
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、さまざまなミニクイズなどのゲームで遊びながら、実践的なWebデザインを誰でも学習できるWebサービスをご紹介します。
基本的な知識だけでなく、実際のWebサイトやアプリの画面などを活用してWebデザインに必要なスキルや感覚を自然と身につけることができるようになります。
これからWebデザインの学習を検討している人も含めて、ぜひ参考にしてみてください!
【 Uxcel 】

■「Uxcel」の使い方
それでは、「Uxcel」をどのように使えばいいのか詳しく見ていきましょう!
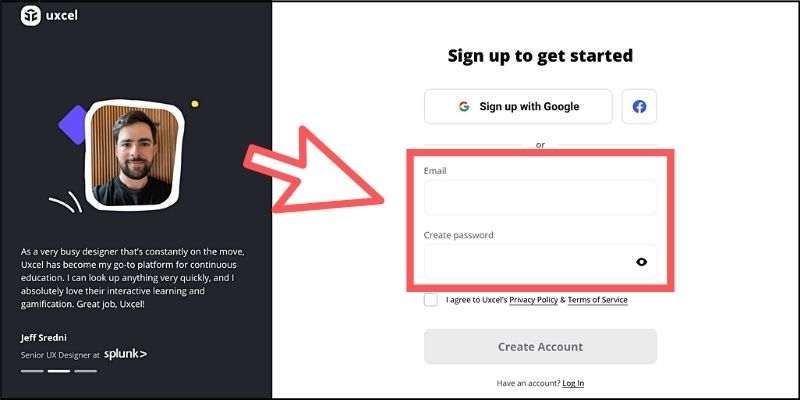
まずはサイトのトップページから【Sign Up】ボタンをクリックして無料のユーザー登録を済ませておきましょう。

メールアドレス、パスワードを設定するだけなので簡単です。

登録されたメールアドレス宛に認証用のリンクが送られてくるので、クリックして完了しておきましょう。
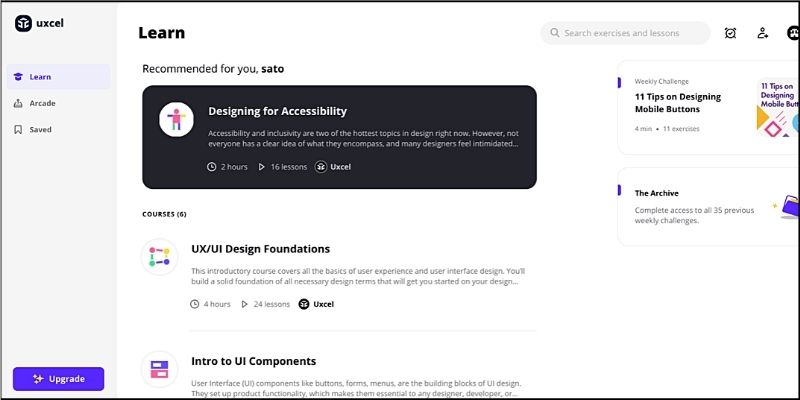
以下のような「ダッシュボード」が表示されたら準備OKです!

この画面からWebデザインを学べるミニクイズで遊んだり、基礎知識を学習できるリソースにアクセスできるようになります。
■ミニクイズに挑戦してみよう!
それでは「Uxcel」の特徴でもあるミニクイズを実際に試してみましょう。
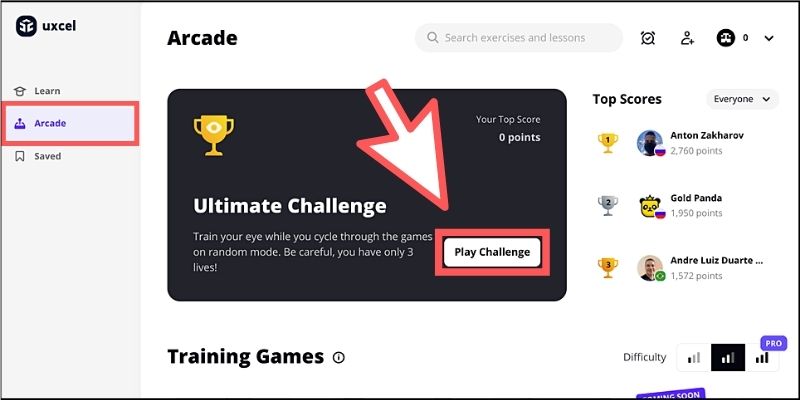
ダッシュボードの左メニューから【Arcade】を選択して、【Play Challenge】ボタンをクリックしてください。

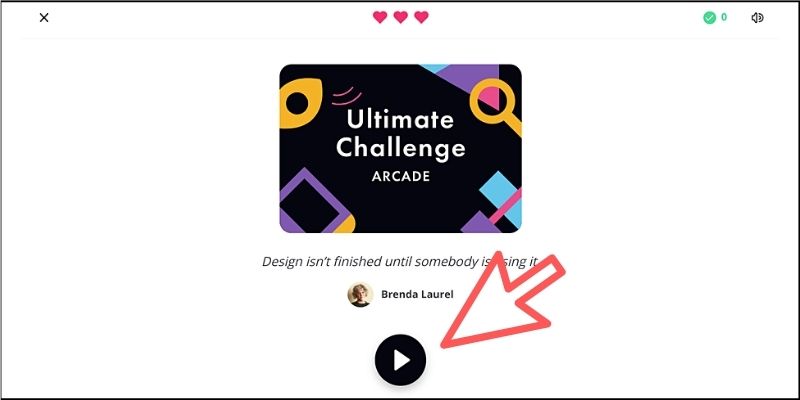
そして、ゲームの開始ボタンをクリックします。

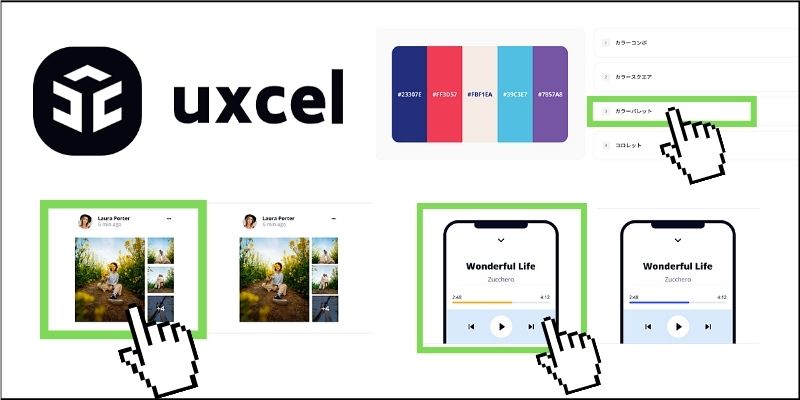
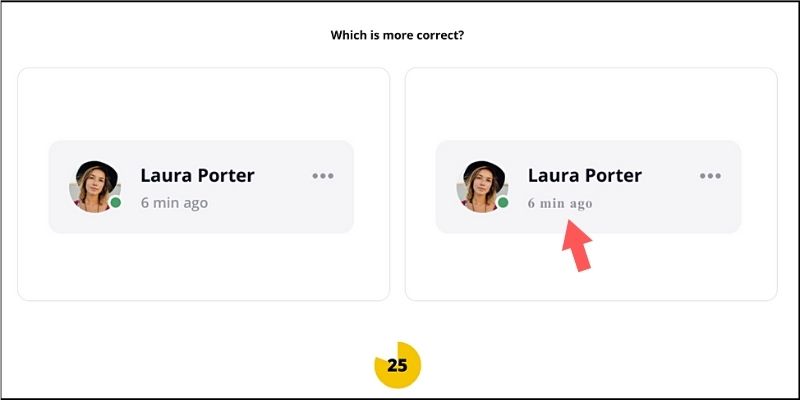
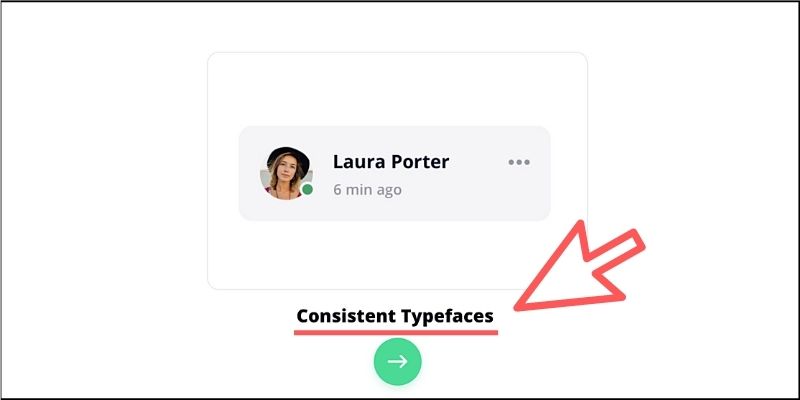
すると、以下のように実際のWebサイトなどで使われるUIデザインが2つ表示されます。

「右側」のデザインをよく見てみると、フォントが統一されていないことが分かりますね。逆に「左側」のデザインはフォントが統一されているので違和感がありません。
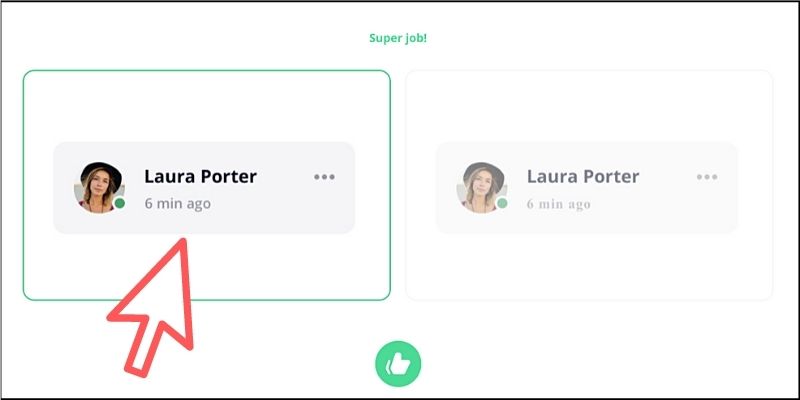
そこで正しいデザインの「左側」を選択してみましょう!

枠線が緑色になれば正解です。
解答を見ると「Consistent Typefaces(統一されたフォント)」と明記されているので、判断が正しかったことが分かります。

他にも問題は次々と出題されていきます!
以下の場合だと、「右側」のデザインに配置されているテキストの「行の高さ」が大きく設定されていてバランスが悪いことが分かります。

これは「右側」のデザインが不均一な余白で画像が配置されていますね。

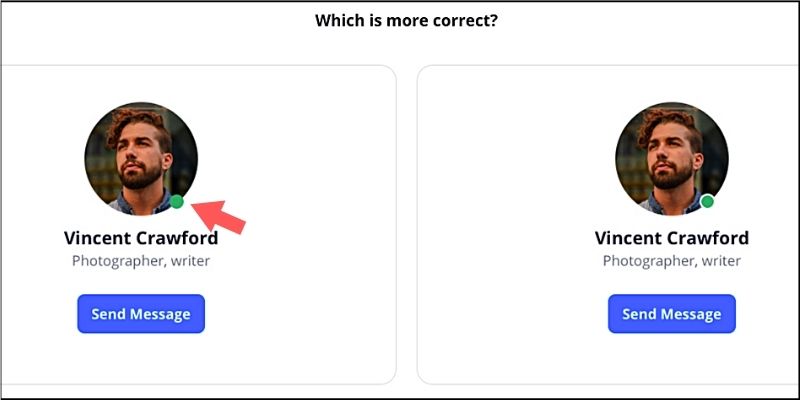
「左側」のデザインに配置された緑色のバッジが画像と重なって見づらいのが分かります。

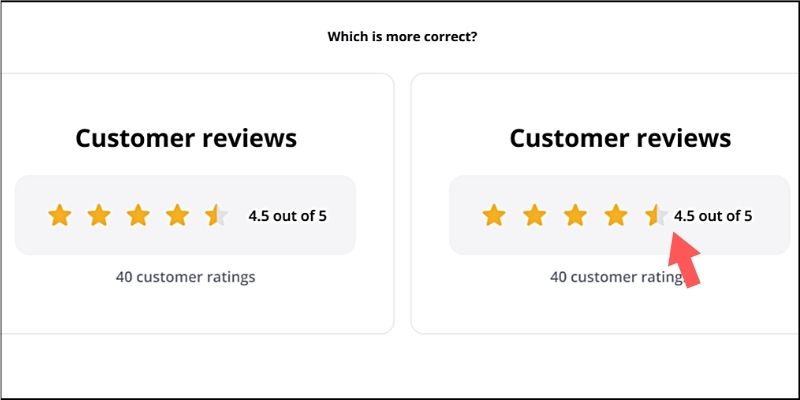
「右側」の星アイコンとテキストが近づき過ぎてバランスが悪いですね。

このようによく使われるUIデザインの中から「違和感」を瞬時に見抜けるスキルが身につくように設計されているのが特徴です。
そのためゲーム感覚で遊んでいるだけなのに、いつの間にかWebデザインに必要な「目」を養うことができるわけです。
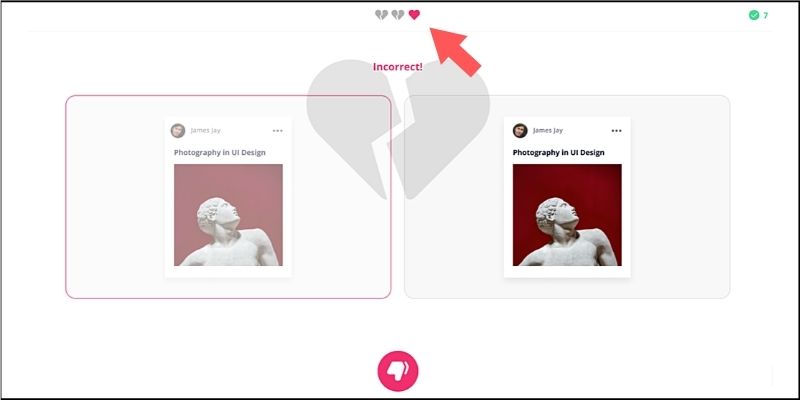
ちなみに初期状態だとライフが3つしかないので、3回間違えるとゲームオーバーになります。

■Webデザインの基礎を学ぼう!
「Uxcel」では、ミニクイズで遊ぶだけでなくWebデザインの基礎知識もゲーム感覚で学べる機能が提供されているので合わせてご紹介しておきます。
ダッシュボードの左メニューから【Learn】を選択しましょう!

このページではWebデザインの基礎知識として、以下のようなコースを学習できるように構成されています。
- UX / UIデザインの基礎
- UIコンポーネントの概要
- アクセシビリティのための設計
- 一般的なデザインパターン
- デザイン構成
- デザイナーのためのHTML
- UIコンポーネントのベストプラクティス
それぞれ無料プランでも最初のコースはすべて受講できるように提供されています。
ちなみに英語に不安のある方はブラウザの拡張機能などを使ってページを翻訳しながら試すと分かりやすいです。
Chromeブラウザであれば標準で提供されている翻訳機能を使うといいでしょう。

コースを選択すると概要ページに遷移するので、画面上にあるスタートボタンをクリックしましょう。

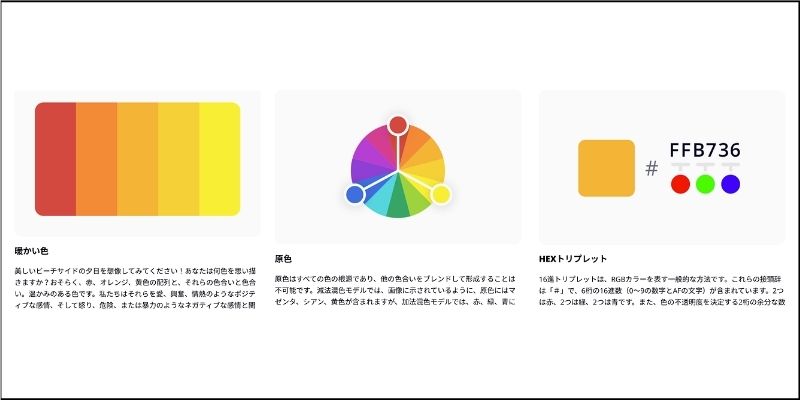
たとえば、「UX / UIデザインの基礎」コースであれば、以下の内容を無料で学習できます。
- 色彩理論入門
- 配色
- 色のプロパティ
- 書体とフォント
- タイポグラフィ用語
また、画面をスクロールしていくと基本的な用語と解説を事前に確認することもできます。

コースの中身は、ミニクイズで遊んだときと同じように問題が出題されて選択肢の中から正解を選ぶというスタイルになっています。

基礎知識を応用して、実際のアプリ画面を使った実践的な問題も出題されます。

それぞれのコースを学習した最後に「レベルテスト」も用意されており、総合的なスキルチェックができるので便利です。
「Uxcel」を使えば、難しい理論的な学習でもビジュアル的に分かりやすい問題を解くことで理解がしやすくなるのが大きな特徴と言えるでしょう。
■おまけ
今回ご紹介した「Uxcel」と組み合わせれば、さらにWebデザインの学習を効果的に進められるWebサイトがあるのでご紹介しておきます。
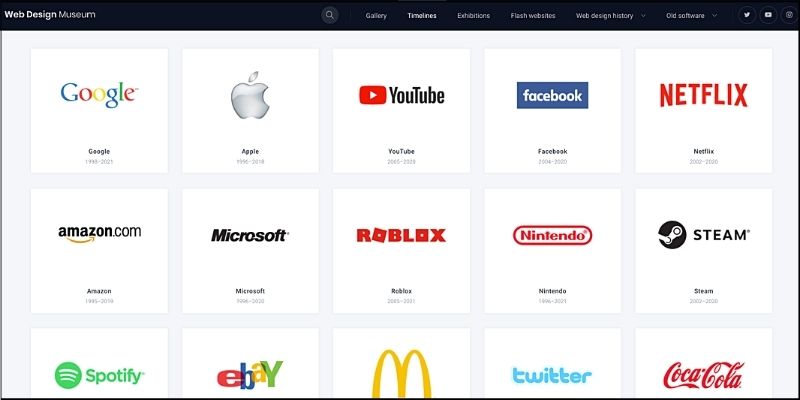
【 Web Design Museum 】

これは90年代から現在までのWebデザインを厳選して公開しているサイトです。
デザインのトレンドが分かりやすいように、Google, Apple, Spotify…など大手企業のWebサイトを年代別にコレクションしています。そのため、トレンドの移り変わりが理解しやすいだけでなく、現在のUI / UXがなぜこのような設計になっているのかも勉強になります。
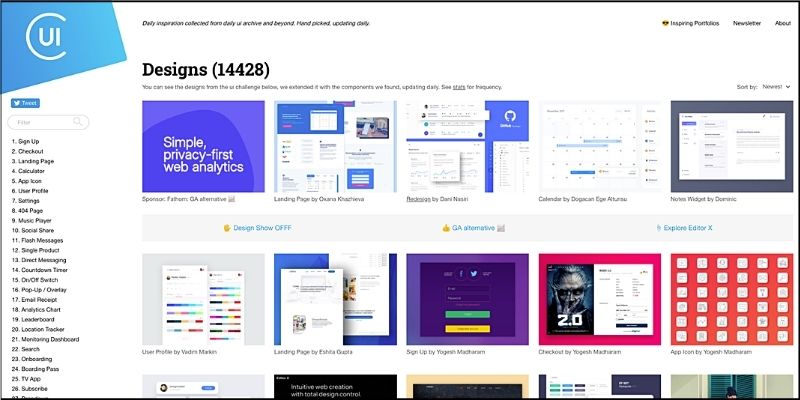
【 Collect UI 】

とにかくWebデザインを大量にアーカイブしているのが特徴で、現時点でさまざまなカテゴリ別におよそ1万4千点以上のデザインを閲覧できます。
カテゴリにはサインアップ、ランディングページ、フォーム、ダッシュボード、問い合わせ、求人、予約ページ、広告、モックアップ、エディタ、ブログ…など、カテゴリだけでも100種類以上が提供されているので、目的のWebデザインを参考にしたいときに重宝します。
【 User Inyerface 】

このサイトは、とにかく不便で使いづらいUI / UXデザインにしたらどうなるのか?を実現した構成になっているのが特徴です。
ゲーム感覚でフォームにテキストを入力していくのが主な目的なのですが、ほとんどの人はトップページからゲーム画面に飛ぶことすらできないはずです。それくらいユーザーを惑わすデザインになっているのです。
■動画&ゲームでプログラミングが学べるpaizaラーニング
動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
他にも「HTML/CSS入門編」「Webデザイン入門編」といったWebデザインの基礎を学べる学習講座もあります。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、ゲーム感覚でWebデザインの基礎知識を学習できるサービスについてご紹介しました。
「Uxcel」で遊べるゲームは今後も新規に追加されていく予定があり、Webデザインについてより深い知識を学習できるサービスになっていくはずです。難しい理論は抜きにして、もっとカジュアルにデザインを勉強したい人にはとてもオススメできるサービスと言えるでしょう。
ぜひみなさんも基本的なデザインについてゲーム感覚で遊びながら学習を進めてみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら