
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、WebサイトのCSSを自分好みに変更してビフォー・アフターを簡単にシェアできるChrome拡張機能をご紹介します!
開発者ツール上で普通にCSSを変更するだけで永続的に適用できるので、ブラウザさえあれば誰でも実行できるのが大きな特徴です。
なお、CSSの基本的な知識はpaizaラーニングの「HTML/CSS入門編」(一部無料)で学ぶことができます。そちらも合わせてチェックしてみてください。
【 StyleURL 】

■「StyleURL」の使い方
それでは、まず最初に「StyleURL」を使うための準備をしましょう!
サイトにアクセスして、画面中央にあるボタンをクリックします。

「Chromeウェブストア」が表示されるので、画面右上にある「Chromeに追加」ボタンをクリック!

すると、自動的にインストールされて準備が整います。
「StyleURL」を使うと自分のWebサイトはもちろん、さまざまなサイトのCSSを自分好みに変更してビフォー・アフターをシェアすることが可能になります。
■CSSを自分好みに変更してみよう!
今回は、サンプル例としてGoogleのトップページを少しいじってみることにしましょう!
サイトを表示したあとに「開発者ツール」を起動しておきます。(Windowsの場合:Ctrl + Shift + i、Macの場合:option + command + i で起動できます。)

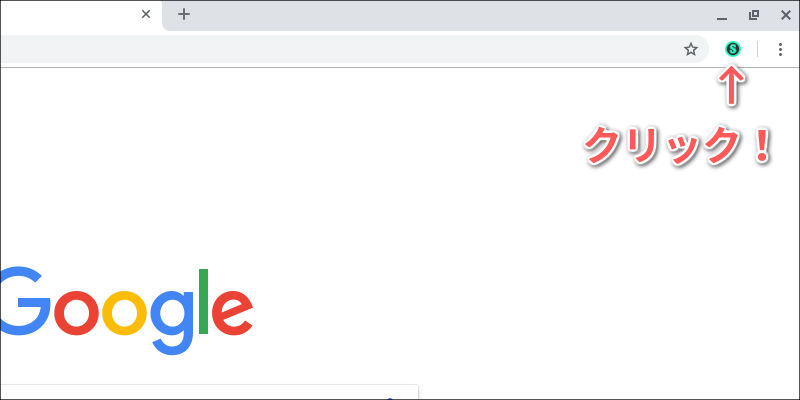
ブラウザ上部に、先ほどインストールした「StyleURL」のアイコンが表示されているのでクリック!

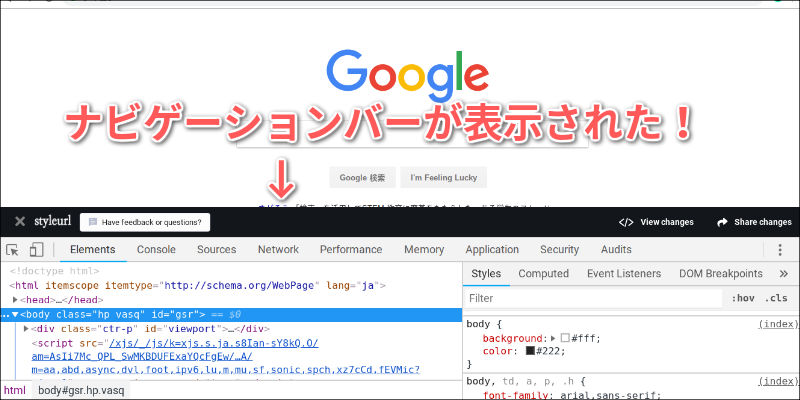
すると、専用の「ナビゲーションバー」が開発者ツールの上部に表示されます!

これでCSSを変更すると自動的に記録されるようになるわけです。
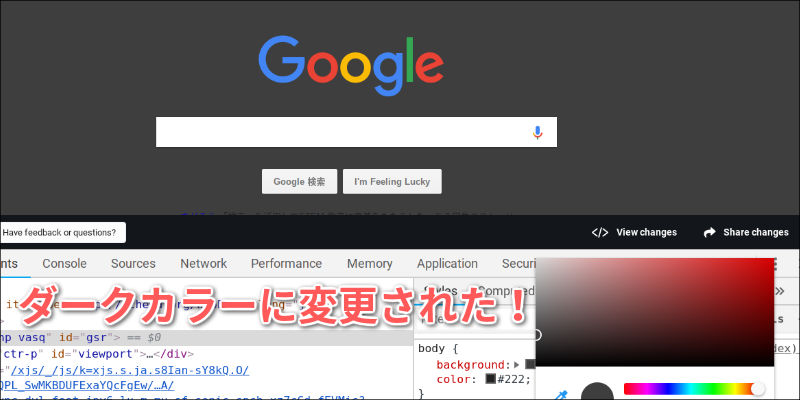
そこで、このままの状態で「body要素」の背景色を変更してみましょう!

ダークカラーのGoogleサイトになりました。

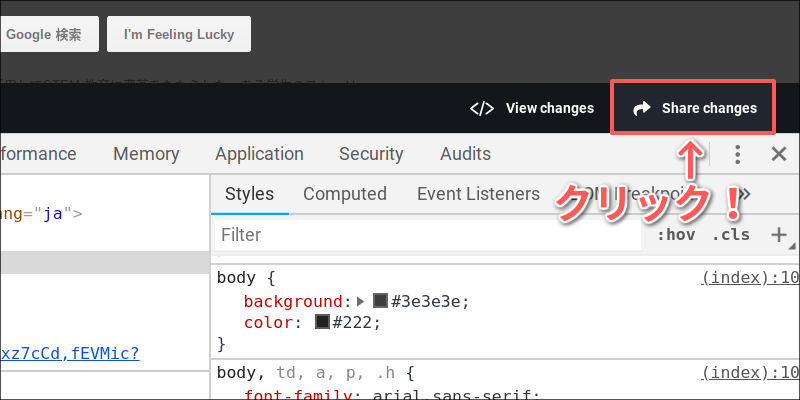
次に、ナビゲーションバーの「Share changes」ボタンをクリックして「プレビュー画面」を生成してみましょう!

(※初回のみGitHubアカウントと連携する画面が表示されます)
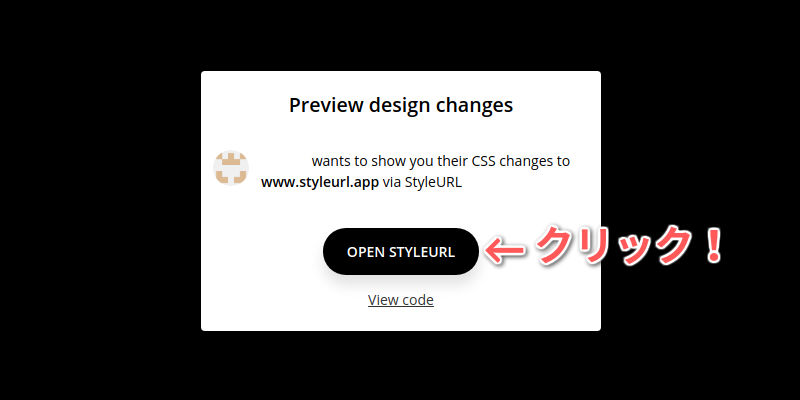
確認のポップアップが表示されるのでボタンをクリック!

すると、先ほどCSSを変更したGoogleサイトが表示されます!

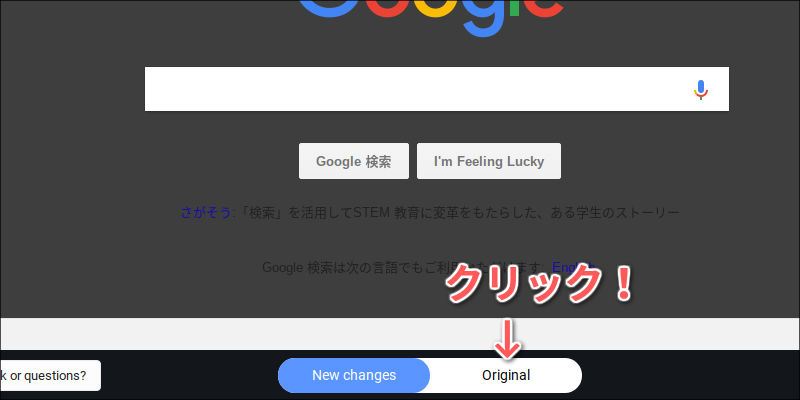
画面下部のナビゲーションバーにある「Original」ボタンをクリックしてみましょう。

すると、デフォルト状態のGoogleサイトが表示されます。

つまり、「変更前」と「変更後」が1クリックで確認できるのです。
あとは、ブラウザに表示されているURLを友人・知人にシェアすれば自分がカスタマイズしたCSSのビフォー・アフターを見てもらえるというわけです。
■CSSファイルの書き出しについて
「StyleURL」は、変更したCSSを書き出す機能も用意されているので合わせてご紹介しておきます!
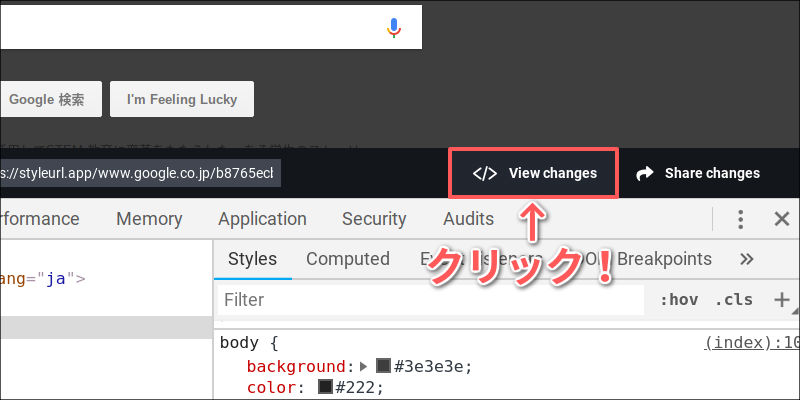
ナビゲーションバーの「View Changes」ボタンをクリックします。

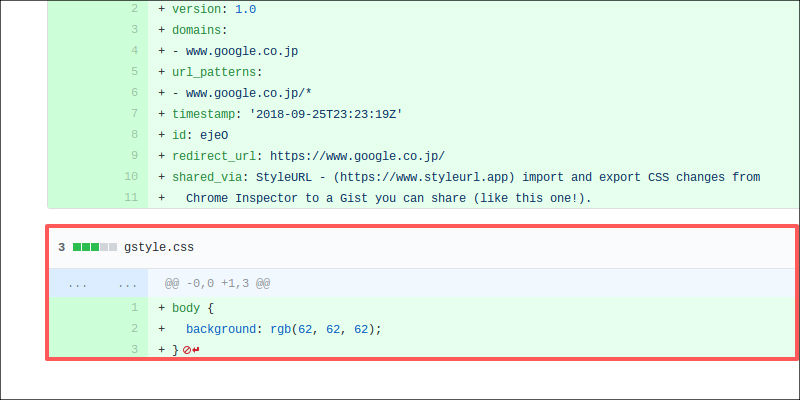
すると、変更した箇所のCSSだけがコードで表示されます。

そのまま「Download」ボタンをクリックするとCSSファイルを取得可能です。
また、面白いのは「Create Gist」ボタンをクリックすることで、自分のGistへ変更したCSSを書き出すことができる点です!

しかも、変更したサイトのスクリーンショットを自動で取得してくれます。
もちろん、変更前後の差分や履歴も一目瞭然ですね。

このように、「StyleURL」を使うとちょっとしたデザインの変更をチームにシェアしつつ、差分のコードを明確に記録できるのが大きな特徴でしょう。
公式サイトでは、動画によるチュートリアルも提供されているのでぜひ参考にしてみてください!
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「JavaScript入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、Chromeブラウザだけで任意のWebサイトのCSSを変更してシェアできる「StyleURL」をご紹介しました!
扱いが簡単なうえ、開発者ツールから直感的にCSSを変更できるので誰でも簡単にデザインを変更してシェアできるのは魅力的です。
個人でWebサイトを作っている人もチームで制作している方も、ビフォー・アフターを素早くシェアしてみてはいかがでしょうか!
<参考>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




