
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、人気のAI・機械学習などを活用したWebアプリのなかで、JavaScriptによって開発されたプロジェクトだけを厳選してご紹介しようと思います!
ご紹介するWebアプリはすべてブラウザからすぐに試せる「サンプルデモ」があり、どのように開発されているのかを確認できる「ソースコード」も合わせてリンクを張っています。
AI・機械学習などにご興味のある方は、ぜひ参考にしてみてください!
なお、paizaラーニングでは、11/1(木)までの期間限定で、声優の上坂すみれさんがナレーションを務める「Python×AI・機械学習入門編」を全編無料公開しています。

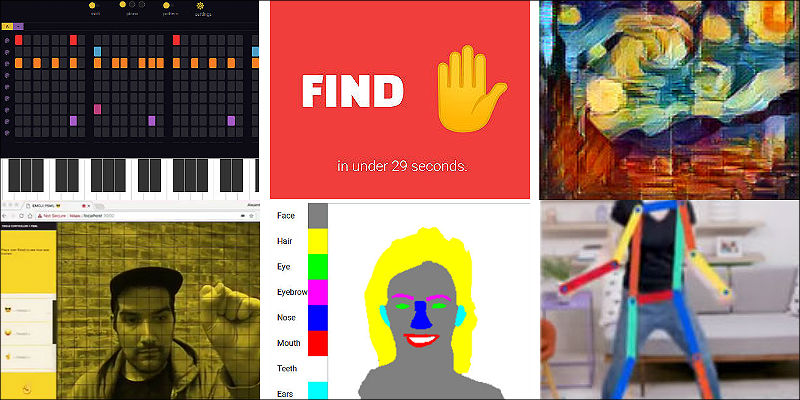
■AIによるインタラクティブなドラムシーケンサー!
【 Deep Drum 】

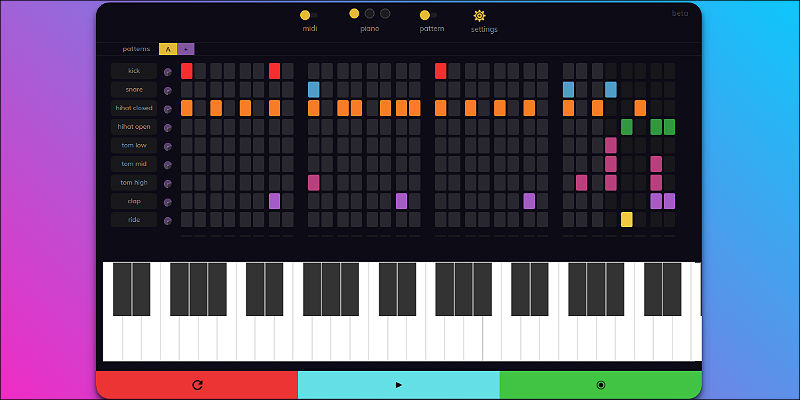
ディープラーニングを音楽や絵画などの芸術分野で活用できるように研究しているプロジェクト「Magenta」のJavaScript版ライブラリとTone.jsを利用して作られたドラムシーケンサーです。
「Magenta」はGoogleの人工知能部門である「Google Brain」チームによって研究が進められているオープンソースのプロジェクトで、今回利用しているモデルはMIDIファイルを読み込んで機械学習をすることによりAIがドラムパターンやメロディなどを生成してくれるようになります。
この「Deep Drum」ではすでに公開されているモデルを利用することで、誰でも簡単にドラム・ベース・メロディを組み合わせた音源を作成できるようになっているのが特徴です。

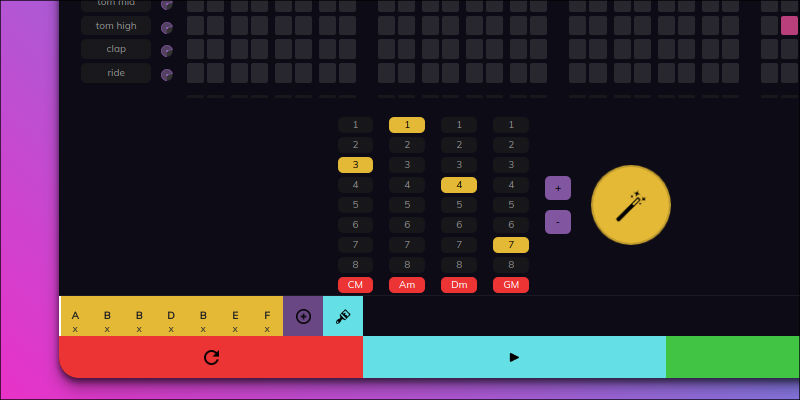
複数のパターンを作成して組み合わせることが可能で、1つのパターン内でコード進行を設定するとAIがメロディパートを生成してくれます。
また、オプションでドラムやメロディの抑揚を制御したり、テンポやスイングなど細かい調整もできるように設計されています。
もちろん音源もピアノ・シンセサイザー・ギターなどいくつか用意されているので、複雑な楽曲も簡単に作れるように工夫されています。
ちなみにですが、同じ「Magenta」プロジェクトの1つである「メロディモデル」を活用したピアノの自動演奏をしてくれるプロダクトも公開されています。
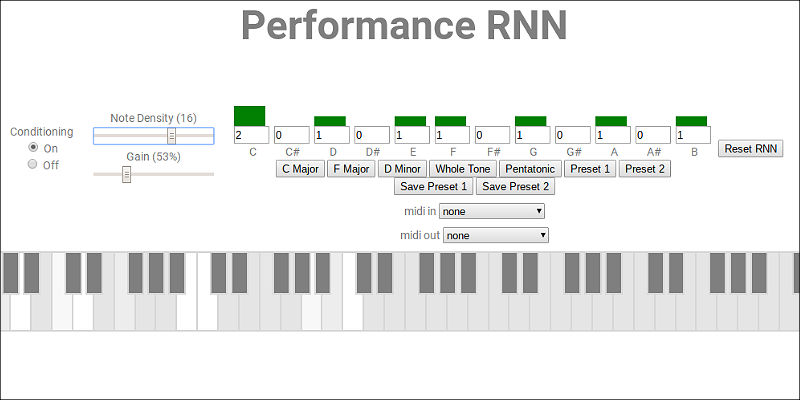
【 Performance RNN 】

AIが機械学習によって生成した美しいメロディでピアノを自動演奏してくれるのですが、抑揚や譜割の密度などのパラメータを変化させるとリアルタイムに演奏が変わっていくのは驚きです。
<参考リンク>
■手描きイラストから写真を生成するAI画像変換!
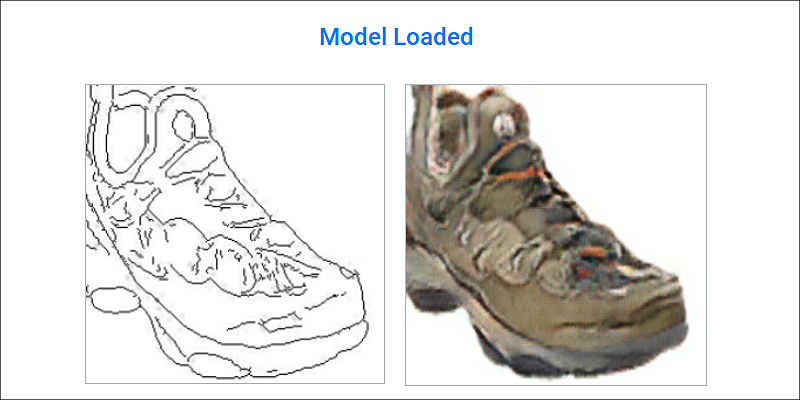
【 Pix2Pix 】

「pix2pix」というディープラーニングで画像を学習させる技術があるのですが、これをTensorflow.jsを使ってブラウザ上から誰でも利用できるように作られたのがこちらのWebアプリです!
上の画像を見て分かるように、簡単な靴の線画を描くだけで右側にリアルな写真が生成されているわけです。
これは「靴」のモデルを利用しているのですが、それぞれ生成したい目的の写真に合わせたモデルがいくつか用意されています。
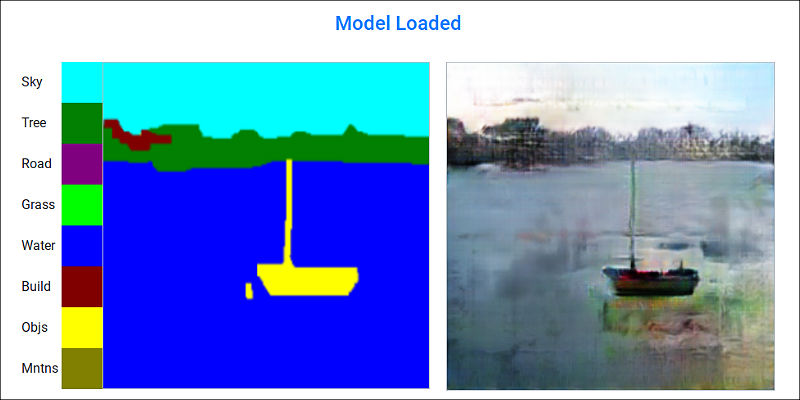
例えば、複雑な「風景」のモデルであれば、色によって対象物を判別できるようになっています。

上の例だと、「空」「海」「船(オブジェクト)」などを色によって分けており、それを元にして画像を生成しています。
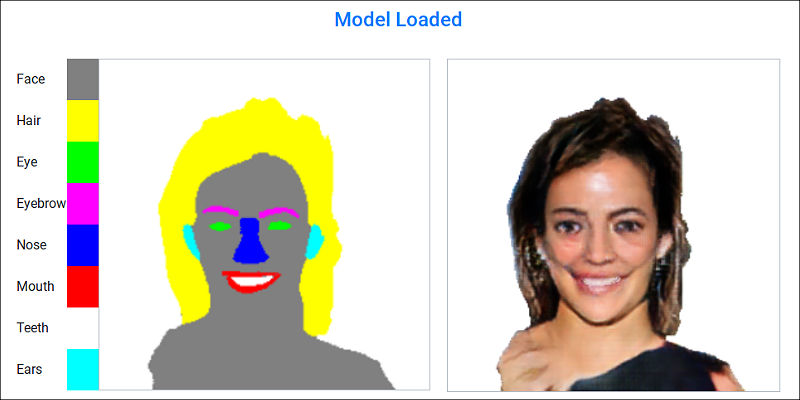
また、「顔」のモデルを利用すると簡単な目・鼻・口などのパーツを描くだけでリアルな人物像が生成されます。

いずれもブラウザ上ですぐに試すことができるので、ぜひみなさんも気軽にチャレンジしてみてください!
描き方次第では、ユニークな風景画や人物を生み出すことができるので面白いですよ。
<参考リンク>
■映像に映る手の動きを認識して遊ぶPONGゲーム!
【 ML PONG 】

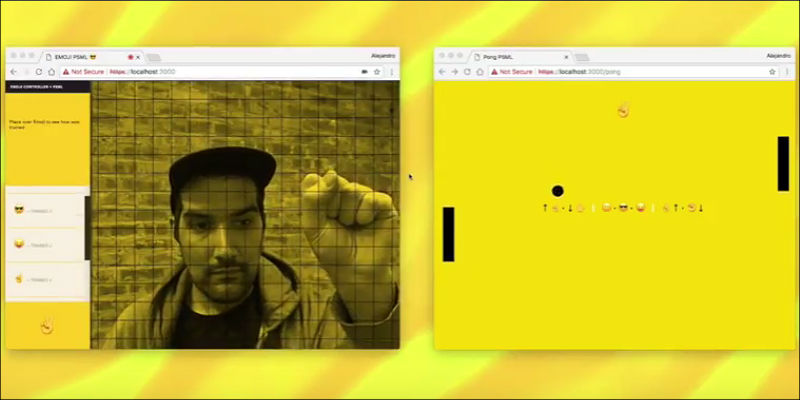
パドルを操作して動いているボールを跳ね返し合う対戦ゲームといえば「PONG」ゲームが有名ですが、このパドルの操作をPCカメラに映る手や顔の動きで制御するのがこのゲームの面白いところです。
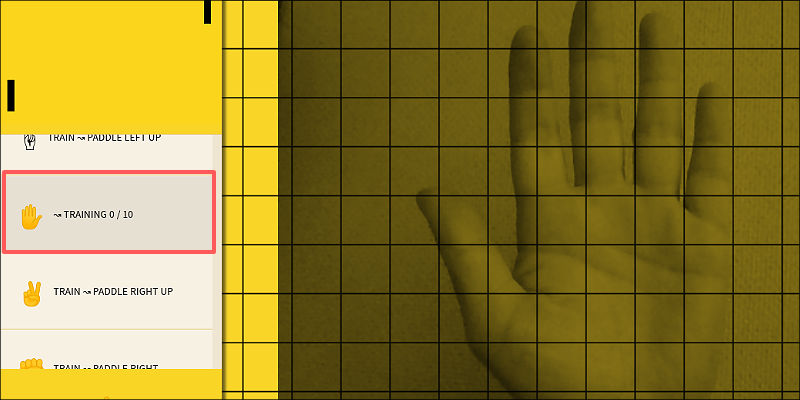
ゲームが始まると、最初に指示された手のカタチをカメラにかざすことで、AIが学習をしてくれます。

両方の手を学習させることで、2つのパドルを自分で操作できるようになります。
なおかつ、顔の動きや舌をだしたりすることでゲームをスタートさせることも可能です。
実際にプレイしている様子は、以下の動画でチェックできます!
このゲームは、「p5ML」というdeeplearn.jsをベースにしたライブラリを利用して開発されており、GPUを使った高速な処理を実現しているのが特徴です。
<参考リンク>
■絵文字と同じモノを現実世界で探せるAIスマホカメラ!
【 EMOJI SCAVENGER HUNT 】

スマホのカメラに映る対象物を認識できるGoogleの学習モデルを活用し、Tensorflow.jsでスマホのブラウザから軽快に動作するように作られたWebアプリです。
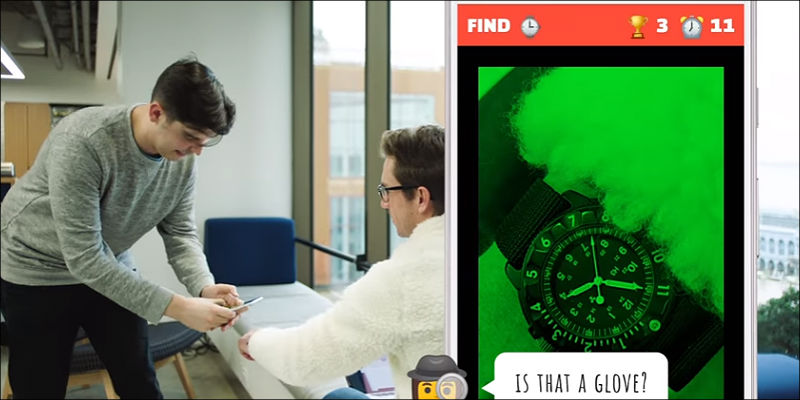
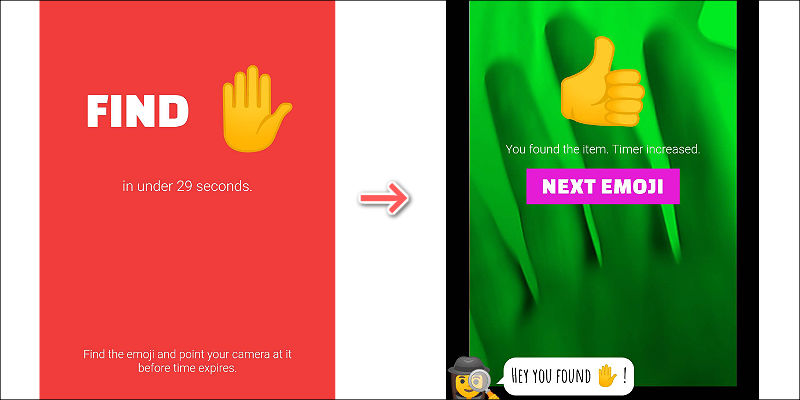
面白いのは指示された「絵文字」と同じ対象物を現実世界から探し出して認識させるとポイントが得られるというゲーミフィケーションになっているところです。
例えば、以下のように「手」の絵文字が指定されたら、スマホのカメラで現実世界の自分の手を見せればポイントをゲットできます。

他にも、「靴」「デスク」「時計」…など、さまざまな絵文字が出題されるので、それと同じモノを現実世界で探して認識させていくわけです。
実際にプレイしているようすは以下の動画でチェックできます!
また、GitHubのページでは独自のモデルを構築する方法も解説されているので、ご興味ある方はぜひ挑戦してみてください!
<参考リンク>
■2枚の画像を組み合わせて新しい画像を生み出すAI!
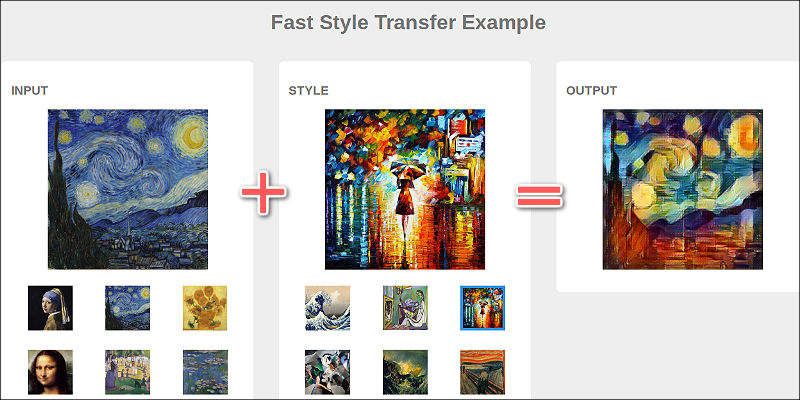
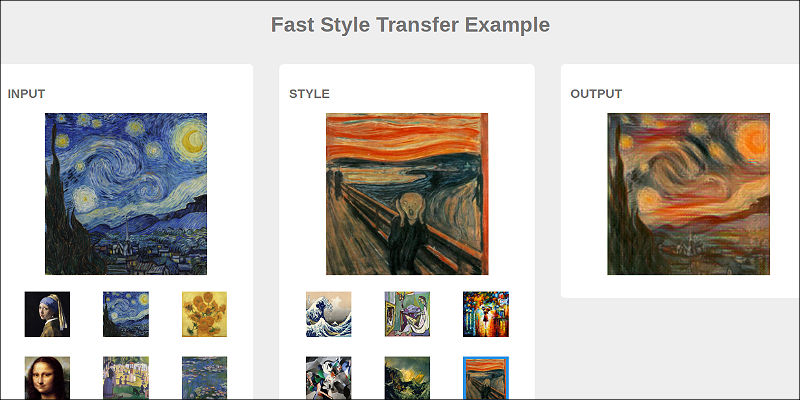
【 Fast Style Transfer 】

画像に対して別の画像をスタイルとして組み合わせることで、2枚の画像がほどよくミックスされた新しい画像を生成してくれるWebアプリです。
これはJavaScriptで機械学習を活用したプログラミングを簡単に実現できる「ml5.js」を利用しており、事前に訓練されたモデルをベースにして新しいモデルを素早く訓練することができるAPIが提供されています。
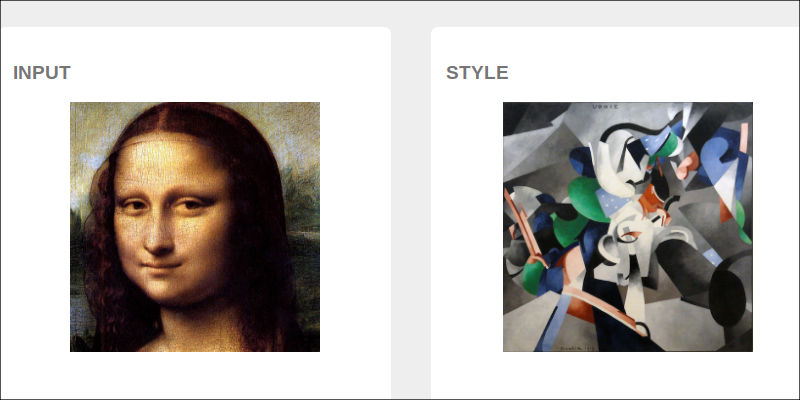
例えば、「モナリザ」の画像に別の画像でスタイリングしてみましょう!

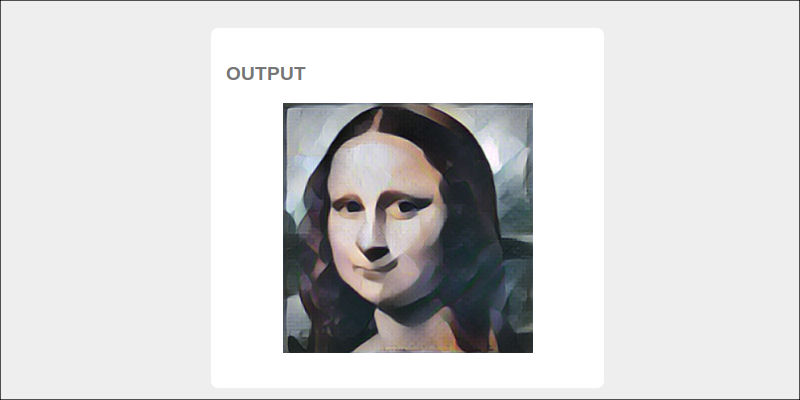
すると、こうなります!

スタイルとして設定した画像のエッセンスがほどよくミックスされているのが分かります。
このように、さまざまな画像を組み合わせることで非常にユニークな画像を生成できるのが面白いところでしょう。

ちなみに、実装で使われている「ml5.js」は公式サイトに詳細なチュートリアルが用意されているので、初めての機械学習アプリを開発する方でも簡単に始められるようになっています。
<参考リンク>
■カメラに映る人物の動きを特定できるAIポーズ認識!
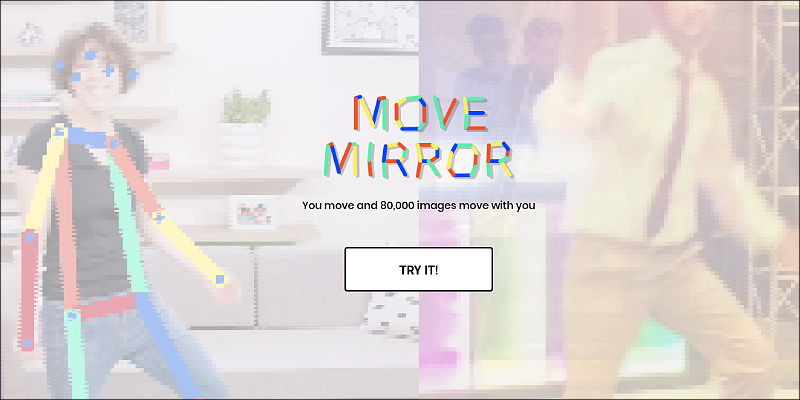
【 Move Mirror 】

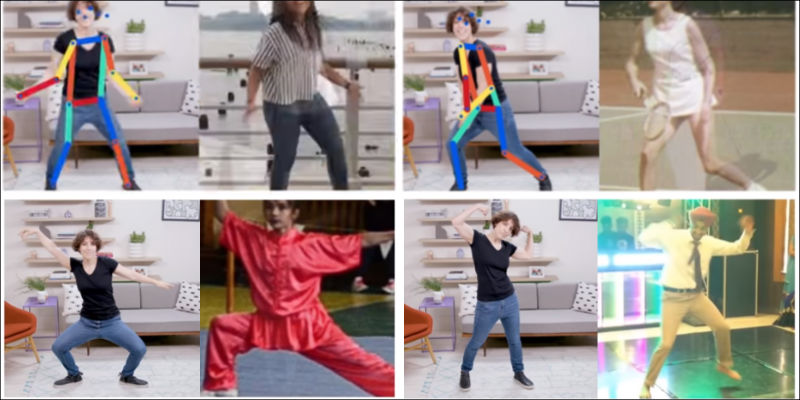
PCカメラの前に立ってさまざまなポーズをすると、そのポーズとピッタリ一致する画像を表示してくれるWebアプリです。
これは目・鼻・肩・ひざ…など16のパーツを認識させて、人間がどのようなポーズになっているかを特定できるように訓練された学習モデル「PoseNet」を活用したプロダクトです。
デモを試してみると、ポーズを決めた瞬間にリアルタイムで8万枚の画像からピッタリ一致するモノを表示できているのが分かります。

実際にはバックグラウンドで膨大な処理をしているのですが、Tensorflow.jsによってブラウザ内で処理が完結しており動作も軽快です。
実際にどのようにプレイできるのかは以下の動画でチェックできます!
ちなみに、PoseNetモデルは単純なscriptタグの追加ですぐにでもJavaScriptプログラムによって開発できるのでオススメです!
<参考リンク>
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
期間限定で無料公開中の「Python×AI・機械学習入門編」はこちらから

「Python入門編」「C#入門編」「JavaScript入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、AI・機械学習を活用したJavaScriptプロダクトについてまとめてご紹介してみました。
なかでも個人的には、記事内でご紹介した「Magenta」プロジェクトやTensorflow.jsなどのオープンソースプロジェクトがJavaScriptの可能性を非常に高めているような気がしています。
みなさんも気になったプロジェクトがあれば、ぜひGitHubのソースコードもチェックしてどのように構築されているのかを参考にしてみてください!

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




