
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回はブラウザ上でJavaScript / Node.jsの開発環境を構築できる無料のクラウドIDE「Glitch」の新機能をご紹介しようと思います!
その新機能というのは、Glitchから直接Firebaseにプロジェクトを1発でデプロイできる機能のことで、面倒な作業はすべてGlitchが自動的にしてくれるので非常に重宝します。
これにより誰でも簡単にFirebaseプロジェクトをブラウザだけで構築できるようになるので、ぜひ参考にしてみてください!
■「Glitch」を使ったFirebaseのデプロイ機能について
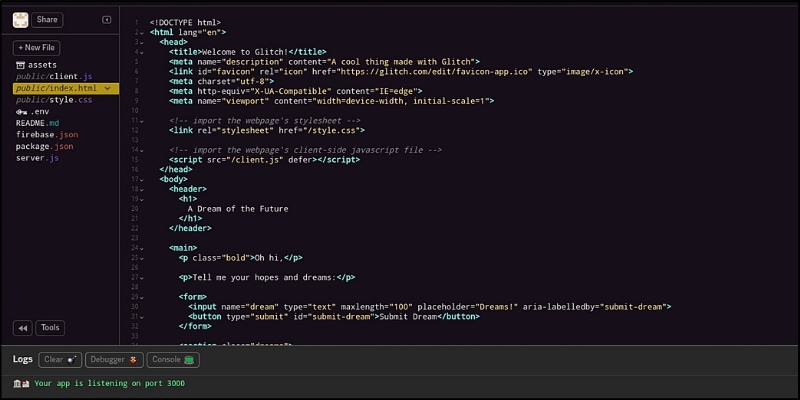
それでは、クラウドIDE「Glitch」が提供するFirebaseのデプロイ機能がどのようなものなのかを実際に見てみましょう!
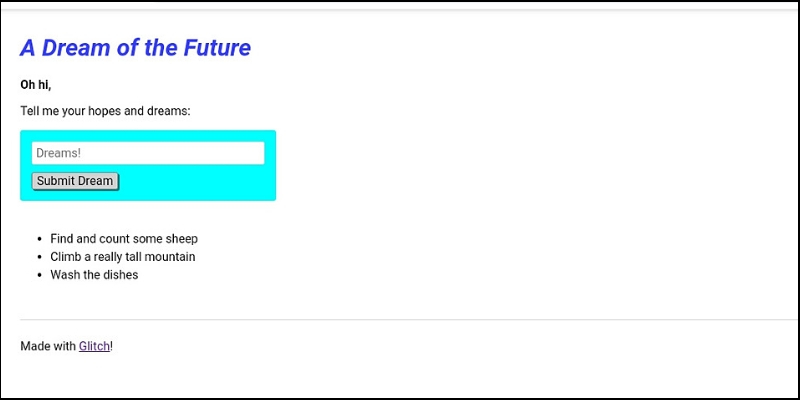
今回は、デフォルトですでに用意されているGlitchのプロジェクトをFIrebaseにデプロイしてみます。
…と、言っても方法はとても簡単です!
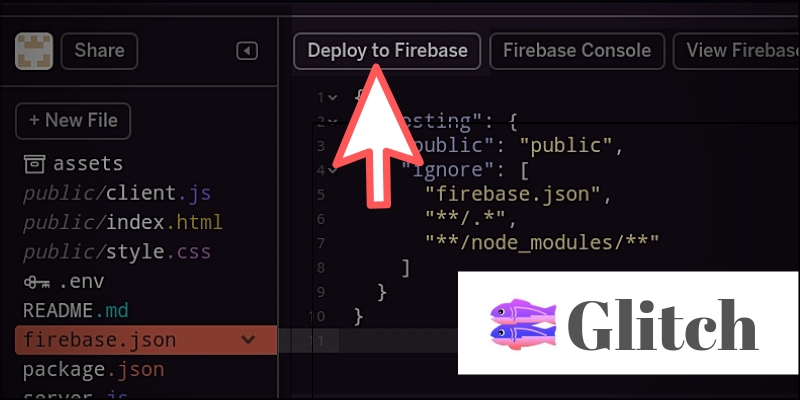
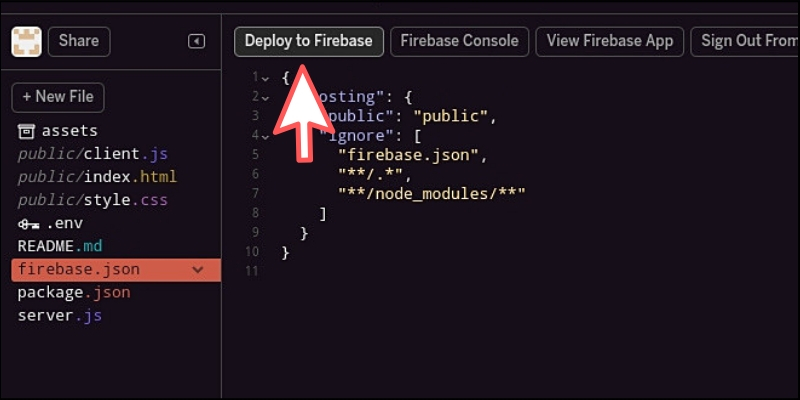
「firebase.json」ファイルを追加すると自動的に表示される「デプロイボタン」をクリックするだけなんです!

必要なデプロイ作業やコマンドの実行などはすべてGlitch側で自動的にやってくれるので、やることは数秒待つだけ…という手軽さです。
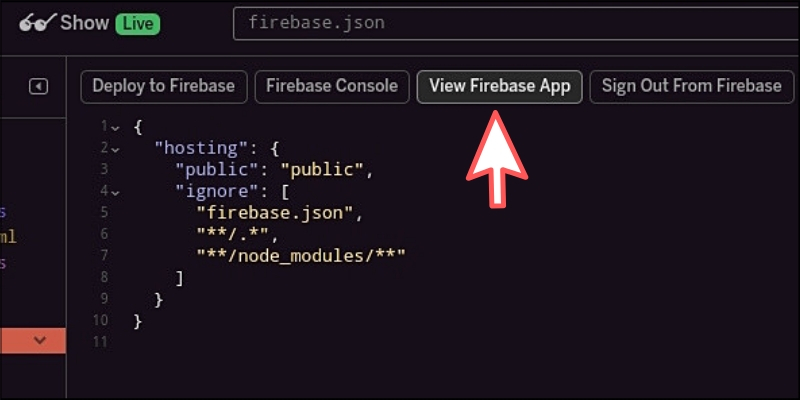
最後に「View Firebase App」ボタンをクリックしてみましょう!

すると、Firebase上にホスティングされたGlitchのプロジェクトが公開されているのが分かります!

あとはこのURLをSNSやメールでシェアすれば、誰でもこのプロジェクトをブラウザから閲覧することができるというわけです。
また、プロジェクトのコードを編集したら再度、デプロイボタンを1クリックするだけでFirebaseのプロジェクトも自動的に更新されます。
このような便利な機能ですが、初めて利用する場合は少し初期設定が必要になるのでもう少し詳しく見ていくことにしましょう!
■Firebaseデプロイ機能を使うための初期設定
それでは、最初に必要となる初期設定について見ていきましょう!
必要な手順は基本的に以下の2つです。
- FIrebaseプロジェクトの作成
- firebase.jsonの作成
それぞれ順番に見ていきましょう!
まずはGlitchと連携させるFirebaseプロジェクトを作成します。
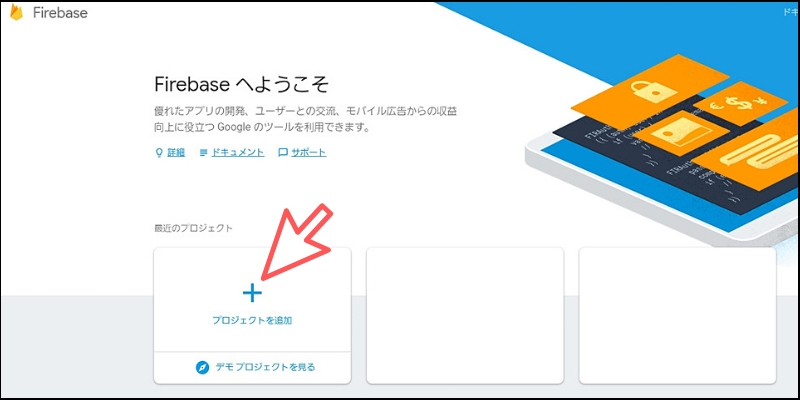
そこで、Firebaseコンソールにアクセスして新規プロジェクトを作成しましょう!
【 Firebaseコンソール 】

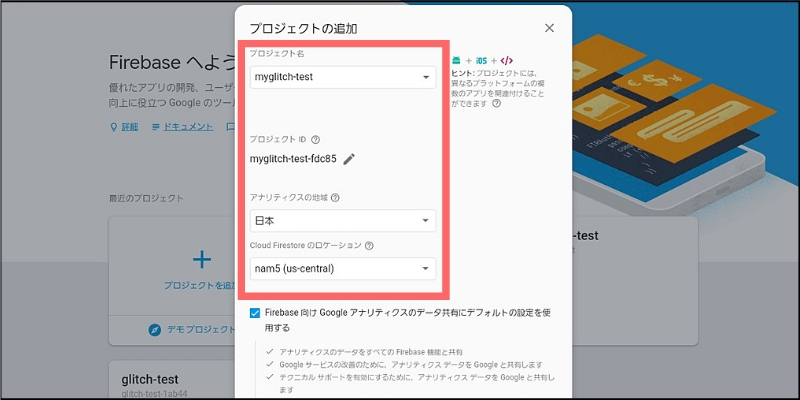
好きなプロジェクト名などの設定をして実行します。

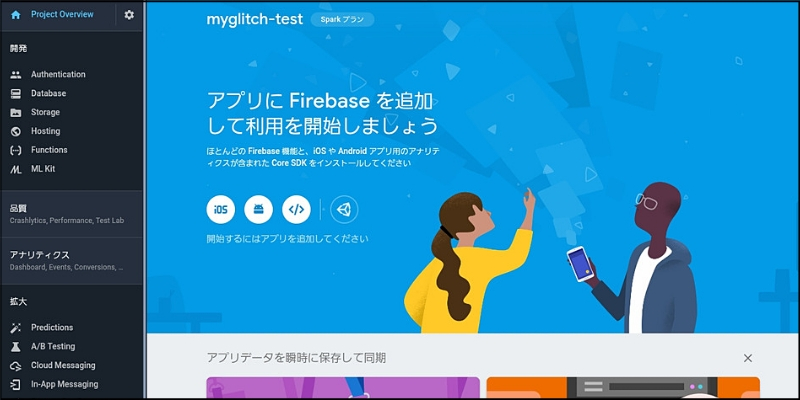
プロジェクトの詳細画面が表示されたらOKです!

Firebase側の設定はこれで終了です。
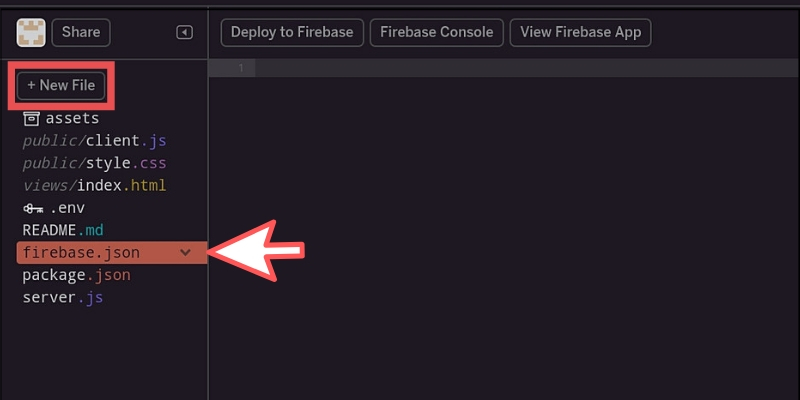
Glitchのエディタに戻り「+ New File」ボタンからfirebase.jsonファイルを新規に作成します。

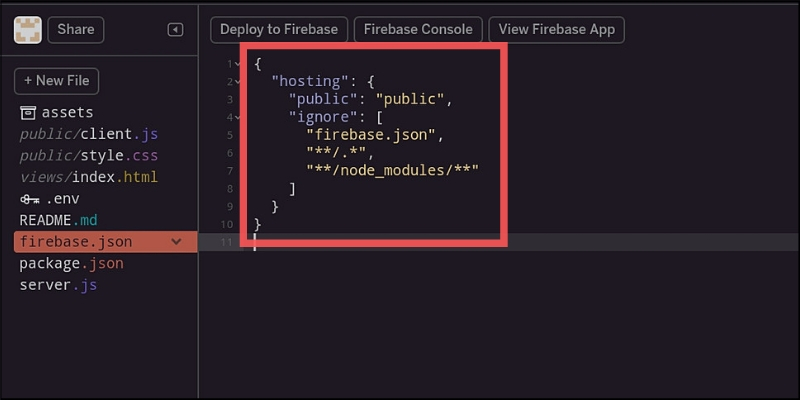
このfirebase.jsonの中身ですが、公式サイトに書いている通りのデフォルト構成をまずは記述しておけば問題ありません。
{ "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }

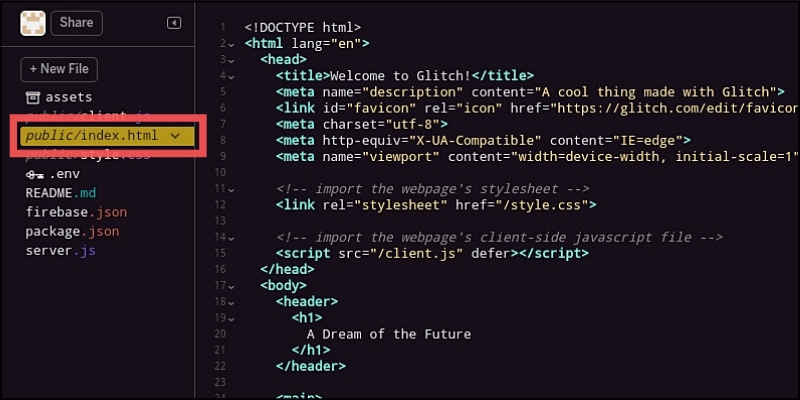
注意点としては、公開用のディレクトリを「public」にしている点です。
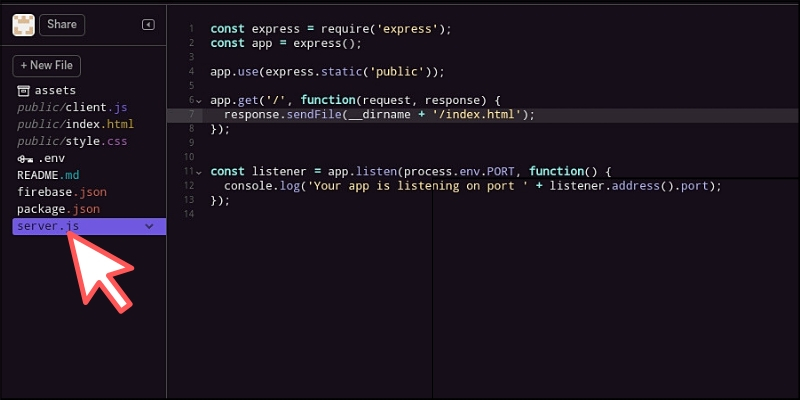
そのためindex.htmlのディレクトリもpublicにしておきましょう!

(※ファイル名を「views/index.html」から「public/index.html」に変更します)
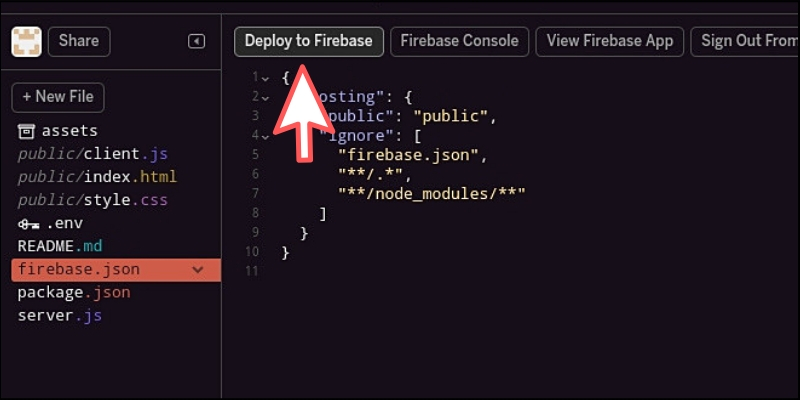
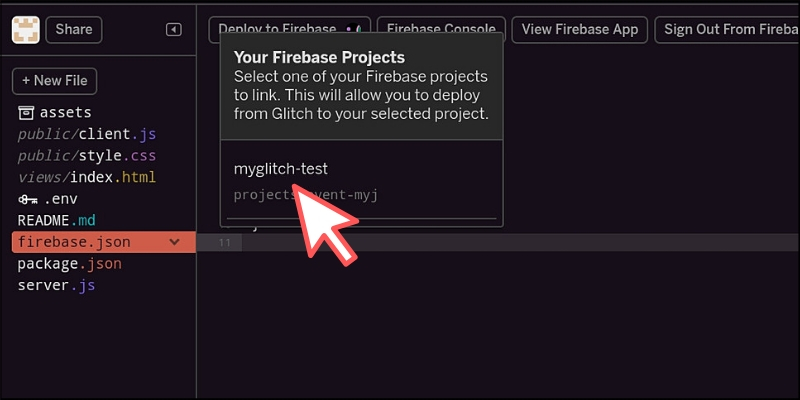
最後に「デプロイボタン」をクリックします!

初回のみ、Googleアカウントと連携する必要があり、そのあとに先ほど作成したFirebaseプロジェクトを選択します。

これですべての初期設定が完了です!
これ以降は、プログラムを編集したら1クリックでFirebaseにデプロイできるようになります。
■クラウドIDE「Glitch」の特徴について
さて、ブラウザ上からFirebaseプロジェクトを作成できるようになったところで、Glitchの便利な機能についても少し触れておきます!
Glitchは、もともとHTML / CSS / JavaScriptによるフロントエンド開発だけでなく、Node.jsによるサーバサイド開発も可能な統合エディタです。

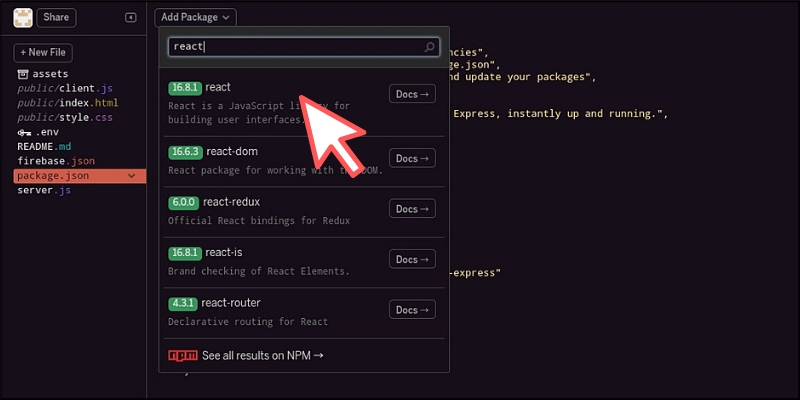
そのためpackage.jsonファイルから1クリックでNode.jsのパッケージを簡単にインストールできる機能が備わっています。

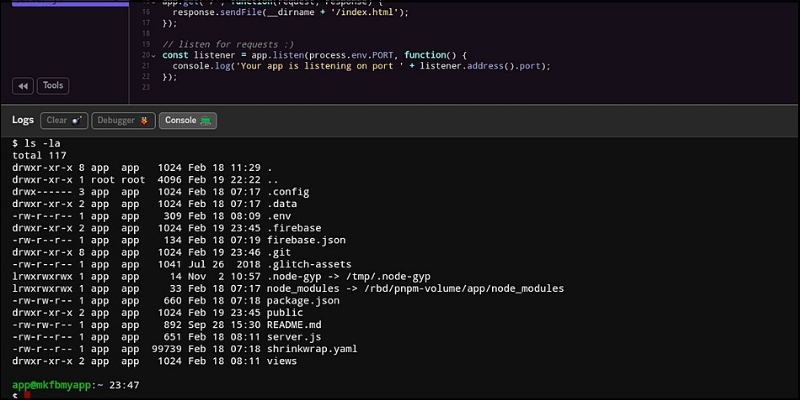
さらに、ターミナルも搭載されているのでコマンドによる実行もできます。

実は、今回のFirebaseデプロイ機能もコマンドから実行することで同じようなことが可能です。
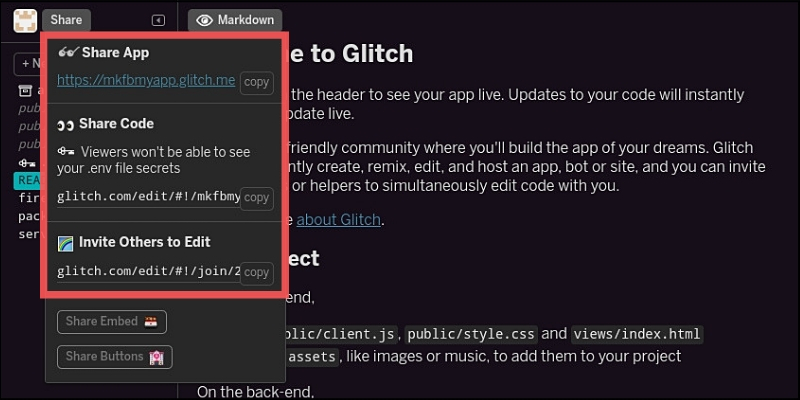
また、複数人でコラボできるシェア機能も充実しています。

エディタを共有することで同時に編集できるうえ、見せたくないファイルを設定することも可能です。(プライベートにすることもできます)
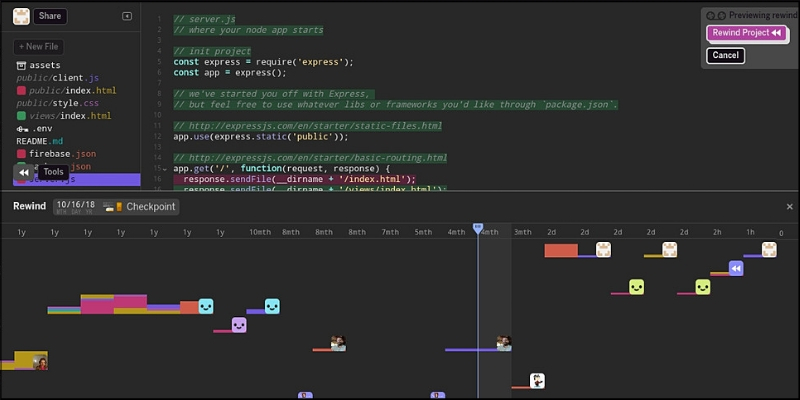
プロジェクトのソースコードは自動的にバージョン管理も行われます。

バージョンをタイムラインで可視化してくれるので、簡単に過去の状態に巻き戻すことが可能なうえ、リポジトリをインポートした場合は履歴も付与されます。
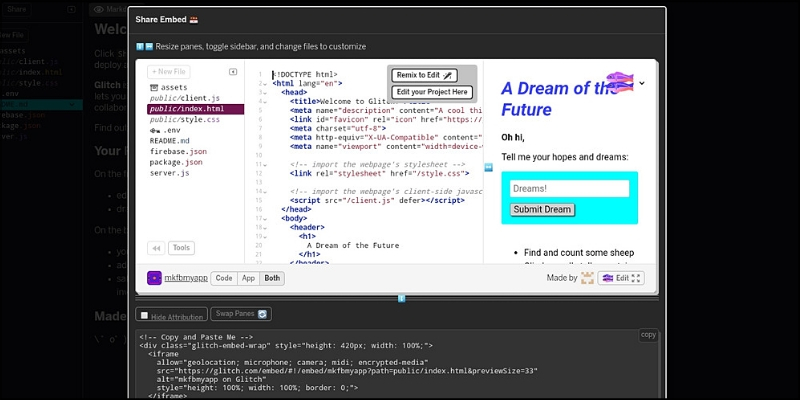
ちなみに、エディタ自体をそのままWebページに埋め込む機能も用意されています。

自分のブログやWebサイトにエディタを埋め込んだら、ソースコードや実行画面を簡単にシェアできるので便利です。
(※サーバーを起動してそのままGlitch上で公開することも可能)
ログインすることで、プロジェクトを永続的に管理したりテーマカラーを変更したりGitHubへのエクスポートやインポートもできるようになるので便利ですよ。
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
現在、20万ユーザー突破キャンペーンとして、2019年2月25日までの期間限定でpaizaラーニングの全レッスンを無料公開中です!
キャンペーン期間中は人気の「JavaScript入門編」、「Webアプリ開発入門 Django編」、そして「Python×AI・機械学習入門編」など有料プラン対象講座を含むすべての学習動画が無料で受講できます。
■まとめ
今回は、クラウドIDEの「Glitch」から1発でFirebaseにデプロイできる機能についてご紹介しました。
Firebaseを活用することで、ログイン認証やデータベースなどさまざまな機能が使えるようになるので活用範囲が非常に広くなると思います。
Glitchと組み合わせることで、ブラウザからすぐに開発を始められるようになるのでさらにスムーズな作業が可能になるでしょう。
ぜひみなさんも楽しいWeb開発を始めてみてください!

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら