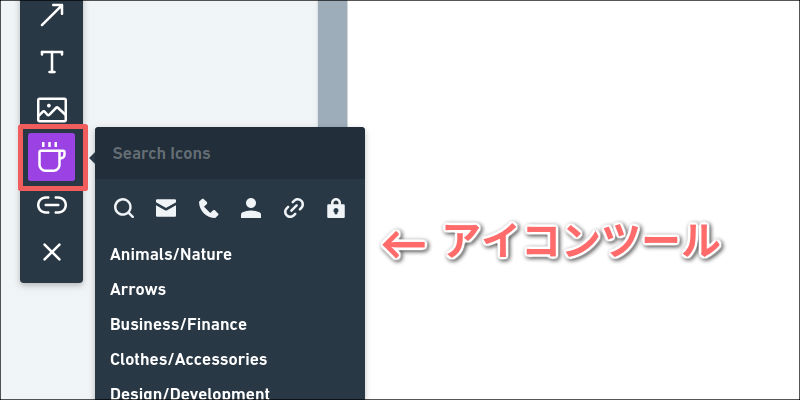
ユニークな機能として、膨大な数のアイコンが搭載されたツールが利用できます。

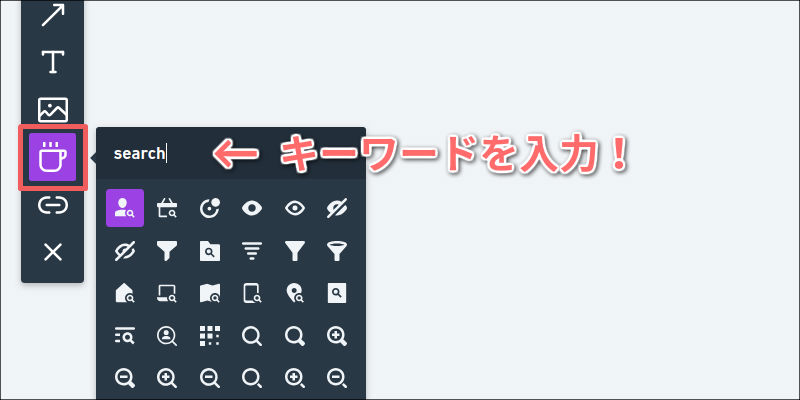
例えば、検索用のアイコンが欲しい場合は「search」と入力するだけで、多数の候補が表示されるわけです!

このアイコン機能を使えば、「ナビゲーションバー」なども素早く作成することができますよ!

さらに、「Whimsical」には、実用的なショートカットキーも用意されています!

例えば、PC用のフレームが欲しい場合はキーボードから「Fキー」+「1キー」を続けて入力することで、即座に画面へ配置することが可能です。
他にも、フォーム部品やテキスト・画像などもすぐに配置できるので、ワイヤーフレームの作成を効率化してくれるでしょう。
■「ワイヤーフレーム」を公開&書き出してみよう!
ある程度ワイヤーフレームが完成したら、ネット上へ公開してみましょう。
やり方は簡単で、画面右上にあるアイコンをクリックするだけです!

いくつかの候補が表示されますが、「Get Shareable LInk」と書かれた箇所をクリックしてみましょう。
すると、公開用の「リンク」が表示されるのが分かります!

このリンクをSNSやメールなどで友人・知人に教えてあげれば、誰でも閲覧可能になります。
また、パスワードも設定できるようになっているので、特定の人にだけ閲覧してもらうことも簡単です!
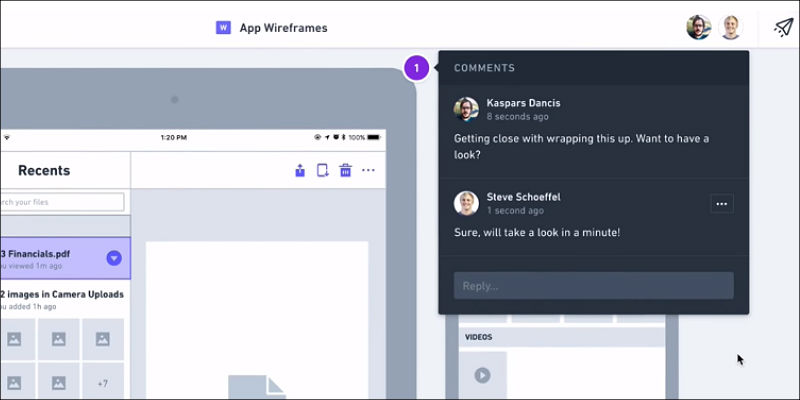
さらに、コメントを許可していれば不特定多数の人からさまざまな意見をもらうこともできるでしょう!

コメントは好きな箇所をクリックすることで入力することが可能になっており、どの部分に対しての意見なのかが分かりやすいのが特徴です。
(ワークスペースに招待することで複数人による同時編集にも対応しています)
また、「Export」をクリックすればPNG形式の画像として書き出すこともできます!

画面全体やフレーム部分のみを画像にすることが可能で、選択した部分だけを画像ファイルにするような細かいニーズにも対応できるのでとても便利です。
以下に、公式で用意されているサンプルデモのリンクを掲載しておくのでぜひ確認してみてください!
また、公式のデモ動画も公開されているので、ご興味ある方はぜひ視聴してみてください!
■「フローチャート」を作ってみよう!
「Whimsical」はフローチャートも作成できるので、どのような機能があるか少しだけ見てみましょう!
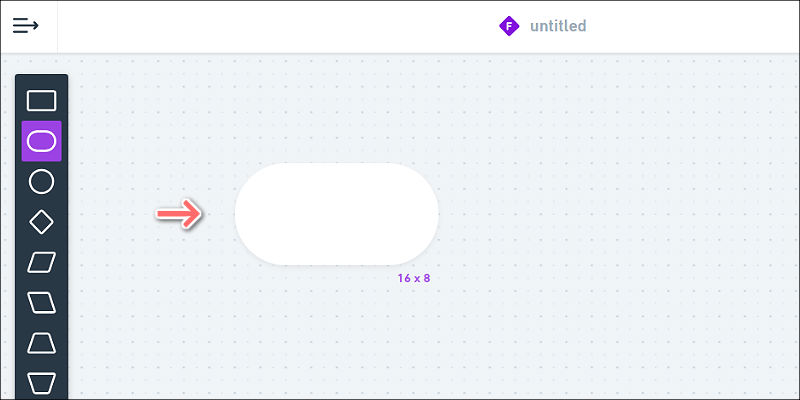
基本的な操作はワイヤーフレームの時と同じで、左側のメニューから必要な要素を追加していくだけです。

それぞれの要素は、カラー・形状・サイズ・テキスト・枠線などを自由にカスタマイズできるようになっています。

ユニークな特徴として、フロー図を作成する時に要素と要素を連結したい場合は以下のようにアイコンをクリックするだけでOKです!

すると、矢印の線が付いた状態で次の要素が連結されて表示されます。
また、矢印に付いたアイコンをクリックすると階層構造も簡単に作成できます。

これにより、サイトマップ図や組織図などを効率よく作っていくことが可能です。
もちろん矢印だけを自由に描画することも可能で、その場合はマウスの軌道に合わせて自動的に矢印の方向が変化するので便利です!

フローチャートも同様にクリック1発でネット上へ公開したり、画像ファイルとして書き出すことが可能です。
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「JavaScript入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、ワイヤーフレームやフローチャートを効率よく作成できる「Whimsical」を駆け足でご紹介してみました!
まだ、新しいサービスですが活発にバージョンアップが繰り返されており、近いうちに「スティッキーノート」や「マインドマップ」なども作成できる機能が予定されています。
気軽にブラウザ上から作成できるので、ぜひみなさんも一度トライしてみてください!
<参考>
・「Whimsical」公式サイト

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




